adonis-china / Adonis Adminify
Admin dashboard based on AdonisJs + Adminify (based on vuetify)
Stars: ✭ 90
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Adonis Adminify
Vue Admin Beautiful
🚀🚀🚀vue3 admin,vue3.0 admin,vue后台管理,vue-admin,vue3.0-admin,admin,vue-admin,vue-element-admin,ant-design,vue-admin-beautiful-pro,vab admin pro,vab admin plus主线版本基于element-plus、element-ui、ant-design-vue三者并行开发维护,同时支持电脑,手机,平板,切换分支查看不同的vue版本,element-plus版本已发布(vue3,vue3.0,vue,vue3.x,vue.js)
Stars: ✭ 10,968 (+12086.67%)
Mutual labels: admin-dashboard
React Antd Multi Tabs Admin
ts+react+antd-多页签后台模板(纯净版,非 antd pro!)
Stars: ✭ 73 (-18.89%)
Mutual labels: admin-dashboard
Sing App
💥Free and open-source admin dashboard template built with Bootstrap 4.5 💥
Stars: ✭ 1,187 (+1218.89%)
Mutual labels: admin-dashboard
Paperadmin
A flat admin dashboard using Angular JS 2/4
Stars: ✭ 80 (-11.11%)
Mutual labels: admin-dashboard
Event Management
helps to register an users for on events conducted in college fests with simple logic with secured way
Stars: ✭ 65 (-27.78%)
Mutual labels: admin-dashboard
Ct Material Dashboard Pro
Material Dashboard Pro - Bootstrap 4 Admin
Stars: ✭ 88 (-2.22%)
Mutual labels: admin-dashboard
Staradmin Free Bootstrap Admin Template
A Free Responsive Admin Dashboard Template Built With Bootstrap 4. Elegant UI Theme for Your Web App!
Stars: ✭ 1,191 (+1223.33%)
Mutual labels: admin-dashboard
Bhf
Rails-Engine-Gem that offers an admin interface for trusted user
Stars: ✭ 81 (-10%)
Mutual labels: admin-dashboard
Ex admin
ExAdmin is an auto administration package for Elixir and the Phoenix Framework
Stars: ✭ 1,180 (+1211.11%)
Mutual labels: admin-dashboard
Square React Dashboard
👨🎤 React Dashboard Template built with TypeScript
Stars: ✭ 81 (-10%)
Mutual labels: admin-dashboard
Adonis Lucid Filter
Addon for filtering AdonisJS Lucid ORM
Stars: ✭ 67 (-25.56%)
Mutual labels: adonisjs
Shards Dashboard React
⚛️A free and beautiful React admin dashboard template pack.
Stars: ✭ 1,268 (+1308.89%)
Mutual labels: admin-dashboard
Shards Dashboard
🔥A beautiful Bootstrap 4 admin dashboard templates pack.
Stars: ✭ 1,143 (+1170%)
Mutual labels: admin-dashboard
Tabler Rubygem
Rubygem for https://tabler.github.io
Stars: ✭ 77 (-14.44%)
Mutual labels: admin-dashboard
Coreui Free Angular Admin Template
CoreUI Angular is free Angular 2+ admin template based on Bootstrap 4
Stars: ✭ 1,279 (+1321.11%)
Mutual labels: admin-dashboard
Adonis Admin (Nodejs + Vue Admin dashboard)
An admin dashboard application based on AdonisJs and Adminify(based on Vuetify), see more at Adonis China. Keywords: NodeJs, VueJs, AdonisJs, ORM, Relation, SQLite, MySQL, Middleware, Restful, CRUD, Material design
Getting Start
Server Side
git clone https://github.com/adonis-china/adonis-admin.gitcd adonis-admincp .env.example .env-
npm install && npm run serve:devstart the api server -
./ace migration:refresh --seedfill database (usenode aceon windows)
Client Side
-
git submodule update --recursive --remote --initpull submodule cd adminify-
cp src/config.sample.js src/config.jsusecopyon windows - Change
debug.mocktofalseinsrc/config.js -
npm install && npm run devstart the client - Open
http://localhost:8080(or another port) in your browser.
use
cnpminsteadnpmin china
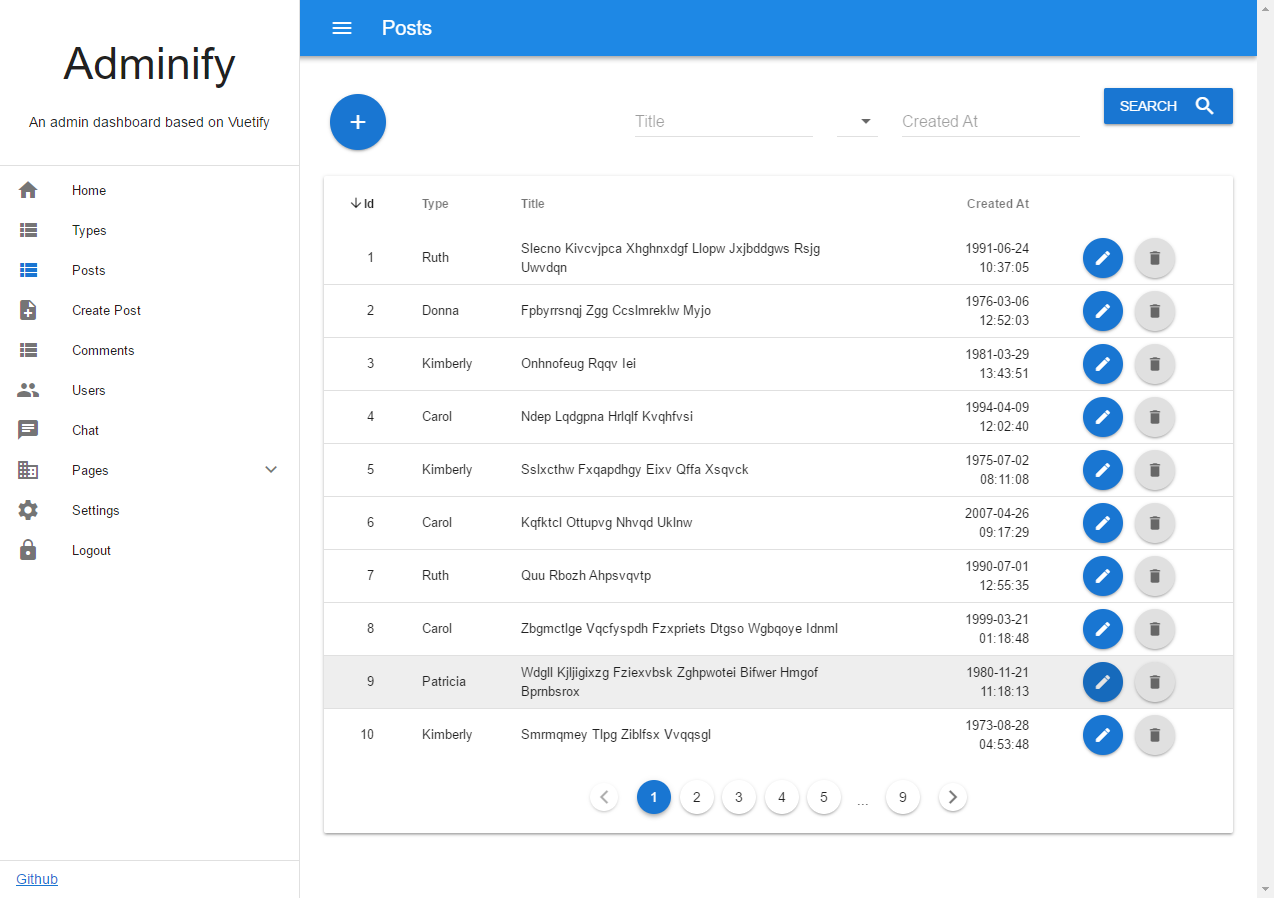
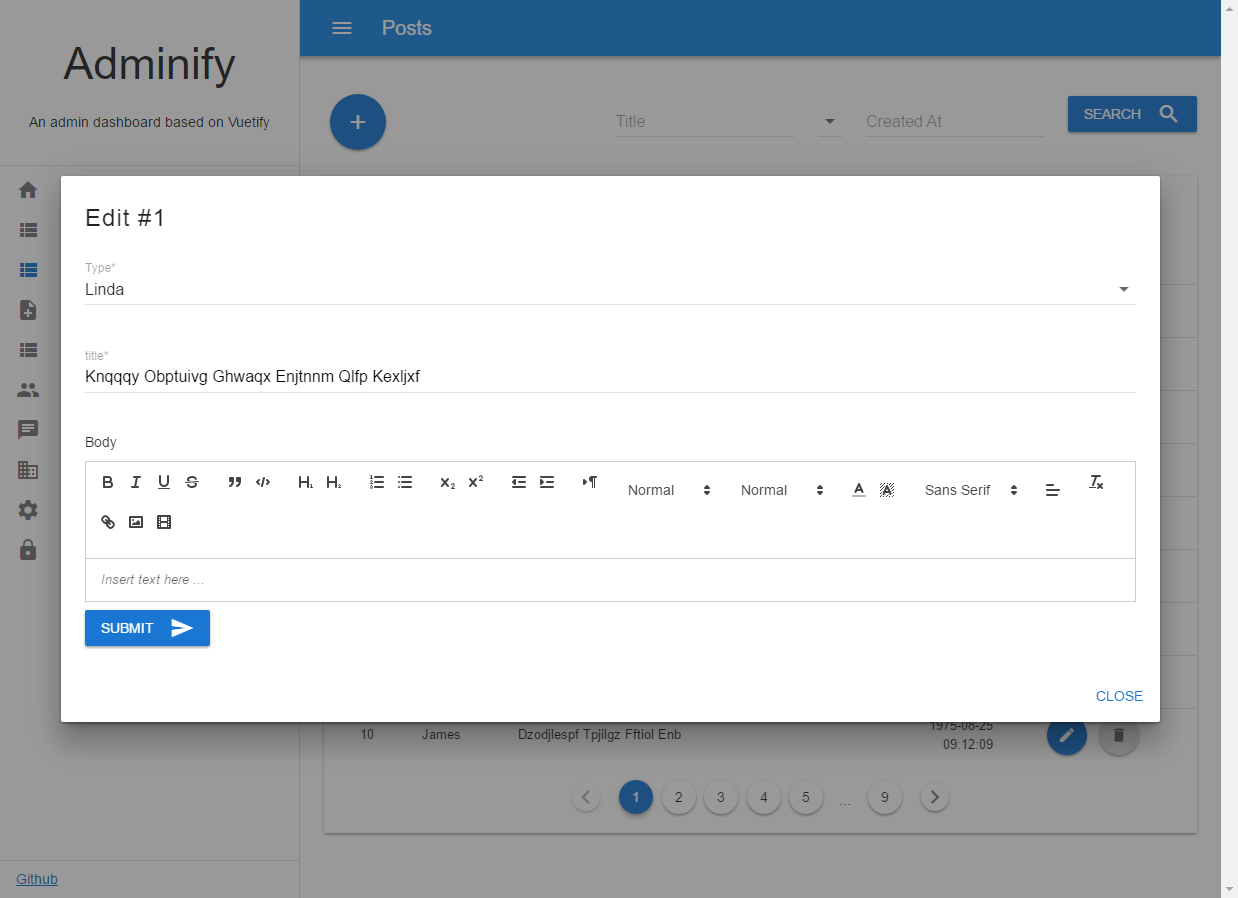
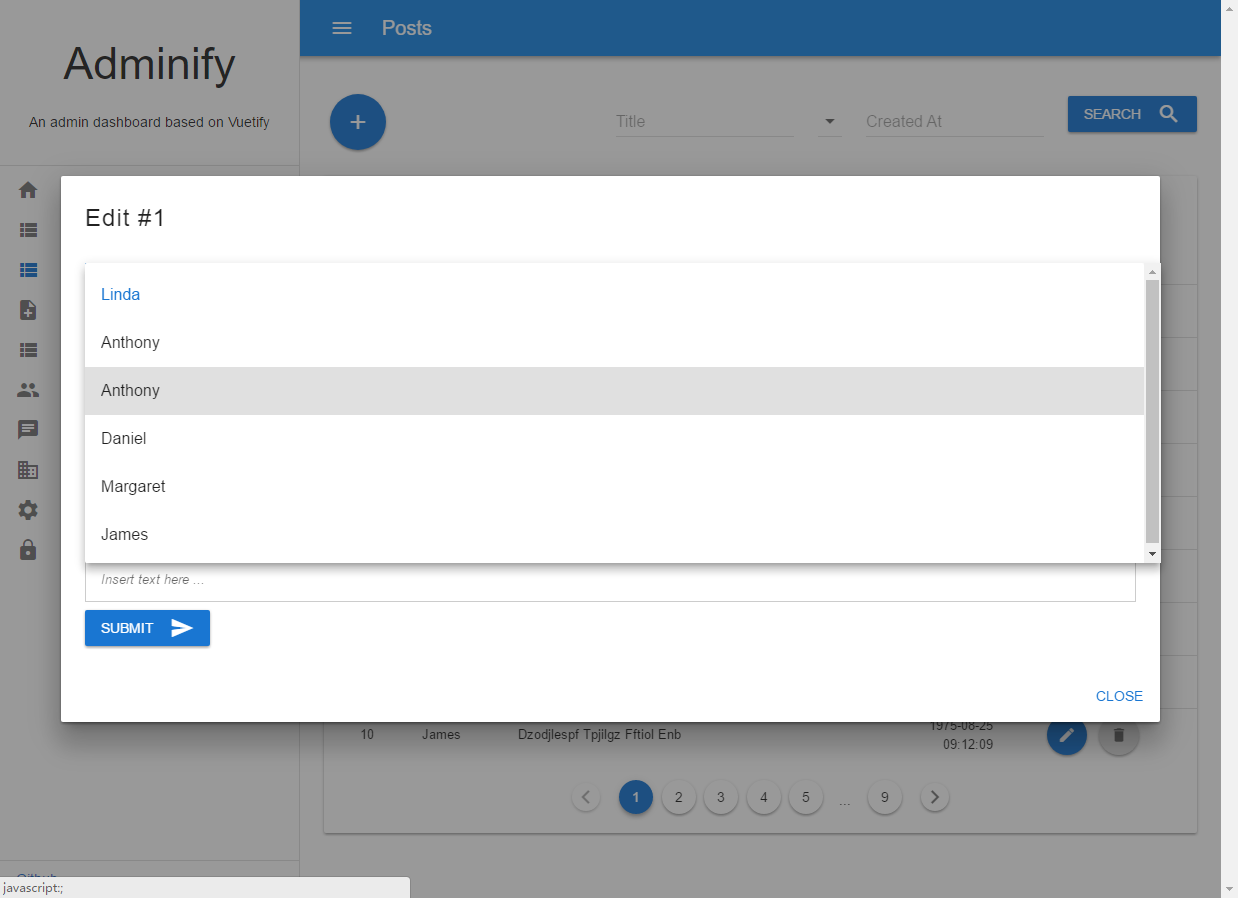
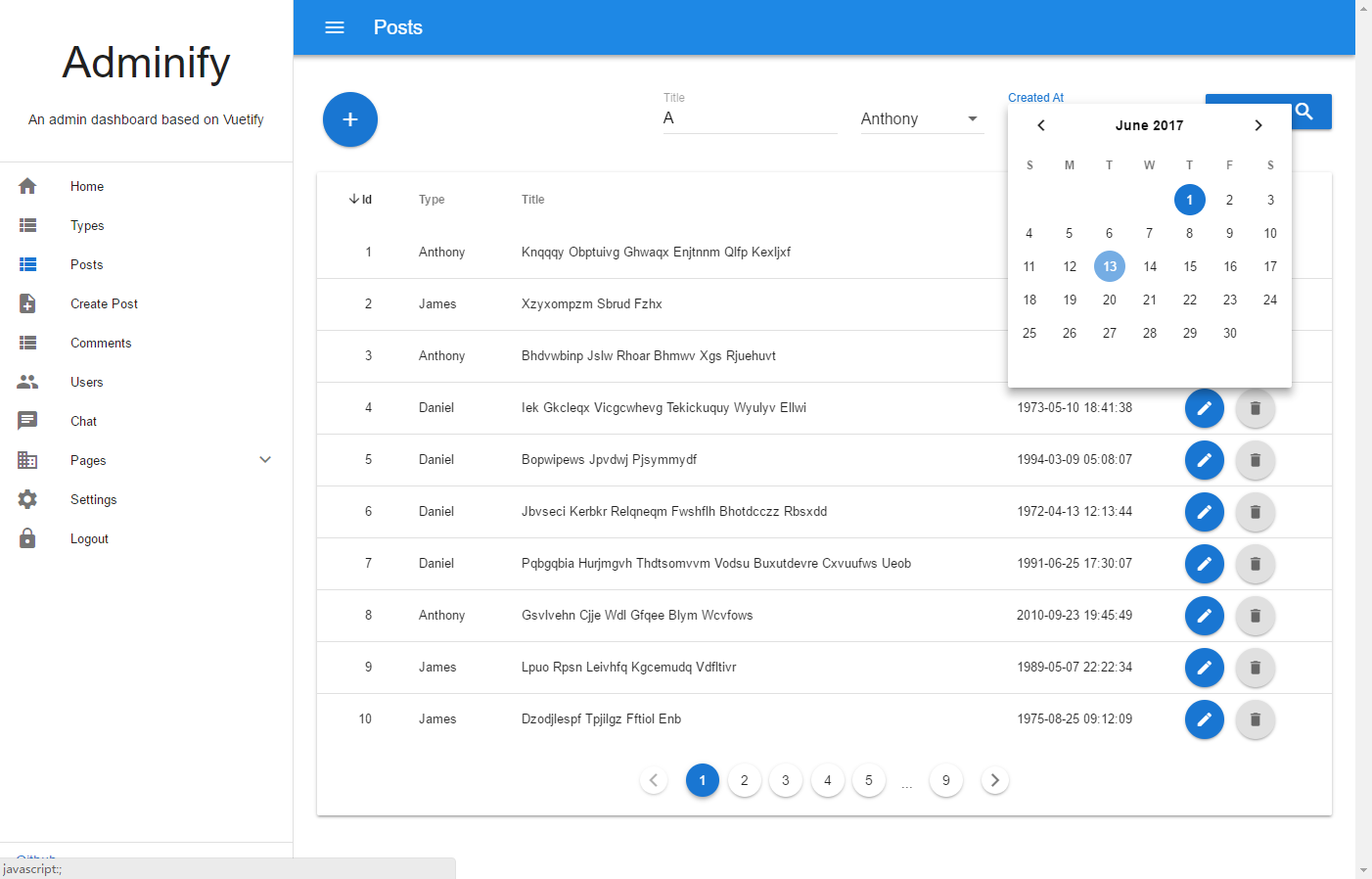
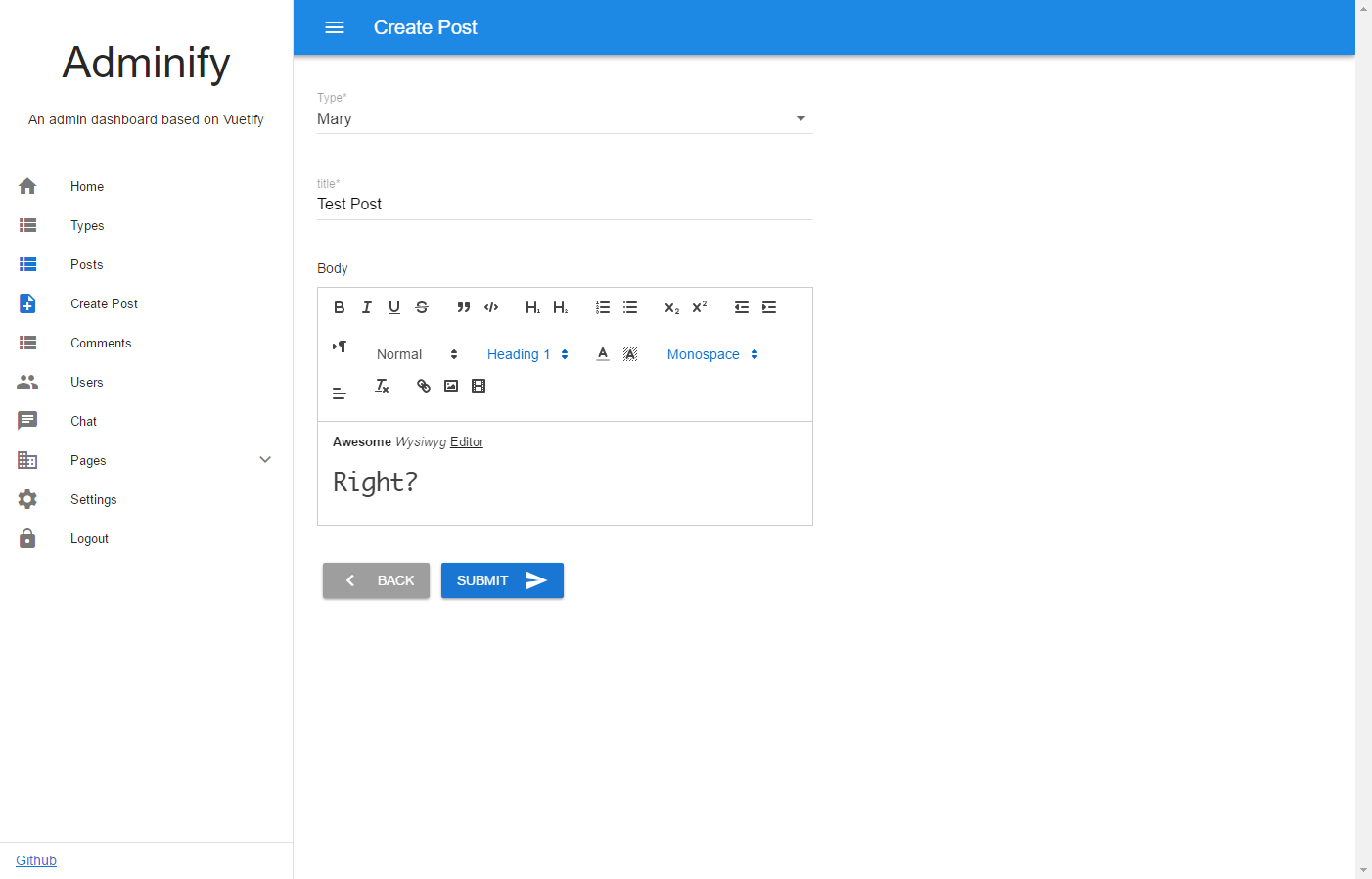
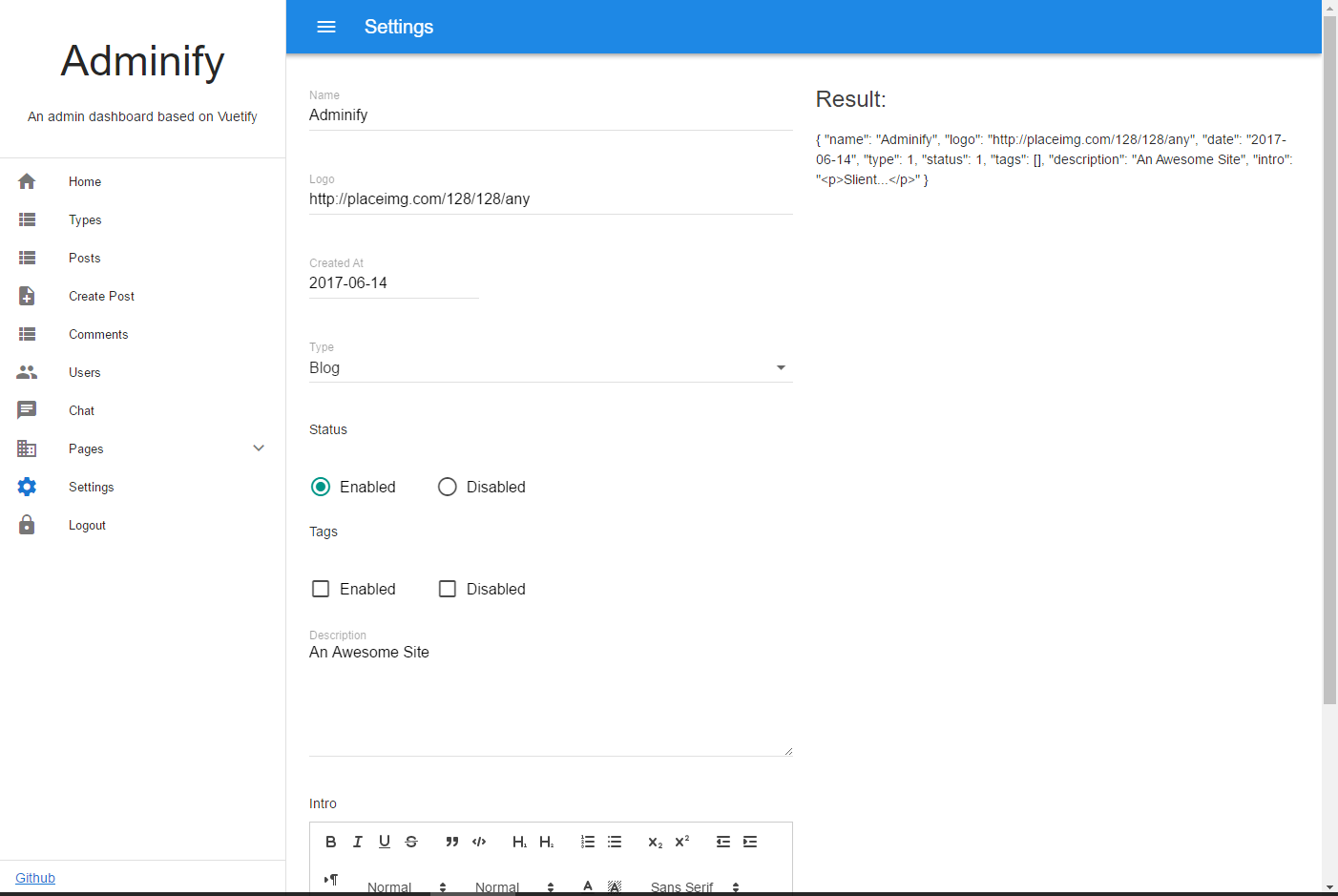
UI Screenshots
 |
 |
 |
 |
 |
 |
 |
Wrokflow - Add CRUD for a resource
-
./ace make:model -m Page, CreatePageModel with migration for Pages management. - Open
/database/migrations/1496388160682_create_page_table.js, add some fields:table.increments() table.integer('type_id').unsigned().nullable() table.foreign('type_id').references('types.id') table.string('title').notNullable() table.text('body') table.timestamps()
-
./ace migration:runto create table - Open
/app/Model/Page.js, add abelongsTorelation:class Page extends Lucid { type () { return this.belongsTo('App/Model/Type') } }
- Copy
/app/Http/Controllers/Admin/Api/EmptyController.jstoPageController.js, and change to this:
'use strict'
const RestController = require('./RestController')
const Page = use('App/Model/Page')
const Type = use('App/Model/Type')
class PageController extends RestController {
get resource() {
return 'pages'
}
get expand() {
return ['type']
}
* gridData() {
//change the fields
return {
options: {
sort: 'id', //or '-id' as desc
create: true,
update: true,
delete: true
},
// filters: false,
filters: {
model: {
title: '',
created_at: ''
},
fields: {
title: { label: 'Title' },
created_at: { label: t('fields.Page.created_at'), Page: 'date' }
},
rules: {},
},
columns: [
{ text: t('fields.Page.id'), value: 'id' },
{ text: t('fields.Page.title'), value: 'title'}
]
}
}
* formData (request, response) {
let model = {
title: '',
type_id: null,
body: '',
}
let id
if (request) {
id = request.input('id')
if (id) {
model = yield Page.query().where('id', id).first()
}
}
let typeOptions = yield Type.query().select('id','name').fetch()
for (let type of typeOptions) {
type.text = type.name
type.value = type.id
}
return {
model: model,
fields: {
title: { label: 'Title', hint: 'Page Title', required: true},
type_id: {
label: 'Type', type: 'select', options: typeOptions, required: true,
},
body: { label: 'Body', type: 'html' ,required: false},
},
rules: model.rules,
messages: model.messages
}
}
}
module.exports = PageController
- add route in
/app/Http/routes.js:26
const resources = ['posts', 'users', 'types', 'comments', 'settings', 'pages']
- add menu in
/adminify/src/menu.js, then you can see it shows in left side menu
{ "href": "/crud/pages", "title": "Pages", "icon": "view_list" },
- Navigate to
http://localhost:8080/#/crud/pagesyou get a grid list view of all pages. - Press
plusbutton to add a page, also you can edit it after added.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
