OXOYO / X Webdesktop Vue
Licence: mit
基于 Vue & Koa 的 WebDesktop 视窗系统 The WebDesktop system based on Vue
Stars: ✭ 332
Projects that are alternatives of or similar to X Webdesktop Vue
Desktop Dimmer
Enable darker-than-dark dimming for internal and external screens.
Stars: ✭ 290 (-12.65%)
Mutual labels: desktop
Pomodorologger
Pomodoro Logger 🕤 -- When a time tracker meets Pomodoro and Kanban board
Stars: ✭ 316 (-4.82%)
Mutual labels: desktop
Element Desktop
A glossy Matrix collaboration client for desktop.
Stars: ✭ 290 (-12.65%)
Mutual labels: desktop
Screenfetch
Fetches system/theme information in terminal for Linux desktop screenshots.
Stars: ✭ 3,339 (+905.72%)
Mutual labels: desktop
Fynedesk
A full desktop environment for Linux/Unix using Fyne
Stars: ✭ 286 (-13.86%)
Mutual labels: desktop
Gowd
Build cross platform GUI apps with GO and HTML/JS/CSS (powered by nwjs)
Stars: ✭ 309 (-6.93%)
Mutual labels: desktop
Desktoppet
Remembering the lovely eSheep (stray sheep) from 1995 -
Stars: ✭ 321 (-3.31%)
Mutual labels: desktop
Electronplayer
An Electron Based Web Video Services Player. Supporting Netflix, Youtube, Twitch, Floatplane, Hulu And More
Stars: ✭ 292 (-12.05%)
Mutual labels: desktop
Org Wiki
Wiki for Emacs org-mode built on top of Emacs org-mode.
Stars: ✭ 319 (-3.92%)
Mutual labels: desktop
Redis Ui
📡 P3X Redis UI is a very functional handy database GUI and works in your pocket on the responsive web or as a desktop app
Stars: ✭ 334 (+0.6%)
Mutual labels: desktop
Zvirtualdesktop
Windows 10 Virtual Desktop Hotkeys, System Tray Icon, Wallpapers, and Task View replacement
Stars: ✭ 322 (-3.01%)
Mutual labels: desktop
X-WebDesktop-Vue
基于 Vue 的 WebDesktop 系统
Version
| FrontEnd | API | Electron |
|---|---|---|
| 3.x | 3.x | 3.x |
| 2.0.0 | 2.0.0 | 2.0.0 |
| 1.0.1 | 1.0.1 | - |
| 1.0.0 | - | - |
Documentation
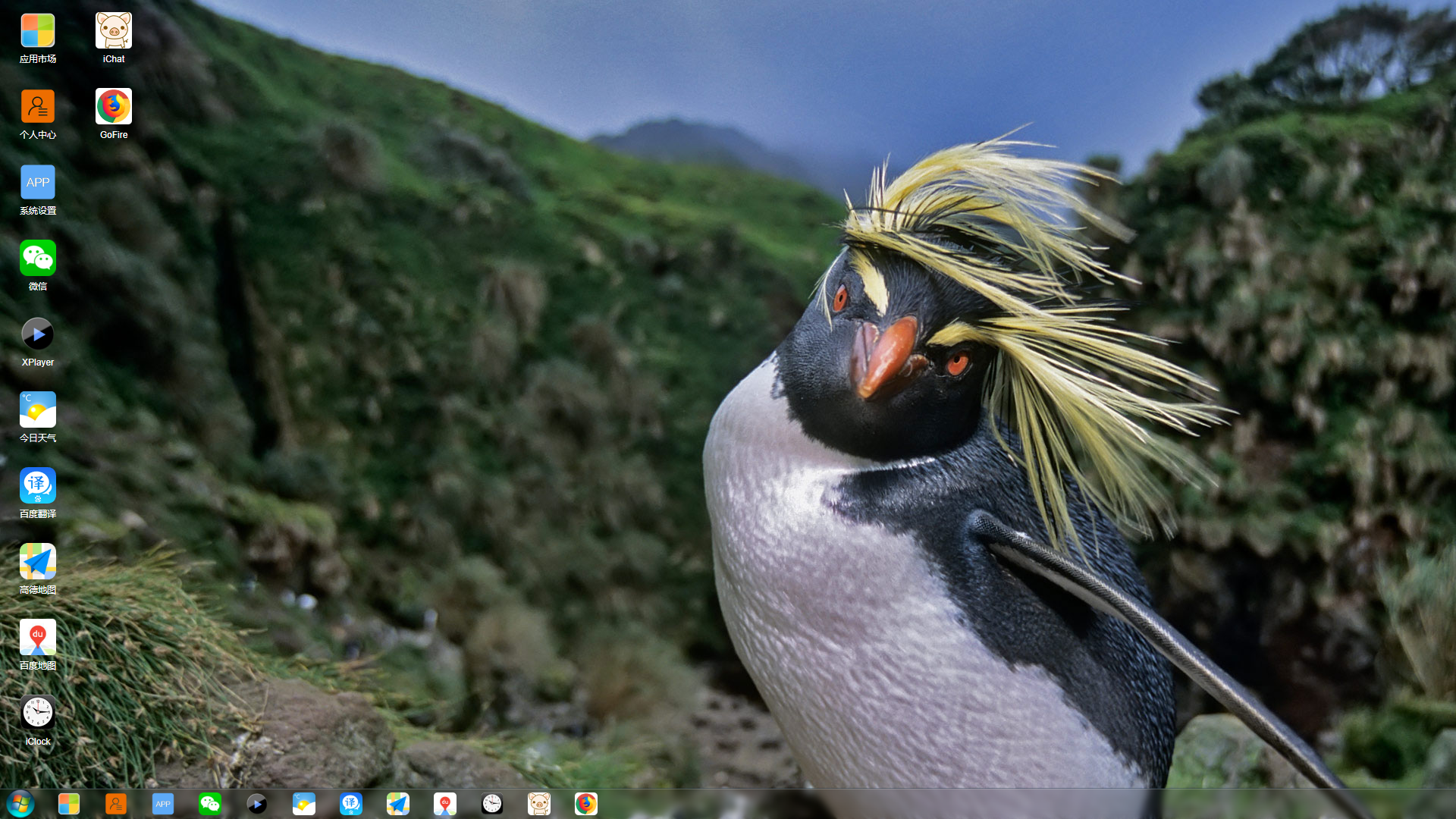
Preview
Url:http://oxoyo.co/X-WebDesktop-Vue/
Account:admin
Password:123456
Start
git clone
npm i
npm run dev
Build
npm run build
Screenshot
目录结构
\_ build // webpack配置
\_ config // webpack配置
\_ dist // 打包输出目录
\_ docs // gh_pages文件目录
\_ document // 文档
\_ src // 源码
\_ apps // 【自开发应用】
\_ DemoApp // 【DemoApp】应用
\_ components // 组件
\_ containers // 容器
\_ pages // 页面
\_ install // 自定义应用安装界面
\_ Index.vue // 自定义应用安装界面入口
\_ uninstall // 自定义应用卸载界面
\_ Index.vue // 自定义应用卸载界面入口
\_ store // Store
\_ index.js // Store入口
\_ actions.js // action定义
\_ mutations.js // mutation定义
\_ state.js // state定义
\_ api.js // 接口
\_ config.js // 配置文件
\_ Index.vue // 应用入口文件
\_ openApi.js // 对外接口【暂无意义】
\_ contextMenu.js // 右键菜单配置【暂无意义】
\_ global // 【全局公用】目录
\_ components // 公用组件
\_ directives // 公用指令
\_ plugin // 公用插件
\_ utils // 公用工具
\_ platform // 【平台】
\_ apps // 平台默认应用
\_ Admin // 后台容器
\_ components // 组件
\_ containers // 容器
\_ pages // 页面
\_ store // Store
\_ api.js // 接口
\_ config.js // 配置文件
\_ Index.vue // 入口组件
\_ openApi.js // 对外接口
\_ contextMenu.js // 右键菜单配置
\_ ContextMenu // 右键菜单
\_ Desktop // 桌面
\_ DesktopIcon // 桌面图标
\_ DekstopWidget // 桌面控件
\_ Home // 前台容器
\_ Login // 前台登录
\_ StartMenu // 开始菜单
\_ TaskBar // 任务栏
\_ TaskBarIcon // 任务栏图标
\_ TaskBarWidget // 任务栏控件
\_ Window // 应用窗口
\_ store // 平台Store
\_ config.js // 平台配置
\_ Index.vue // 平台入口文件
\_ App.vue // 根入口组件
\_ config.js // 根配置信息
\_ main.js // 根入口js
\_ routers.js // 根路由js
\_ static // 静态文件目录
\_ index.html // 根入口html
TODO
v3.x
- [ ] 1.架构优化,前后端功能划分优化,项目结构优化。
- [ ] 2.支持多种应用类型,如应用、文件、快捷方式。
- [ ] 3.引入虚拟文件系统。
- [ ] 4.右键菜单支持上下文,右键菜单图标美化。
- [ ] 5.数据表结构优化,优化应用配置信息。
- [ ] 6.用户系统完善,支持多用户,引入RBAC。
- [ ] 7.登陆方式完善,支持多种OAuth登陆。
- [ ] 8.个人中心完善。
- [ ] 9.系统配置完善,如支持个性化设置。
- [ ] 10.支持快捷键。
- [ ] 11.应用丰富,如文本编辑器、图片查看器、计算器等。
- [ ] 12.编写文档。
v2.x
-
[x] 1.架构调整,需重构,应用设计更合理。
-
[x] 2.优化系统性能。
-
[x] 3.编写开发指南。
Contact
点击链接加入群【Web全栈QQ群】:https://jq.qq.com/?_wv=1027&k=53iWbrr
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].