OCNYang / Cartlayout
Licence: apache-2.0
🦄 使用 RecyclerView 实现店铺分组购物车。 高仿京东购物车、高仿淘宝购物车、高仿天猫购物车
Stars: ✭ 101
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Cartlayout
Recyclerviewtest
RecyclerView 实践学习的demo,其中有基本的列表,表格,瀑布流,进阶的,等等
Stars: ✭ 23 (-77.23%)
Mutual labels: recyclerview, recyclerview-adapter
Retrofit Recyclervew
An implementation of a RecyclerView using Retrofit and Glide to create a movie list
Stars: ✭ 40 (-60.4%)
Mutual labels: recyclerview, recyclerview-adapter
Candyview
Implement any RecyclerView in just 1 Line. CandyView handles everything for you.
Stars: ✭ 15 (-85.15%)
Mutual labels: recyclerview, recyclerview-adapter
Flexadapter
The easiest way to use a RecyclerView on Android
Stars: ✭ 80 (-20.79%)
Mutual labels: recyclerview, recyclerview-adapter
Autorecycleradapter
Automated configuration RecyclerView.Adapter for Android
Stars: ✭ 67 (-33.66%)
Mutual labels: recyclerview, recyclerview-adapter
Multiviewadapter
Easily create complex recyclerview adapters in android
Stars: ✭ 801 (+693.07%)
Mutual labels: recyclerview, recyclerview-adapter
Recyclerview Examples
Samples to learn about RecyclerView
Stars: ✭ 87 (-13.86%)
Mutual labels: recyclerview, recyclerview-adapter
Easyxrecyclerview
主要提供了简单易用强大的RecyclerView库,包括自定义刷新加载效果、极简通用的万能适配器Adapter、万能分割线、多种分组效果、常见状态页面、item动画效果、添加多个header和footer、侧滑、拖拽、Sticky(黏性)效果、多item布局等,各模块之间灵活、解耦、通用、又能相互组合使用。
Stars: ✭ 607 (+500.99%)
Mutual labels: recyclerview, recyclerview-adapter
Rendererrecyclerviewadapter
A single adapter with multiple view types for the whole project
Stars: ✭ 1,061 (+950.5%)
Mutual labels: recyclerview, recyclerview-adapter
Recyclerview Concatadapter
Sample to practice RecyclerView ConcatAdapter
Stars: ✭ 47 (-53.47%)
Mutual labels: recyclerview, recyclerview-adapter
Lastadapter
Don't write a RecyclerView adapter again. Not even a ViewHolder!
Stars: ✭ 777 (+669.31%)
Mutual labels: recyclerview, recyclerview-adapter
Elements
⚒ Modular components for RecyclerView development enforcing clean, reusable and testable code, with built-in support for paging and complex hierarchies of data.
Stars: ✭ 75 (-25.74%)
Mutual labels: recyclerview, recyclerview-adapter
Codeview Android
Display code with syntax highlighting ✨ in native way.
Stars: ✭ 748 (+640.59%)
Mutual labels: recyclerview, recyclerview-adapter
Expandablerecyclerview
A very simple example of how the expandable RecyclerView can be implemented
Stars: ✭ 16 (-84.16%)
Mutual labels: recyclerview, recyclerview-adapter
Zoomrecylerlayout
🎢 Zoom Recycler Layout Manager For Android Kotlin
Stars: ✭ 618 (+511.88%)
Mutual labels: recyclerview, recyclerview-adapter
Flagchatadapter
FlagChatAdapter is easy to implement enchanting recycler view adapter. Just extend your adapter with FlagChatAdapter, impliment some methods and voila! You have got the most beautiful looking chat on your phone. Zero boilerplate code, just put your variables in the right direction.
Stars: ✭ 39 (-61.39%)
Mutual labels: recyclerview, recyclerview-adapter
Recycler Fast Scroll
Provides fast scroll and section idexer for recycler view
Stars: ✭ 445 (+340.59%)
Mutual labels: recyclerview, recyclerview-adapter
Baserecyclerviewadapterhelper
BRVAH:Powerful and flexible RecyclerAdapter
Stars: ✭ 22,524 (+22200.99%)
Mutual labels: recyclerview, recyclerview-adapter
Firestorerecycleradaptersample
Sample Android project using FirestoreRecyclerAdapter
Stars: ✭ 43 (-57.43%)
Mutual labels: recyclerview, recyclerview-adapter
Groupedrecyclerviewadapter
GroupedRecyclerViewAdapter可以很方便的实现RecyclerView的分组显示,并且每个组都可以包含组头、组尾和子项;可以方便实现多种Type类型的列表,可以实现如QQ联系人的列表一样的列表展开收起功能,还可以实现头部悬浮吸顶功能等。
Stars: ✭ 1,163 (+1051.49%)
Mutual labels: recyclerview, recyclerview-adapter
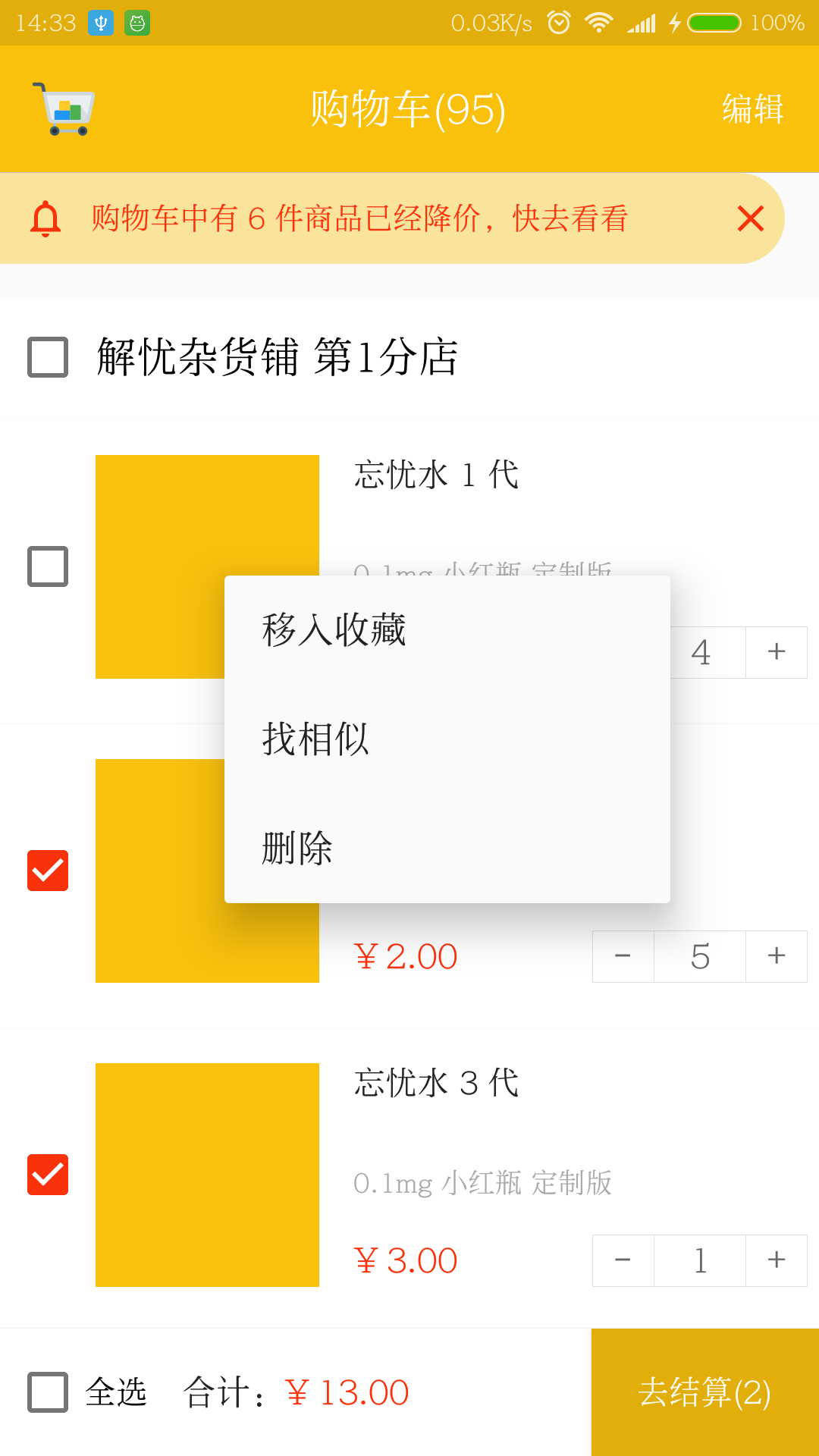
CartLayout(严格说应该叫 CartAdapter 的,现在将错就错吧 😀)
使用纯原生 RecyclerView 实现购物车效果(高仿京东购物车、淘宝购物车、天猫购物车)。不要问我为什么不使用 ExpandableListView (爱过,被坑的次数多了,就不爱了)。
Demo 中主要实现以下功能(基本上购物车的功能全实现了):
- [x] 商品列表通过店铺进行分组显示;
- [x] 勾选店铺,联动店铺下的所有商品勾选;勾选商品,联动店铺的勾选;
- [x] 全选功能实现:联动商品、店铺的勾选按钮,反向联动亦然;
- [x] 实现编辑购物车商品的功能:点击编辑 > 删除勾选的商品;
- [x] 实现商品 item 长按弹出选项菜单,进行单个商品删除等操作功能;
- [x] 支持列表头部添加 tips ;
- [x] 统计勾选商品的个数、勾选商品价格等;
- [x] 折叠功能 点击店铺标题,折叠起对应的商品条目;
- [ ] 添加折叠效果的动画效果

导入方法:
To get a Git project into your build:
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.OCNYang:CartLayout:v1.0.3'
}
使用方法:
创建 Adapter:
// 创建你自己的 Adapter 继承 CartAdapter 并实现对应方法。
public class MyAdapter extends CartAdapter<CartViewHolder> {
public MainAdapter(...) {
super(...);
}
// 返回对应的 itemViewHolder
@Override
protected CartViewHolder getXXXViewHolder(View itemView) {}
// 返回对应的 item 布局文件
@Override
protected int getXXXItemLayout() { return R.layout.activity_main_item_XXX; }
// 根据布局类型渲染不同的布局
@Override
public void onBindViewHolder(@NonNull CartViewHolder holder, final int position) {
super.onBindViewHolder(holder, position);
if (holder instanceof ChildViewHolder) {
...
} else if (holder instanceof GroupViewHolder) {
...
} else if (holder instanceof NormalViewHolder) {
...
}
}
}
将 Adapter 设置给 RecyclerView:
recyclerView.setLayoutManager(new LinearLayoutManager(this));
mAdapter = new MyAdapter(this, getData());
// 设置是否可以折叠,默认不可折叠; (建议使用)也可以通过 Adapter 的构造方法传入 mAdapter = new MyAdapter(this, getData(), true);
mAdapter.setCanCollapsing(true);
// 设置勾选状态变化的监听器,用来统计总价等逻辑,(必须要设置)
mAdapter.setOnCheckChangeListener(new CartOnCheckChangeListener(recyclerView, mAdapter) {
@Override
public void onCalculateChanged(ICartItem cartItemBean) {
calculate();
}
});
recyclerView.setAdapter(mAdapter);
// 给列表注册 ContextMenu 事件。
registerForContextMenu(recyclerView);
更详细的使用方法请查看 Demo,Demo 中实现方式和各方法的作用在注释中写的很详细。
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].




