guren-cloud / Weapp One
ONE·一个|图文 微信小程序/开源代码
Stars: ✭ 295
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Weapp One
Wxapp Boilerplate
使用 webpack, babel, scss 开发的微信/支付宝小程序项目脚手架
Stars: ✭ 367 (+24.41%)
Mutual labels: wechat, weapp, wxapp
Wechat Weapp Mapdemo
微信小程序开发mapdemo,地图导航、marker标注
Stars: ✭ 491 (+66.44%)
Mutual labels: wechat, weapp, wxapp
Weapp Qrcode Base64
微信小程序生成二维码的插件,基于base64编码输出二维码,不依赖canvas
Stars: ✭ 100 (-66.1%)
Mutual labels: wechat, weapp, wxapp
Hera
A framework for running WeChat applet. (小程序 SDK,小程序转 H5,小程序转安卓、iOS 原生应用、小程序渲染引擎)
Stars: ✭ 1,186 (+302.03%)
Mutual labels: mina, wechat
Mina Webpack
🍱 Mina single-file-component meets Webpack
Stars: ✭ 77 (-73.9%)
Mutual labels: mina, wechat
Tina Hackernews
📺 A Tina.js powered Wechat-Mini-Program implementation of Hacker News Reader
Stars: ✭ 93 (-68.47%)
Mutual labels: mina, wechat
weapp-OpenRadio
A base music weapp named OpenRadio for wechat. Can use on weapp getting started.
Stars: ✭ 14 (-95.25%)
Mutual labels: weapp, wxapp
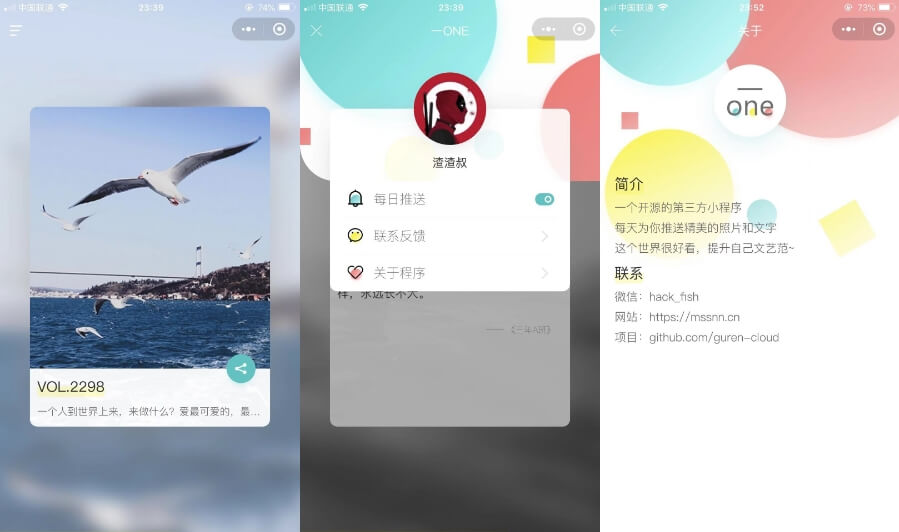
一ONE小程序
开源版本:v2
https://mssnn.cn
微信扫一扫体验
简介
开源的第三方一个图文小程序,每天为你推送一张精美的照片和文字。
复杂的世界里,一个就够了。
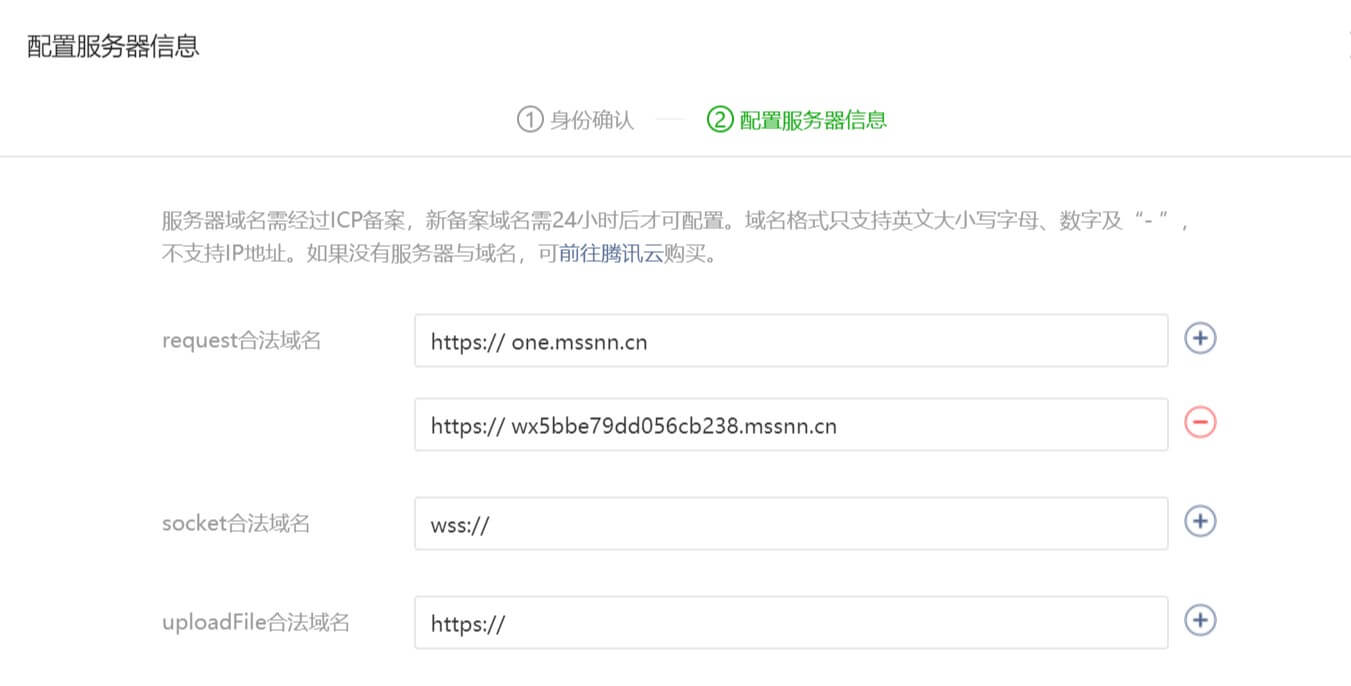
配置域名
小程序需要连接后端数据API+vPush推送API域名,所以需要在微信公众平台设置request域名。
首先,你需要开通vpush推送平台,请输入:https://你的小程序appId.mssnn.cn进行注册登陆古人云小程序控制台。
然后,进入微信公众平台,进入到开发->开发设置,设置域名,request里边填入如下配置:
配置小程序
小程序,只需要你在app.js里配置好vpush即可。
很简单!点击app.js进行编辑,然后在vPush的初始化操作里,输入你的小程序appId即可!
配置吐槽功能
如果需要用户点击菜单的联系反馈,进入吐槽界面:
- 登陆吐槽官网注册:https://tucao.qq.com
- 替换
app.js中的TUCAO_ID变量为你的吐槽产品ID
如果不需要吐槽功能,点击后进入客服聊天界面,请留空
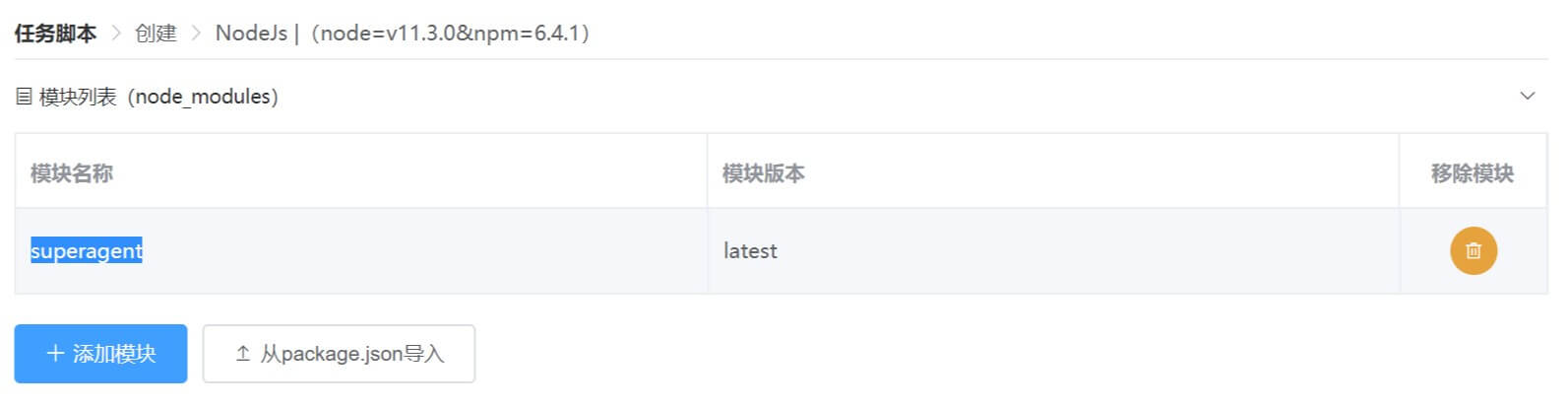
定时推送
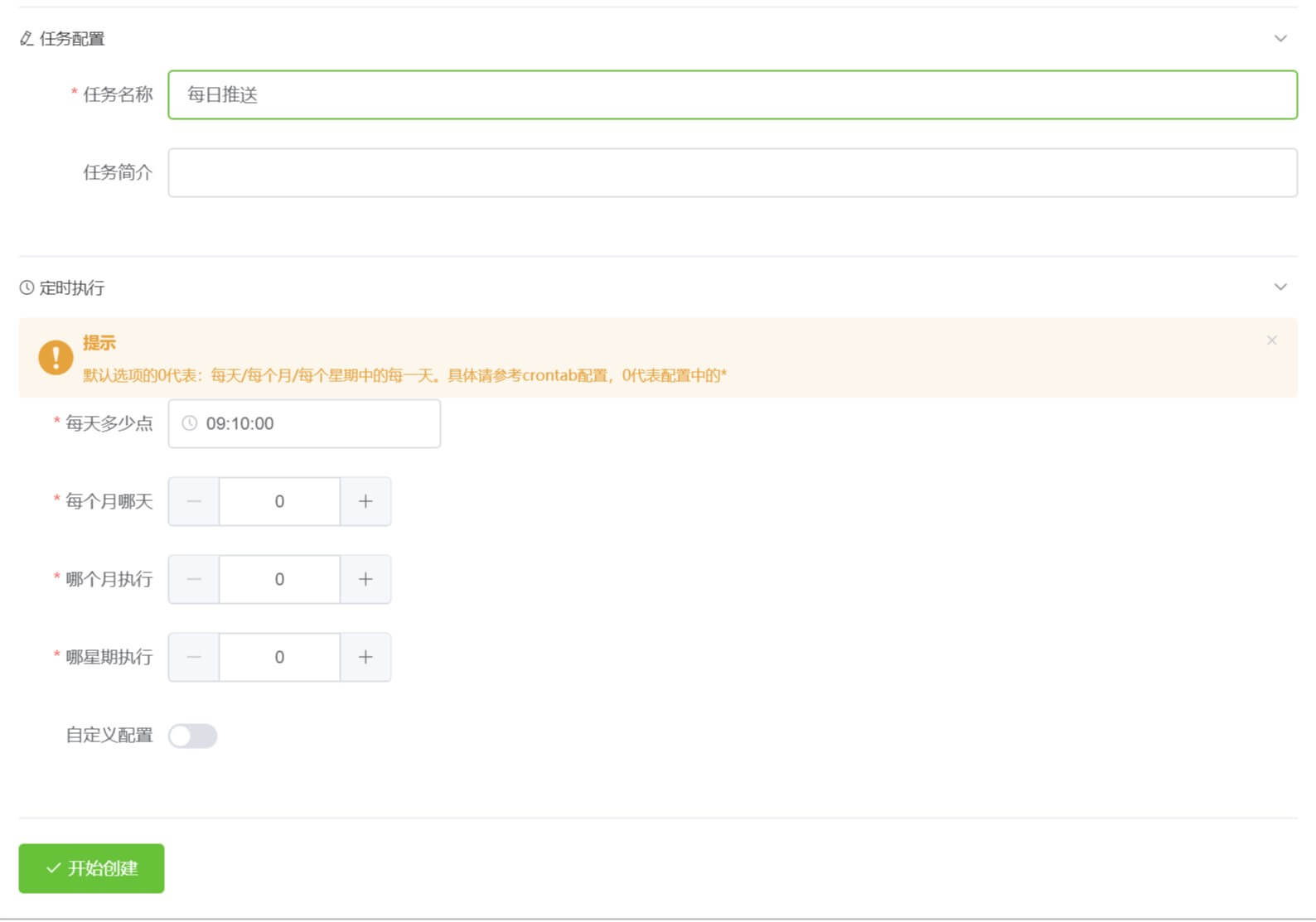
进入古人云小程序开发平台,然后创建任务脚本(nodejs),模块添加superagent,代码复制server_push.js文件内容,然后时根据情况去设置啦,保持默认就是每天早上09:10进行推送。
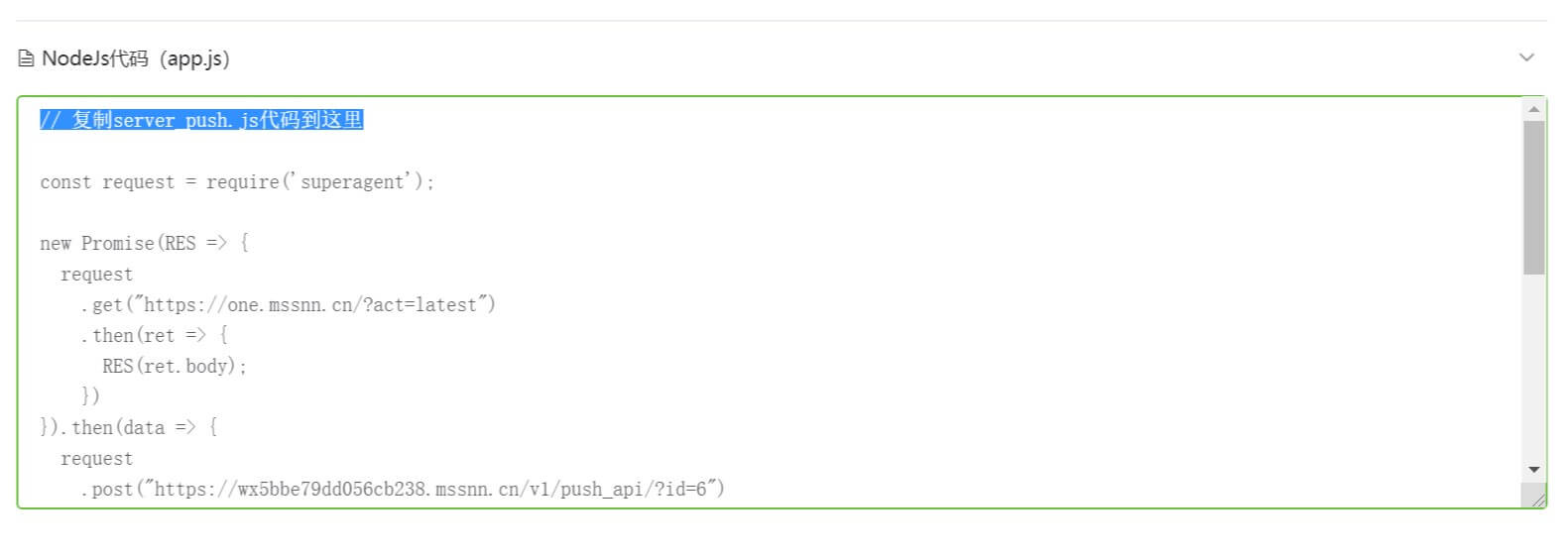
接着,粘贴代码:
注意: 这里,我们需要把代码里的推送API地址+密钥,改成我们上边创建好的推送API
创建完毕后,点击运行按钮,即可实现每天自动推送啦!!
其他问题
目前分享功能暂没完善,所以你可以参与项目一起开发。
推送平台来自于:古人云小程序。
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].