webview / Webview_deno
Programming Languages
Projects that are alternatives of or similar to Webview deno
webview_deno
deno bindings for webview using the webview_rust library.
Webview is a tiny cross-platform library to render web-based GUIs for desktop applications.
⚠️ This project is still in an development. Expect breaking changes.
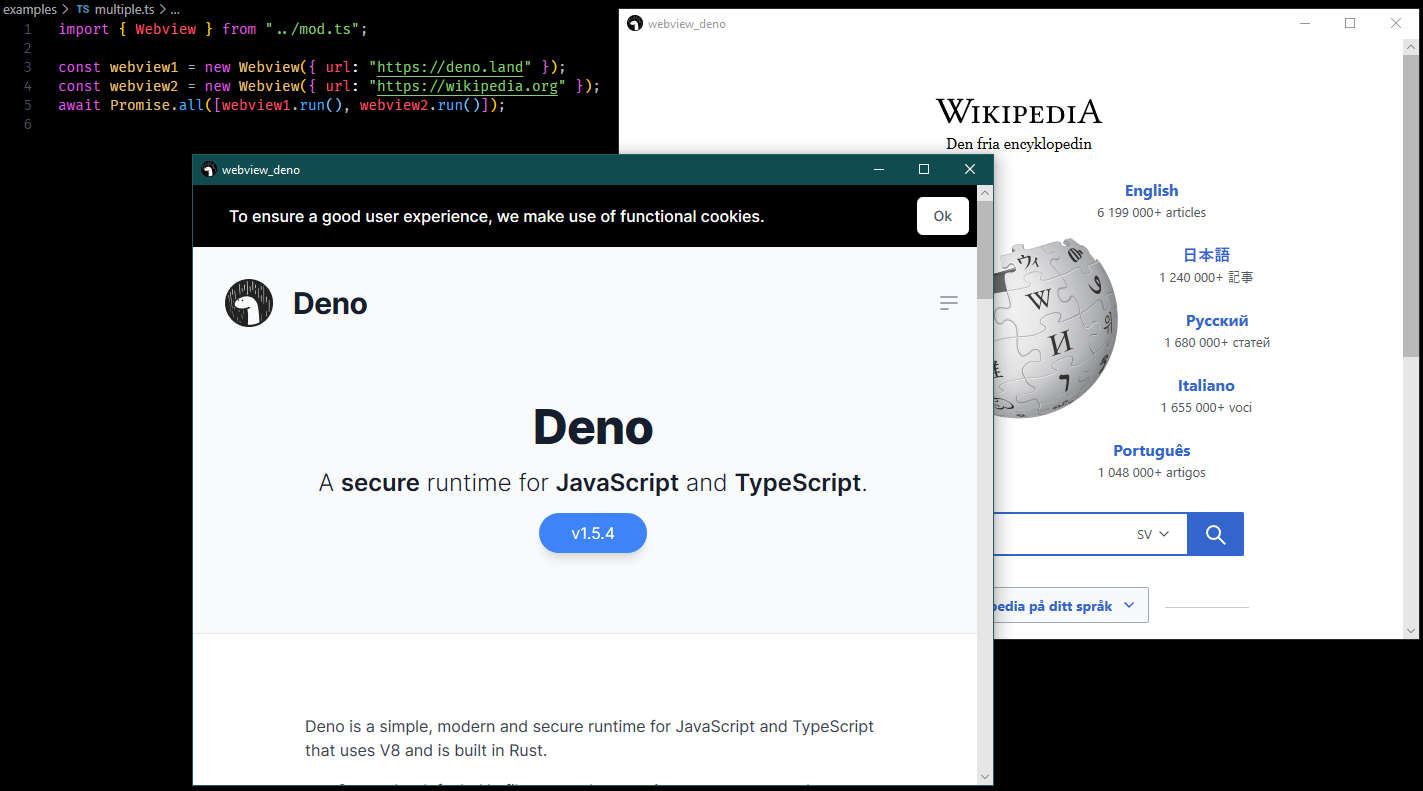
Example
import { Webview } from "https://deno.land/x/webview/mod.ts";
const html = `
<html>
<body>
<h1>Hello from deno v${Deno.version.deno}</h1>
</body>
</html>
`;
const webview = new Webview(
{ url: `data:text/html,${encodeURIComponent(html)}` },
);
await webview.run();
you can run this example directly from the web:
deno run -Ar --unstable https://deno.land/x/webview/examples/local.ts
or in your development environment:
deno run -Ar --unstable examples/local.ts
you can find other examples in the examples/ directory.
Documentation
You can find the official documentation here.
Development
Prerequisites
For building webview_deno the same prerequisites as for building deno is required.
A recommended dependency is denon which is
used for the built in scripts found in the denon.json file.
Linux dependencies
-
webkit2gtk (to install using apt:
sudo apt-get install libwebkit2gtk-4.0-dev)
Building
Building webview_deno can take a nontrivial amount of time depending on your operating system. After the first build most files will be cached so building time will be reduced. Building on Windows requires admin privileges.
For a default build you can use the provided script:
deno run --unstable -A scripts/build.ts
which internally runs:
optionally you can use mshtml:
deno run --unstable -A scripts/build.ts mshtml
Running
To run webview_deno without automatically downloading the binaries from
releases you will need to
use the environment variable PLUGIN_URL and set it to the path where the built
binaries are located. This is usually file://./target/release. The process of
running and using local binaries can be easier to using the
dev script:
deno run --unstable -A scripts/dev.ts examples/local.ts
Environment variables
-
PLUGIN_URL- The URL of the plugin Due to MSHTML (internet explorer) no longer being enabled by default, the only way to enable it is to set thePLUGIN_URLvariable to the path of a binary build built with the--no-default-featuresflag or usingdeno --unstable -A scripts/build.ts mshtml. This is usually./target/release/when developing locally. -
DEBUG- Disable cache and enable logs forplug. Used for debugging.
Dependencies
Deno
Rust
Other
Contribution
Pull request, issues and feedback are very welcome. Code style is formatted with
denon fmt (which internally runs deno fmt and cargo fmt) and commit
messages are done following
Conventional Commits spec.
Licence
Copyright 2020-present, the webview_deno team. All rights reserved. MIT license.