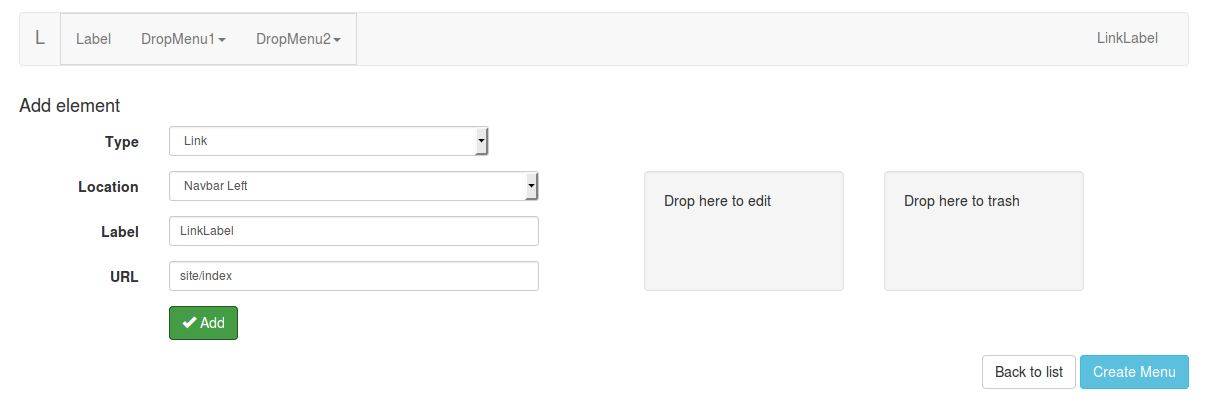
yii2-formsForms CRUD - formbuilder, generator code
Stars: ✭ 32 (+23.08%)
Mutual labels: drag, drop, yii2-extension
FullrecyclerviewThis is a compilation of different kinds and actions in recyclerView
Stars: ✭ 127 (+388.46%)
Mutual labels: drag, drop
Gong Wpf DragdropThe GongSolutions.WPF.DragDrop library is a drag'n'drop framework for WPF
Stars: ✭ 1,669 (+6319.23%)
Mutual labels: drag, drop
Ngx Smooth Dndangular wrapper for smooth-dnd
Stars: ✭ 152 (+484.62%)
Mutual labels: drag, drop
dropA LÖVE visualizer and music player
Stars: ✭ 17 (-34.62%)
Mutual labels: drag, drop
React Smooth Dndreact wrapper components for smooth-dnd
Stars: ✭ 1,560 (+5900%)
Mutual labels: drag, drop
Angular Tree DndDisplay tree table (or list) & event Drap & Drop (allow drag multi tree-table include all type: table, ol, ul) by AngularJS
Stars: ✭ 146 (+461.54%)
Mutual labels: drag, drop
Vue Smooth DndVue wrapper components for smooth-dnd
Stars: ✭ 1,121 (+4211.54%)
Mutual labels: drag, drop
Diagram MakerA library to display an interactive editor for any graph-like data.
Stars: ✭ 2,086 (+7923.08%)
Mutual labels: drag, drop
React ReorderDrag & drop, touch enabled, reorderable / sortable list, React component
Stars: ✭ 209 (+703.85%)
Mutual labels: drag, drop
Ngx File DropAngular 11 file and folder drop library
Stars: ✭ 220 (+746.15%)
Mutual labels: drag, drop
ZhpopupcontrollerHelp you pop up custom views easily. and support pop-up animation, layout position, mask effect and gesture interaction etc.
Stars: ✭ 1,481 (+5596.15%)
Mutual labels: drag, drop
AndroidAndroid projects with reusable components which will be useful in your applications.
Stars: ✭ 81 (+211.54%)
Mutual labels: drag, drop
solid-dndA lightweight, performant, extensible drag and drop toolkit for Solid JS.
Stars: ✭ 251 (+865.38%)
Mutual labels: drag, drop
Laravel SchematicsA Laravel package making a diagram of your models, relations and the ability to build them with it
Stars: ✭ 1,137 (+4273.08%)
Mutual labels: drag, drop
Angular SkyhookAn implementation of react-dnd for Angular.
Stars: ✭ 146 (+461.54%)
Mutual labels: drag, drop
DragDropiOSDragDropiOS is a drag and drop manager on iOS. It supports drag and drop with in one or more classes extends UIView. This library contains UICollectionView and UITableView that implenment of drag and drop manager.
Stars: ✭ 71 (+173.08%)
Mutual labels: drag, drop
Vue Drag Drop Sort DemoVue demo for drag drop sort (for Vue.js 2.x see https://github.com/kenberkeley/vue2-drag-and-drop-demo)
Stars: ✭ 42 (+61.54%)
Mutual labels: drag, drop
UploaderA lightweight and very configurable jQuery plugin for file uploading using ajax(a sync); includes support for queues, progress tracking and drag and drop.
Stars: ✭ 1,042 (+3907.69%)
Mutual labels: drag, drop
Vuegg🐣 vue GUI generator
Stars: ✭ 2,056 (+7807.69%)
Mutual labels: drag, drop