venshine / Wechat Lightapp
Licence: apache-2.0
微信小程序(应用号)开发工具+Demo+教程
Stars: ✭ 121
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Wechat Lightapp
Md
✍ 一款高度简洁的微信 Markdown 编辑器:支持 Markdown 所有基础语法、色盘取色、一键复制并粘贴到公众号后台、多图上传、一键下载文档、自定义 CSS 样式、一键重置等特性
Stars: ✭ 2,242 (+1752.89%)
Mutual labels: wechat
Examples Of Web Crawlers
一些非常有趣的python爬虫例子,对新手比较友好,主要爬取淘宝、天猫、微信、豆瓣、QQ等网站。(Some interesting examples of python crawlers that are friendly to beginners. )
Stars: ✭ 10,724 (+8762.81%)
Mutual labels: wechat
Laravel Template
RESTful 模板,企业号/企业微信微信扫码登录/同步通讯录——Laravel vue2 iView
Stars: ✭ 119 (-1.65%)
Mutual labels: wechat
Git Webhook Ci
A Git (github/gitee) webhook callback server to do stuff e.g. fetch new code (poor man CI)
Stars: ✭ 118 (-2.48%)
Mutual labels: wechat
Wechatspellbook
Wechat Spellbook 是一个使用Kotlin编写的开源微信插件框架,底层需要 Xposed 或 VirtualXposed 等Hooking框架的支持,而顶层可以轻松对接Java、Kotlin、Scala等JVM系语言。让程序员能够在几分钟内编写出简单的微信插件,随意揉捏微信的内部逻辑。
Stars: ✭ 1,584 (+1209.09%)
Mutual labels: wechat
微信小程序(应用号)开发
大纲
官方资源
下载资源
-
开发工具【Windows/Mac】 -
破解文件 - Demo
破解说明
- 安装开发工具
- 进入安装目录,替换破解文件
- Windows
- 安装目录\package.nw\app\dist\components\create\createstep.js
- 安装目录\package.nw\app\dist\stroes\projectStores.js
- Mac
- 安装目录/Resources/app.nw/app/dist/components/create/createstep.js
- 安装目录/Resources/app.nw/app/dist/stroes/projectStores.js
- Windows
- 扫码登录
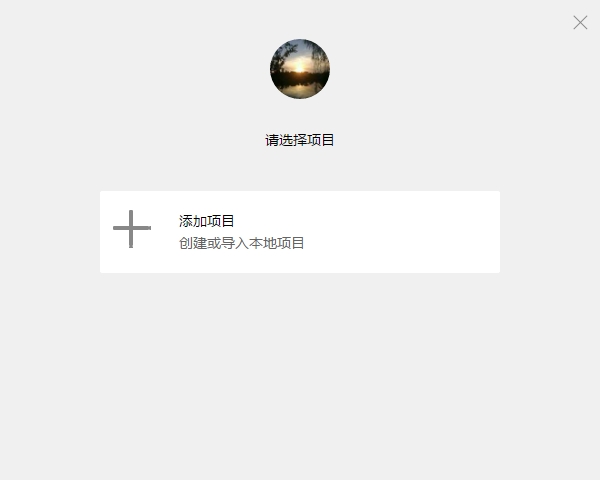
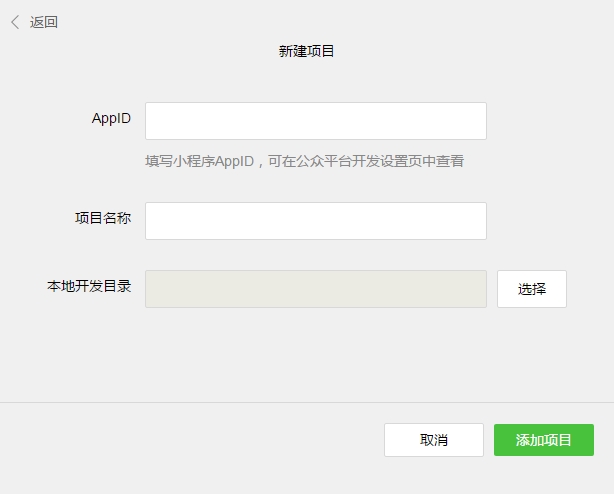
新建项目
- AppID:随意
- 项目名称:随意
- 本地开发目录:选择一个目录(注:可以选择demo目录)
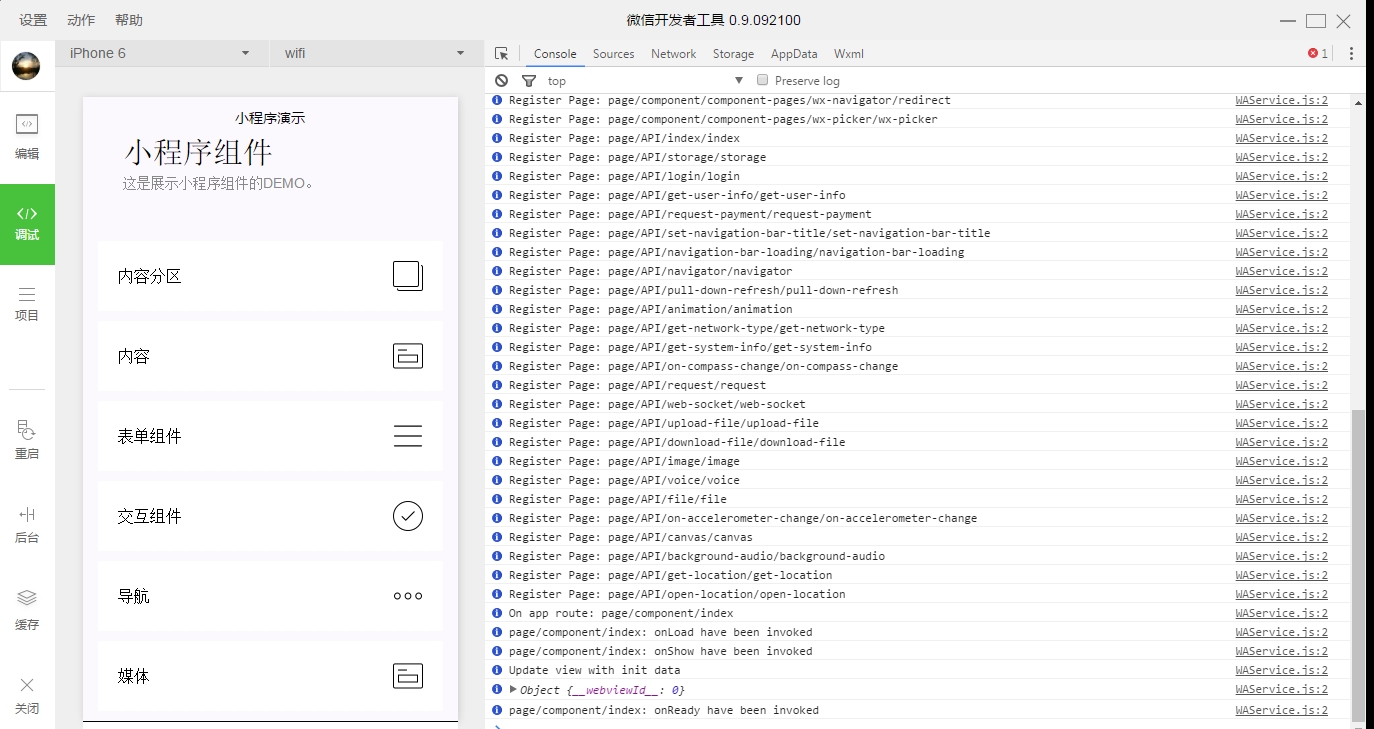
点击添加项目即可完成新建项目,下图是运行demo程序的界面。
开发文档【官方】
学习教程
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].