shima11 / Pincodeinputview
Licence: mit
A input text view for entering pin code.
Stars: ✭ 108
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Pincodeinputview
Uitextfield Navigation
🏄♂️ UITextField-Navigation makes it easier to navigate between UITextFields and UITextViews
Stars: ✭ 436 (+303.7%)
Mutual labels: cocoapods, carthage, uitextfield, uitextview
Anyformatkit
Simple text formatting in Swift
Stars: ✭ 296 (+174.07%)
Mutual labels: cocoapods, carthage, uitextfield, uitextview
Nextgrowingtextview
📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above.
Stars: ✭ 1,540 (+1325.93%)
Mutual labels: cocoapods, carthage, textview
Szmentionsswift
Library to help handle mentions
Stars: ✭ 109 (+0.93%)
Mutual labels: cocoapods, carthage, textview
Underlinetextfield
Simple UITextfield Subclass with state
Stars: ✭ 156 (+44.44%)
Mutual labels: cocoapods, carthage, uitextfield
Cdmarkdownkit
An extensive Swift framework providing simple and customizable markdown parsing.
Stars: ✭ 158 (+46.3%)
Mutual labels: cocoapods, carthage, textview
Closures
Swifty closures for UIKit and Foundation
Stars: ✭ 1,720 (+1492.59%)
Mutual labels: cocoapods, carthage, uitextfield
LycricsTextView
No description or website provided.
Stars: ✭ 14 (-87.04%)
Mutual labels: uitextfield, uitextview, textview
STTextView
📝 STTextView is a light-weight library that adds a placeholder to the UITextView.
Stars: ✭ 36 (-66.67%)
Mutual labels: carthage, uitextview, textview
Tweetextfield
Lightweight set of text fields with nice animation and functionality. 🚀 Inspired by https://uimovement.com/ui/2524/input-field-help/
Stars: ✭ 421 (+289.81%)
Mutual labels: cocoapods, carthage, uitextfield
Wstagsfield
An iOS text field that represents tags, hashtags, tokens in general.
Stars: ✭ 1,013 (+837.96%)
Mutual labels: cocoapods, carthage, uitextfield
Pluggableappdelegate
!! No longer supported !! A lightweight service-oriented AppDelegate for iOS, made in Swift.
Stars: ✭ 96 (-11.11%)
Mutual labels: cocoapods, carthage
Tkdotsegment
TKDotSegment is a segment with dot animation
Stars: ✭ 103 (-4.63%)
Mutual labels: cocoapods, carthage
Swiftforms
A small and lightweight library written in Swift that allows you to easily create forms.
Stars: ✭ 1,329 (+1130.56%)
Mutual labels: cocoapods, carthage
Swifterswift
A handy collection of more than 500 native Swift extensions to boost your productivity.
Stars: ✭ 10,706 (+9812.96%)
Mutual labels: cocoapods, carthage
Tkrubberindicator
A rubber animation pagecontrol
Stars: ✭ 1,337 (+1137.96%)
Mutual labels: cocoapods, carthage
Swiftcocoadsl
An easy way to write iOS UI
Stars: ✭ 103 (-4.63%)
Mutual labels: uitextfield, uitextview
Buckets Swift
Swift Collection Data Structures Library
Stars: ✭ 106 (-1.85%)
Mutual labels: cocoapods, carthage
Rdgliderviewcontroller Swift
Control for a floating view gliding over a ViewController Edit
Stars: ✭ 102 (-5.56%)
Mutual labels: cocoapods, carthage
Cocoapods Playgrounds
🃏 Generate Swift Playgrounds for any library.
Stars: ✭ 1,307 (+1110.19%)
Mutual labels: cocoapods, carthage
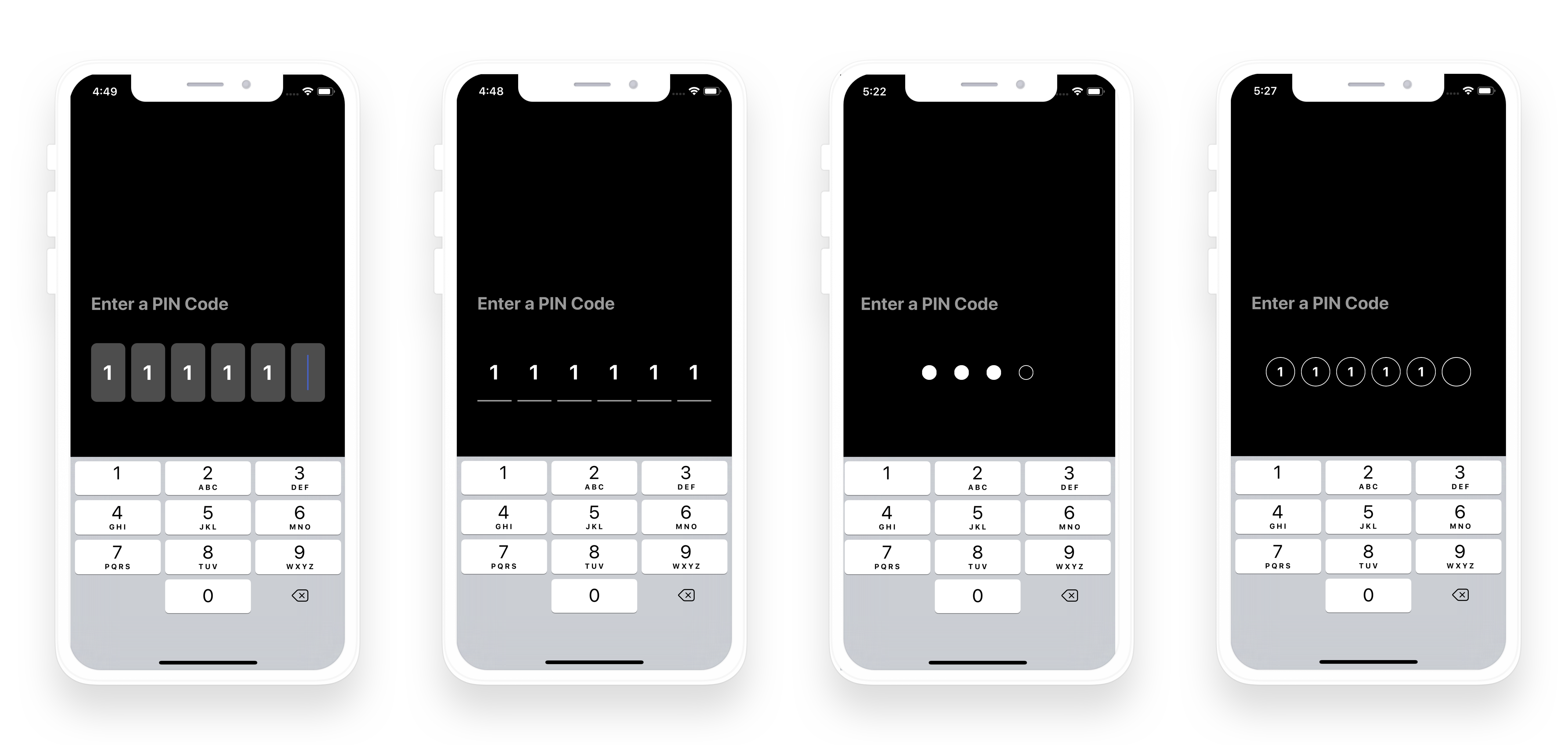
PinCodeInputView
A text input view for entering pin code.
Features
- something...
Getting Started
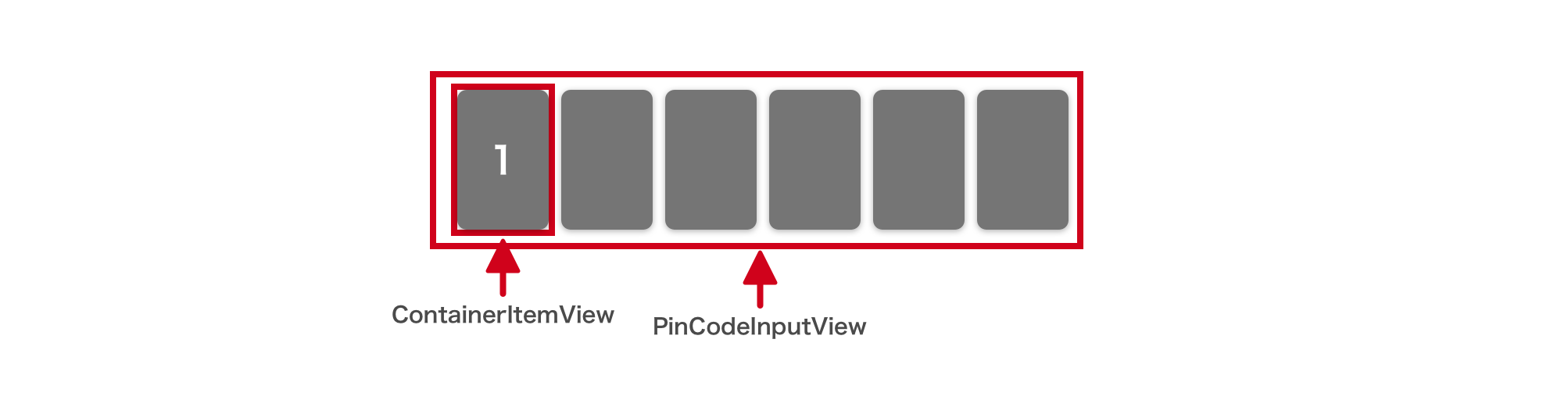
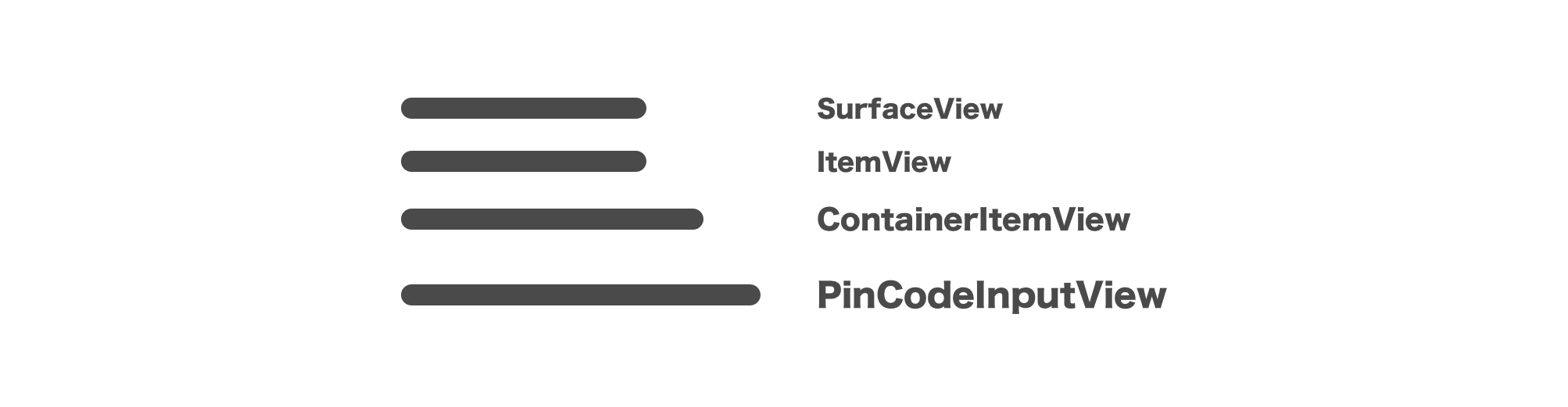
View Hierarchy
SurfaceView is used to detect a user gesture. ItemView is Appearance. You can customize ItemView.
private class ContainerItemView<T: UIView & ItemType>: UIView {
var itemView: T
private let surfaceView: UIView = .init()
private var didTapHandler: (() -> ())?
}
To create your customize ItemView, you create a view conforming to ItemType.
public protocol ItemType {
var text: Character? { get set }
var isHiddenCursor: Bool { get set }
func set(appearance: Appearance)
}
About to set appearance.
public struct Appearance { }
pinCodeInputView.set(appearance: )
Usage
import PinCodeInputView
standard
// initialize
let pinCodeInputView: PinCodeInputView<ItemView> = .init(
digit: 6,
itemSpacing: 8,
itemFactory: {
return ItemView()
})
view.addSubview(pinCodeInputView)
// set appearance
pinCodeInputView.set(
appearance: .init(
itemSize: .init(width: 44, height: 68),
font: .systemFont(ofSize: 28, weight: .bold),
textColor: .white,
backgroundColor: .darkGray,
cursorColor: .blue,
cornerRadius: 8
)
)
// text handling
pinCodeInputView.set(changeTextHandler: { text in
print(text)
})
customize
final class CustomItemView: UIView, ItemType {
var text: Character?
var isHiddenCursor: Bool
func set(appearance: Appearance) {}
// ...
}
let pinCodeInputView: PinCodeInputView<CustomItemView> = .init(
digit: 6,
itemSpacing: 8,
itemFactory: {
return CustomItemView()
})
Installation
Carthage
For Installing with Carthage, and add it to your Cartfile.
github "shima11/PinCodeInputView"
$ carthage update
CocoaPods
For installing with CocoaPods, and add it to your Podfile.
pod "PinCodeInputView"
$ pod update
License
Licence MIT
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].