StylishThemes / Wikipedia Dark
Projects that are alternatives of or similar to Wikipedia Dark
Applies to all Wikimedia wikis (wikipedia.org, wikidata.org, wiktionary.org, etc.), Wikidot wikis and the Arch Linux wiki.
Maintainers needed
Please read this announcement.
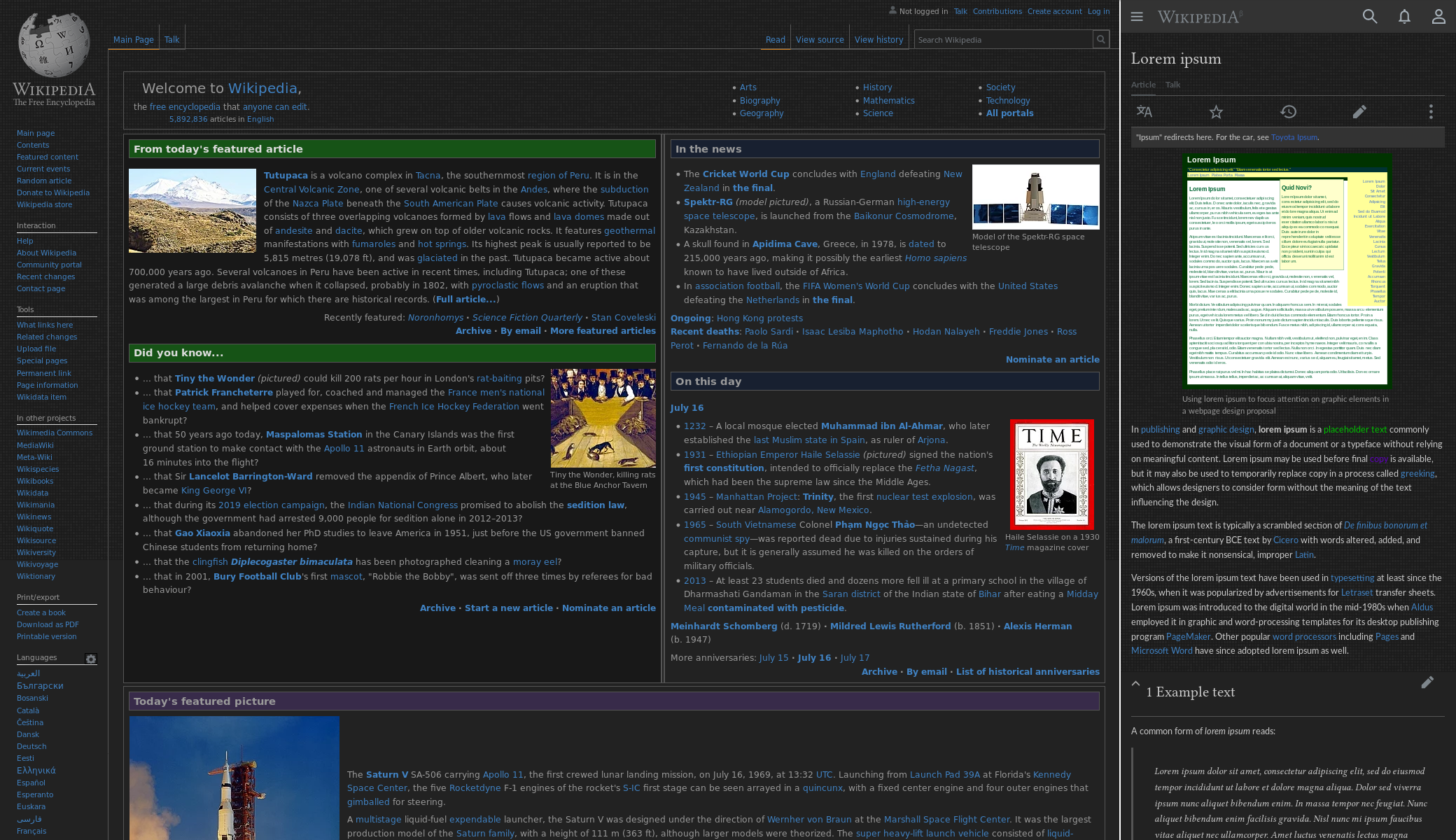
Preview
This theme also works with the mobile sites (Minerva skin). For more comparisons, see the image gallery.
Installation
A userstyle extension is required, common ones include
🎨 Stylus for Firefox, Chrome or Opera.
Then install using one of these methods
📦 Install the usercss with Stylus or xStyle. Supports automatic updates.
Additional Userstyles
⚙️ Overlay-Scrollbars
⚙️ Wikipedia Dark Gray Text Colors
⚙️ Wikipedia Dark IMG Styles
Note: With exception of the Overlay Scrollbars style the Wiki additional styles are NOT to be used on their own without the Wikipedia Dark style also installed ;)
Limitations
Wikipedia Dark only supports the default wikipedia vector theme.
Support for other themes are graciously accepted via a pull request... If interested please open a new issue to discuss your intentions before proceeding.
- Many of the table cells have inline styling to add a background colors.
- Some of the very common stylings have been replaced using attribute selectors ( e.g.
th[style*="background:#eee" i]). - But due to the sheer number of possibilities, the replaced css style would also need to include selectors such as
th[style*="background-color: #eee" i]andth[style*="background-color:#eee" i],th[bgcolor="eee" i]andth[style*="background-color: #eeeeee" i], etc. - It would be a daunting task to find and replace all of these colors. I hope you see my point.
- If you really want a background color to be fixed, please share a pull request of the fix. We may not always have time to get to it.
- Some of the very common stylings have been replaced using attribute selectors ( e.g.
- Not all images can be made readable.
- This style uses a css filter to invert the images, but this really only works on basic black-and-white images.
Contributions
If you would like to contribute to this repository, please...
- 👓 Read the contribution guidelines.
-
 Fork or
Fork or  download this repository.
download this repository. - 👌 Create a pull request!
Thanks to all that have contributed so far!