acot-a11y / Acot
Programming Languages
Projects that are alternatives of or similar to Acot
Accessibility Testing Framework
!! THE ACOT IS STILL IN ALPHA STATUS AND MAY BE BROKEN BY THE UPGRADE !!
Overview
More accessible web, all over the world.
acot is an open-source Accessibility Testing Framework that uses headless Chrome (puppeteer) to provide means of testing any website or web app. It supports for making the Web accessible with a flexible, highly reliable rule set that leverages browser-native APIs such as the AOM and DOM.
Reliability
- By using the results rendered by the browser, a highly reliable audit is possible.
- acot provides original rules. In addition, it offers rules based on the proven axe.
Extensibility
- You can use the rules published in the ESLint like plugin system.
- It's easy to implement and publish the rule sets you need for your team.
- The divided packages allow you to assemble a custom workflow that works best for your team.
Portability
- You can create and publish your own configuration with Sharable Config.
- Provides Custom Runner for integration with Storybook.
Getting Started
Install via npm:
$ npm install --save-dev @acot/cli
# or
$ npm install --save-dev @acot/cli puppeteer
You can build the configuration file and install the dependent packages with the following commands:
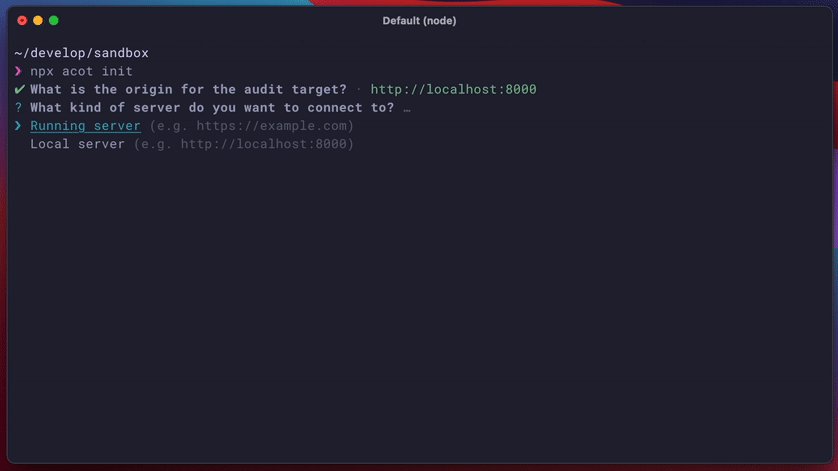
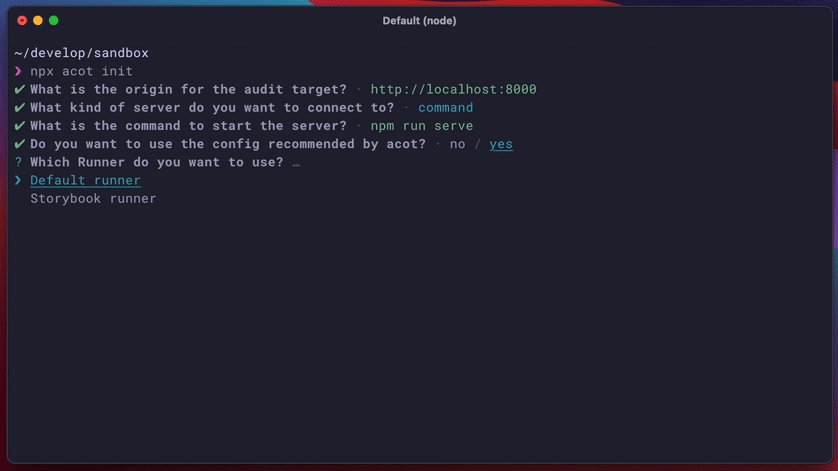
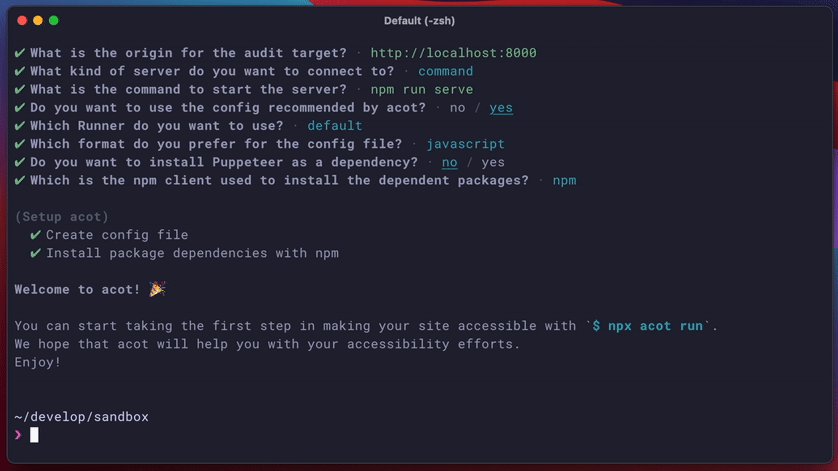
$ npx acot init
And then, the run subcommand performs an audit based on the configuration file.
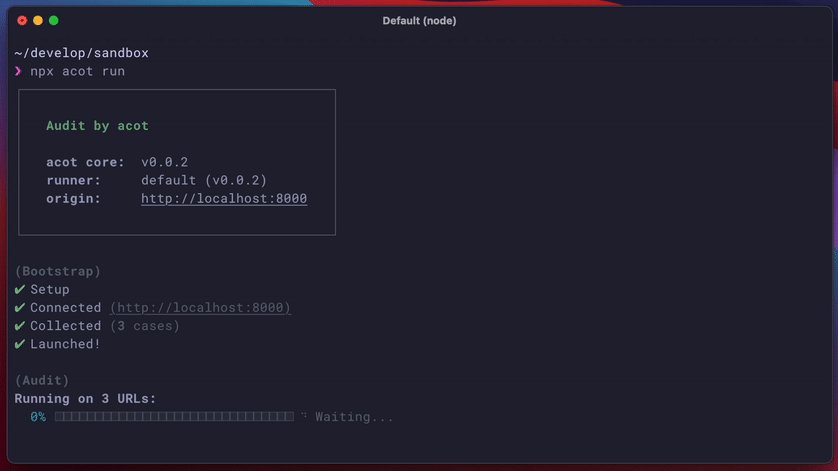
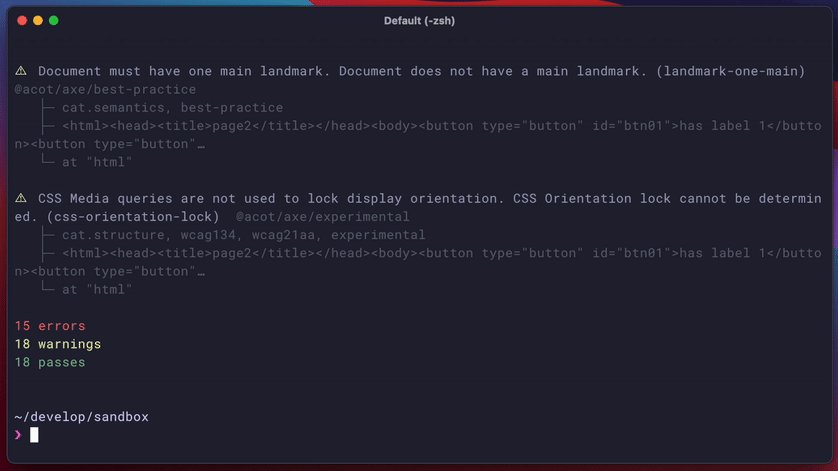
$ npx acot run
See the CLI documentation for details.
Configuration
If you use acot as the CLI, you can configure the audit via configuration file.
Usually, when you create a configuration file called acot.config.js, acot will automatically use that configuration file.
The simple configuration is as follows (acot.config.js):
module.exports = {
presets: ['@acot/wcag'],
extends: ['preset:@acot/wcag/recommended'],
origin: 'http://localhost:8000',
connection: {
command: 'npm run serve',
},
paths: ['/', '/path', '/path/to', '/path/to/dir'],
rules: {
'@acot/wcag/interactive-has-enough-size': 'warn',
'@acot/wcag/page-has-valid-lang': 'off',
'@example/foo/bar': [
'error',
{
/* options */
},
],
},
};
See the Configuration for details.
Requirements
- Node.js 12.10.0+ (require Promise.allSettled)
- Puppeteer 5.4.0+ (require aria handler)
Documentation
Packages
acot has a feature which is divided into several packages.
Foundations
| Package | Version | Description |
|---|---|---|
| @acot/core |  |
acot core API. |
| @acot/cli |  |
acot command line tool. |
| @acot/config |  |
A module to manipulate configs of acot. |
Configs / Presets
| Package | Version | Description |
|---|---|---|
| @acot/acot-config |  |
A basic acot rule set. |
| @acot/acot-preset-wcag |  |
A WCAG-based rule set for acot. |
| @acot/acot-preset-axe |  |
An axe rule set for acot. |
Runners
| Package | Version | Description |
|---|---|---|
| @acot/acot-runner-sitemap |  |
An acot custom runner reading audit pages from sitemap. |
| @acot/acot-runner-storybook |  |
An acot custom runner for Storybook. |
Reporters
| Package | Version | Description |
|---|---|---|
| @acot/acot-reporter-pretty |  |
An acot default reporter. |
| @acot/acot-reporter-dot |  |
A dot reporter for @acot/cli. |
Utilities
| Package | Version | Description |
|---|---|---|
| @acot/find-chrome |  |
Find Chrome available in your runtime environment. |
| @acot/html-pickup |  |
Use the CSS Selector to pick up the elements from the HTML string. |
| @acot/schema-validator |  |
A simple wrapper module for schema-utils. |
FAQ
T.B.A
Contributing
We are always welcoming your contribution 👏
See CONTRIBUTING.md.