liuxx-u / Bird Front
bird前端项目,基于react、antd、antd-admin,封装常用数据组件,细粒度权限解决方案。
Stars: ✭ 272
Programming Languages
javascript
184084 projects - #8 most used programming language
Labels
Projects that are alternatives of or similar to Bird Front
react-drag
A drag and drop platform based on sortable.js front-end visualization. 一个基于sortable.js的前端可视化搭建的拖拽平台,ui组件采用antd-mobile.通过umi脚手架构建.技术栈采用dva+hooks+umi+antd-mobile+sortable.js+react-color.
Stars: ✭ 51 (-81.25%)
Mutual labels: dva, antd, ant-design
umi-dva-typescript-mock
基于umi + dva + typescript + mock + antd的react框架,内置PWA
Stars: ✭ 17 (-93.75%)
Mutual labels: dva, antd
dva-typescript-antd-starter-kit
A admin dashboard application demo based on antd by typescript and dva
Stars: ✭ 61 (-77.57%)
Mutual labels: dva, antd
next-plugin-antd-less
🎩 Use Antd (Less) with Next.js v12, Zero Dependency on other Next-Plugins.
Stars: ✭ 338 (+24.26%)
Mutual labels: antd, ant-design
ant-table-extensions
Export, Search extensions to Ant Design's Table component.
Stars: ✭ 43 (-84.19%)
Mutual labels: antd, ant-design
redux-form-antd
Ant design bindings for redux form
Stars: ✭ 107 (-60.66%)
Mutual labels: antd, ant-design
umi-react-native
umi preset plugins for react-native
Stars: ✭ 54 (-80.15%)
Mutual labels: dva, ant-design
Deep-Viz-Website
The Deep-Viz Components' display website ( Base on React + Dva + Ant-Design) 组件库Deep-Viz的展示网站
Stars: ✭ 12 (-95.59%)
Mutual labels: dva, antd
umi-dva-antd-starter
Get started with Umi3.js and Ant Design.
Stars: ✭ 17 (-93.75%)
Mutual labels: dva, ant-design
dva-graphql-lokka-user-dashboard
A Study Project Related to Dva.js, GraphQL, Graph.cool, Lokka
Stars: ✭ 20 (-92.65%)
Mutual labels: dva, antd
tiny-qiniu-request
tiny-qiniu for rc-upload or antd upload component `customRequest` property
Stars: ✭ 13 (-95.22%)
Mutual labels: antd, ant-design
GOSH-FHIRworks2020-React-Dashboard
🩺 Fully Responsive FHIR Dashboard written using @reactjs for NHS and GOSH hackathon
Stars: ✭ 21 (-92.28%)
Mutual labels: antd, ant-design
gatsby-wordpress-typescript-scss-blog
Gatsby Wordpress Typescript Blog Boilerplate
Stars: ✭ 50 (-81.62%)
Mutual labels: antd, ant-design
bird-front
bird-front是基于react、ant-design、dva、umi的中后台管理系统模板。细粒度权限控制方案,同时封装了许多常用的数据组件。项目暂不支持在线预览,可克隆至本地运行查看效果。
权限方案
bird-front对资源权限进行了全新设计,支持细粒度的权限控制(按钮级)。前端的权限应该控制什么?资源的可见性。其包括:
- 路由的可见性。
- 页面中按钮的可见性。
在登录时获取用户拥有的权限集合,在前端存储。
- 路由可见性控制:路由变化时,进行权限判断,通过则渲染对应组件,否则渲染403组件。
- 按钮的可见性控制:封装bird-button组件,传入按钮所需权限名,内部进行权限判断,通过则渲染按钮。
前端的权限控制只能处理页面渲染,不能保证系统的绝对安全,服务端也需要对接口的权限进行验证。
数据组件
bird-front对常用的数据组件进行了封装,使其简单易用,包括:
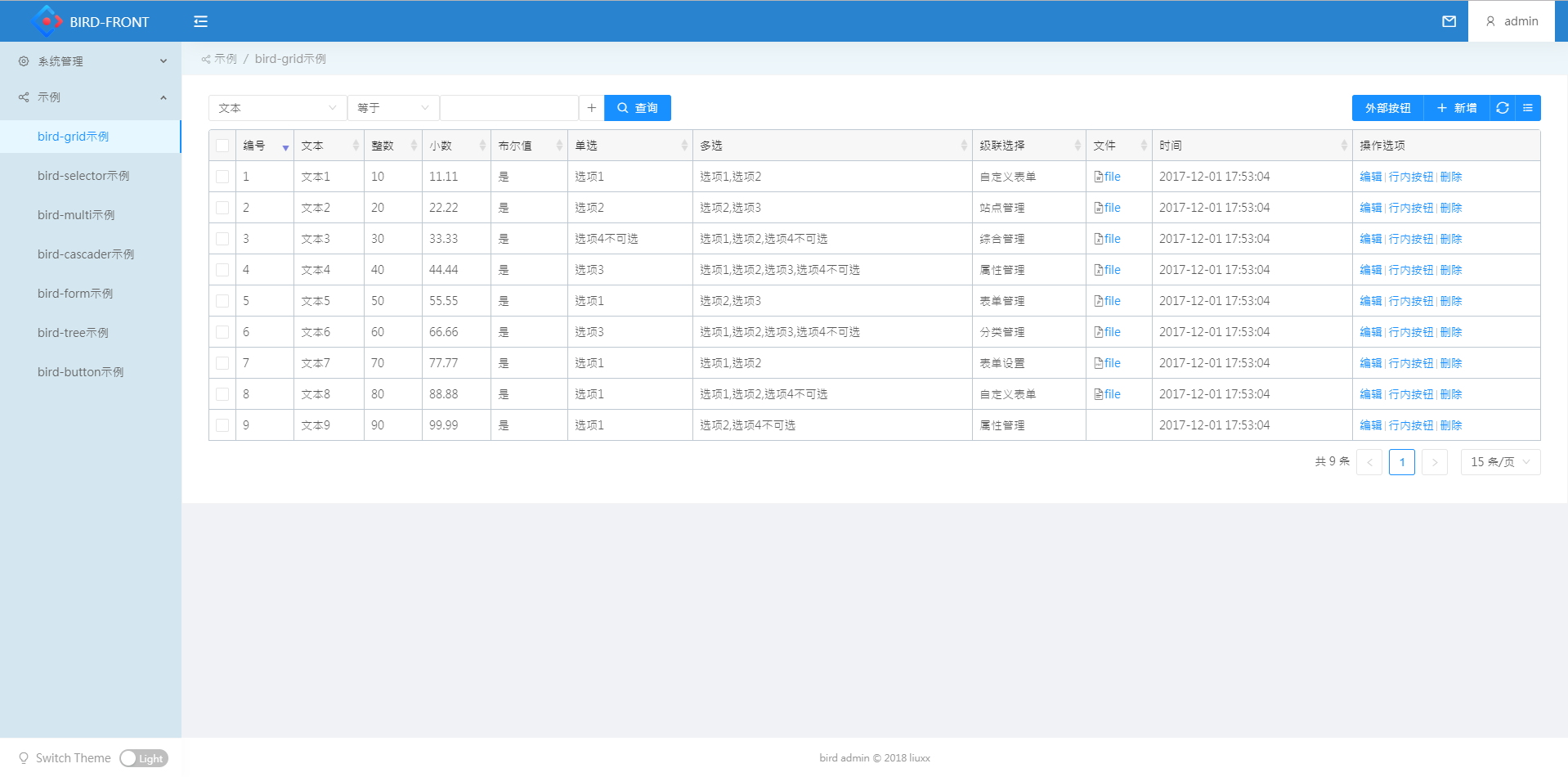
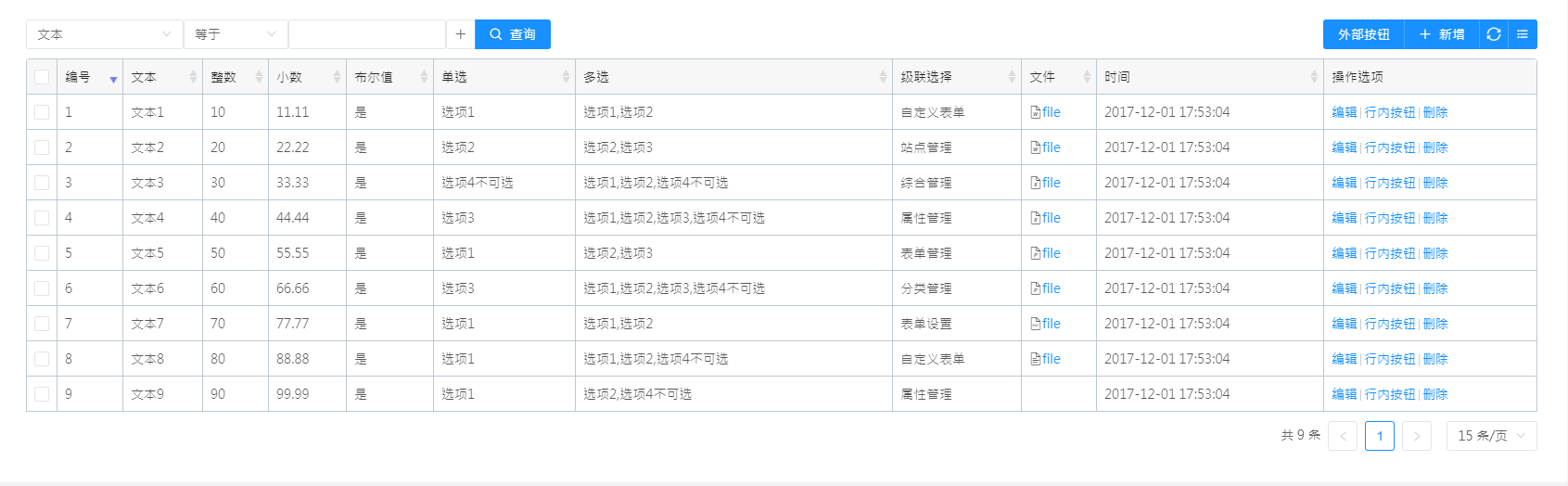
- 全自动数据表格:bird-grid。示例代码:
render() {
let gridOption = {
title: "表格示例",
url: {
read: "/api/v1/table",
add: "/test/add",
edit: "/test/edit",
delete: "/test/delete"
},
checkable:true,
actions: [{
name: '外部按钮',
onClick: function (ids, datas) { }
}],
columns: [
{ title: "编号", data: "id", type: "number", },
{ title: "文本", data: "field-text", type: "text", editor: {}, query: true },
{ title: "整数", data: "field-number", type: "number", editor: {}, query: true },
{ title: "小数", data: "field-float", type: "number", editor: { step: 0.1, precision: 2 }, query: true },
{ title: "布尔值", data: "field-switch", type: "switch", editor: {}, query: true },
{ title: "单选", data: "field-dropdown", type: "dropdown", editor: {},source:{url:'/api/v1/getOptions'}, query: true },
{ title: "多选", data: "field-multi", type: "multi", editor: {},source:{key:'xx'} },
{ title: "级联选择", data: "field-cascader", type: "cascader", editor: {},source:{url:'/api/v1/tree'}, query: true },
{ title: "图片", data: "field-img", type: "img", editor: {ap:'hide',ep:'hide'},hide:true },
{ title: "多图片", data: "field-imgs", type: "imgs", editor: {ap:'hide',ep:'hide'},hide:true },
{ title: "文件", data: "field-file", type: "file", editor: {} },
{ title: "多文件", data: "field-files", type: "files", editor: {ap:'hide',ep:'hide'},hide:true },
{ title: "时间", data: "field-datetime", type: "datetime", editor: {}, query: true },
// { title: "富文本", data: "field-richtext", type: "richtext", editor: {}, query: true },
{
title: "操作选项", type: "command", actions: [{
name: '行内按钮',
onClick: (data) => {
console.log(data);
}
}]
}
]
};
return (
<div>
<BirdGrid gridOption={gridOption} />
</div>
)
}
很少的代码即可完成表格数据增删查改、高级搜索、排序、分页等功能,新增、编辑的弹框根据表格配置自动生成。效果图:
- 全自动树表:bird-tree-grid
- 数据树:bird-tree
- 全自动表单:bird-form
- 权限与幂等按钮:bird-button
- 下拉选择器:bird-selector
- 多选组件:bird-multi
- 级联组件:bird-cascader
所有业务组件的理念均是结合服务端接口进行组件的封装,兼顾灵活性的同时保证更优的业务开发速度。
项目获取
git clone https://github.com/liuxx001/bird-front
安装依赖包
npm install
启动项目
npm run start
登录名:admin 登录密码:admin
效果图
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].