botoxparty / Xp.css
Labels
Projects that are alternatives of or similar to Xp.css
XP.css
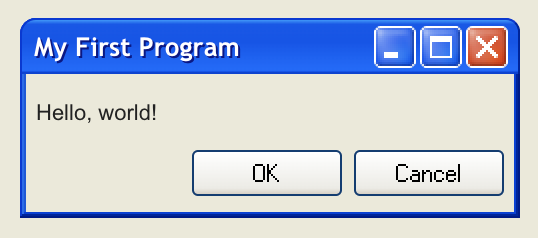
A design system for building faithful recreations of old UIs.


XP.css is an extension of 98.css. A CSS file that takes semantic HTML and makes it look pretty. It does not ship with any JavaScript, so it is compatible with your frontend framework of choice.
Installation / Usage
The easiest way to use XP.css is to import it from unpkg.
<!DOCTYPE html>
<html>
<head>
<title>XP.css example</title>
<meta charset="UTF-8" />
// Windows XP Theme (include only one theme at a time)
<link rel="stylesheet" href="https://unpkg.com/xp.css" />
// Windows 98 Theme (include only one theme at a time)
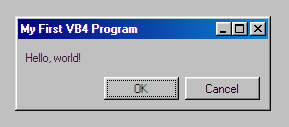
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/98.css" />
</head>
<body>
<div class="window" style="margin: 32px; width: 250px">
<div class="title-bar">
<div class="title-bar-text">
My First Program
</div>
</div>
<div class="window-body">
<p>Hello, world!</p>
</div>
</div>
</body>
</html>
Alternatively, you can grab XP.css from npm.
npm install xp.css
Usage:
// For XP
import "xp.css/dist/XP.css";
// For 98
import "xp.css/dist/98.css";
Here is an example of XP.css being used with React, and an example with vanilla JavaScript.
Refer to the documentation page for specific instructions on this library's components.
Developing
Clone the repo and run npm install.
The core styles are managed in gui.
To create your own theme for the GUI you can extend the core styles. See the XP and 98 themes
You can use npm start to start a development environment that will watch for file changes and rebuild the files, reloading your browser in the process.
You can run a build manually with npm run build. This will write to the dist/ directory.
Issues, Contributing, etc.
I would love to see other people's work on gui.css, if anyone else if up for creating a theme for another OS using this framework. Also new components and bugs/issues are also welcome! Feel free to contribute in whatever way you like!
Also please refer to the GitHub issues page for jdan's 98.css.


