lunlunshiwo / Best City
A Vue.js project for selecting city
Stars: ✭ 130
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Best City
Laraciproid
Indonesia city and province data migration and seeder for Laravel.
Stars: ✭ 24 (-81.54%)
Mutual labels: city
Naija State Local Government
A simple utility library that lists Nigeria states and local governments with zero dependency
Stars: ✭ 50 (-61.54%)
Mutual labels: city
Countries States Cities Database
🌍 World countries, states, regions, provinces, cities, towns in JSON, SQL, XML, PLIST, YAML, and CSV. All Countries, States, Cities with ISO2, ISO3, Country Code, Phone Code, Capital, Native Language, Timezones, Latitude, Longitude, Region, Subregion, Flag Emoji, and Currency. #countries #states #cities
Stars: ✭ 1,130 (+769.23%)
Mutual labels: city
Citybound
A work-in-progress, open-source, multi-player city simulation game.
Stars: ✭ 6,646 (+5012.31%)
Mutual labels: city
Cities
Poly files for cities, which can be used to create OSM files out of larger regions
Stars: ✭ 115 (-11.54%)
Mutual labels: city
Tr Geozones
Ülkeler ve Türkiye İl İlçe Semt Mahalle ve Posta Kodu Veritabanı (Laravel)
Stars: ✭ 46 (-64.62%)
Mutual labels: city
Highcharts China Geo
Highcharts 中国地图,Highcharts 中国省市地图,Highcharts China Map,南海诸岛geo
Stars: ✭ 29 (-77.69%)
Mutual labels: city
Osmnx Examples
Usage examples, demos, and tutorials for OSMnx.
Stars: ✭ 863 (+563.85%)
Mutual labels: city
Regex Assert Symfony
Common Regex to use with Assert in Symfony's entity
Stars: ✭ 5 (-96.15%)
Mutual labels: city
World Cities
Multilingual list of countries, states & cities in XML format. 世界所有城市,国内所有省、市、区、县信息(2020.06)
Stars: ✭ 64 (-50.77%)
Mutual labels: city
Administrative Divisions Of China
中华人民共和国行政区划:省级(省份直辖市自治区)、 地级(城市)、 县级(区县)、 乡级(乡镇街道)、 村级(村委会居委会) ,中国省市区镇村二级三级四级五级联动地址数据。
Stars: ✭ 11,727 (+8920.77%)
Mutual labels: city
Eden Smart Contracts
EDEN - EDN Smart Token & Smart Contracts
Stars: ✭ 109 (-16.15%)
Mutual labels: city
Visual Town Budget
Open-source budget visualization framework.
Stars: ✭ 74 (-43.08%)
Mutual labels: city
best-city
best-city 是什么
best-city 是一款用于解决移动端选择城市需求的插件。在兼顾体验度如丝般顺滑的同时,做到了市面上大多数插件不曾拥有的交互体验,力求做到如真实的ntive般的体验。
不仅在移动网页端,best-city 在还是雏形阶段时已经被应用到了H5+混合移动app应用中,并成为应用的一大亮点。
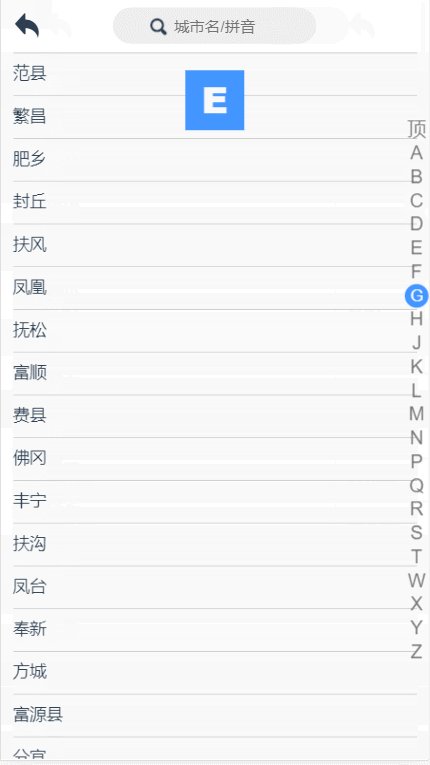
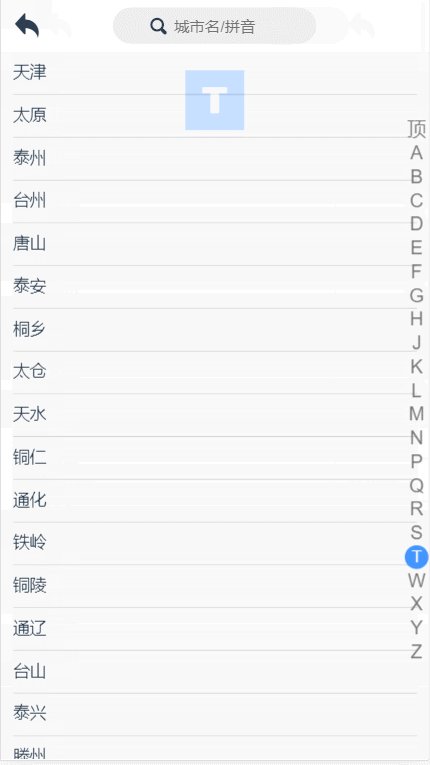
在best-city的右边是一条Nav,不仅仅可以点击,还能如丝般顺滑的滑动,手指划过Nav,与城市列表交互的感觉是别的插件无法带给你的。
Attributes
在1.0.1发布的best-city中,用户可以根据设置属性来定制属于自己的移动端城市选择组件。
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| slide | 插件页面过渡动画 | String | vertical/horizontal | vertical |
| canSearchSpell | 是否支持拼音搜索 | Boolean | true/false | true |
| location | 当前定位 | Object | —— | 北京 |
| backStyle | 返回键的样式 | String | cross/retreat/tilted/fold/return | retreat |
Events
在1.0.1发布的best-city中,用户可以根据事件在获得插件的返回值。
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| closeChooseCity | 关闭城市选择插件的事件 | 选中的 city 对象 / null |
Methods
在1.0.1发布的best-city中,用户可以调用插件的方法达到自己的目的。
| 方法名称 | 说明 | 回调参数 |
|---|---|---|
| show | 打开城市选择插件 | —— |
| hide | 关闭城市选择插件 | —— |
用法
best-city用法简单,首先下载依赖:
npm install best-city -S
然后添加到你的项目中, 将下列代码加在 main.js中:
import BestCity from 'best-city'
Vue.use(BestCity)
Model
<template>
<div id="app">
<button @click="showCity">点击</button>
<best-city
ref="vuecity"
@closeChooseCity="getCity"
></best-city>
</div>
</template>
export default {
name: 'app',
methods: {
getCity(val) {
console.log(val);
},
showCity() {
this.$refs.vuecity.show();
}
}
};
Screenshot
注
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].