mattphillips / Babel Plugin Console
Programming Languages
Labels
Projects that are alternatives of or similar to Babel Plugin Console
babel-plugin-console
🎮
Adds useful build time console functions
Problem
Ever find yourself using console.log to work out what the heck is going on within your functions?
And then put too many variables into the log and lose context of which value is which variable?
Solution
These problems can be solved by a computer at build time. This plugin allows you to inspect a functions parameters, variables, return value and parent scope by adding meaningful logs around the scope of the function - removing the hassle of manual console.log statements or debugging.
Installation
With npm:
npm install --save-dev babel-plugin-console
With yarn:
yarn add -D babel-plugin-console
Setup
.babelrc
{
"plugins": ["console"]
}
CLI
babel --plugins console script.js
Node
require('babel-core').transform('code', {
plugins: ['console'],
})
APIs
console.scope()
Outputs a collection of messages for a functions entire scope
Note: this API is the same as the standard console.log
Syntax
console.scope(obj1 [, obj2, ..., objN]);
console.scope(msg [, subst1, ..., substN]);
Parameters
-
obj1 ... objNA list of JavaScript objects to output. The string representations of each of these objects are appended together in the order listed and output. -
msgA JavaScript string containing zero or more substitution strings. -
subst1 ... substNJavaScript objects with which to replace substitution strings within msg. This gives you additional control over the format of the output.
Usage
Plugin
const add100 = (a) => {
const oneHundred = 100;
console.scope('Add 100 to another number');
return add(a, oneHundred);
};
const add = (a, b) => {
return a + b;
};
↓ ↓ ↓ ↓ ↓ ↓
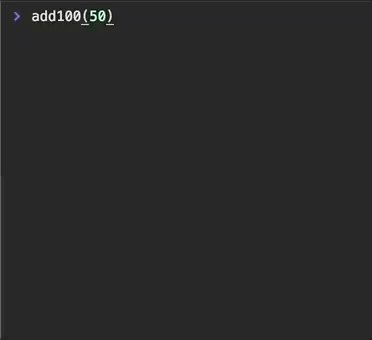
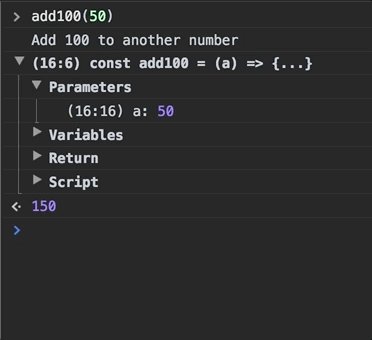
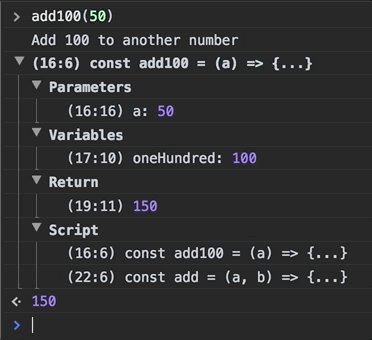
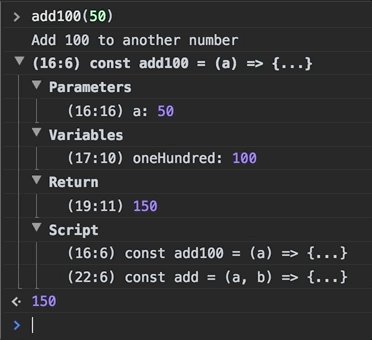
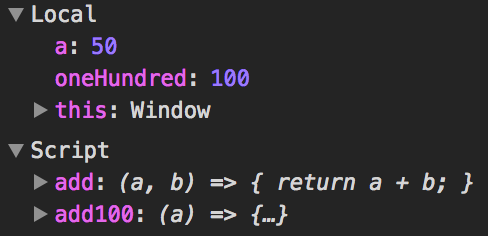
Browser:
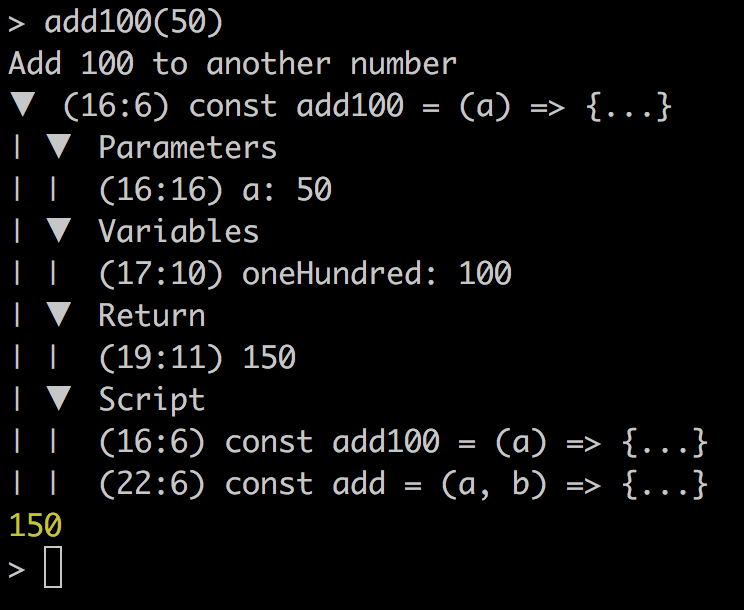
Node:

Macros
babel-plugin-console also ships with babel-macros supported 🎉
To use a macro you will need to
install and setup babel-macros.
Once you have enabled babel-macros import/require the scope macro with:
import scope from 'babel-plugin-console/scope.macro';
// OR
const scope = require('babel-plugin-console/scope.macro');
Example
Note: this is the same as the above usage and will generate the same logs - only difference is it uses the scope macro 😎
↑ ↑ ↑ ↑ ↑ ↑
import scope from 'babel-plugin-console/scope.macro';
const add100 = (a) => {
const oneHundred = 100;
scope('Add 100 to another number');
return add(a, oneHundred);
};
const add = (a, b) => {
return a + b;
};
NOTE: There's also a separate package available called
scope.macrowhich you can install and use instead if you prefer to type less.
Inspiration
This tweet led to me watching
@kentcdodds's live presentation on ASTs. This plugin is an extension on the
captains-log demoed - Thanks Kent!
Other Solutions
You could use a debugger with breakpoints to pause the execution of a function and inspect the values of each variable.
The above add100 function would look like the following if you used a debugger with a breakpoint:
Contributors
|
Matt Phillips 💻 📖 🚇 ⚠️ |
Stephen Bluck 📖 |
|---|
LICENSE
MIT