vue-play / Vue Play
Programming Languages
Projects that are alternatives of or similar to Vue Play
vue-play
A minimalistic framework for demonstrating your Vue components, inspired by react-storybook.
Table of Contents
- Getting Started
- Writing Scenarios
- Component Shorthand
- Additional Component Properties
- Component Injection
- Showcase
- Development
- License
Getting Started
Integrate vue-play into your project using getplay:
yarn global add getplay
cd my-project
getplay
Then you can run yarn play and go to http://localhost:5000
So far we got:
- npm scripts
yarn play&yarn build:play - A
./playfolder where you write scenarios for your component - A
./play.config.jsfile which helps you configure webpack easily using Poi
The only thing you really need to worry about is ./play/index.js, since you will write scenarios or dynamically load scenarios there.
Writing Scenarios
scenario, a.k.a. story in react-storybook, it's usually an example component for demonstrating your real component.
Keeping Scenarios
You can keep scenarios anywhere you want, by default keep them all at ./play/index.js, you can also use separate files for them, or even name them *.play.js in your component directory and load them dynamically.
Writing Scenarios
import { play } from 'vue-play'
import MyButton from '../src/components/MyButton.vue'
// Use `play` to describe component title
// use .add to add scenario for that component
play('MyButton')
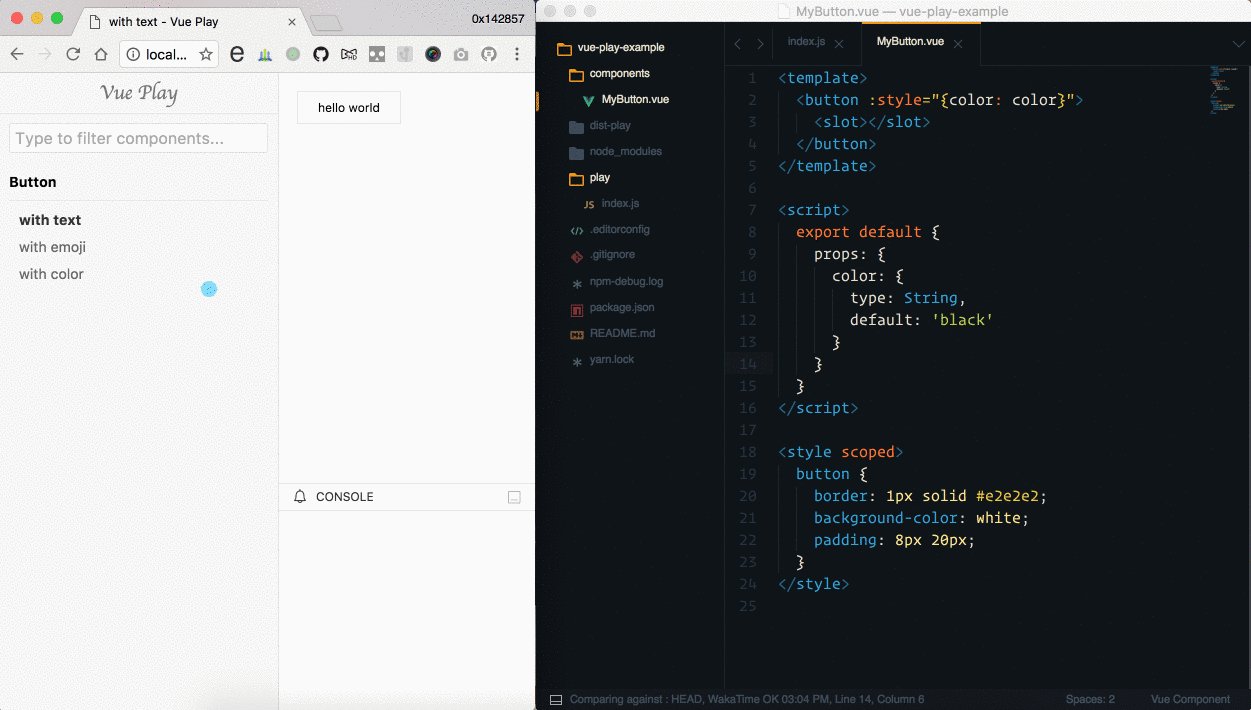
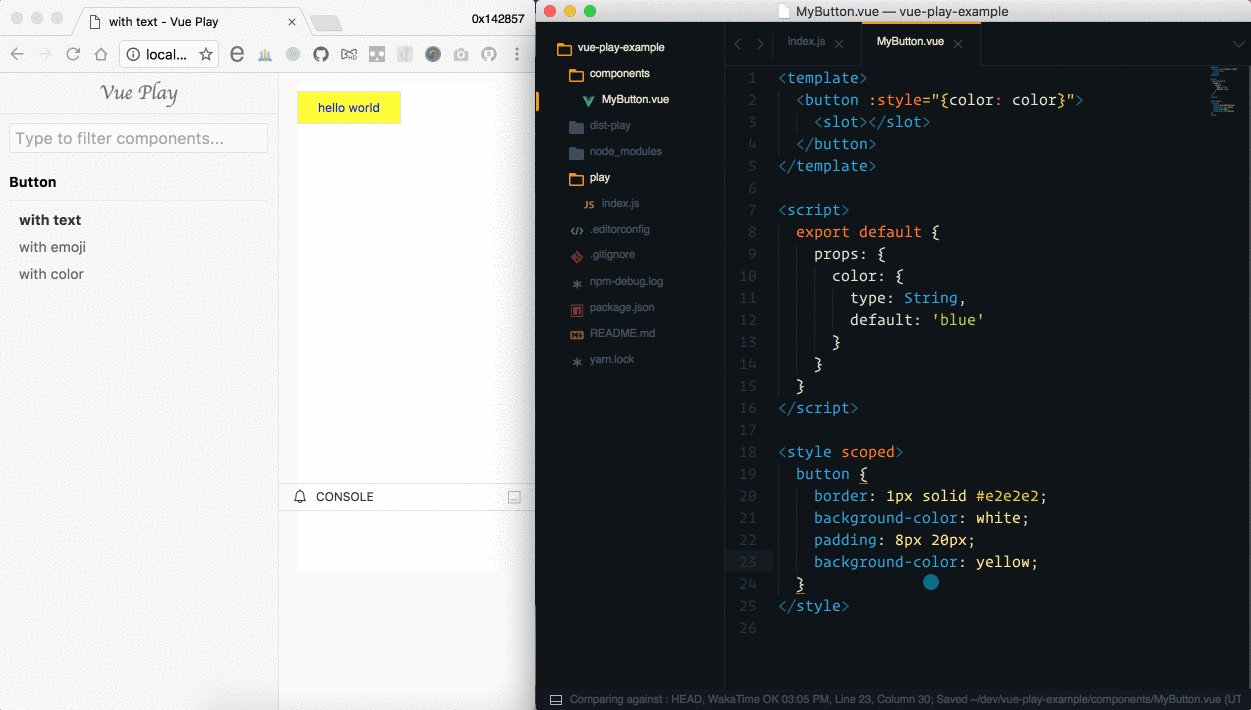
.add('with text', h => h(MyButton, ['hello world']))
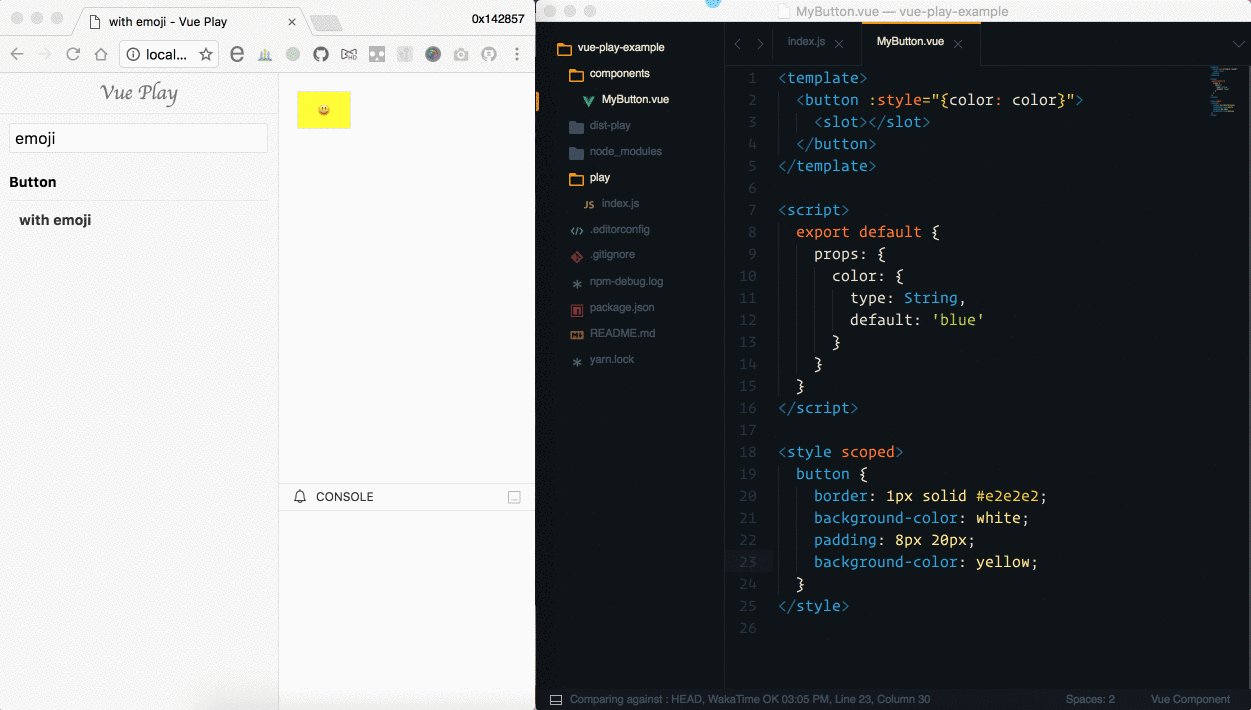
.add('with emoji', h => h(MyButton, ['😃🍻']))
Loading Scenarios Dynamically
We can use Webpack's require.context to load modules dynamically.
const load = requireContext => requireContext.keys().map(requireContext)
// load files which end with `.play.js` in `../src/components` folder
load(require.context('../src/components', true, /.play.js$/))
Register Components
If you are using render function you won't need to register components, you only need this when you are using the template property, and it's same way as you do in other Vue app:
// ./play/index.js
import Vue from 'vue'
import MyButton from './MyButton.vue'
// register globally
Vue.component('my-button', MyButton)
play('MyButton')
.add('with text', {
template: '<my-button>text</my-button>'
})
You can also register components locally.
Use Component as play() argument
import MyButton from './MyButton.vue'
// assuming MyButton.name is 'my-button'
play(MyButton)
// MyButton will be automatially registered in scenarios
// so you don't have to register it again
.add('with text', '<my-button></my-button>')
// then the app sidebar will look like:
// - my-button
// - with text
To customize the displayName in sidebar and the componentName which is used to register itself in scenarios, you can simply set them in your component:
<!-- ./MyButton.vue -->
<script>
export default {
name: 'my-other-button',
displayName: 'Show off my cute button'
}
</script>
Or use methods:
play(MyButton)
.name('my-other-button')
.displayName('Show off my cute button')
.add('with text', '<my-other-button>text</my-other-button>')
Component Shorthand
If you only need template or render property for your component, you can use component shorthand, which means you can directly set the value of scenario to a template string or render function:
import Example from './Example.vue'
play('Button')
.add('template shorthand', '<my-button>text</my-button>')
.add('render function shorthand', h => h(MyButton, ['text']))
.add('full component', {
data() {},
methods: {},
render(h) {}
// ...
}).
.add('single file', Example)
note: If you are using template shorthand or template property in component options, you should use Vue standalone build as well. For vue-play-cli, it's as simple as using --standalone option.
Additional Component Properties
The component for each scenario is a typical Vue component, but it can also accept some additional properties for documenting its usage, eg:
play('Button')
.add('with text', {
// a valid vue component
...component,
// additional
example,
// ...
})
example
Type: string
The example code of your component.
readme
Type: HTML string
Optionally display a readme tab to show detailed usage.
Component Injection
this.$log(data)
Log data to app console.
Showcase
Feel free to add your projects here:
Development
# run example play script
npm run play
# build vue-play
# you don't need this when developing
npm run build