Bulma.io AxureRP Library
DOWNLOAD (v1.1.0)
Axure Library with all components that are implemented in the Bulma CSS Framework.
How to install
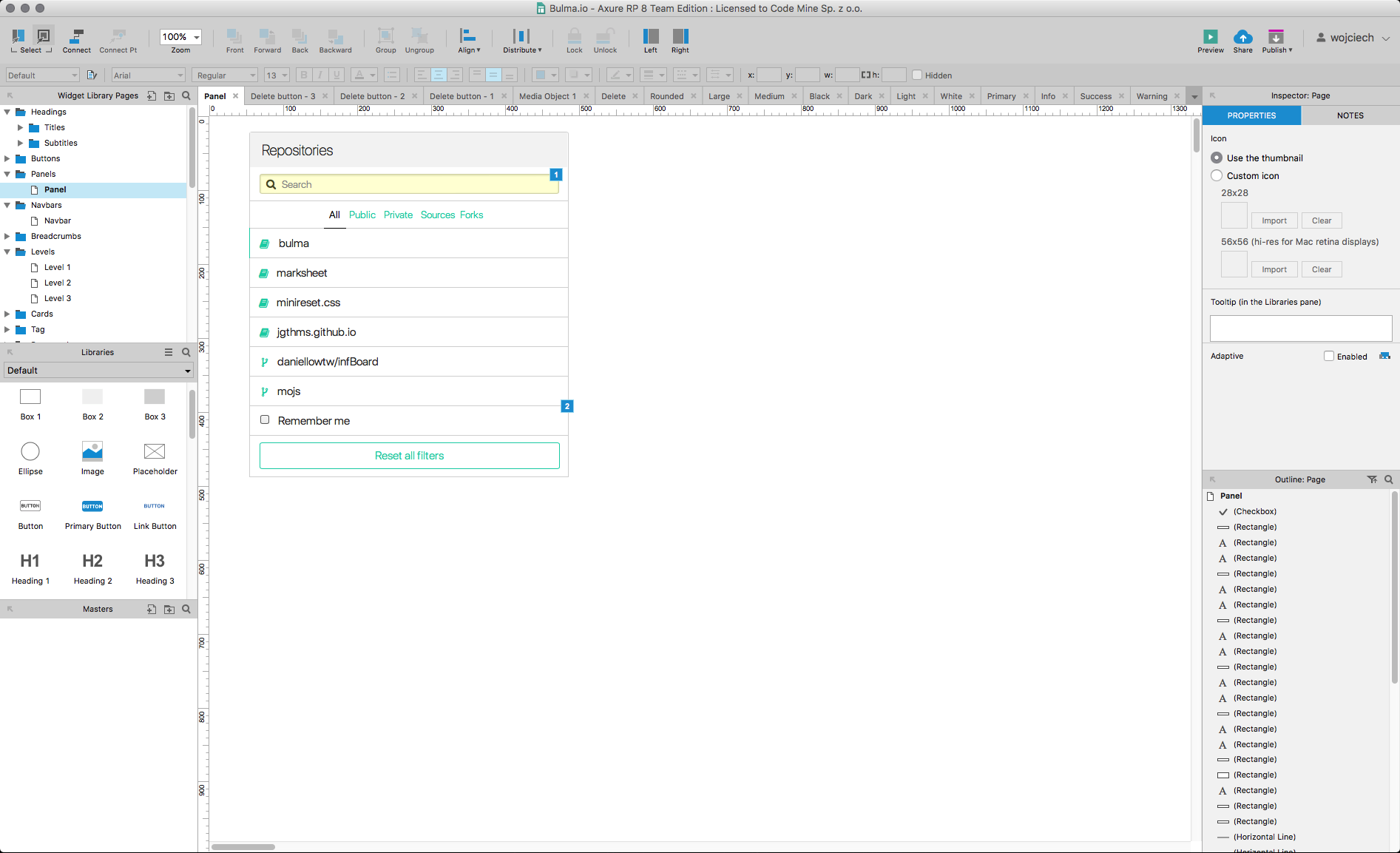
Libraries are loaded and viewed in the Libraries panel—the left-middle panel in the Axure RP user interface.
LOADING LOCAL LIBRARY FILES
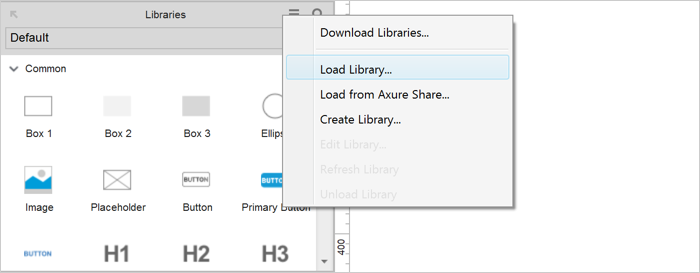
To load an .rplib file—whether you've downloaded it or created it yourself—into the Libraries pane for use, click the menu icon in that pane's local toolbar. From the resulting menu, click "Load Library…" to open your file browser. Browse to an .rplb file and select it to load it into the Libraries pane. After you load a library, you can switch to it using the dropdown at the top of the pane.
Every time you open Axure RP, the tool will attempt to load all of the local libraries you've loaded in the past. RP will also attempt to load any libraries it finds at the following file locations:
Windows:
<C:\Users\%username%\My Documents\Axure\Libraries>
MAC:
<~/Documents/Axure/Libraries>
Avaliable elements
- Headings
- Titles
- Subtitles
- Buttons
- Outlined
- Panels
- Navbars
- Breadcrumbs
- Levels
- Cards
- Notification
- Pagination
- Sizes
- Delete
- Sizes
- Box
- Icons
- Images
- Media objects
- Progress
- Colors
- Sizes
- Menu
- Messages
- Colors
- Sizes
- Tags
- Sizes
- Modifiers
- Combinations
- Table
- Dropdowns
- Files
- Colors
- General (form)
- Hero
- Colors
- Gradients
- Modals
- Tabs
Extensions
- Timelines
- Default
- Colors
- Calendars
- Badges
- Notification dot
- Notification dotNumber
- Checkboxes
- Rectangle
- Circle
- Dividers
- Page loader
- Steps
- Pricing tables
- Sliders
- Colors
- Switches
- Colors
- Rounded
- Tooltip
- Positions