colinta / Zenburn
Licence: other
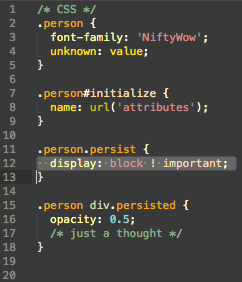
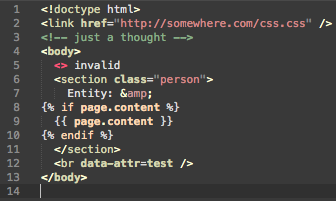
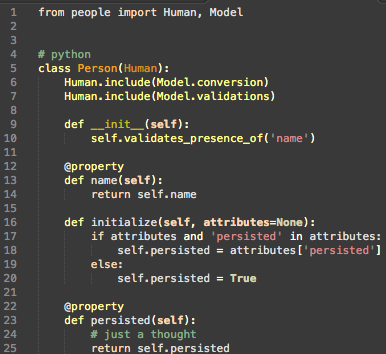
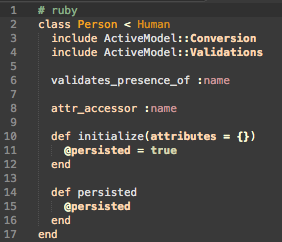
SublimeText, iterm, xcode, css, and textmate themes modeled after the vim zenburn theme.
Stars: ✭ 103
Labels
Projects that are alternatives of or similar to Zenburn
Coreui Angularjs
CoreUI AngularJS is free AngularJS admin template based on Bootstrap 4
Stars: ✭ 101 (-1.94%)
Mutual labels: scss
Select2 Bootstrap4 Theme
A theme for Select2 v4 and Bootstrap 4
Stars: ✭ 97 (-5.83%)
Mutual labels: scss
Typescript Node Starter
A reference example for TypeScript and Node with a detailed README describing how to use the two together.
Stars: ✭ 10,111 (+9716.5%)
Mutual labels: scss
Bootstrap 4 Sass Gulp 4 Boilerplate
A Bootstrap 4.5.2 boilerplate with font-awesome, sass, gulp 4 tasks
Stars: ✭ 103 (+0%)
Mutual labels: scss
Hugo Theme Even
🚀 A super concise theme for Hugo https://hugo-theme-even.netlify.app
Stars: ✭ 1,351 (+1211.65%)
Mutual labels: scss
Wordless
All the power of Pug, Sass, Coffeescript and WebPack in your WordPress theme. Stop writing themes like it's 1998.
Stars: ✭ 1,374 (+1233.98%)
Mutual labels: scss
Paperbits Demo
This repository shows an example how developers can use Paperbits to build web apps with rich content authoring capabilities.
Stars: ✭ 98 (-4.85%)
Mutual labels: scss
Vue Mpc
multiple pages (multiple entries) based on vue-cli3.x(基于vue-cli3.x创建的多页面应用,每个页面入口又可以创建自己的vue-router)
Stars: ✭ 97 (-5.83%)
Mutual labels: scss
Engineering Blog
📝 We write about our technologies and the problems we handle at scale.
Stars: ✭ 99 (-3.88%)
Mutual labels: scss
Sassline
Set text on the web to a baseline grid with Sass & rems using a responsive modular-scale.
Stars: ✭ 1,374 (+1233.98%)
Mutual labels: scss
Port of Zenburn to CSS, TextMate, Sublime Text, and Xcode.
Sublime Text
Install "zenburn" via Package Control, and open Preferences. Use any theme you like, I found Adaptive works well:
Preferences.sublime-settings
{
"color_scheme": "Packages/zenburn/zenburn.tmTheme",
"theme": "Adaptive.sublime-theme"
}
iterm
Preferences > Profiles > [Default profile] > Colors > Load Presets... > [zenburn.itermcolors]
SCSS
zenburn.scss
TextMate
zenburn.tmTheme
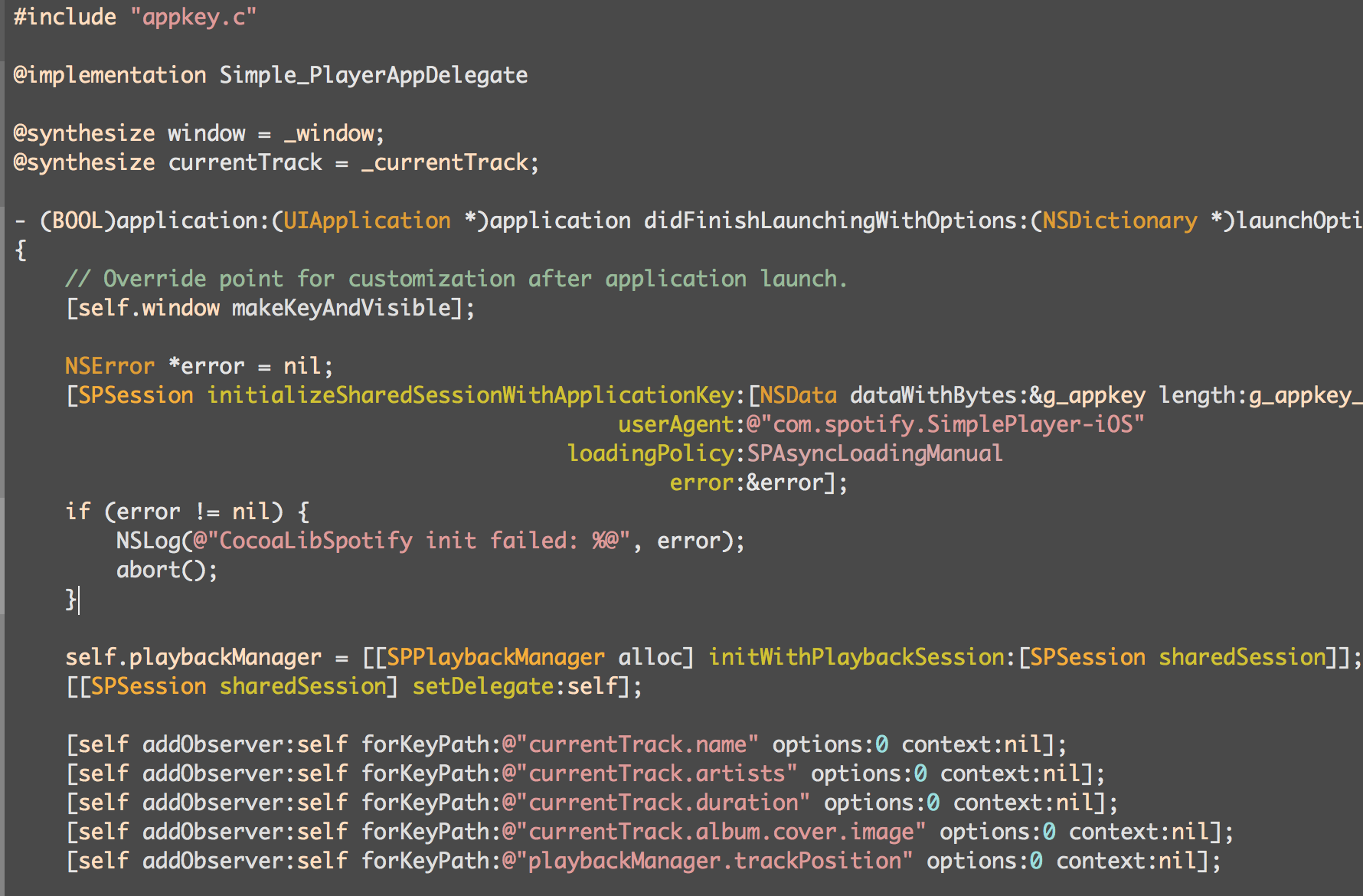
Xcode
zenburn.xccolortheme
mkdir -p ~/Library/Developer/Xcode/UserData/FontAndColorThemes
cp zenburn.xccolortheme ~/Library/Developer/Xcode/UserData/FontAndColorThemes
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].