muqeet-khan / Blazorcomponents
Simple reusable Blazor component library
Stars: ✭ 53
Programming Languages
csharp
926 projects
Labels
Projects that are alternatives of or similar to Blazorcomponents
DNZ.MvcComponents
A set of useful UI-Components (HtmlHelper) for ASP.NET Core MVC based-on Popular JavaScript Plugins (Experimental project).
Stars: ✭ 25 (-52.83%)
Mutual labels: components, aspnetcore
Aspnetcore Angular Ngrx
🚀 An ASP.NET Core WebAPI Demo with an Angular Client using Ngrx store and effects and Signalr
Stars: ✭ 141 (+166.04%)
Mutual labels: aspnetcore, components
Saunter
Saunter is a code-first AsyncAPI documentation generator for dotnet.
Stars: ✭ 39 (-26.42%)
Mutual labels: aspnetcore
Oc
OpenComponents, serverless in the front-end world for painless micro-frontends delivery
Stars: ✭ 1,049 (+1879.25%)
Mutual labels: components
Tail Kit
Tail-kit is a free and open source components and templates kit fully coded with Tailwind css 2.0.
Stars: ✭ 997 (+1781.13%)
Mutual labels: components
Znetcs.aspnetcore.authentication.basic
A simple basic authentication middleware.
Stars: ✭ 40 (-24.53%)
Mutual labels: aspnetcore
Vuedarkmode
👩🎨👨🎨 A minimalist dark design system for Vue.js. Based components designed for the insomniacs who enjoy dark interfaces as much as we do.
Stars: ✭ 1,034 (+1850.94%)
Mutual labels: components
Server
The core infrastructure backend (API, database, Docker, etc).
Stars: ✭ 8,797 (+16498.11%)
Mutual labels: aspnetcore
Aspnetcore Request Decompression
HTTP request decompression middleware for ASP.NET Core
Stars: ✭ 51 (-3.77%)
Mutual labels: aspnetcore
Buildingblocks
Building blocks for Aspnet Core Microservices Development
Stars: ✭ 43 (-18.87%)
Mutual labels: aspnetcore
Easycaching
💥 EasyCaching is an open source caching library that contains basic usages and some advanced usages of caching which can help us to handle caching more easier!
Stars: ✭ 1,047 (+1875.47%)
Mutual labels: aspnetcore
N3 Components
N3-components , Powerful Vue UI Library.
Stars: ✭ 1,012 (+1809.43%)
Mutual labels: components
Webrix
Powerful building blocks for React-based web applications
Stars: ✭ 41 (-22.64%)
Mutual labels: components
Danvic.psu
This is my graduation project of dotnet core version
Stars: ✭ 46 (-13.21%)
Mutual labels: aspnetcore
Aspnetcore Tests Sample
A project to help demonstrate how to do unit, integration and acceptance tests with an web api project using ASP.NET Core and Angular 7 front end.
Stars: ✭ 40 (-24.53%)
Mutual labels: aspnetcore
Run Aspnetcore Angular retired
Enterprise Web Application infrastructure for ASP.NET Core and Angular. Boilerplate for ASP.NET Core + Angular reference application, demonstrating a layered application architecture with DDD best practices. Download 100+ page eBook PDF from here ->
Stars: ✭ 36 (-32.08%)
Mutual labels: aspnetcore
React Values
A set of tiny React components for handling state with render props.
Stars: ✭ 1,025 (+1833.96%)
Mutual labels: components
Proxykit
A toolkit to create code-first HTTP reverse proxies on ASP.NET Core
Stars: ✭ 1,063 (+1905.66%)
Mutual labels: aspnetcore
Simple Components for Blazor Projects
Note: Just as Blazor, this repo is also experimental.
If you like the idea of this repo leave your feedback as an issue or star the repo or let me know on @ma_khan
Currently, starting with a simple ChartJS implementation.
Prerequisites
Don't know what Blazor is? Read here
Complete all Blazor dependencies.
- Visual Studio 2017 (15.8 or later)
- DotNetCore 2.1 (2.1.402 or later).
Installation
To Install
Install-Package BlazorComponents
or
dotnet add package BlazorComponents
Usage
- In cshtml file add this:
<div class="row">
<button class="btn btn-primary" onclick="@UpdateChart">Update Chart </button>
</div>
<ChartJsBarChart ref="barChartJs" Chart="@blazorBarChartJS" Width="600" Height="300" />
@functions {
public ChartJSBarChart blazorBarChartJS { get; set; } = new ChartJSBarChart();
ChartJsBarChart barChartJs;
protected override void OnInit()
{
blazorBarChartJS = new ChartJSBarChart()
{
ChartType = "bar",
CanvasId = "myFirstBarChart",
Options = new ChartJsOptions()
{
Text = "Sample chart from Blazor",
BorderWidth = 1,
Display = true,
// Title of the chart
Title = new ChartJsTitle()
{
Display = true, // Set to false for hiding the title
Text = "Title",
FontSize = 40
},
Layout = new ChartJsLayout()
{
// add some space to the chart for better rendering
Padding = new ChartJsPadding()
{
Bottom = 0,
Left = 0,
Right = 0,
Top = 50
}
},
// move the legend
Legend = new ChartJsLegend()
{
Position = "top",
Display = true // set to false for hiding legend
},
Scales = new ChartJsScale()
{
XAxes = new List<ChartJsXAxes>()
{
new ChartJsXAxes()
{
Ticks = new ChartJsTicks()
{
BeginAtZero = true,
FontSize = 20
},
Position = "top"
}
},
YAxes = new List<ChartJsYAxes>()
{
new ChartJsYAxes()
{
Ticks = new ChartJsTicks()
{
BeginAtZero = true,
FontSize = 20,
Max = 50 // set a maxmimum value for this axis
}
}
}
},
Plugins = new ChartJsPlugins()
{
// if you have enabled the plugin you can use these parameters, otherwise it will be ignored
Datalabels = new ChartJsDataLabels()
{
Align = "end",
Anchor = "end",
Color = "black",
Display = true,
Font = new ChartJsDataLabelsFont()
{
Size = 20
}
}
}
},
Data = new ChartJsBarData()
{
Labels = new List<string>() { "Red", "Blue", "Yellow", "Green", "Purple", "Orange" },
Datasets = new List<ChartJsBarDataset>()
{
new ChartJsBarDataset()
{
Label = "# of Votes from blazor",
BackgroundColor = new List<string>(){"#cc65fe" },
BorderColor = "#cc65fe",
PointHoverRadius = 2,
Data = new List<double>(){ 19.187,12.2253,5.5,3,3,2}
},
new ChartJsBarDataset()
{
Label = "# of Likes from blazor",
BackgroundColor = new List<string>() {
"#a4cef0",
"#3498db",
"#95a5a6",
"#9b59b6",
"#f1c40f",
"#e74c3c",
"#34495e" },
BorderColor = "#36a2eb",
PointHoverRadius = 2,
Data = new List<int>(){ 30,10,15,13,13,12}.Select<int,double>(i=> i).ToList()
}
}
}
};
}
public async Task<bool> UpdateChart()
{
//Update existing dataset
blazorBarChartJS.Data.Labels.Add($"New{DateTime.Now.Second}");
var firstDataSet = blazorBarChartJS.Data.Datasets[0];
firstDataSet.Data.Add(DateTime.Now.Second);
//Add new dataset
//blazorLineChartJS.Data.Datasets.Add(new ChartJsLineDataset()
//{
// BackgroundColor = "#cc65fe",
// BorderColor = "#cc65fe",
// Label = "# of Votes from blazor 1",
// Data = new List<int> {20,21,12,3,4,4},
// Fill = true,
// BorderWidth = 2,
// PointRadius = 3,
// PointBorderWidth = 1
//});
return true;
}
}
- In index.html add:
<script src="//cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
<script type="blazor-boot">
</script>
2.1. For using the data label plugin add this, too:
<script src="//cdn.jsdelivr.net/npm/chartjs-plugin-datalabels"></script>
- In _ViewImports.cshtml add:
@using BlazorComponents.ChartJS
@using BlazorComponents.Shared
@addTagHelper *,BlazorComponents
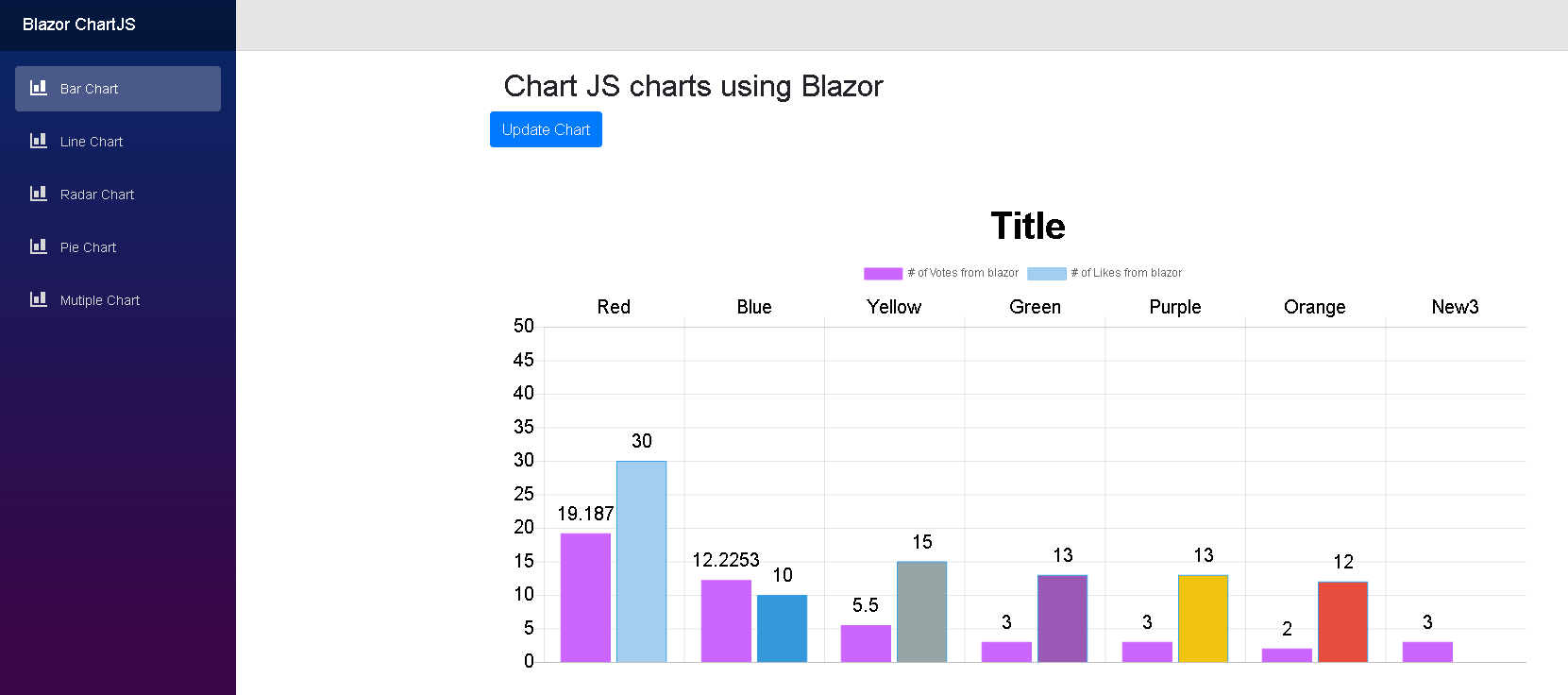
Sample Output
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].