GoldSubmarine / Workflow Bpmn Modeler
Licence: mit
🔥 本项目基于 vue 和 [email protected] ,实现 flowable 的 modeler 模型设计器
Stars: ✭ 307
Projects that are alternatives of or similar to Workflow Bpmn Modeler
jbpm-spring-boot
Sample of a jbpm service with spring boot. It runs on OpenShift and it has prometheus metrics and a grafana dashboard
Stars: ✭ 16 (-94.79%)
Mutual labels: bpmn
vtenext
vtenext the CRM for the Digital Innovation. It allows you to engage your customers into your business processes using a specific technology. It can also be used to manage processes generated by internal customers.
Stars: ✭ 22 (-92.83%)
Mutual labels: bpmn
vs-code-bpmn-io
Edit BPMN 2.0 files. Based on bpmn.io tools.
Stars: ✭ 87 (-71.66%)
Mutual labels: bpmn
laravel workflower
Implementation of phpmentors-jp/workflower for laravel application
Stars: ✭ 26 (-91.53%)
Mutual labels: bpmn
camunda-bpm-camel
Community Extension to add Apache Camel support for Camunda BPM
Stars: ✭ 74 (-75.9%)
Mutual labels: bpmn
bpmn-js-seed
[DISCONTINUED] A project to quickly get started with bpmn-js
Stars: ✭ 30 (-90.23%)
Mutual labels: bpmn
Docker Camunda Bpm Platform
Docker images for the camunda BPM platform
Stars: ✭ 259 (-15.64%)
Mutual labels: bpmn
activiti-cloud-application
Activiti Cloud Application example and acceptance test suite.
Stars: ✭ 16 (-94.79%)
Mutual labels: bpmn
tumbleweed
Lightweight workflow engine microservice implement BPMN 2.0
Stars: ✭ 23 (-92.51%)
Mutual labels: bpmn
zeebe-docker-compose
Zeebe with Operate Docker Compose configuration
Stars: ✭ 97 (-68.4%)
Mutual labels: bpmn
bpmnlint
Validate BPMN diagrams based on configurable lint rules.
Stars: ✭ 82 (-73.29%)
Mutual labels: bpmn
bpmn-server
BPMN 2.0 server for Node.js , providing modeling, execution, persistence and monitoring for Workflow. along with sample UI. Intended to be developers workbench for BPMN 2.0
Stars: ✭ 70 (-77.2%)
Mutual labels: bpmn
codebase
The jBPT code library is a compendium of technologies that support research on design, execution, and evaluation of business processes. The library offers a broad range of basis analysis and utility functionality and, due to its open publishing model, can easily be extended.
Stars: ✭ 26 (-91.53%)
Mutual labels: bpmn
bpmn-js-token-simulation
A BPMN 2.0 specification compliant token simulator.
Stars: ✭ 130 (-57.65%)
Mutual labels: bpmn
Vue Bpmn Element
bpmn.js流程设计器组件,基于vue-elementui美化属性面板,满足90%以上的业务需求
Stars: ✭ 265 (-13.68%)
Mutual labels: bpmn
raincatcher-core
Mobile Application Platform for WorkForce Management
Stars: ✭ 18 (-94.14%)
Mutual labels: bpmn
workflow-bpmn-modeler
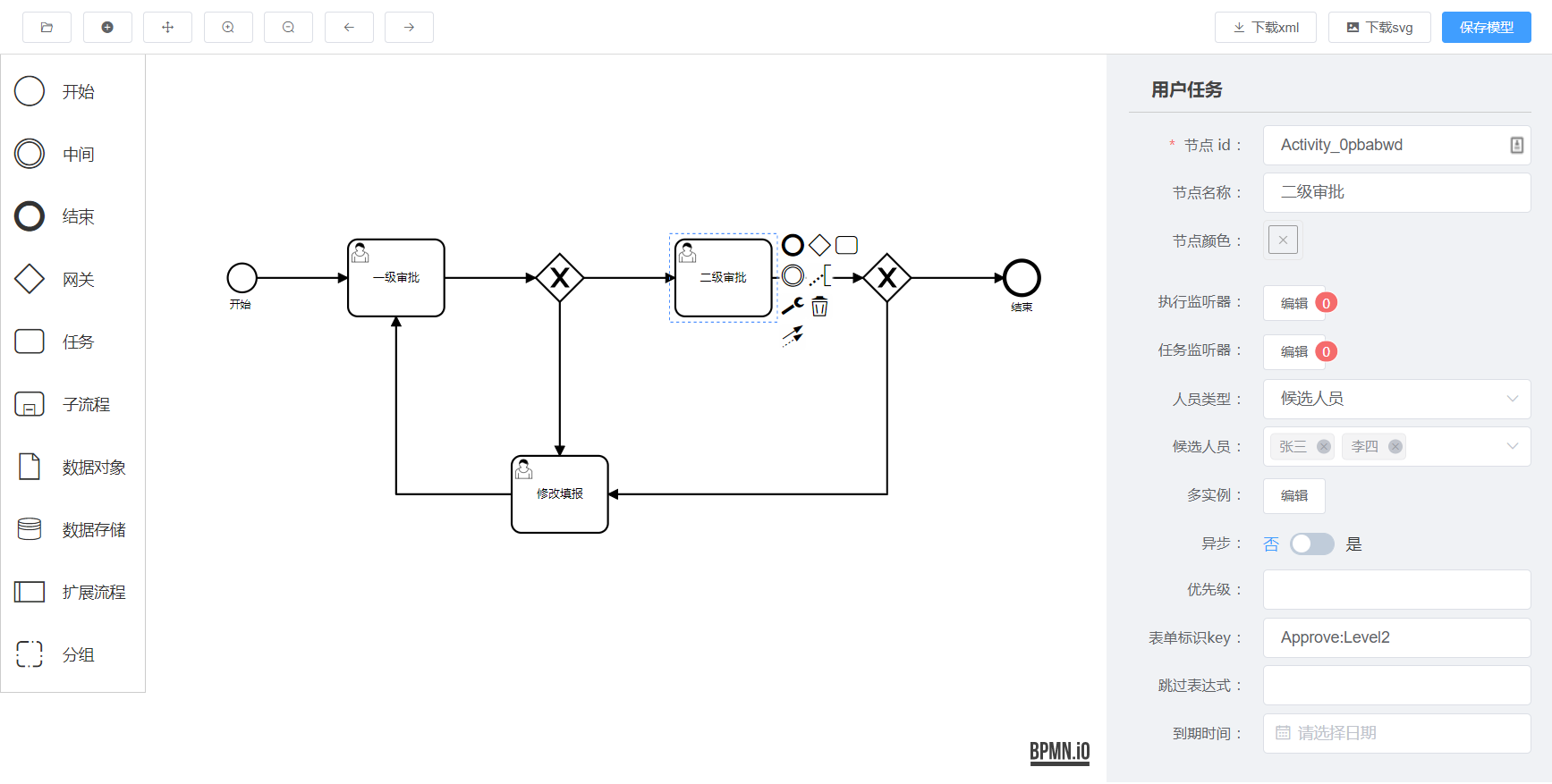
🔥 本项目基于 vue 和 [email protected] ,实现 flowable 的 modeler 流程设计器
预览
在线 demo
👉 https://goldsubmarine.github.io/workflow-bpmn-modeler/demo/
安装
# 安装
yarn add workflow-bpmn-modeler
使用说明(最简 demo)
<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:users="users"
:groups="groups"
:categorys="categorys"
:is-view="false"
@save="save"
/>
</div>
</template>
<script>
import bpmnModeler from "workflow-bpmn-modeler";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // 后端查询到的xml
users: [
{ name: "张三", id: "zhangsan" },
{ name: "李四", id: "lisi" },
{ name: "王五", id: "wangwu" },
],
groups: [
{ name: "web组", id: "web" },
{ name: "java组", id: "java" },
{ name: "python组", id: "python" },
],
categorys: [
{ name: "OA", id: "oa" },
{ name: "财务", id: "finance" },
],
};
},
methods: {
getModelDetail() {
// 发送请求,获取xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
},
};
</script>
iframe 部署
如果你的项目是 jquery 或 react 类项目,可以通过 iframe 的方式集成该流程设计器
本仓库通过 github pages 部署了静态页面,使用 jsdelivr 做 cdn ,国内访问也非常快速,所以你可以直接集成本仓库的页面,因为全部白嫖了 github 的资源,没有自己建服务器维护,所以不用担心资源失效问题。
当然你也可以在 docs/lib 文件夹下下载对应的版本,进行本地部署。
集成方式如下(ps:可直接拷贝以下代码到一个html文件中试一下):
<!DOCTYPE html>
<html lang="en">
<body>
<iframe
src="https://goldsubmarine.github.io/workflow-bpmn-modeler/cdn/0.2.8/"
id="myFrame"
frameborder="0"
width="100%"
height="800px">
</iframe>
<script>
let myFrame = document.getElementById("myFrame");
// 获取到流程详情
window.addEventListener("message", (event) => {
console.log(event.data); // { xml: 'xxx', img: 'xxx', process: {} }
});
myFrame.onload = () => {
let postMsg = {
xml: "", // 后端查询到的xml,新建则为空串
users: [
{ name: "张三1", id: "zhangsan" },
{ name: "李四1", id: "lisi" },
{ name: "王五1", id: "wangwu" },
],
groups: [
{ name: "web组1", id: "web" },
{ name: "java组1", id: "java" },
{ name: "python组1", id: "python" },
],
categorys: [
{ name: "OA1", id: "oa" },
{ name: "财务1", id: "finance" },
],
isView: false
}
// 设置初始化值
myFrame.contentWindow.postMessage(postMsg, "*")
}
</script>
</body>
</html>
关于定制
本组件对标的是 flowable 官方设计器,也就是实现 flowable 的 xml 规则标准,里面所用名词也都是官方文档中的专业术语。所以这个组件只是程序员在开发阶段,自己建模导出 xml 的工具,试图定制该建模器的行为都是不对的,不要把业务带到建模器中来!自己的业务应该另行开发增删改查来实现。
该组件未来也不会升级 UI 库和 vue。不管库是否兼容,通过 iframe 的方式集成建模器才是最简单正确的方式。
赞助支持
| ⚡️ alipay | |
|---|---|
 |
 |
License
Copyright (c) 2020-present, charles
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].