react-theming / Create Mui Theme
Licence: mit
online tool for creating material-ui themes
Stars: ✭ 80
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Create Mui Theme
create-material-ui-app
create-react-app + storybook + storybook-addon-material-ui
Stars: ✭ 55 (-31.25%)
Mutual labels: material-ui, themes, theming
Boa
React components that implement Google's Material Design.
Stars: ✭ 61 (-23.75%)
Mutual labels: material-design, material-ui
Moviefinderusingmvvm Android
🔥 MVVM + Clean Architecture + Best Practices | 🍿Movie Finder is a sample Android application 📱to search movies using OMDb API which is built to demonstrate use of Modern Android development tools - (Kotlin, Coroutines, Kodein, Architecture Components, MVVM, Retrofit, Gson, Material Components) 😊😊😉
Stars: ✭ 66 (-17.5%)
Mutual labels: material-design, material-ui
Material Ui Password Field
A password field using Material-UI.
Stars: ✭ 54 (-32.5%)
Mutual labels: material-design, material-ui
Ct Vue Material Dashboard Pro
Vue Material Dashboard Pro - Material Design Admin
Stars: ✭ 58 (-27.5%)
Mutual labels: material-design, material-ui
Gatsby Material Ui Business Starter
Beautiful Gatsby Material UI Business Starter
Stars: ✭ 62 (-22.5%)
Mutual labels: material-design, material-ui
Nightking
🌃 Google I/O 19 Extended, Dark Theme Demo
Stars: ✭ 20 (-75%)
Mutual labels: material-design, material-ui
Android Material Design In Practice
A project to demonstrate the latest material design principles with simple examples. It has additional examples on how to easily scale texts on different screen sizes without extra effort.
Stars: ✭ 67 (-16.25%)
Mutual labels: material-design, material-ui
Mahapps.metro.iconpacks
Awesome icon packs for WPF and UWP in one library
Stars: ✭ 1,157 (+1346.25%)
Mutual labels: material-design, material-ui
Material Message Box
A WPF Message Box implementing material design
Stars: ✭ 69 (-13.75%)
Mutual labels: material-design, material-ui
Electra
A desktop application for test account managment
Stars: ✭ 32 (-60%)
Mutual labels: material-design, material-ui
Elephant
Elephant is PHPHub Community Android unofficial client, base on Material Design + MVP+RxJava+Retrofit .
Stars: ✭ 949 (+1086.25%)
Mutual labels: material-design, material-ui
Expenses
💰Expense tracker using Google Sheets 📉 as a storage written in React
Stars: ✭ 1,105 (+1281.25%)
Mutual labels: material-design, material-ui
React Saas Template
🌊 Template for building an SaaS / admin website using React + Material-UI
Stars: ✭ 942 (+1077.5%)
Mutual labels: material-design, material-ui
Materialwinforms
Materialized Windows Forms Controls
Stars: ✭ 61 (-23.75%)
Mutual labels: material-design, material-ui
Gitexplorer Android
Find the right git commands 🔥 without digging through the web.😊😊😉
Stars: ✭ 72 (-10%)
Mutual labels: material-design, material-ui
Wi Pwn
ESP8266 Deauther with a material design WebUI 📶
Stars: ✭ 839 (+948.75%)
Mutual labels: material-design, material-ui
Verticalstepperform
Vertical Stepper Form Library for Android. It follows Google Material Design guidelines.
Stars: ✭ 868 (+985%)
Mutual labels: material-design, material-ui
Shards Dashboard
🔥A beautiful Bootstrap 4 admin dashboard templates pack.
Stars: ✭ 1,143 (+1328.75%)
Mutual labels: material-design, material-ui
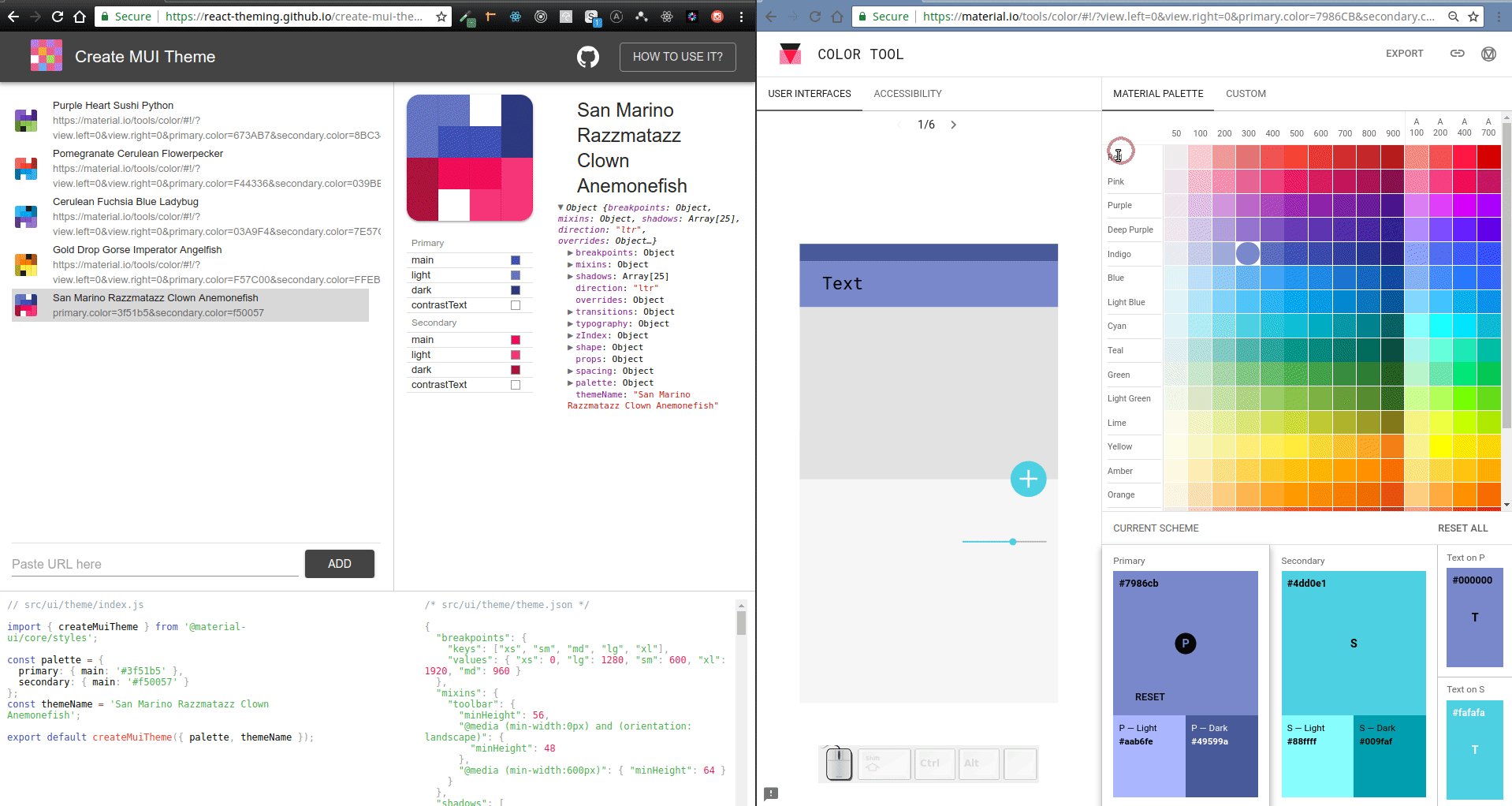
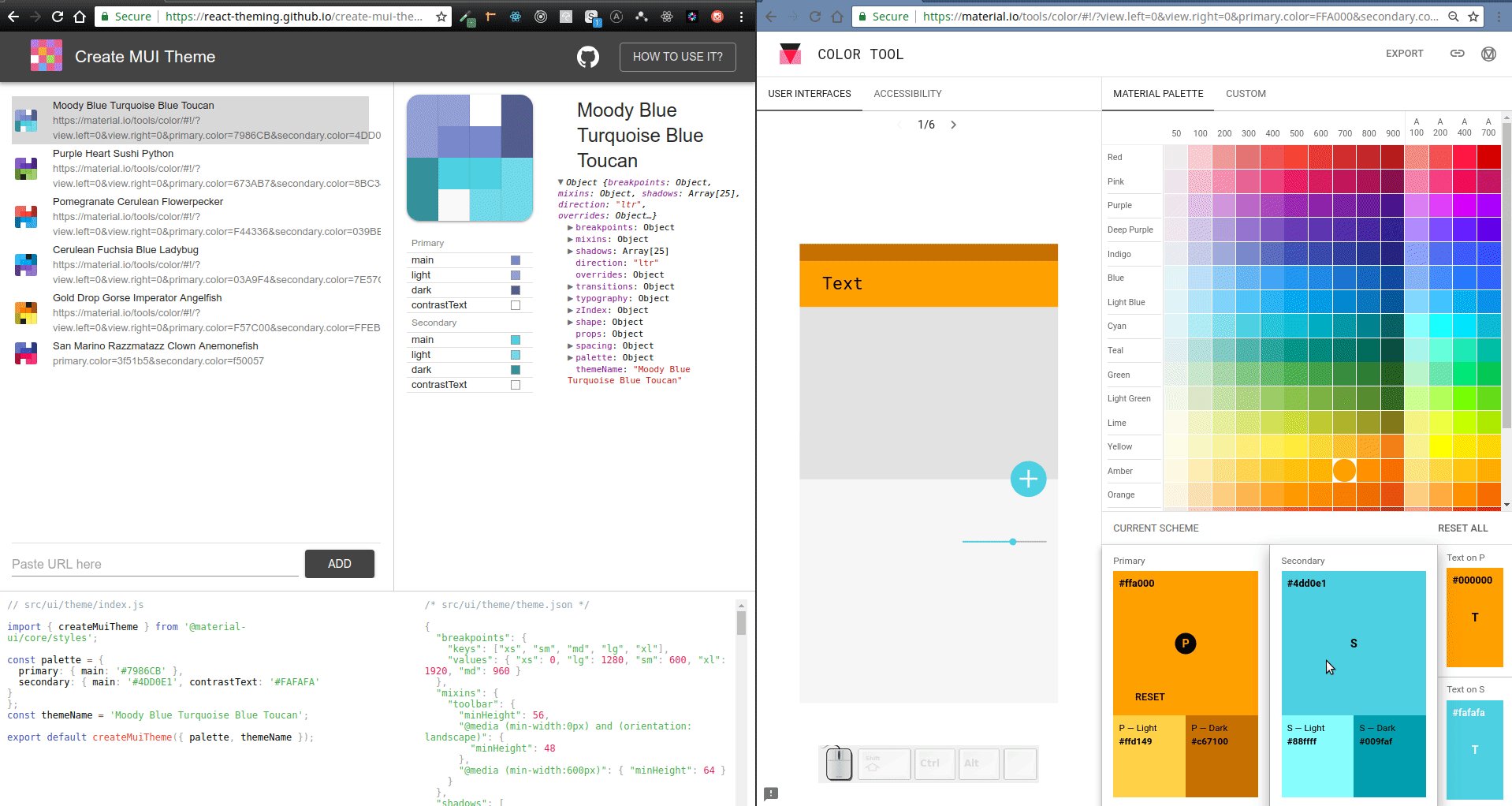
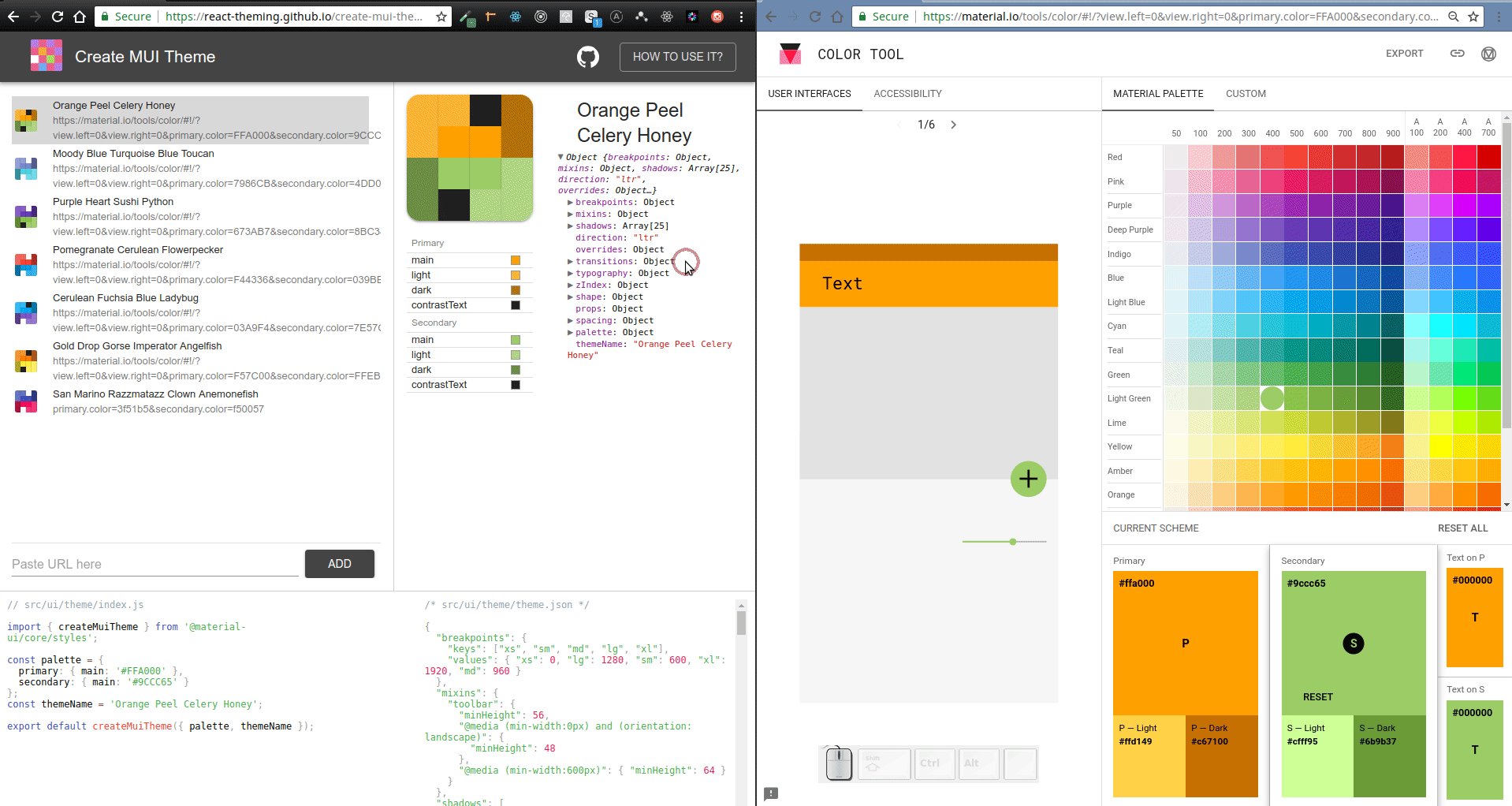
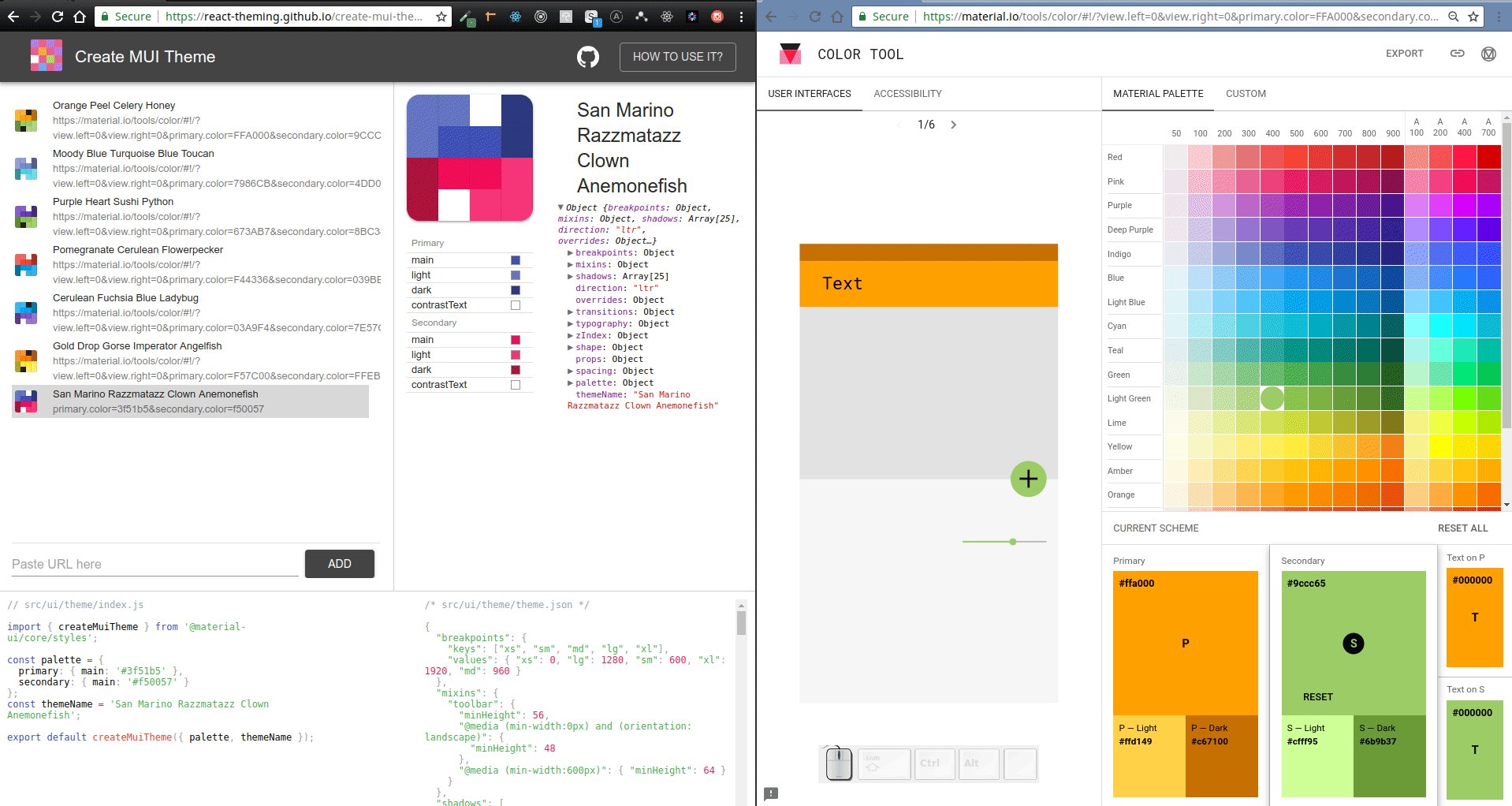
Create Material-UI Theme:  +
+ 
Online tool for creating Material-UI themes via Material Design Color Tool (https://material.io/tools/color)
- Open
Color Toolhttps://material.io/tools/color andCreate MUI Themehttps://react-theming.github.io/create-mui-theme/ - Select colors of your choice in
Color Tool - Copy-paste URL from
Color Toolbrowser tab to the input field inCreate MUI Themeand click ADD (or simply drag & drop by mouse) - Take auto-generated code below and use it in your project
Example
Drag & Drop this URL onto page
Usage
You can use this auto-generated code with any your project which uses Material-UI of version 1.0.0 and above. For example you can start with Create Material-UI App. Generated themes are compatible with with Storybook Addon Material-UI
Related links
- https://material.io/tools/color
- https://material-ui.com/style/color/#material-color-tool
- https://material-ui.com/customization/themes/
- https://react-theming.github.io/create-mui-theme/
Support
You can support this project with your stars and RT
https://twitter.com/UsulPro/status/1022781130246905856
CONTRIBUTING
Any contributions are very welcome!
Credits
telegram:@usulpro (The quickest way to contact me ⚡️)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].