baoqiang / Weimall
Licence: apache-2.0
开源 微信 小程序 商城 JAVA
Stars: ✭ 39
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Weimall
Wechat Mall
清欢美味食光机,也是我做的第一个小程序,功能比较简单,后台基于API工厂
Stars: ✭ 98 (+151.28%)
Mutual labels: shop, mall, wechat
Imall
基于Laravel5.2,Vue.js1.0的微信商城,用于熟悉 Laravel、Vuejs、Webpack、Gulp 的结合使用,已不维护及更新。(1MB单核基础服务器,浏览请耐心等待图片加载...)
Stars: ✭ 168 (+330.77%)
Mutual labels: shop, mall, wechat
ShopDZ
ShopDZ是北京康创联盛科技有限公司重度打造的一款企业级的社交化电商系统。通过分销、拼团等社会化精准营销模式以裂变量级的速度进行推广,帮助企业真正把粉丝变成实际购买力,迅速树立并拓展企业知名度和美誉度,建立企业自己的网上营销品牌。
Stars: ✭ 67 (+71.79%)
Mutual labels: shop, mall
A3Mall
A3Mall B2C开源商城系统使用Thinkphp6开源框架,前端采用uniapp开发,支持微信公众号商城、H5商城、小程序商城、APP商城、PC商城,前后端源码100%开源,支持免费商用。
Stars: ✭ 142 (+264.1%)
Mutual labels: shop, mall
Litemall
又一个小商城。litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端
Stars: ✭ 16,629 (+42538.46%)
Mutual labels: mall, wechat
Notadd
A microservice development architecture based on nest.js. —— 基于 Nest.js 的微服务开发架构。
Stars: ✭ 2,556 (+6453.85%)
Mutual labels: shop, mall
Sulianapp
快链电商,直播电商 分销商城 微信小程序商城 + APP商城 + 公众号商城 + PC商城系统 + 支付宝小程序商城 + 抖音小程序商城 + 百度小程序电商系统(前后端代码全部开源) Laravel + vue开发,成熟商用项目 shop mall 商城 电商
Stars: ✭ 274 (+602.56%)
Mutual labels: shop, mall
Vue2 Shop
A shop developed with Vue2 + Vue-router + Axios + Vuex + Node + Express + MongoDB + Webpack
Stars: ✭ 103 (+164.1%)
Mutual labels: shop, mall
Crmeb
🔥🔥🔥 CRMEB打通版v4免费开源商城系统,uni-app+thinkphp6框架商城,系统可商用;包含小程序商城、H5商城、公众号商城、PC商城,支持分销、拼团、砍价、秒杀、优惠券、积分、会员等级、小程序直播、可视化设置,前后端分离,方便二开,更有详细使用文档、接口文档、数据字典、二开文档/视频教程,欢迎大家提出宝贵意见和建议
Stars: ✭ 3,447 (+8738.46%)
Mutual labels: shop, wechat
Crmeb wechatminiprogram
CRMEBv2.6以客户管理为中心+电商营销系统,微信小程序商城,带分销、秒杀、积分、优惠券等功能
Stars: ✭ 158 (+305.13%)
Mutual labels: shop, wechat
Yoshop
萤火小程序商城,是在Thinkphp5基础上搭建的一个PHP项目,前后端完全开源。Thinkphp5以易学易用著称,让您轻松打造自己的独立商城,同时也方便二次开发,让您快速搭建个性化独立商城。
Stars: ✭ 137 (+251.28%)
Mutual labels: shop, wechat
Newbee Mall
🔥 🎉newbee-mall 项目(新蜂商城)是一套电商系统,包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 2.X 及相关技术栈开发。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
Stars: ✭ 8,319 (+21230.77%)
Mutual labels: shop, mall
Weeshop
优雅易用的微信小程序商城,PHP商城。 基于Laravel的基因,来自Symfony的底层技术,来自Drupal Commerce的核心技术,由Drupal中国开源社区维护。QQ群:714023327
Stars: ✭ 337 (+764.1%)
Mutual labels: shop, wechat
微信小程序商城(Java版)
- 官方QQ群:796496306(小微商城)
技术选型
-
1 后端使用技术
- 1.1 springframework4.3.7.RELEASE
- 1.2 mybatis3.4.1
- 1.3 shiro1.3.2
- 1.4 servlet3.1.0
- 1.5 druid1.0.28
- 1.6 slf4j1.7.19
- 1.7 fastjson1.2.30
- 1.8 poi3.15
- 1.9 velocity1.7
- 1.10 quartz2.2.3
- 1.11 mysql5.1.39
- 1.12 swagger2.4
- 1.13 j2cache2.3.22-release
- 1.14 weixin-java-mp3.2.0
-
2 前端使用技术
- 2.1 Vue2.5.1
- 2.2 iview
- 2.3 layer3.0.3
- 2.4 jquery2.2.4
- 2.5 bootstrap3.3.7
- 2.6 jqgrid5.1.1
- 2.7 ztree3.5.26
- 2.8 froala_editor1.2.2
项目结构
weimall
|--platform-admin 后台管理
|--platform-api 微信小程序商城api接口
|--platform-common 公共模块
|--platform-framework 系统WEB合并,请打包发布此项目
|--platform-gen 代码生成
|--platform-mp 微信公众号模块
|--platform-schedule 定时任务
|--platform-shop 商城后台管理
|--wx-mall 微信小程序商城
|--platform-vue 微信公众号商城(待开发)
实现功能
-
一:会员管理
- a 会员管理
- b 会员等级
- c 收货地址管理
- d 会员优惠劵
- e 会员收藏
- f 会员足迹
- g 搜索历史
- h 购物车
-
二:商城配置
- a 区域配置
- b 商品属性种类
- c 品牌制造商
- d 商品规格
- e 订单管理
- f 商品类型
- g 渠道管理
- h 商品问答
- i 反馈
- j 关键词
-
三:商品编辑
- a 所有商品
- b 用户评论
- c 产品设置
- d 商品规格
- e 商品回收站
-
四:推广管理
- a 广告列表
- b 广告位置
- c 优惠劵管理
- d 专题管理
- e 专题分类
-
五:订单管理
- a 所有订单管理
-
六:系统管理
- a 管理员列表
- b 角色管理
- c 菜单管理
- d SQL监控
- e 定时任务
- f 参数管理
- g 代码生成器
- h 系统日志
- i 文件上传
- j 通用字典表
-
六:短信服务平台
- 需要短信验证码、短信通知、短信营销的客户进群私聊我
- a 配置短信平台账户信息
- b 向外提供发送短信接口:
http://域名:端口/api/sendSms?mobile=13000000000,15209831990&content=发送的短信内容 安全起见,需配置有效IP地址。platform.properties -> sms.validIp
安装教程
- 配置环境(推荐jdk1.8、maven3.3、tomcat8、mysql5.7、redis4.0.1)
- 创建数据库
- 依次初始化sql脚本
- /_sql/platform.sql
- /_sql/sys_region.sql
- 导入项目到IDE中
- 导入支付证书至/platform-shop/src/main/resources/cert/目录下(申请商户号、开通微信支付、下载支付证书)
- 修改配置文件 /platform-admin/src/main/resources/dev/platform.properties
- jdbc.url
- jdbc.username
- jdbc.password
- wx.appId
- wx.secret
- wx.mchId
- wx.paySignKey
- wx.notifyUrl
- sms.validIp
- mp.appId
- mp.secret
- mp.token
- mp.aesKey
- 修改配置文件 /platform-admin/src/main/resources/j2cache.properties
- redis.hosts
- redis.password
- 启动后台项目(参照开发文档)
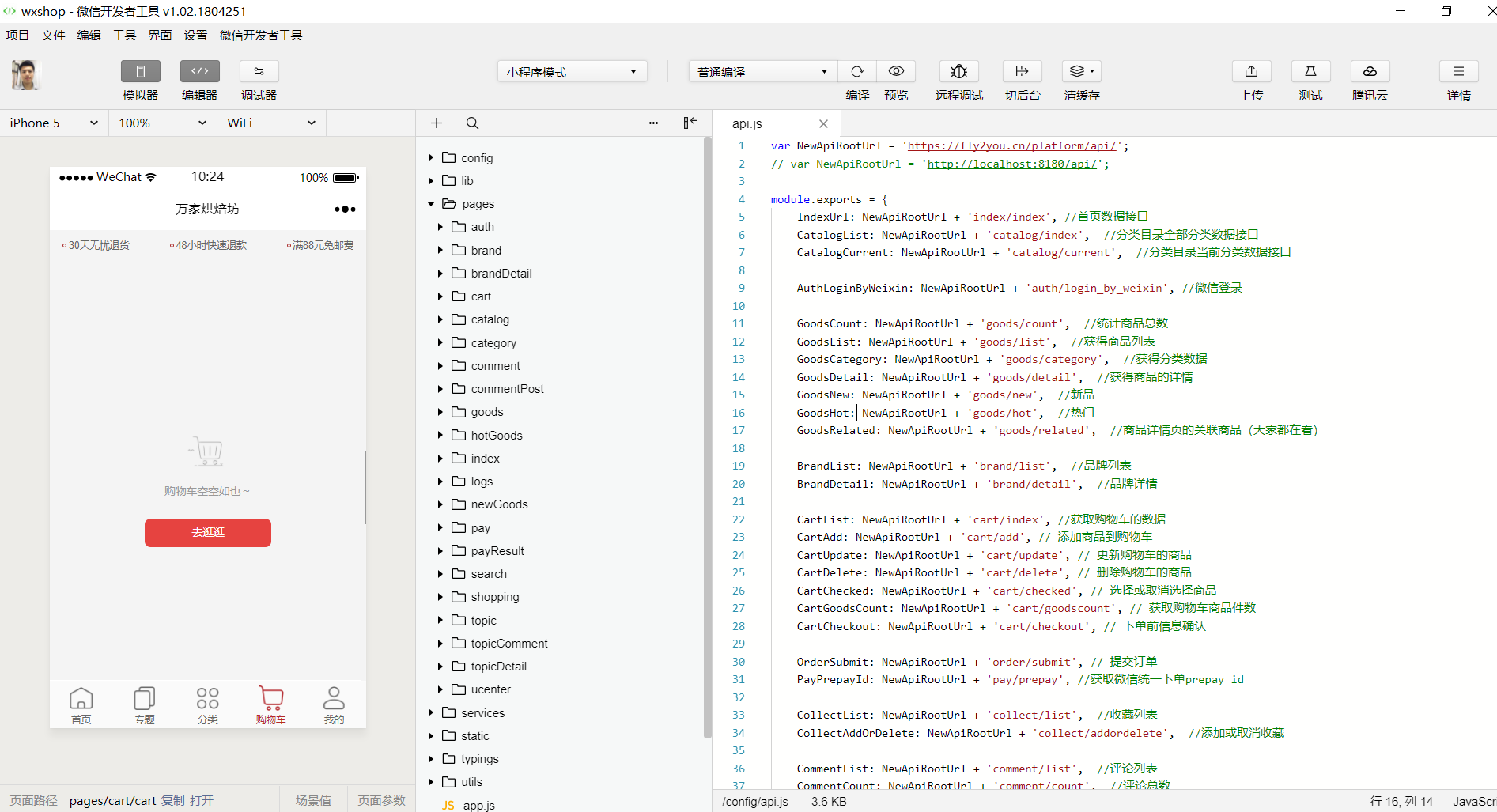
- 打开微信开发者工具
- 导入 /wx-mall填写appId
- 修改 /wx-mall/config/app.js里NewApiRootUrl的值
- 使用eclipse启动项目后默认访问路径
- 使用idea启动项目后默认访问路径
生产环境打包
weimall>mvn package -P prod
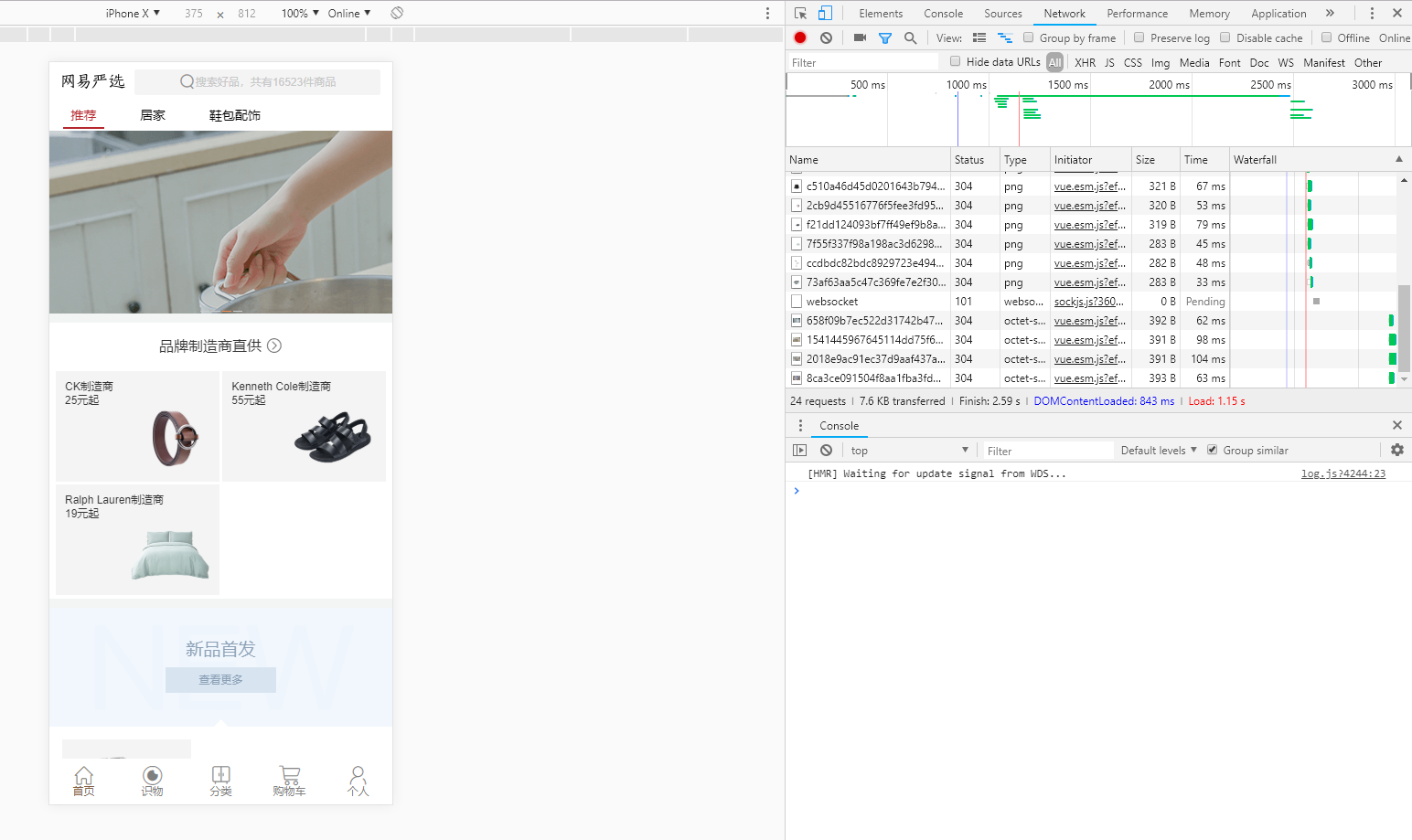
platform-vue启动
- npm install -g yarn
- yarn install
- yarn run dev
- 浏览器输入http://127.0.0.1:8001
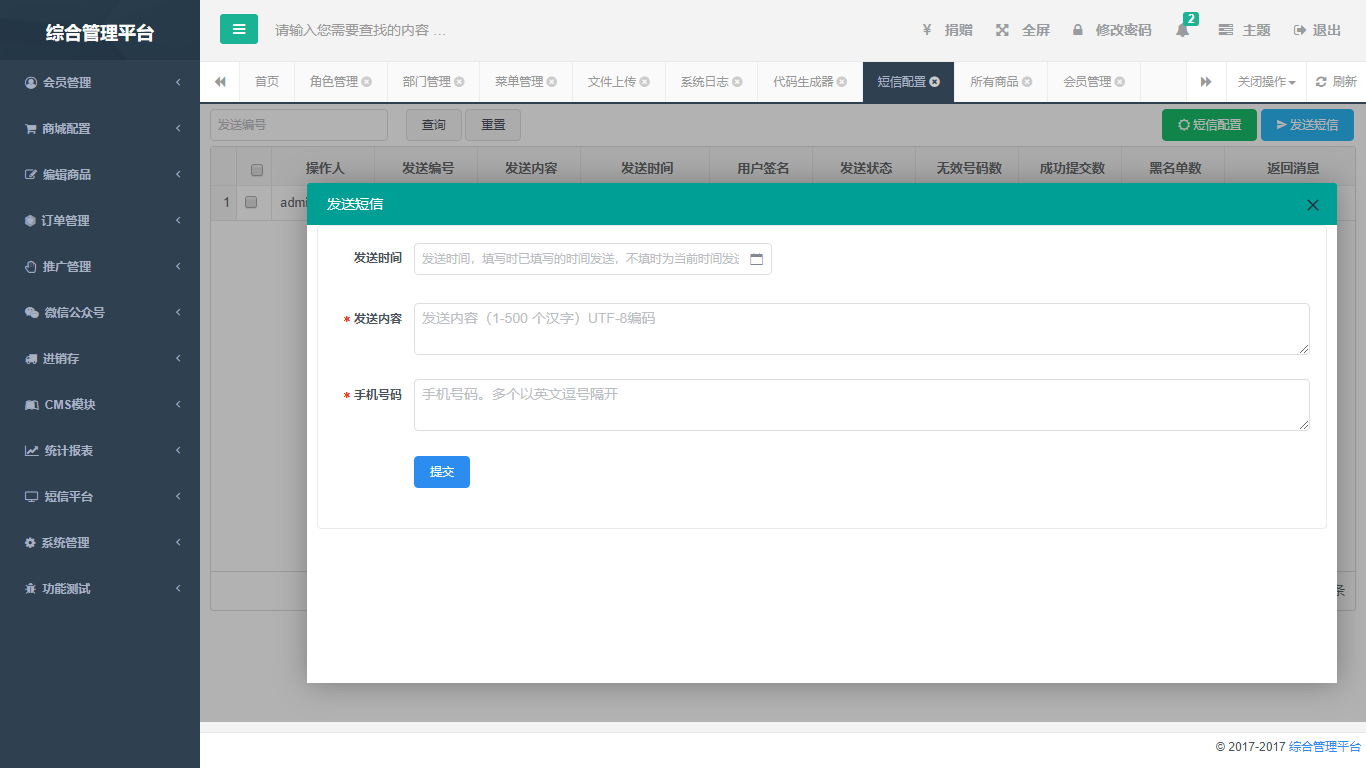
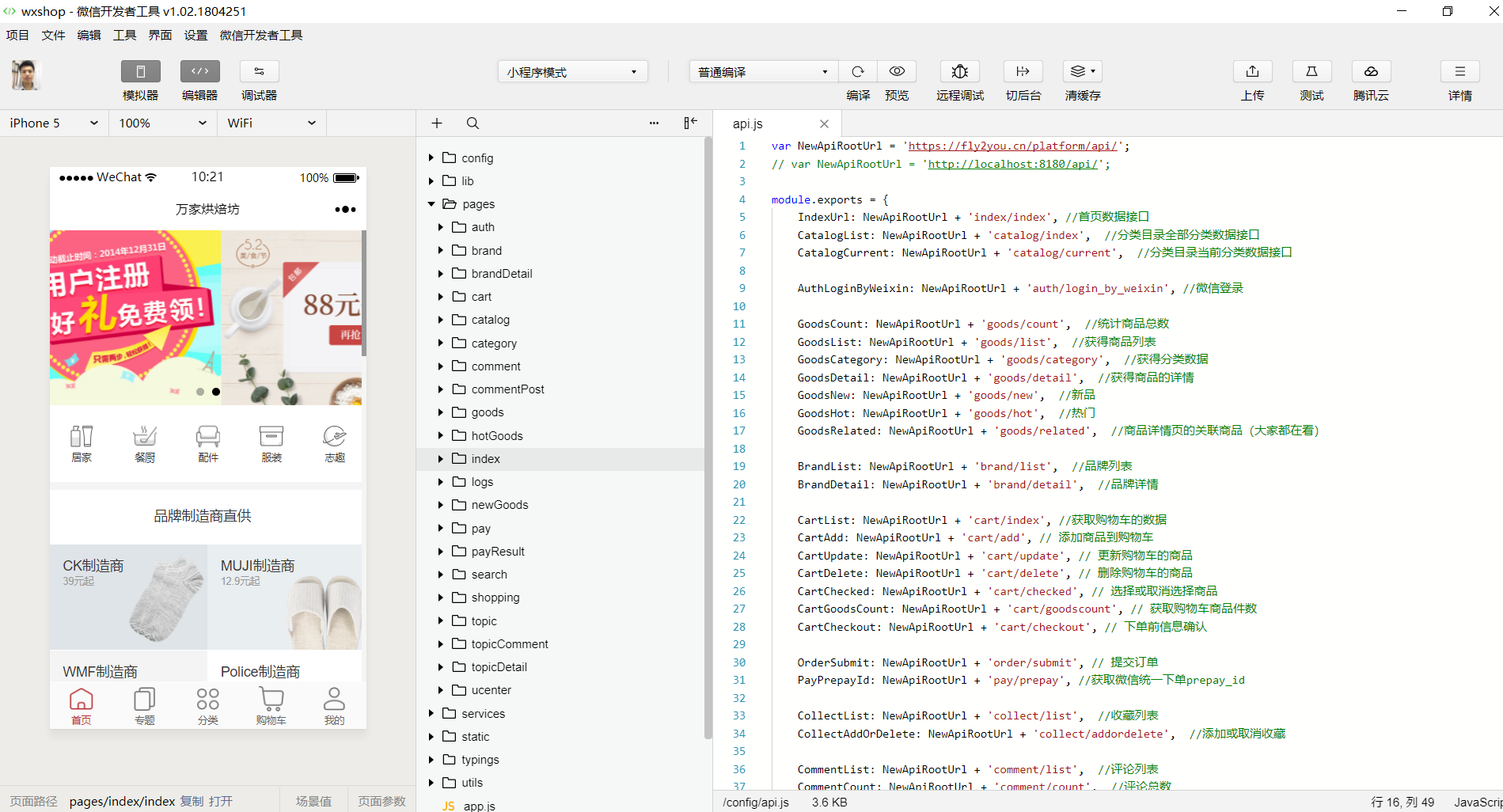
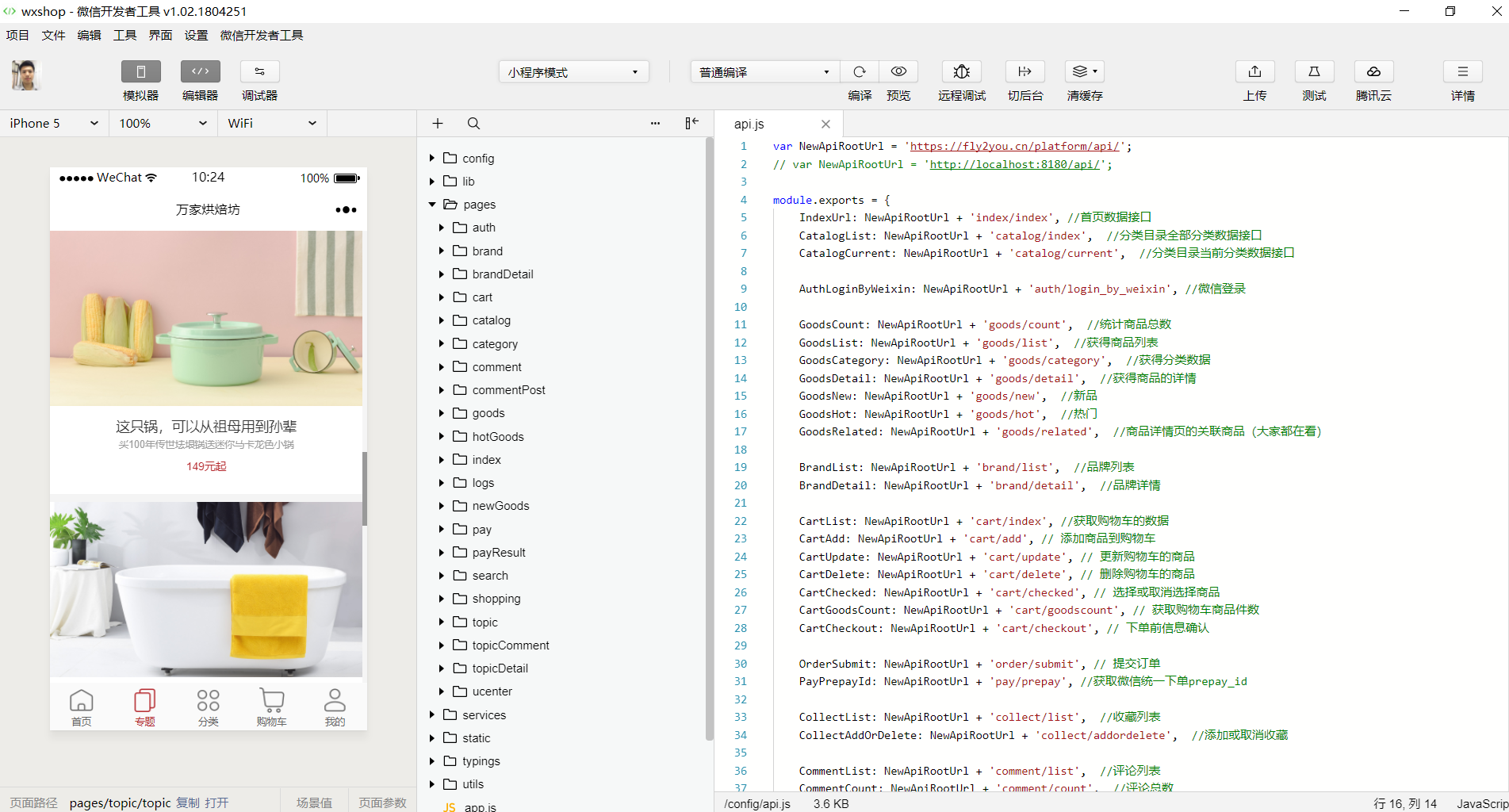
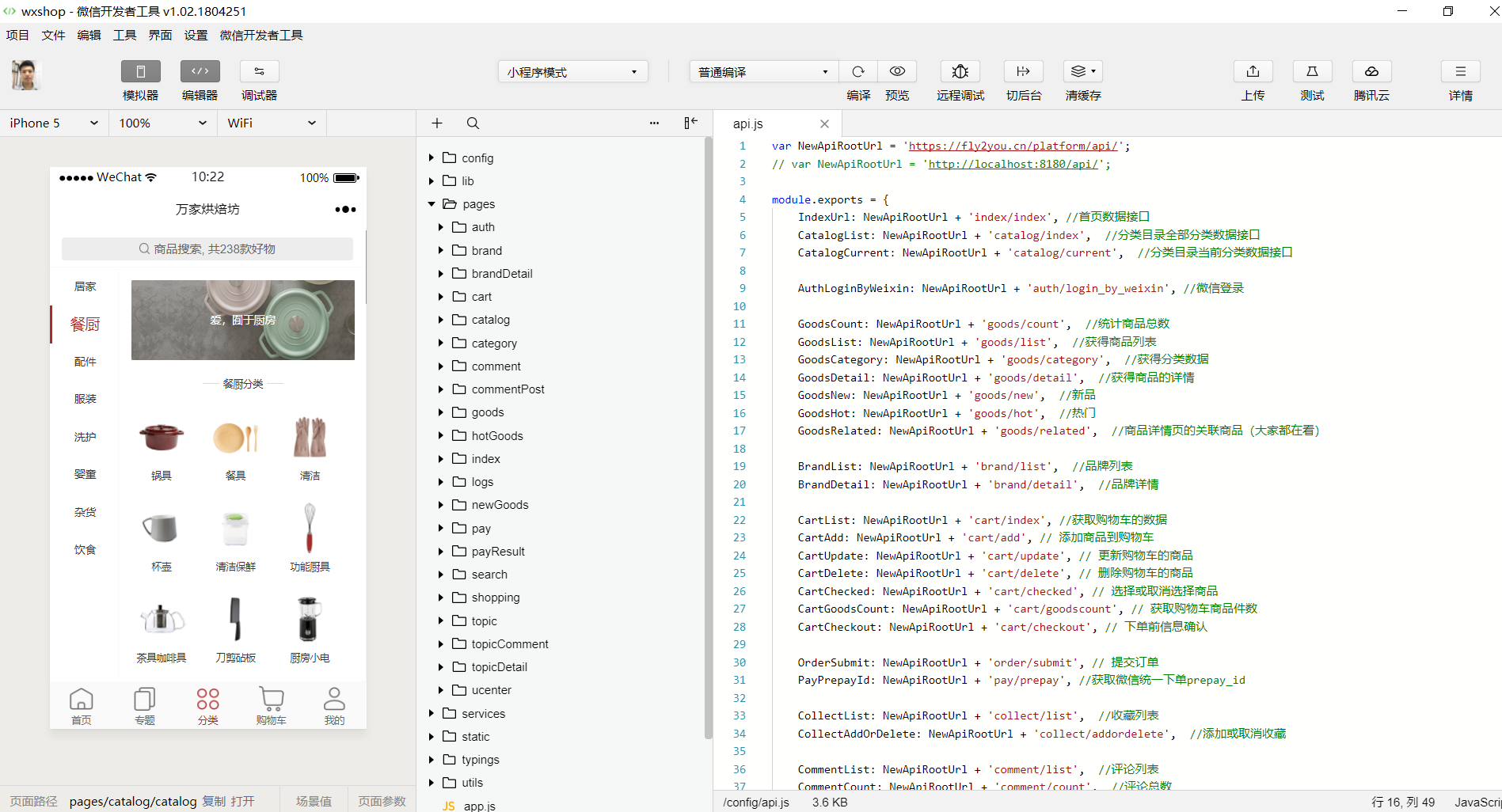
页面展示
发送短信
小程序首页
专题
分类
购物车
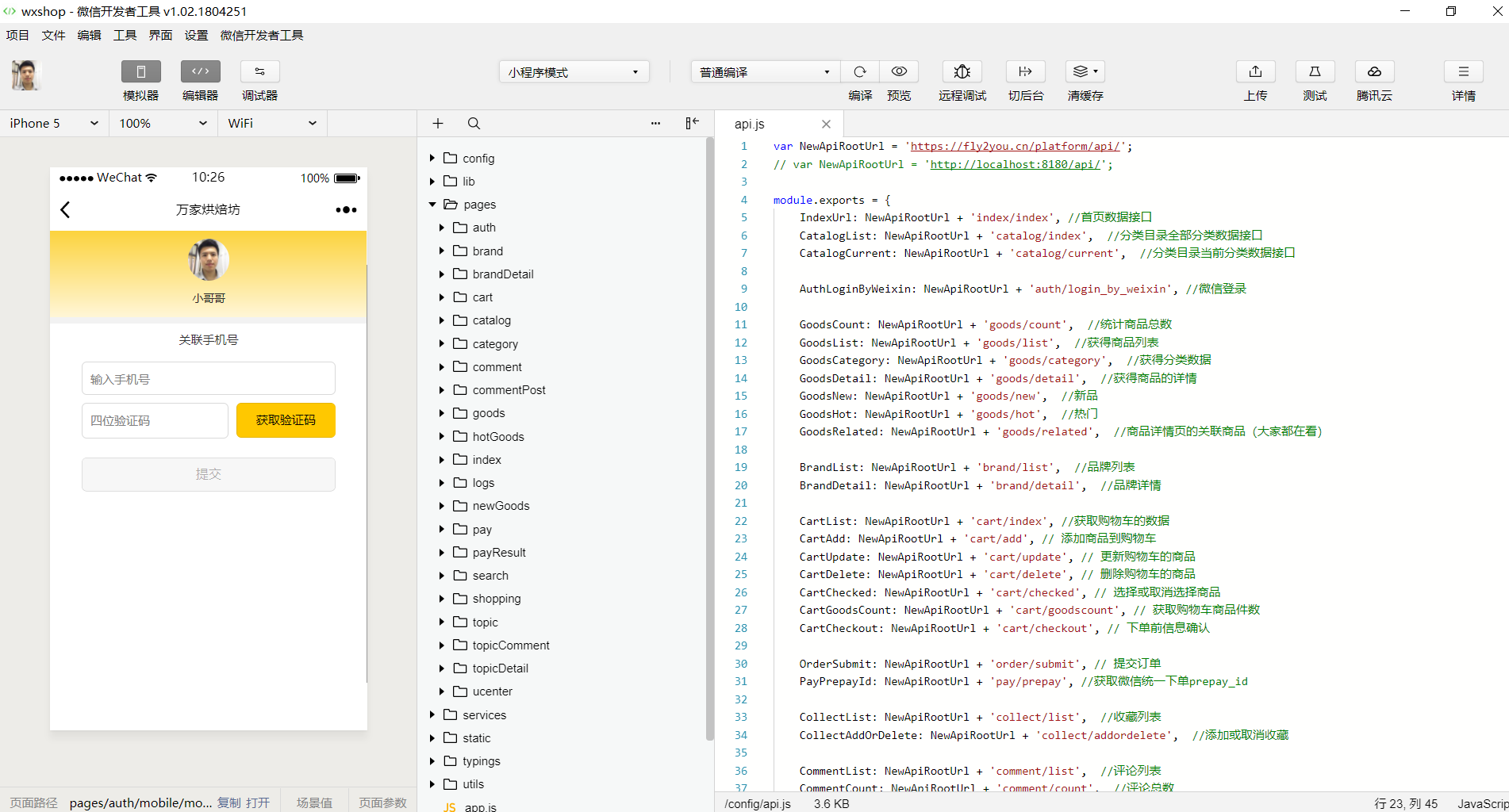
登录授权
优惠券
小程序并联手机
VUE页面
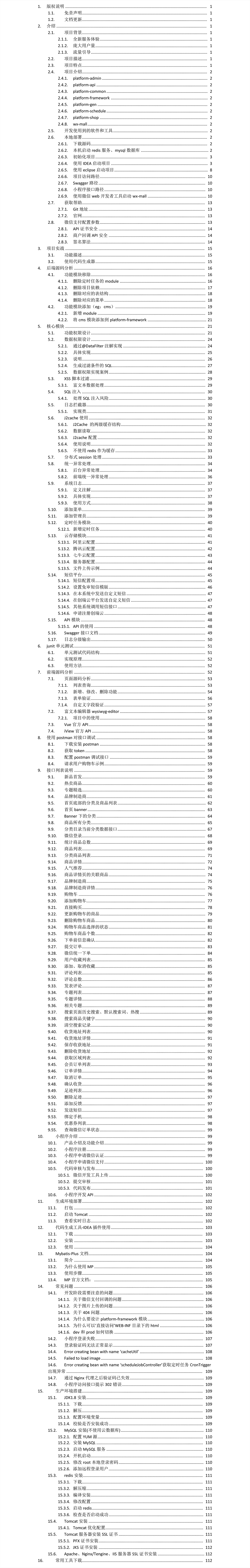
开发文档目录
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].