cashapp / Contour
Programming Languages
Projects that are alternatives of or similar to Contour
Contour
Contour is a typesafe, Kotlin-first API that aims to be the thinnest possible wrapper around Android’s layout APIs. It allows you to build compound views in pure Kotlin without using opaque layout rules - but instead by hooking into the layout phase yourself. The best comparison for Contour would be to ConstraintLayout - but instead of defining constraints in XML you actually provide them as executable lambdas.
Deprecating XML
XML had a good ride but times have changed and we should too. XML is a decent format for declaring static content - but that’s not what UIs are anymore. UIs increasingly have a ton of dynamic behavior - and trying to jerry-rig XML layouts into adopting this dynamic behavior has taken things from bad to worse. What sort of dynamic behaviors do we expect from our UIs?
- Change configuration based on screen size
- Lazy loading elements of the UI.
- A / B testing components at runtime
- Dynamic theming
- Add & remove components based on app state
Let’s face it - XML is a static markup language and we’re trying to make it a full-fledged programming language. What’s the alternative? A full-fledged programming language! Kotlin! What sort of things do we get by abandoning the XML model?
- No findViewById - view declaration exists in scope.
- No R.id.my_view ambiguity - Kotlin has namespacing & encapsulation!
- Static typing!
- Great IDE Support (No more laggy xml editor)
- ViewHolders aren’t needed
- Easier DI
Usage
Similar to ConstraintLayout, Contour works by creating relationships between views' position and size. The difference is, instead of providing opaque XML attributes, you provide functions which are directly called during the layout phase. Contour calls these functions "axis solvers" and they're provided using layoutBy(). Here's an example:
class BioView(context: Context) : ContourLayout(context) {
private val avatar = ImageView(context).apply {
scaleType = CENTER_CROP
Picasso.get().load("https://i.imgur.com/ajdangY.jpg").into(this)
}
private val bio = TextView(context).apply {
textSize = 16f
text = "..."
}
init {
avatar.layoutBy(
x = leftTo { parent.left() }.widthOf { 60.xdip },
y = topTo { parent.top() }.heightOf { 60.ydip }
)
bio.layoutBy(
x = leftTo { avatar.right() + 16.xdip }.rightTo { parent.right() },
y = topTo { parent.top() }
)
contourHeightOf { bio.bottom() }
}
}
Runtime Layout Logic
Because you're writing plain Kotlin, you can reference other Views and use maths in your lambdas for describing your layout. These lambdas can also be used for making runtime decisions that will be evaluated on every layout pass.
bio.layoutBy(
x = ...
y = topTo {
if (isSelected) parent.top() + 16.ydip
else avatar.centerY() - bio.height() / 2
}.heightOf {
if (isSelected) bio.preferredHeight()
else 48.ydip
}
)
When paired with an animator, your runtime layout decisions can even act as keyframes for smoothly updating your layout.
setOnClickListener {
TransitionManager.beginDelayedTransition(this)
isSelected = !isSelected
requestLayout()
}
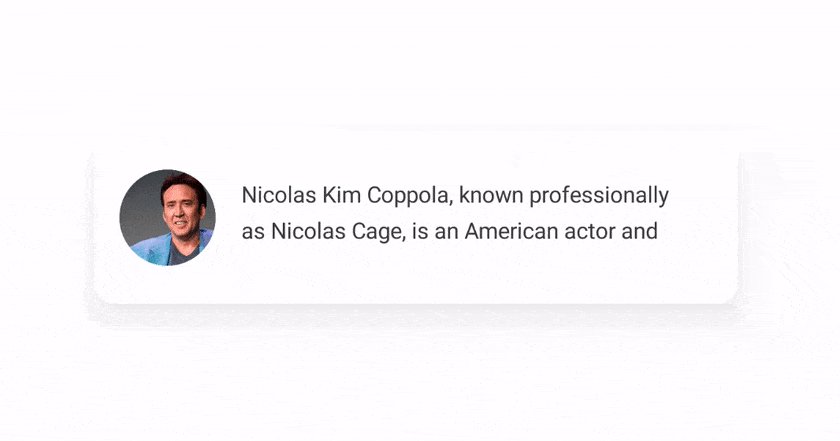
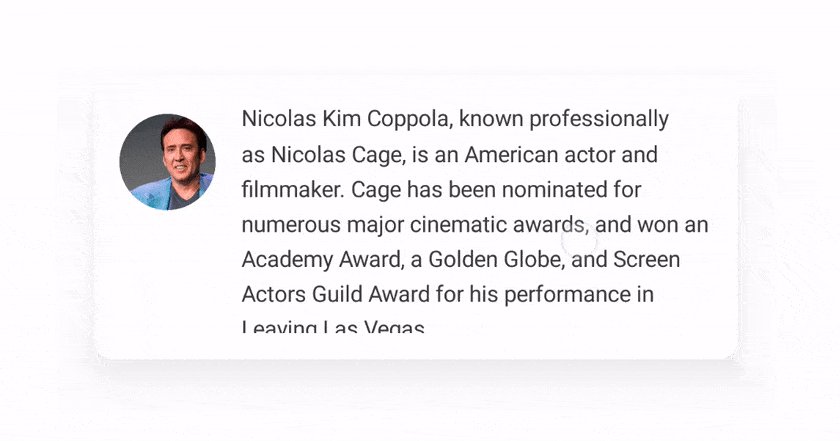
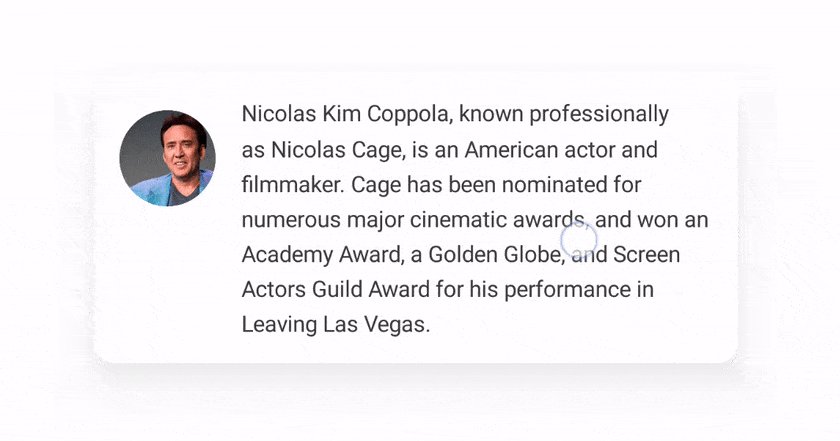
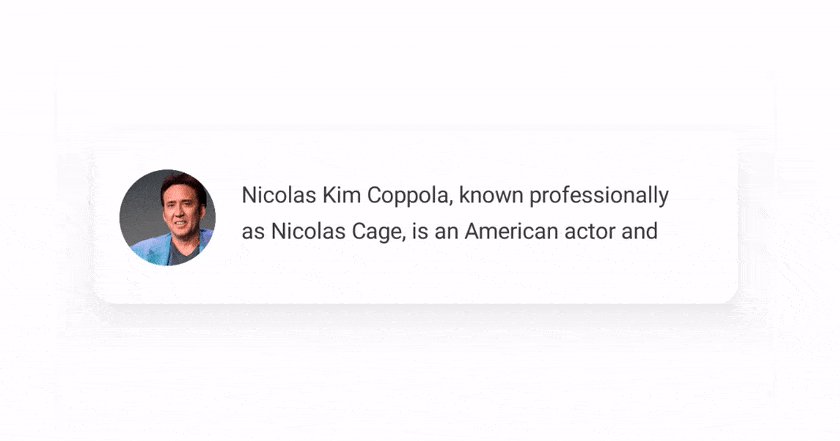
What does the end result of this look like?
Context-Aware API
Contour tries to make it easy to do the right thing. As part of this effort, all of the layout functions return interfaces as views of the correct available actions.
For example, when defining a constraint of leftTo, the only exposed methods to chain in this layout are rightTo or widthOf. Another leftTo, or centerHorizontallyTo don't really make sense in this context and are hidden. In short:
layoutBy(
x = leftTo { name.left() }.leftTo { name.right() },
y = topTo { name.bottom() }
)
will not compile.
Axis Type Safety
Contour makes heavy use of inline classes to provide axis type safety in layouts. What this means is,
toLeftOf { view.top() }
will not compile either. toLeftOf {} requires a XInt, and top() returns a YInt. In cases where this needs to be forced, casting functions are made available to toY() & toX().
Inline classes are a lightweight compile-time addition that allow this feature with minimal to no performance costs. https://kotlinlang.org/docs/reference/inline-classes.html
Circular Reference Debugging
Circular references are pretty easy to unintentionally introduce in any layout. To accidentally declare
-
name.rightaligns tonote.left - and
note.leftaligns toname.right
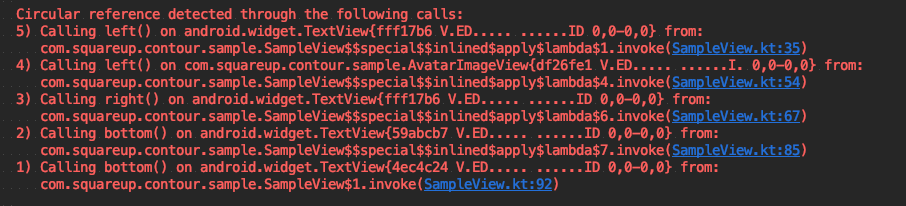
Contour fails fast and loud when these errors are detected, and provides as much context as possible when doing so. The screenshot below is an example of the trace provided when a circular reference is detected.
Comparison with Compose
There is a lot of buzz and interest around writing views in code right now with the development of Jetpack Compose. Compose is a programmatic UI toolkit that uses reactive programming to drive the views. In contrast Contour doesn’t care about the update mechanisms - whether they be FRP or plain old imperative. Contour is only concerned with the nuts and bolts of view layouts - and making them as flexible and easy as possible.
The only similarity between Contour and Compose is that they both realize writing layouts in Kotlin is maximum cool.
Releases
implementation "app.cash.contour:contour:1.1.0"
Snapshots of the development version are available in Sonatype's snapshots repository.
repositories {
mavenCentral()
maven {
url 'https://oss.sonatype.org/content/repositories/snapshots/'
}
}
License
Copyright 2019 Square, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.