inamiy / Yiinnershadowview
Inner-shadow UIView/CALayer for iOS.
Stars: ✭ 152
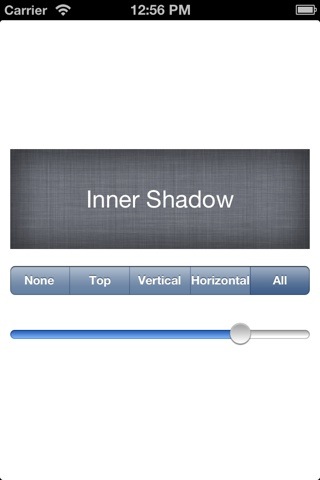
YIInnerShadowView
Inner-shadow UIView/CALayer for iOS.

How to use
YIInnerShadowView* innerShadowView = [[YIInnerShadowView alloc] initWithFrame:frame];
innerShadowView.shadowRadius = 5;
innerShadowView.shadowMask = YIInnerShadowMaskVertical;
[self.view addSubview:innerShadowView];
YIInnerShadowMask
typedef enum {
YIInnerShadowMaskNone = 0,
YIInnerShadowMaskTop = 1 << 1,
YIInnerShadowMaskBottom = 1 << 2,
YIInnerShadowMaskLeft = 1 << 3,
YIInnerShadowMaskRight = 1 << 4,
YIInnerShadowMaskVertical = YIInnerShadowMaskTop | YIInnerShadowMaskBottom,
YIInnerShadowMaskHorizontal = YIInnerShadowMaskLeft | YIInnerShadowMaskRight,
YIInnerShadowMaskAll = YIInnerShadowMaskVertical | YIInnerShadowMaskHorizontal
} YIInnerShadowMask;
Acknowledgement
Main idea is from Matt Wilding:
http://stackoverflow.com/questions/4431292/inner-shadow-effect-on-uiview-layer
License
YIInnerShadowView is available under the Beerware license.
If we meet some day, and you think this stuff is worth it, you can buy me a beer in return.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
