tommenx / Wxss
Licence: mit
微信签到小程序,包含照片、地点、人脸验证
Stars: ✭ 135
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Wxss
Alaweb
一套 Vue 代码,多端可用(H5、小程序、苹果App、安卓App、头条等)。系统含150+页面,200+组件(5端通用),30+元件(每个终端独立完成)
Stars: ✭ 837 (+520%)
Mutual labels: wxss
Thorui
ThorUI组件库,微信小程序项目代码分享,组件文档地址:https://www.thorui.cn/doc 。 最近更新时间:2021-01-19
Stars: ✭ 817 (+505.19%)
Mutual labels: wxss
Toilet Webapp
微信版小明找厕所V2.0,升级为本地微信自带的地图路径规划、在地图上显示所有marker点、添加关于页面。主要功能包括:1.可以在地图上面展示所有厕所的位置,并且标记,2.直接在小程序端进行路径规划,3.ios和android一样默认选择步行方式,4.制作关于界面
Stars: ✭ 240 (+77.78%)
Mutual labels: wxss
Wxapp Redux Starter
微信小程序,集成redux,并且提供了方便快捷的开发环境;内置好奇心日报Demo...
Stars: ✭ 205 (+51.85%)
Mutual labels: wxss
Weui Wxss
A UI library by WeChat official design team, includes the most useful widgets/modules.
Stars: ✭ 14,061 (+10315.56%)
Mutual labels: wxss
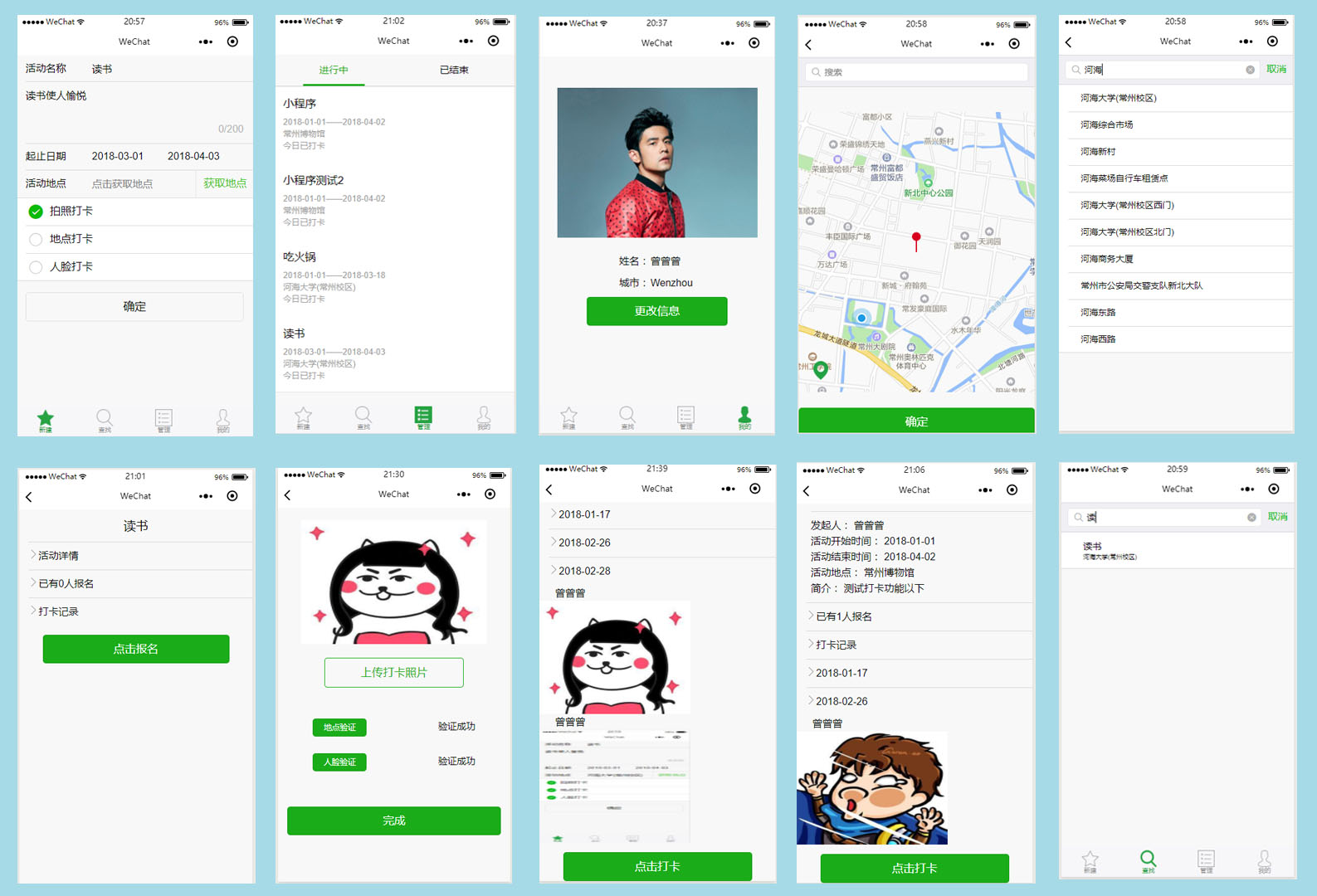
活动考勤签到小程序
效果图
功能
创建活动
- 可以添加活动名称、简介等信息
- 地点选择时有搜索建议并能够在地图上标注
- 签到方式选择包括:照片(上传活动照片)、地点(在活动地点附近500米内)、人脸(本人签到)
活动搜索
- 通过数据库的模糊搜索简单实现——每输入一个字都进行查询
- 点击结果列表可以查看活动详情
活动管理
- 根据当前日期分成两个Tab:正在进行中、已结束
- 点击可以进入活动详情界面
活动详情
- 查看活动的发起人、起止日期、活动地点、简介
- 查看参与的人数
- 活动的签到情况根据日期进行归档,点击日期可以查看当日的签到情况
活动签到
- 首先必须上传打卡照片,从相册中选择
- 点击地点验证即可通过当前经纬度以及活动地点经纬度简单计算距离,小于500m认为在活动区域
- 点击人脸验证,通过Face++的人脸对比接口,将上传的照片和个人信息页面的照片进行对比,置信度大于50可以认作是同一个人
- 当所有的要求都满足后,完成活动的签到
个人信息
- 可以更改当前的照片
相关技术
- 数据库采用MySQL
- 服务器基于Nodejs的Express4.0框架搭建,简单的接收JSON数据并返回,所有的活动信息、签到结果都记录在数据库中
- 个人信息图片、签到图片都存储在腾讯云的cos中
- 地理位置的推荐使用腾讯的地图接口
项目部署
客户端
- 小程序客户端放在client文件夹,使用小程序开发工具打开
- 填补client/checkin/config.js中的腾讯云对象存储的相关信息
- 填补client/checkin/pages/checkIn/checkIn.js中相应的API的key等
服务端
- 安装Nodejs,执行 node app.js
- 数据库的配置在server/checkin/congigs/config.js中
数据库
执行SQL文件即可
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].