timqi / Collapsibletextview
show or hide part of text only in a TextView
Stars: ✭ 135
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Collapsibletextview
Fole
Fole is a simple library to collapse and expand a TextView.
Stars: ✭ 67 (-50.37%)
Mutual labels: textview, collapse
Drawabletextview
自定义控件 :drawable 跟随TextView居中 The drawable follows the text centered
Stars: ✭ 124 (-8.15%)
Mutual labels: textview
Leotextview
🐬A high-performance rich editor develop with swift on iOS platform, based on TextKit.
Stars: ✭ 87 (-35.56%)
Mutual labels: textview
Tkkeyboardcontrol
TKKeyboardControl adds keyboard awareness and scrolling dismissal (like iMessages app) to any view with only 1 line of code for Swift.
Stars: ✭ 110 (-18.52%)
Mutual labels: textview
Pull To Refresh
ESPullToRefresh is developed and maintained by Vincent Li. If you have any questions or issues in using ESPullToRefresh, welcome to issue.
If you want to contribute to ESPullToRefresh, Please submit Pull Request, I will deal with it as soon as possible.
Stars: ✭ 1,591 (+1078.52%)
Mutual labels: textview
Ariana
Provide Multiple Gradients in ImageViews and Texts. Integrate with ViewPager to change colors dynamically.
Stars: ✭ 74 (-45.19%)
Mutual labels: textview
Typewriterview
Android library for typewriter like effects
Stars: ✭ 124 (-8.15%)
Mutual labels: textview
Stata Gtools
Faster implementation of Stata's collapse, reshape, xtile, egen, isid, and more using C plugins
Stars: ✭ 108 (-20%)
Mutual labels: collapse
Materialbadgetextview
As the name describes, this is an Android library that you can use to show new messages badge and new features badge.
Stars: ✭ 1,331 (+885.93%)
Mutual labels: textview
Tagging
A TextView that provides easy to use tagging feature for Mention or Hashtag
Stars: ✭ 91 (-32.59%)
Mutual labels: textview
Fading Text View
A TextView that changes its content automatically every few seconds
Stars: ✭ 1,691 (+1152.59%)
Mutual labels: textview
Android Textview Linkbuilder
Insanely easy way to define clickable links within a TextView.
Stars: ✭ 1,549 (+1047.41%)
Mutual labels: textview
CollapsedTextView
Only 70 addtional methods added using this library.
Integration
- Using gradle. Add the dependency in your app.gradle
dependencies {
compile 'com.timqi.collapsibletextview:library:1.1.2'
}
- Or you can Clone the repo from github. If you are using Android Studio. Select File -> New -> Import Module and navigate the source directory to the library folder is OK!
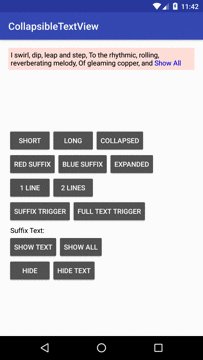
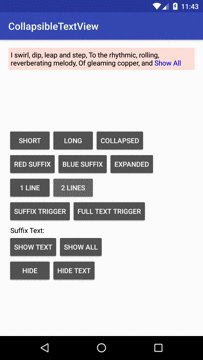
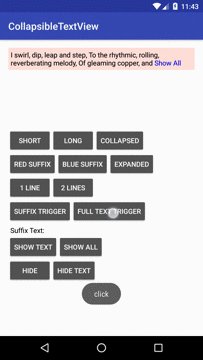
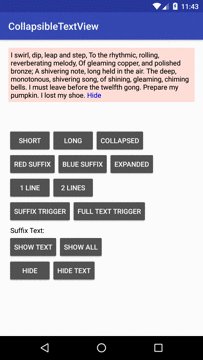
Demo
You can download the demo apk directly or compile manually using:
./gradlew assembleDebug
How to Use
To set the full text of CollapsibleTextView
CollapsibleTextView mCollapsibleTextView = (CollapsibleTextView) findViewById(R.id.normal);
mCollapsibleTextView.setFullString(mLongText);
Set status expanded or collapsed
mCollapsibleTextView.setExpanded(true);
//mCollapsibleTextView.setExpanded(false);
Configuration
- See the example code in project is the simplest way to konw how to use WindRoseDiagramView. And here to provide a number of parameters to explain.
<com.timqi.collapsibletextview.CollapsibleTextView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
app:collapsedLines="2"
app:collapsedText=" Show All"
app:expandedText=" Hide"
app:suffixColor="#0000ff"
app:suffixTrigger="true" // whether it is triggered by suffix only
/>
- You can custom view using java code
// value is a proper value
mCollapsibleTextView.setCollapsedLines(1);
mCollapsibleTextView.setCollapsedText(" Show Text");
mCollapsibleTextView.setExpandedText(" Hide Text");
mCollapsibleTextView.setSuffixColor(0xff0000ff);
mCollapsibleTextView.setSuffixTrigger(true);
Author
Join and pull request for whatever you want.
License
Copyright 2017 Tim Qi
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].