vue2-management-platform(请点右上角star)
vue2.0 + elementUI 后台管理平台 访问: https://suweiteng.github.io/vue2-management-platform
概述
最近学习vue2.0和elementUI的使用,在各种文档的帮助下,尝试编写了一个后台管理平台。 目前数据采用mock.js模拟,比较简略。后续会进行细化并增加登录等功能。
依赖项版本
更新:vue已升级至2.5.X,elementUI已升级至2.2,其他相关依赖也已升级,
具体请参考https://github.com/suweiteng/vue2-management-platform/blob/master/package.json
特别提醒
为了便于项目在github pages直接在线预览,部分配置与本地运行配置不一样。目前有2处,代码中已有详细说明,遇到问题可自行修改:
一是在config/index.js中的assetsPublicPath: '/vue2-management-platform/',本地打包可改为assetsPublicPath: '/'
二是在UE编辑器的配置static/UE/ueditor.config.js中,本地开发写window.UEDITOR_HOME_URL = "/static/UE/"即可。
更新
增加富文本编辑器(beta1.6)
2017年7月11日:集成Ueditor富文本编辑器,作为公共组件。
2017年7月13日:编辑器支持同页面多次调用。
2018年1月23日:编辑器支持小功能:获取纯文本(解决博客中40L评论的疑问)。
教程:http://www.cnblogs.com/dmcl/p/7152711.html
效果如下:

版本升级(beta2.0)
2018年2月25日:vue已升级至2.5.X,elementUI已升级至2.2,其他相关依赖也已升级。(beta2.0)
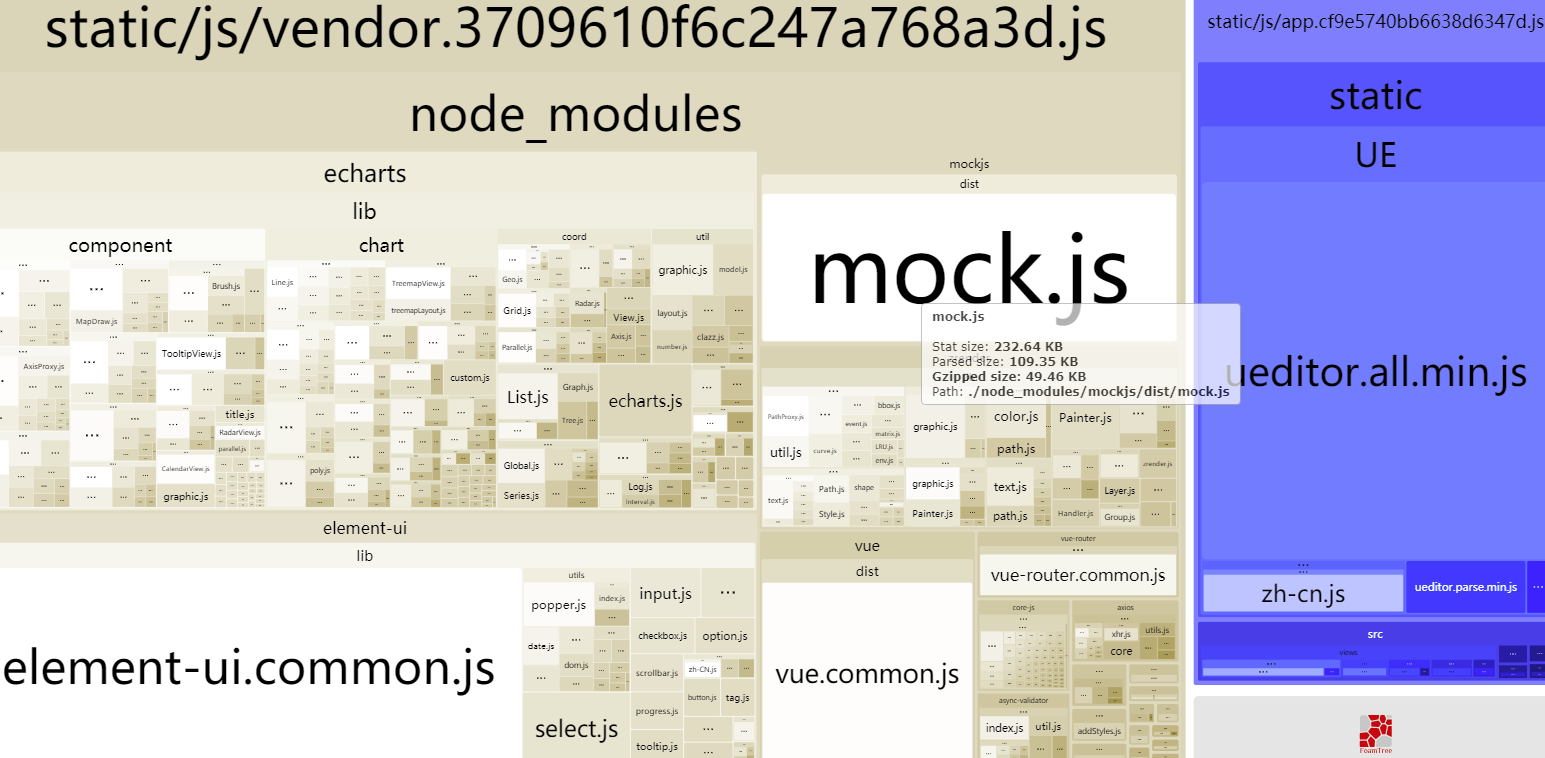
2018年2月26日:增加打包分析webpack-bundle-analyzer;优化导出功能。(beta2.1)
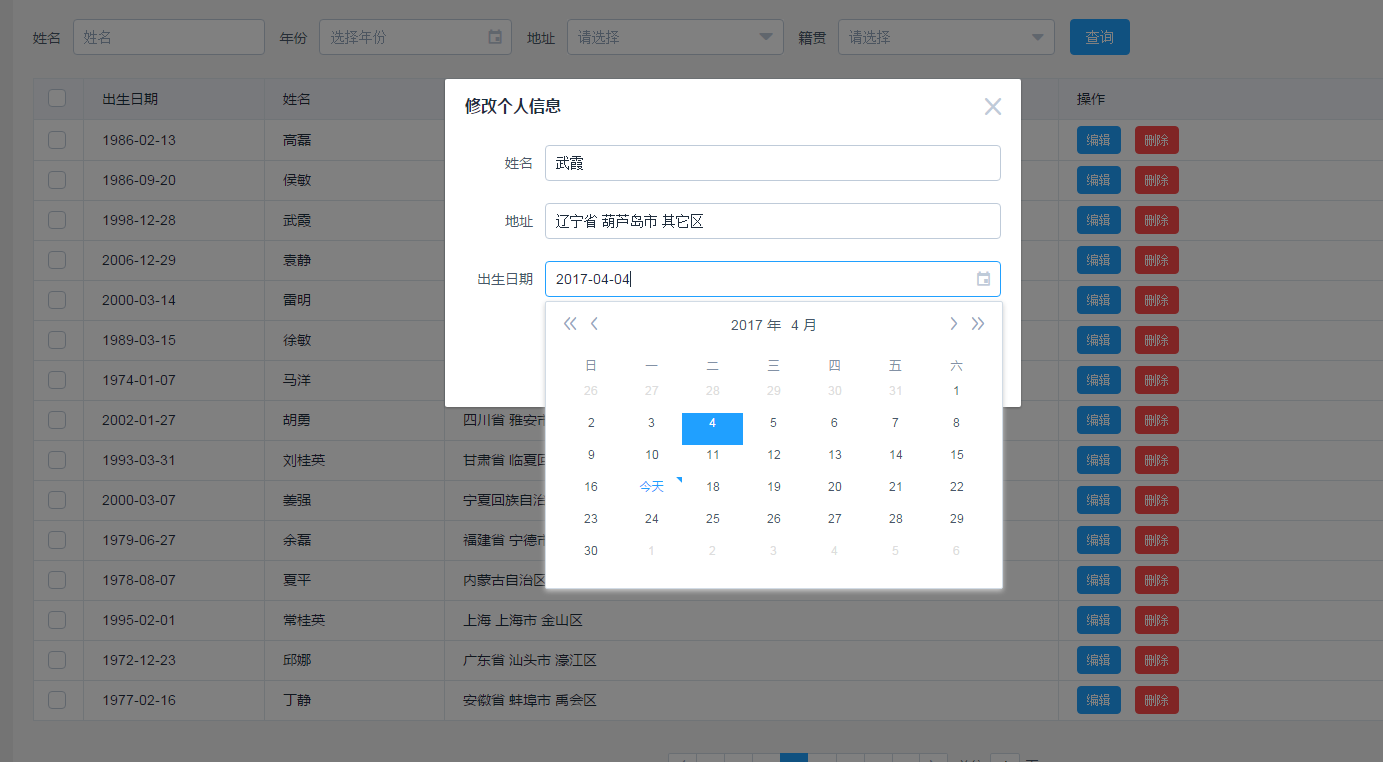
2018年4月2日:修复ElementUI升级2.x引起的弹窗问题:issue 10
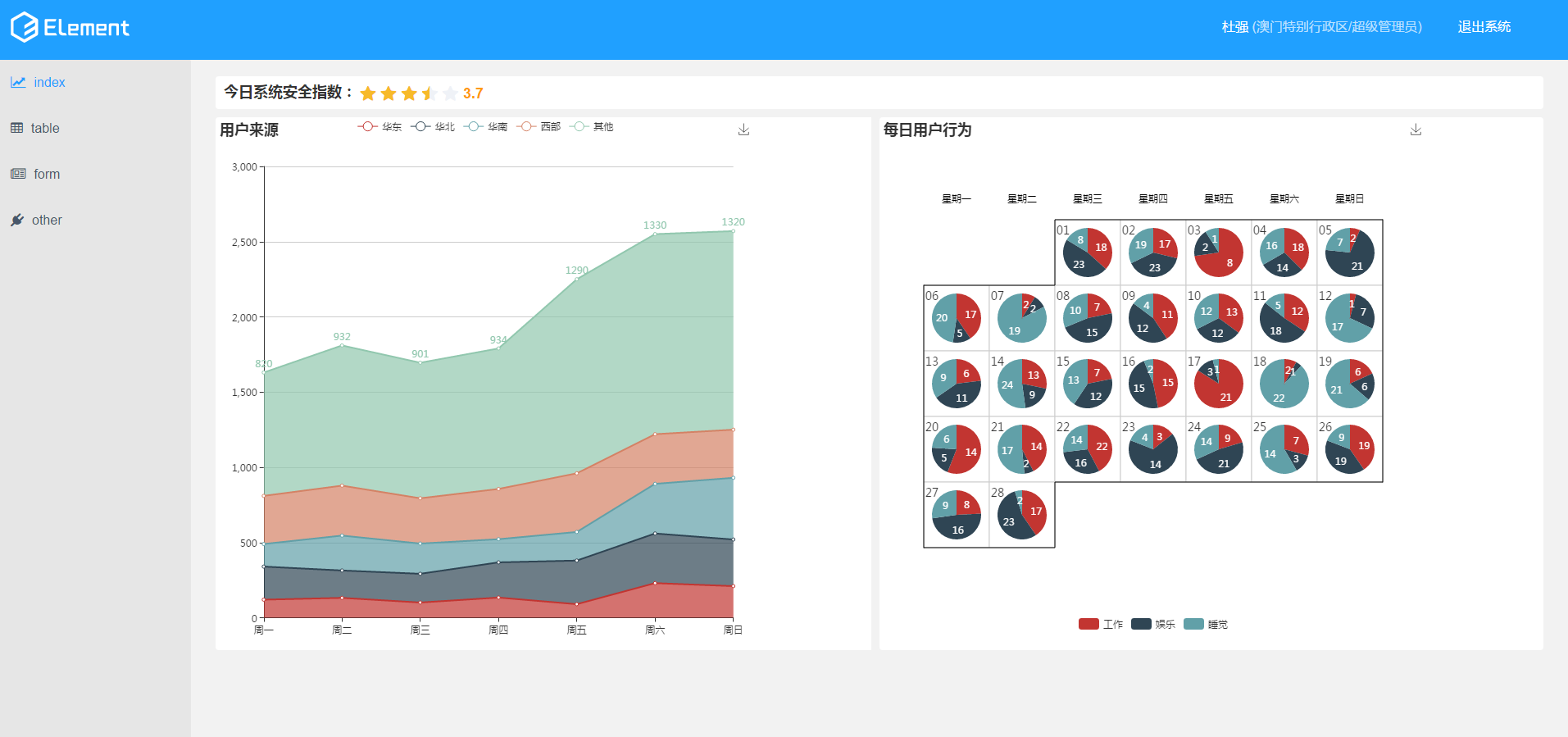
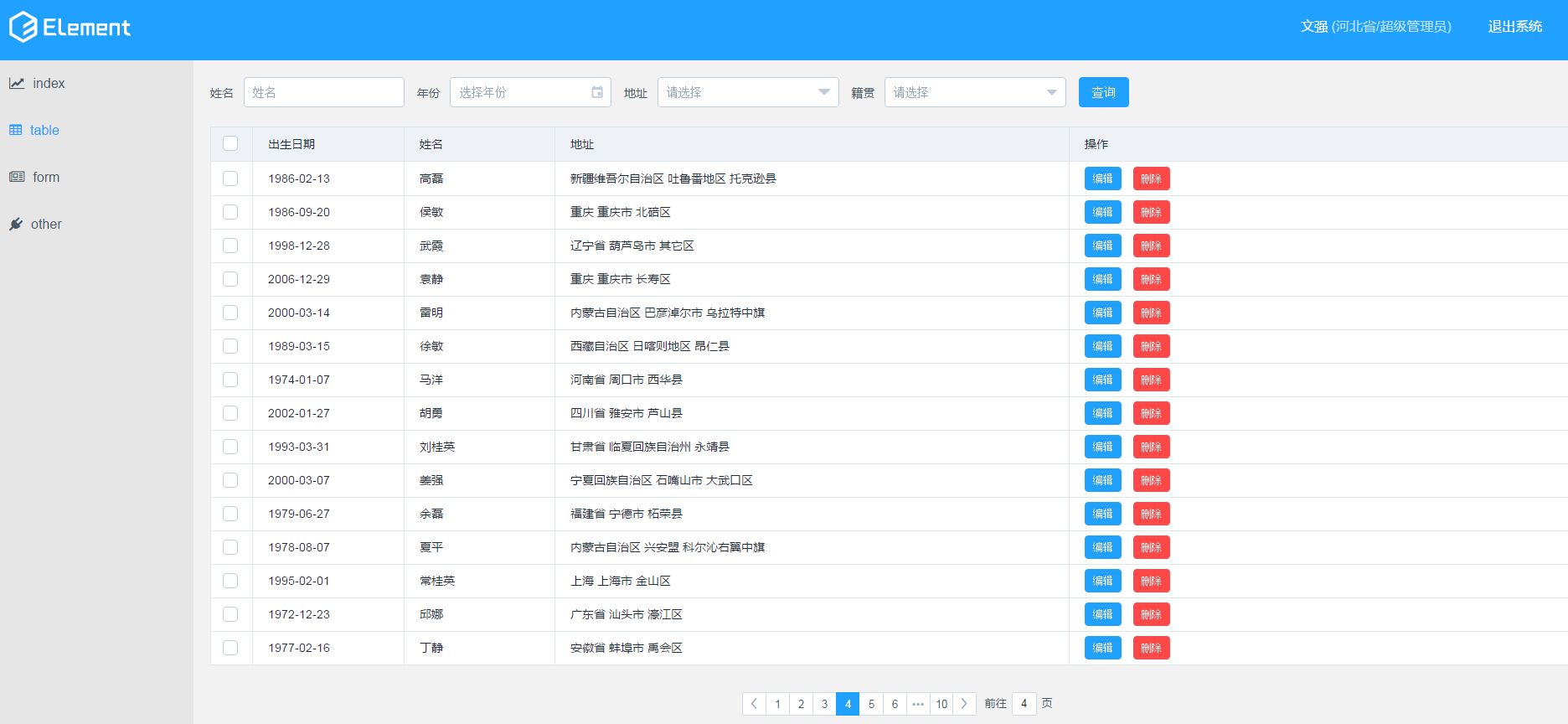
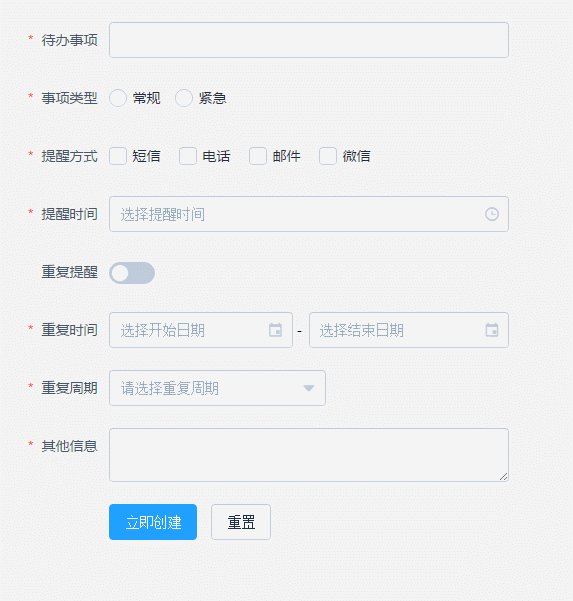
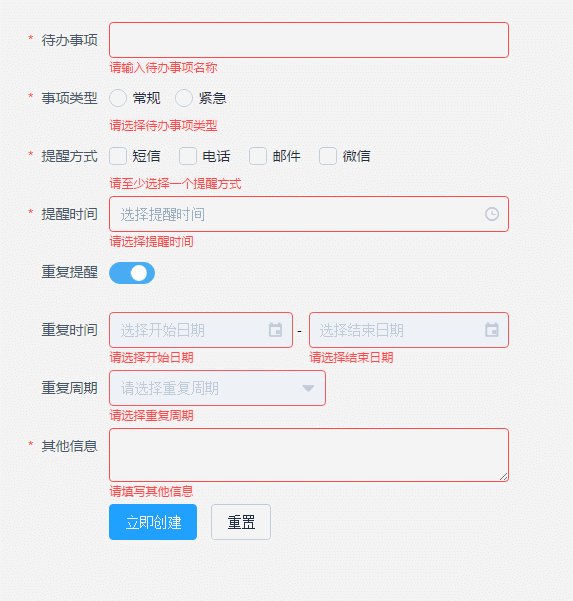
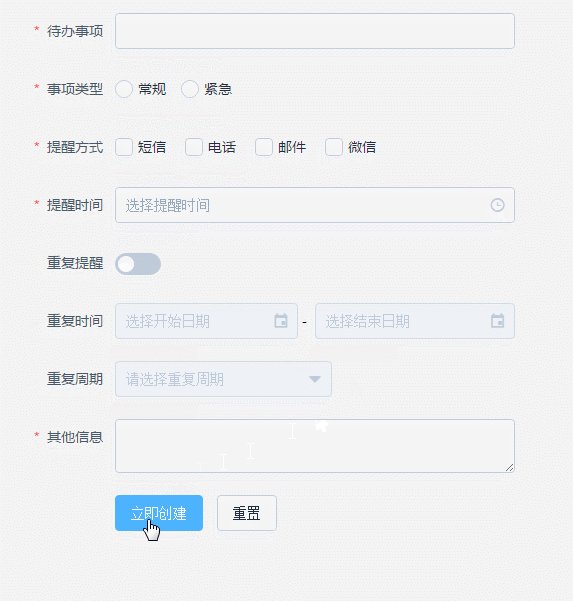
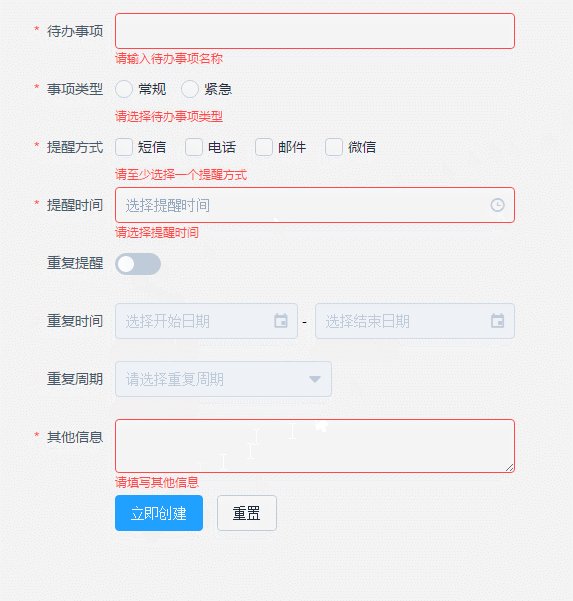
截图预览
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build请点右上角star,谢谢