abhiaiyer91 / Apollo Storybook Decorator
Wrap your storybook environment with Apollo Client, provide mocks for isolated UI testing with GraphQL
Stars: ✭ 333
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Apollo Storybook Decorator
Gatsby Wordpress Themes
🎨 Gatsby WordPress Theme
Stars: ✭ 175 (-47.45%)
Mutual labels: graphql, storybook
Apollo Cache Redux
Redux cache for Apollo Client 2.0. This project is no longer maintained.
Stars: ✭ 179 (-46.25%)
Mutual labels: graphql, apollo-client
Typescript Expo Apollo Boilerplate
Clean boilerplate for TypeScript + Expo (React Native) + React Apollo (GraphQL)
Stars: ✭ 144 (-56.76%)
Mutual labels: graphql, apollo-client
Next Shopify Storefront
🛍 A real-world Shopping Cart built with TypeScript, NextJS, React, Redux, Apollo Client, Shopify Storefront GraphQL API, ... and Material UI.
Stars: ✭ 317 (-4.8%)
Mutual labels: graphql, apollo-client
Reactql
Universal React+GraphQL starter kit: React 16, Apollo 2, MobX, Emotion, Webpack 4, GraphQL Code Generator, React Router 4, PostCSS, SSR
Stars: ✭ 1,833 (+450.45%)
Mutual labels: graphql, apollo-client
Apollo Offline
An offline toolkit for the Apollo client
Stars: ✭ 186 (-44.14%)
Mutual labels: graphql, apollo-client
Nextjs Hasura Boilerplate
🎨 Boilerplate for building applications using Hasura and Next.js
Stars: ✭ 126 (-62.16%)
Mutual labels: graphql, apollo-client
Gatsby-Starter-Typescript-Apollo-Storybook
Starter with the bare essentials needed for a typescript, apollo, storybook, emotion Gatsby site
Stars: ✭ 17 (-94.89%)
Mutual labels: apollo-client, storybook
chanyeong
👨💻 chanyeong's portfolio and blog webpage
Stars: ✭ 39 (-88.29%)
Mutual labels: apollo-client, storybook
Graphql Directive
Use custom directives in your GraphQL schema and queries 🎩
Stars: ✭ 142 (-57.36%)
Mutual labels: graphql, apollo-client
Ember Apollo Client
🚀 An ember-cli addon for Apollo Client and GraphQL
Stars: ✭ 257 (-22.82%)
Mutual labels: graphql, apollo-client
React Redux Graphql Apollo Bootstrap Webpack Starter
react js + redux + graphQL + Apollo + react router + hot reload + devTools + bootstrap + webpack starter
Stars: ✭ 127 (-61.86%)
Mutual labels: graphql, apollo-client
Next Graphql Blog
🖊 A Blog including a server and a client. Server is built with Node, Express & a customized GraphQL-yoga server. Client is built with React, Next js & Apollo client.
Stars: ✭ 152 (-54.35%)
Mutual labels: graphql, apollo-client
Awesome Apollo Graphql
A curated list of amazingly awesome things regarding Apollo GraphQL ecosystem 🌟
Stars: ✭ 126 (-62.16%)
Mutual labels: graphql, apollo-client
Prisma Auth0 Example
Boilerplate Prisma Startup
Stars: ✭ 184 (-44.74%)
Mutual labels: graphql, apollo-client
React Graphql Github Apollo
🚀 A React + Apollo + GraphQL GitHub Client. Your opportunity to learn about these technologies in a real world application.
Stars: ✭ 1,563 (+369.37%)
Mutual labels: graphql, apollo-client
realworld
"The mother of all demo apps" — Exemplary fullstack Medium.com clone powered by Next.js and Ruby on Rails 🏅
Stars: ✭ 113 (-66.07%)
Mutual labels: apollo-client, storybook
Apollo Storybook Decorator
Wrap your React Storybook stories with Apollo Client.
Supports
| React | React Native | Vue | Angular | |
|---|---|---|---|---|
| Apollo Client V2 |  |
 |
 |
Coming Soon |
| Apollo Client V1 |  |
X | X | X |
The Gist
- Provide GraphQL type definitions to the decorator.
- Provide a Mock object like you would with
graphql-toolshttp://dev.apollodata.com/tools/graphql-tools/mocking.html
Take this:
import React from "react";
import { Query } from "react-apollo";
import gql from "graphql-tag";
import { storiesOf } from "@storybook/react";
const userQuery = gql`
query getUser = {
currentUser {
name
lastAction {
message
}
avatar
city
}
}
`;
function CurrentUser() {
return (
<Query query={userQuery}>
{({ loading, data }) => {
const user = data && data.currentUser;
if (loading) {
return <h1>Loading one second please!</h1>;
}
return (
<div>
<img src={user.avatar} />
<h1>
{user.name}
from {user.city}
said "{user.lastAction.message}"{" "}
</h1>
</div>
);
}}
</Query>
);
}
storiesOf("Apollo Client", module).add("Current User", () => {
return <CurrentUser />;
});
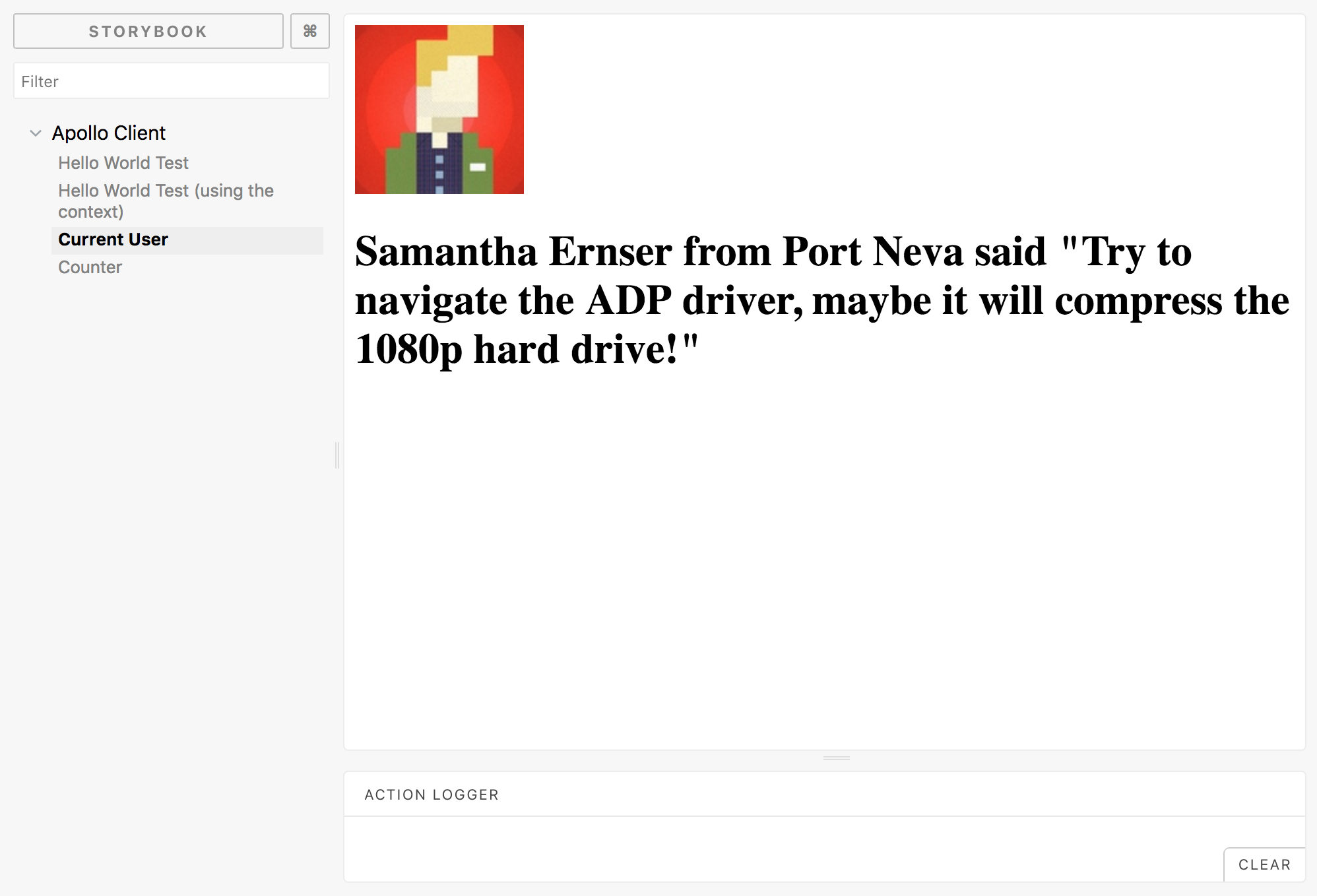
To Render this:
Getting Started
For Apollo Client 2.x (React)
yarn add apollo-storybook-react -D
npm install apollo-storybook-react --save-dev
Full Example
import React from "react";
import { Query } from "react-apollo";
import gql from "graphql-tag";
import { storiesOf } from "@storybook/react";
import apolloStorybookDecorator from "apollo-storybook-react";
const typeDefs = `
type Query {
helloWorld: String
}
schema {
query: Query
}
`;
const mocks = {
Query: () => {
return {
helloWorld: () => {
return "Hello from Apollo!!";
}
};
}
};
function HelloWorld() {
return (
<Query
query={gql`
query hello {
helloWorld
}
`}
>
{({ loading, data }) => {
const hello = data && data.helloWorld;
if (loading) {
return <h1>Loading one second please!</h1>;
}
return <h1>{hello}</h1>;
}}
</Query>
);
}
storiesOf("Apollo Storybook Decorator", module)
.addDecorator(
apolloStorybookDecorator({
typeDefs,
mocks
})
)
.add("Hello World Test", () => {
return <HelloWorld />;
});
Usage
You can add the decorator at a per story basis:
storiesOf("Apollo Client", module).addDecorator(
apolloStorybookDecorator({
typeDefs,
mocks
})
);
or you can add it to all stories, head to your storybook config.js
import { configure, addDecorator } from "@storybook/react";
import apolloStorybookDecorator from "apollo-storybook-react";
import typeDefs from "../wherever/your/typeDefs/live";
import mocks from "../wherever/your/mocks/live";
addDecorator(
apolloStorybookDecorator({
typeDefs,
mocks
})
);
function loadStories() {
// stories...
}
configure(loadStories, module);
Options
type DecoratorType = {
//string representing your graphql schema, if you use tools like `babel-plugin-inline-import` you can import this from a .graphql file
typeDefs: string | Array<string>,
// object that resolves the keys of your graphql schema
mocks: Object,
apolloClientOptions?: Object,
apolloLinkOptions?: Object,
// optional typeResolvers for complex mocking
typeResolvers?: Object,
// optional context
context?: Object,
// optional root value
rootValue?: Object,
// optional resolver validation options, see: https://git.io/fALf4
resolverValidationOptions?: Object
};
resolverValidationOptions
This option gets passed directly to makeExecutableSchema of graphql-tools, as described at https://git.io/fALf4. This allows you to override requireResolversForResolveType and other validation flags:
storiesOf("Apollo Client", module).addDecorator(
apolloStorybookDecorator({
typeDefs,
mocks,
resolverValidationOptions: {
requireResolversForResolveType: false
}
})
);
Development
This repo is split up using the lerna monorepo module.
To get started, clone this repo and run the following command:
$ yarn # install node deps
$ lerna bootstrap
To run the project's examples, run:
Current storybook is enabled in apollo-storybook-react and apollo-storybook-v1
$ yarn storybookReact
or for v1
$ yarn storybookV1
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].