kang558 / Vue Movie
Licence: mit
基于vue2.0构建的在线电影网【film】,webpack+vue+vuex+keepAlive+muse-ui+cordova 全家桶,打包成APP
Stars: ✭ 175
Projects that are alternatives of or similar to Vue Movie
Vue Objccn
🔥 Use Vue.js to develop a cross-platform full stack application / 用 Vue.js 开发的跨三端应用
Stars: ✭ 1,993 (+1038.86%)
Mutual labels: vue-cli, vuex, cordova
vue-movie
基于vue2.0构建的在线电影网【film】,webpack+vue+vuex+keepAlive+muse-ui+cordova 全家桶,打包成APP
Stars: ✭ 185 (+5.71%)
Mutual labels: cordova, movie, vue-cli
Basix Admin
Get Free and Premium Vue.js Bootstrap v4 Admin Dashboard Templates
Stars: ✭ 138 (-21.14%)
Mutual labels: vue-cli, vuex
Vue Shoppingcart
ShoppingCart (Ecommerce) 🛒 Application using Vuejs, + Node.js + Express + MongoDB 🚀🤘
Stars: ✭ 141 (-19.43%)
Mutual labels: vue-cli, vuex
Douban Movie
🎥The douban-movie Application built with webpack + vue + vuex + vue-router + iView.
Stars: ✭ 147 (-16%)
Mutual labels: vue-cli, vuex
Vue Cli Multi Page
基于vue-cli模板的多页面多路由项目,一个PC端页面入口,一个移动端页面入口,且有各自的路由, vue+webpack+vue-router+vuex+mock+axios
Stars: ✭ 145 (-17.14%)
Mutual labels: vue-cli, vuex
Ruoyi Vue Fast
(RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统
Stars: ✭ 107 (-38.86%)
Mutual labels: vue-cli, vuex
Spring Boot Vue Bank
我,请始皇[打钱]是一个前后端分离的工具人系统,项目采用 SpringBoot+Go+Vue 开发,项目加入常见的企业级应用所涉及到的技术点,例如 Redis、RabbitMQ 等(主要是多用用工具多踩踩坑)。
Stars: ✭ 157 (-10.29%)
Mutual labels: vue-cli, vuex
Fantastic Admin
一款开箱即用的 Vue 中后台管理系统框架,基于ElementUI,兼容PC、移动端,vue-admin, vue-element-admin, vue后台
Stars: ✭ 153 (-12.57%)
Mutual labels: vue-cli, vuex
Vue2 Demo
Vue 基于 Genesis + TS + Vuex 实现的 SSR demo
Stars: ✭ 2,072 (+1084%)
Mutual labels: vue-cli, vuex
Vue Todos
vue最新实战项目教程,从零开始,一步一个脚印,循序渐进。跟着我一起学习vue吧!
Stars: ✭ 1,659 (+848%)
Mutual labels: vue-cli, vuex
Vue Mmplayer
🎵 基于 Vue 的在线音乐播放器(PC) Online music player
Stars: ✭ 1,632 (+832.57%)
Mutual labels: vue-cli, vuex
Vue Meizi
vue最新实战项目,vue2 + vuex + webpack + es6 干货多多,新手福利
Stars: ✭ 1,476 (+743.43%)
Mutual labels: vue-cli, vuex
基于vue2.0构建的在线电影网【film】,webpack + vue + vuex + vue-loader + keepAlive + muse-ui + cordova 全家桶,cordova 打包成APP
从零开始搭建,适合新手练手参考。api来源于网上,仅供开发参考之用,禁用于商业,否则后果自负。
在线demo 已经更换成时光网,因为时光网API防跨域原因,需要查看效果的可以clone下来本地运行体验哦。在线的不支持了,另外需要看旧版的可以切换到 tag-0.1分支
apk安装包 下载:android-x86-debug.apk | 下载:android-armv7-debug
扫描二维码下载
(请勿使用微信扫一扫)

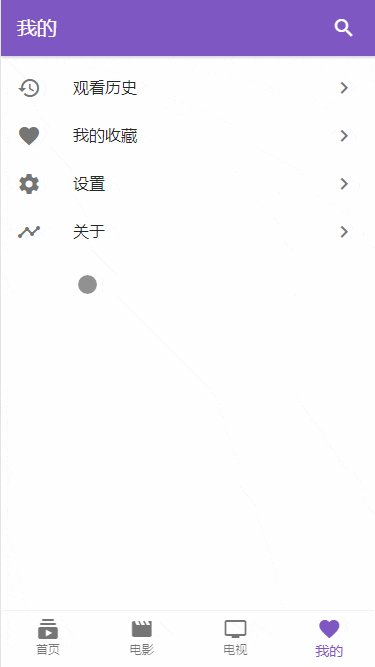
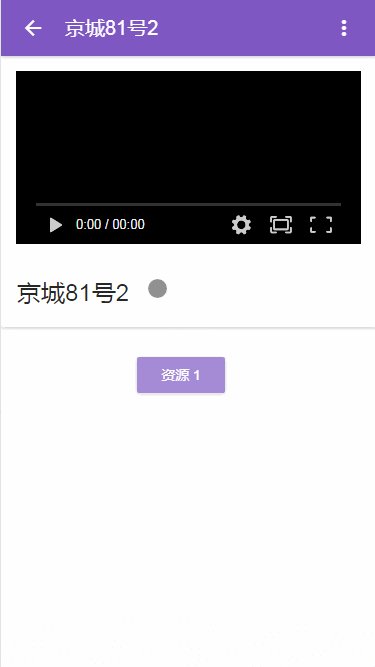
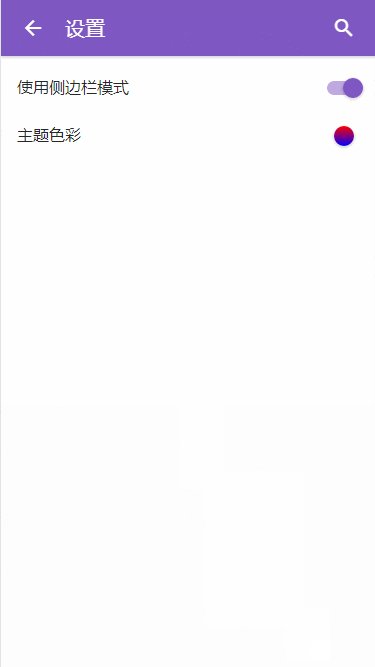
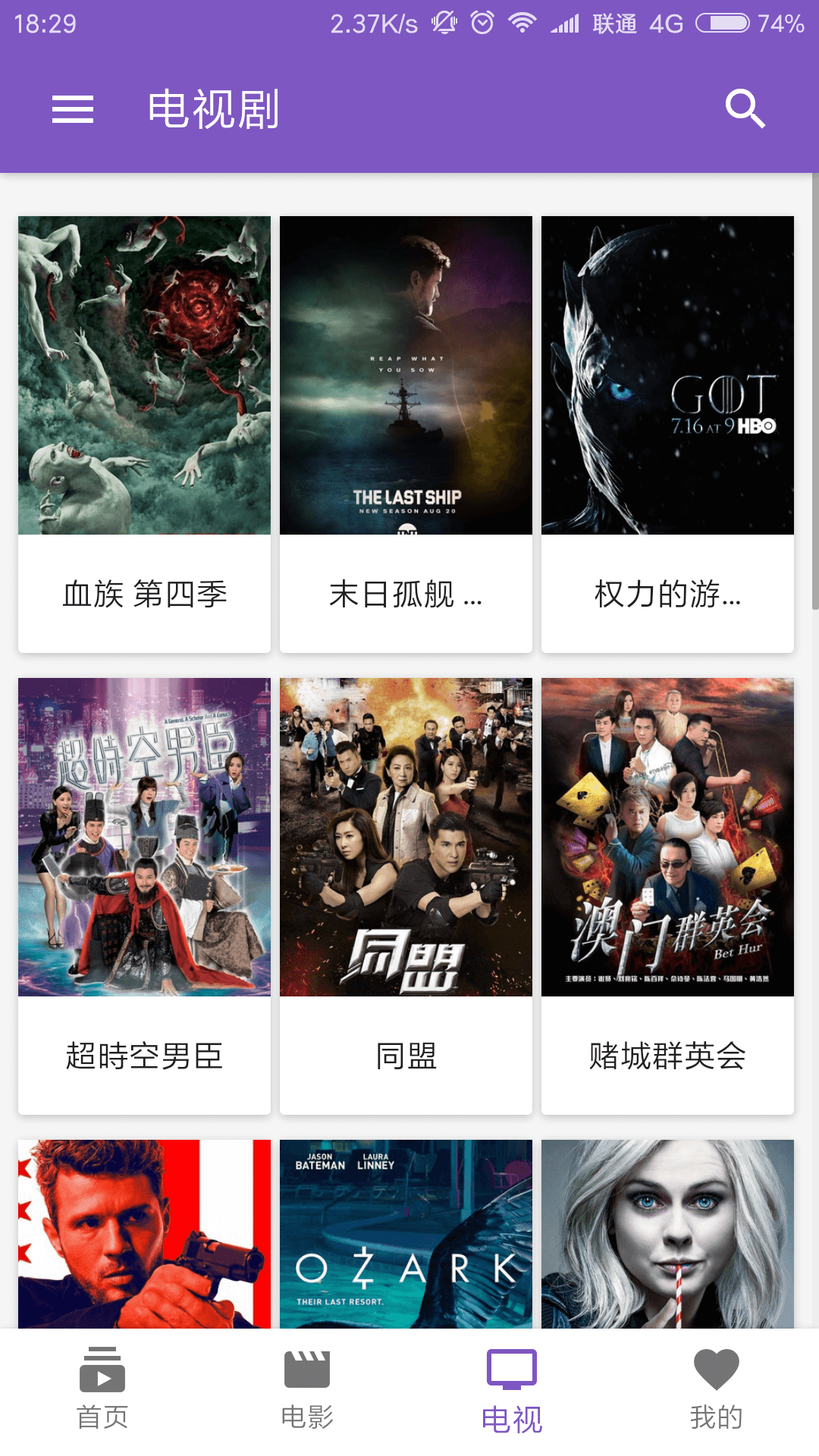
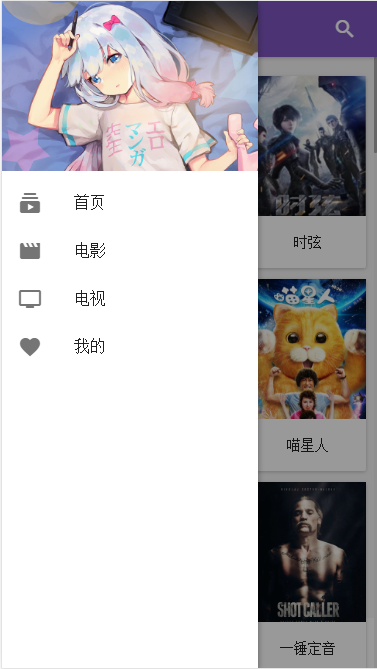
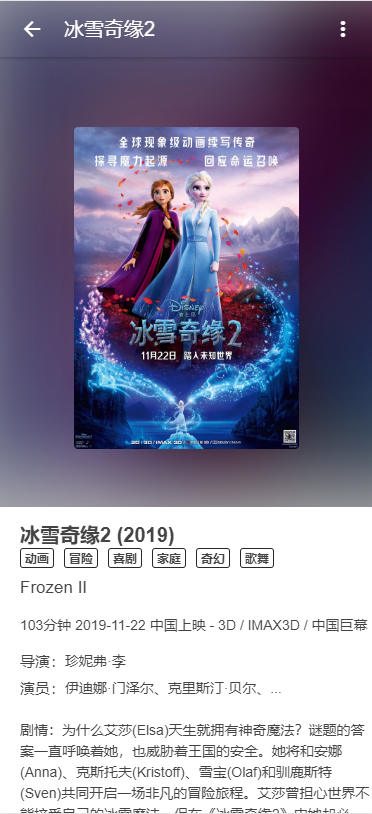
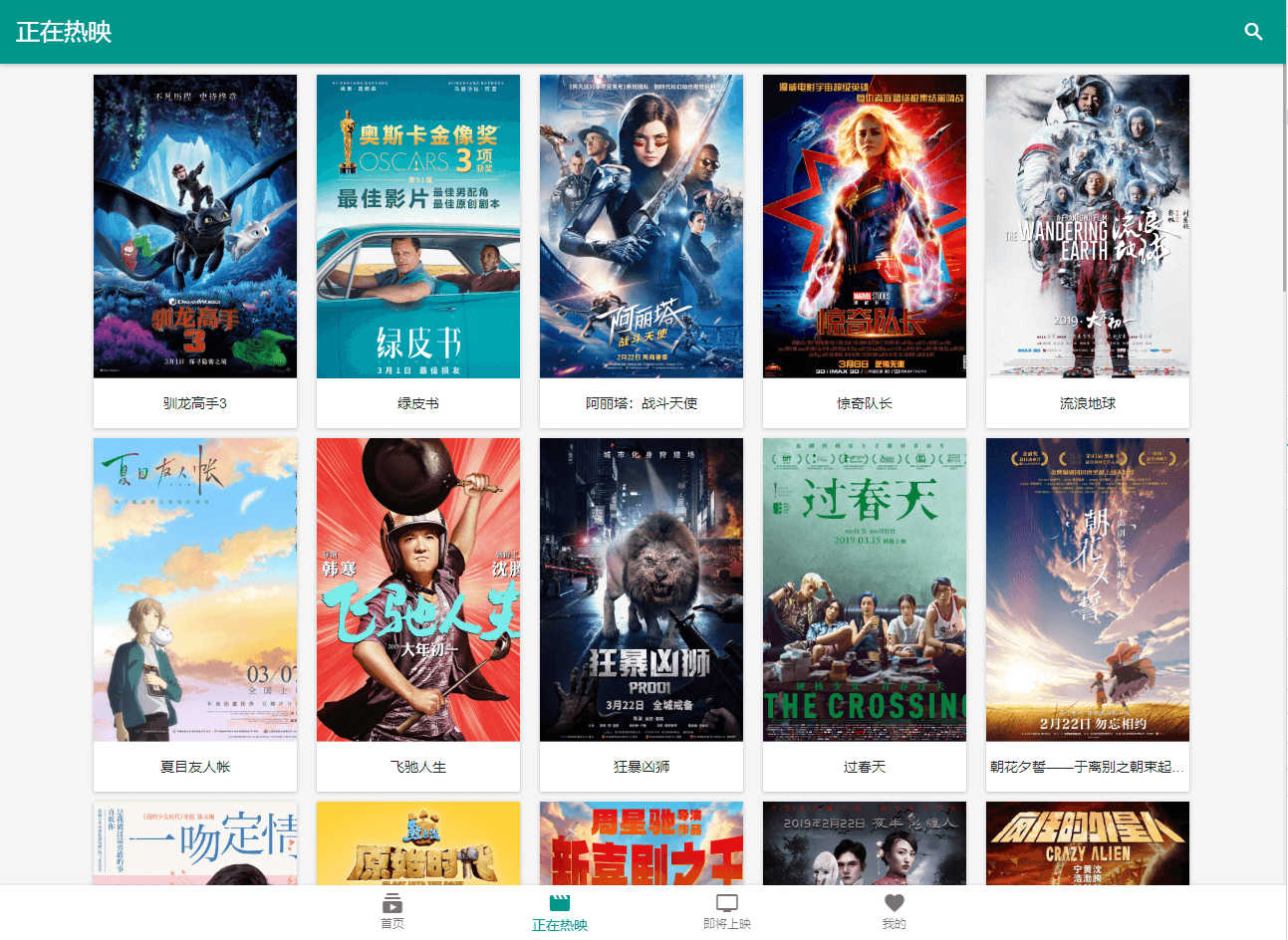
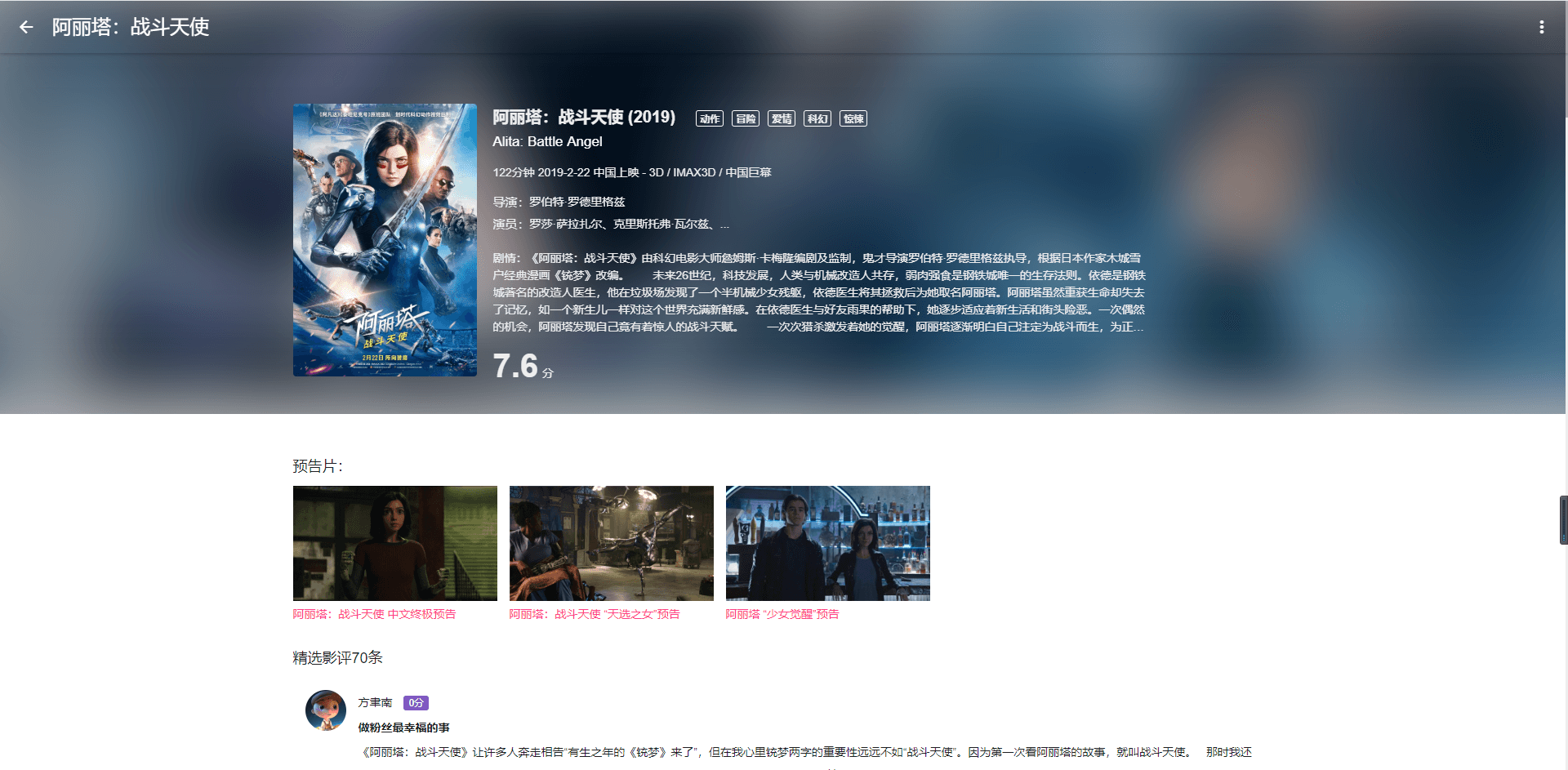
屏幕截图,该项目使用了响应式布局,适配全分辨率的屏幕
动图演示

移动端效果(非侧边栏模式)

启用侧边栏模式


PC端效果


主要特色:
- 组件化开发
- 下拉刷新
- 无限加载
- 浏览历史
- 响应式布局
- 缓存数据
- 收藏
- 视频播放
- md风格模式
- 主题更换
- 长按删除
- 开发中...
目录结构
# web目录结构
├─build # build配置目录
├─config # 相关配置
├─screenshot # 屏幕截图
├─src # 项目源码主目录
│ ├─assets # 资源
│ │ └─less # less通用文件目录
│ ├─components # 页面及其组件
│ ├─router # 路由
│ └─vuex # vuex,其中包含了全局api,状态管理器
│ └─modules # moduless
├─static # 外部资源引入
│ ├─css # 外部样式
│ │ ├─font # 字体图标
│ │ └─woff # 字体图标
│ └─js # 外部js
└─test # 测试用,不用管这个
├─e2e
│ ├─custom-assertions
│ └─specs
└─unit
└─specs
A Vue.js project
运行
npm install
npm run dev
npm run build
For detailed explanation on how things work, checkout the guide and docs for vue-loader.
License
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
