psuzn / Wheelview
Licence: apache-2.0
Android UI library to create wheels
Stars: ✭ 124
Programming Languages
kotlin
9241 projects
Labels
Projects that are alternatives of or similar to Wheelview
Rsfloatinputview
A Float Input View with smooth animation and supporting icon and seperator written with Swift
Stars: ✭ 103 (-16.94%)
Mutual labels: ui-components
Nativescript Ui Feedback
This repository is used for customer feedback regarding Telerik UI for NativeScript. The issues system here is used by customers who want to submit their feature requests or vote for existing ones.
Stars: ✭ 110 (-11.29%)
Mutual labels: ui-components
Marko
A declarative, HTML-based language that makes building web apps fun
Stars: ✭ 10,796 (+8606.45%)
Mutual labels: ui-components
Web Client
Generic Linked Data browser and UX component framework. Apache license.
Stars: ✭ 105 (-15.32%)
Mutual labels: ui-components
Quist Ui
快应用UI组件库 https://jdsecretfe.github.io/quist-ui/
Stars: ✭ 108 (-12.9%)
Mutual labels: ui-components
Flutter Status Alert
Display Apple system-like self-hiding status alerts. It is well suited for notifying user without interrupting user flow.
Stars: ✭ 111 (-10.48%)
Mutual labels: ui-components
Devextreme
HTML5 JavaScript Component Suite for Responsive Web Development
Stars: ✭ 1,385 (+1016.94%)
Mutual labels: ui-components
Panter Dialog
Panter Dialog is an stylish android library that helps users add cool features like adding header and header logos
Stars: ✭ 119 (-4.03%)
Mutual labels: ui-components
Lucide
Simply beautiful open source icons, community-sourced
Stars: ✭ 105 (-15.32%)
Mutual labels: ui-components
Nativescript Drop Down
A NativeScript DropDown widget.
Stars: ✭ 107 (-13.71%)
Mutual labels: ui-components
Smart Webcomponents
Web Components & Custom Elements for Professional Web Applications
Stars: ✭ 110 (-11.29%)
Mutual labels: ui-components
React Modal Video
Accessible React Modal Video Component
Stars: ✭ 105 (-15.32%)
Mutual labels: ui-components
Ka Table
Lightweight MIT React Table component for both TS and JS with Sorting, Filtering, Grouping, Virtualization, Editing and many more
Stars: ✭ 117 (-5.65%)
Mutual labels: ui-components
React Multi Select
A Multi Select component built with and for React
Stars: ✭ 111 (-10.48%)
Mutual labels: ui-components
Atom Design
🍬 The mobile side UI-library base on Vue.js
Stars: ✭ 120 (-3.23%)
Mutual labels: ui-components
React Virgin
The react-native UI Kit you've been looking for.
Stars: ✭ 1,523 (+1128.23%)
Mutual labels: ui-components
Mobiscroll
Cross platform UI controls for progressive web and hybrid apps (plain JS, jQuery, Angular and React)
Stars: ✭ 1,510 (+1117.74%)
Mutual labels: ui-components
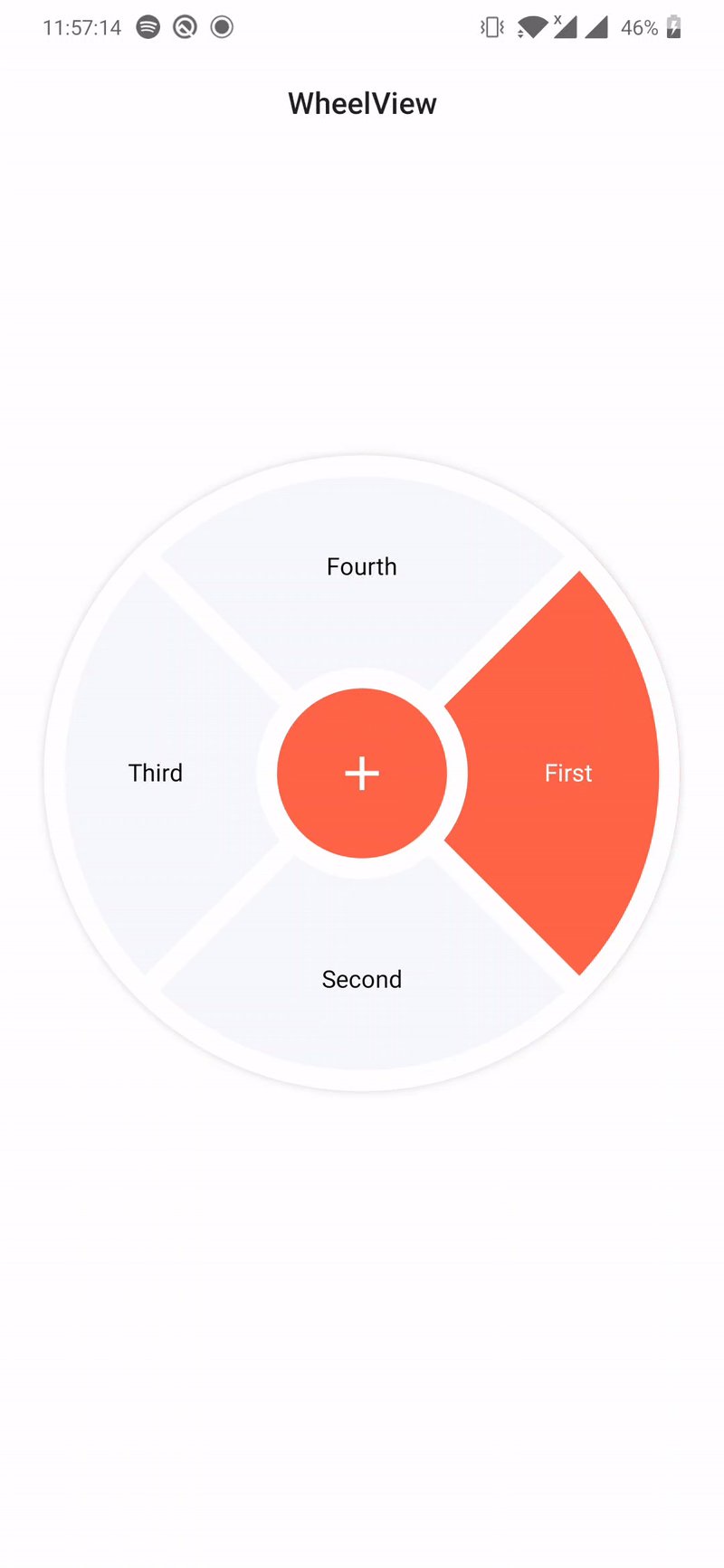
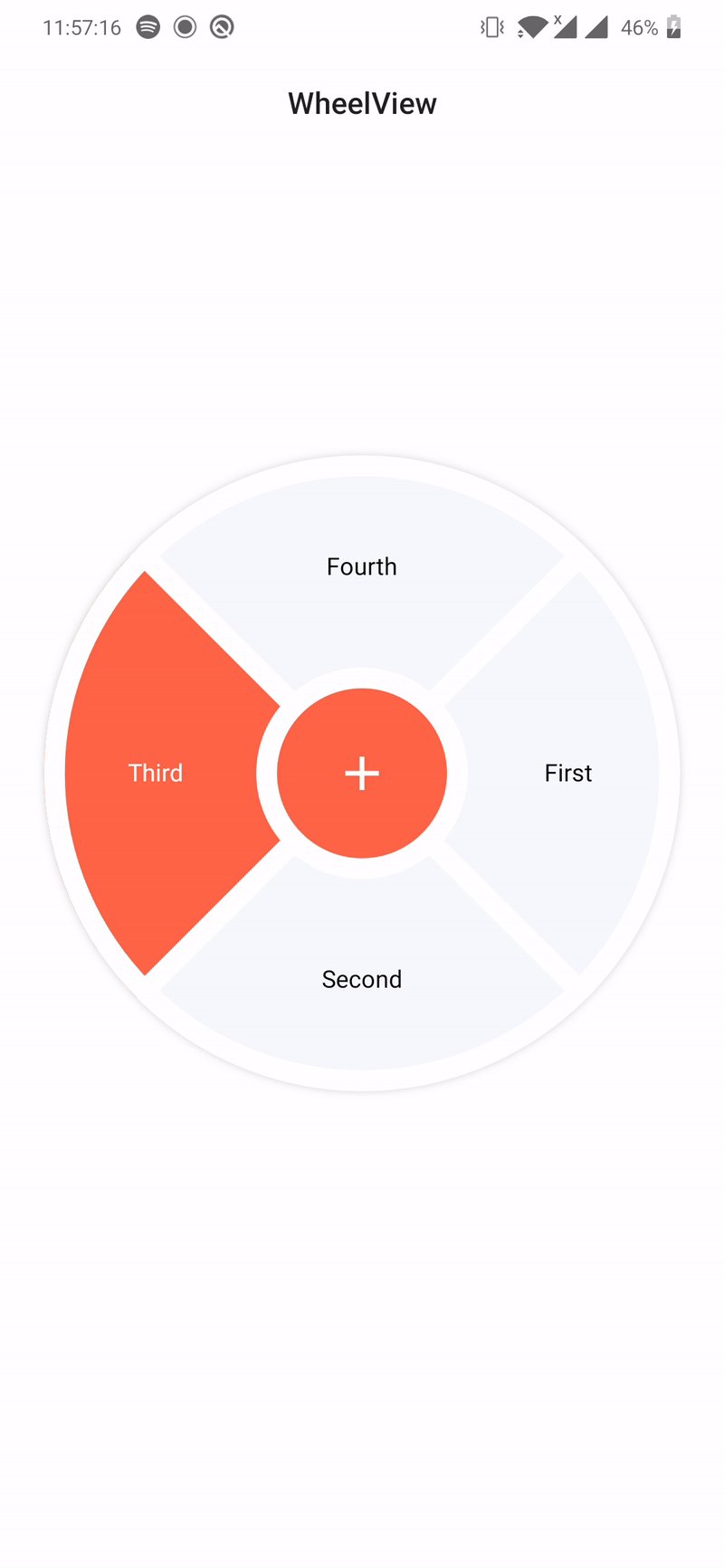
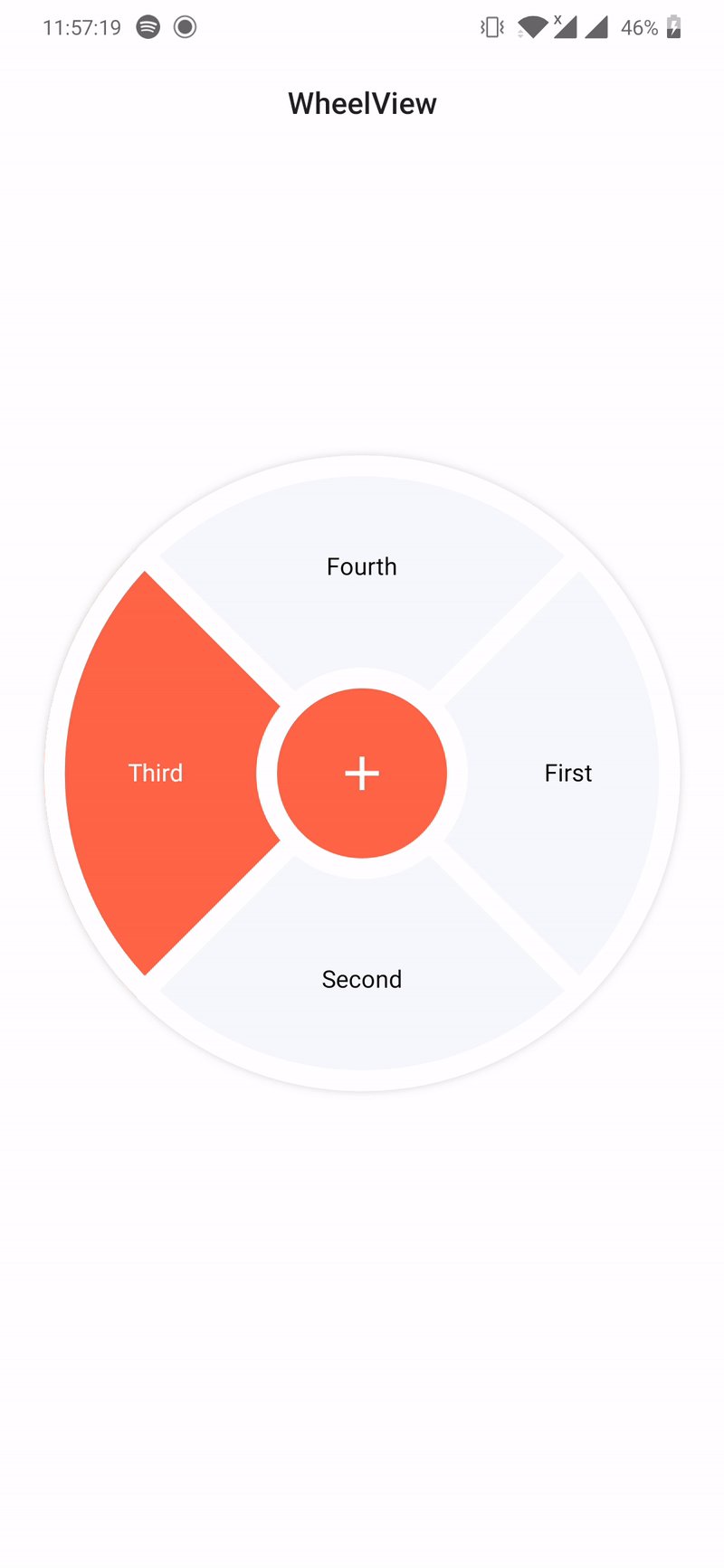
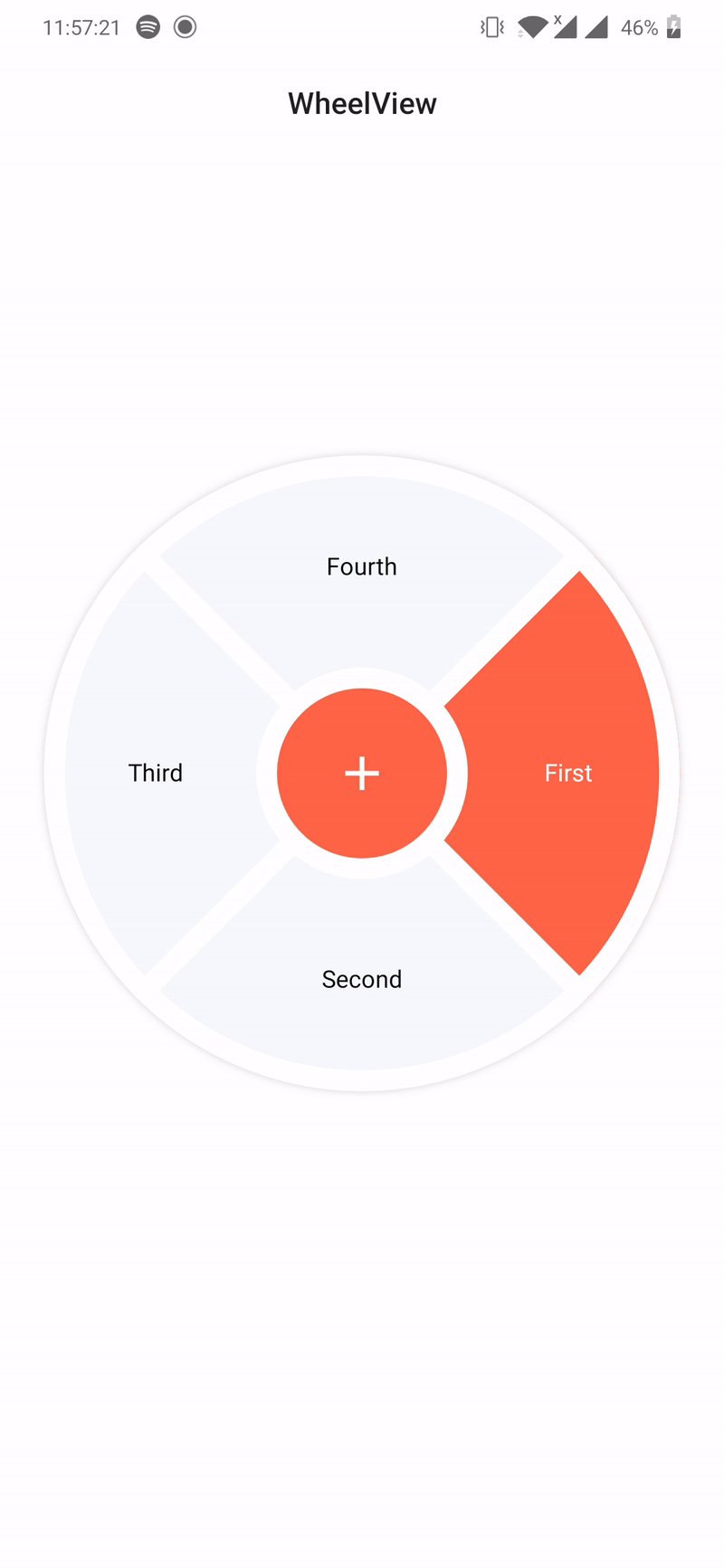
WheelView
Android UI library to create wheels
Usage
Set up the dependency
- Add the JitPack repository to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add dependency in the build.gradle:
implementation 'com.github.psuzn:WheelView:1.0.2'
Use a WheelView in your layout.
<me.sujanpoudel.wheelview.WheelView
android:id="@+id/wheel_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
app:wheelDividerStrokeWidth="16dp"
app:wheelArcBackgroundColor="#F7F8FB"
app:wheelSelectedArcBackgroundColor="#FE6447"
app:wheelCenterIcon="@drawable/ic_baseline_add_24"
app:wheelCenterIconPadding="16dp"
app:wheelCenterIconTint="@color/white"
app:wheelAnchorAngle="270"
app:wheelStartAngle="315"
app:wheelTextSize="16sp"
app:wheelSelectedTextColor="#FFF"
app:wheelTextColor="#000000"
app:wheelAnimationDuration="800"
app:wheelMode="ANIMATE_TO_ANCHOR"
/>
Setup arc titles
...
setContentView(R.layout.activity_main)
val wheelView = findViewById<WheelView>(R.id.wheel_view)
wheelView.titles = listOf("First", "Second", "Third", "Fourth")
...
Customization
You can customize following properties:

<me.sujanpoudel.wheelview.WheelView
android:id="@+id/wheel_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
app:wheelDividerStrokeWidth="16dp"
app:wheelArcBackgroundColor="#F7F8FB"
app:wheelSelectedArcBackgroundColor="#FE6447"
app:wheelCenterIcon="@drawable/ic_baseline_add_24"
app:wheelCenterIconPadding="16dp"
app:wheelCenterIconTint="@color/white"
app:wheelAnchorAngle="270"
app:wheelStartAngle="315"
app:wheelTextSize="16sp"
app:wheelSelectedTextColor="#FFF"
app:wheelTextColor="#000000"
app:wheelAnimationDuration="800"
app:wheelMode="ANIMATE_TO_ANCHOR"
/>
1. Wheel Mode
The WheelView has two modes
enum class Mode {
ANIMATE_TO_ANCHOR, // the selected arc segment animates and moves to anchor angle like
STATIC // only the selected
}
1. Arc Segment Divider Stroke Width
<me.sujanpoudel.wheelview.WheelView
app:wheelDividerStrokeWidth="16dp"
...
2. Arc Segment Background Color
<me.sujanpoudel.wheelview.WheelView
app:wheelArcBackgroundColor="#F7F8FB"
app:wheelSelectedArcBackgroundColor="#FE6447"
...
3. Center Icon
<me.sujanpoudel.wheelview.WheelView
app:wheelCenterIcon="@drawable/ic_baseline_add_24"
app:wheelCenterIconPadding="16dp"
app:wheelCenterIconTint="@color/white"
...
4. Mode, Angle and Animation
<me.sujanpoudel.wheelview.WheelView
app:wheelAnchorAngle="270"
app:wheelStartAngle="315"
app:wheelAnimationDuration="800"
app:wheelMode="ANIMATE_TO_ANCHOR|STATIC"
...
4. Text
<me.sujanpoudel.wheelview.WheelView
app:wheelTextSize="16sp"
app:wheelSelectedTextColor="#FFF"
app:wheelTextColor="#000000"
...
Bugs and Feedback
For bugs, questions and discussions please use the Github Issues.
License
Copyright 2020 @psuzn
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].