HotBitmapGG / Creditsesameringview
Labels
Projects that are alternatives of or similar to Creditsesameringview
CreditSesameRingView
Imitation of Ali credit sesame new old ring view,If you feel like it, give me a star, please support, thank you.
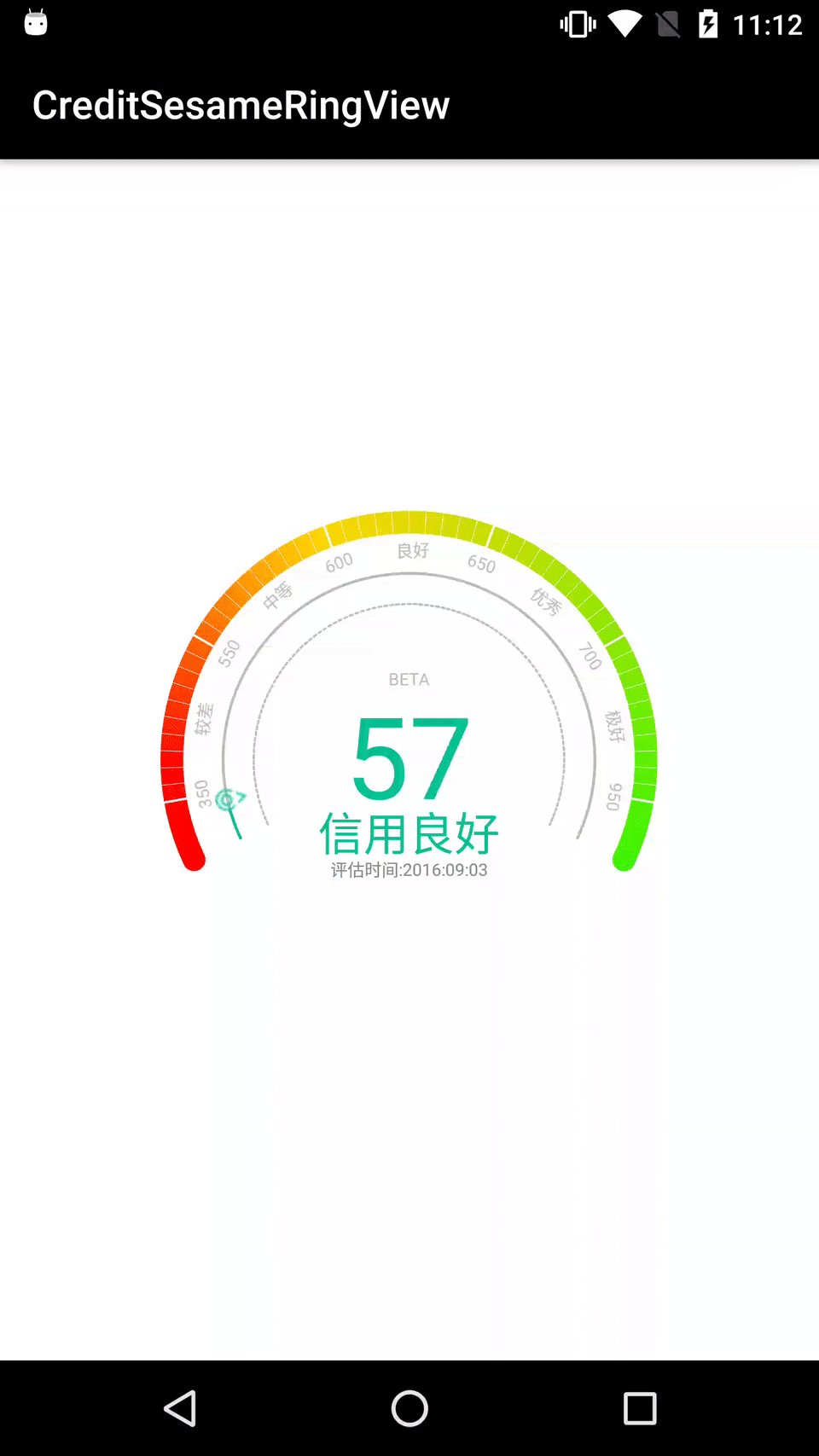
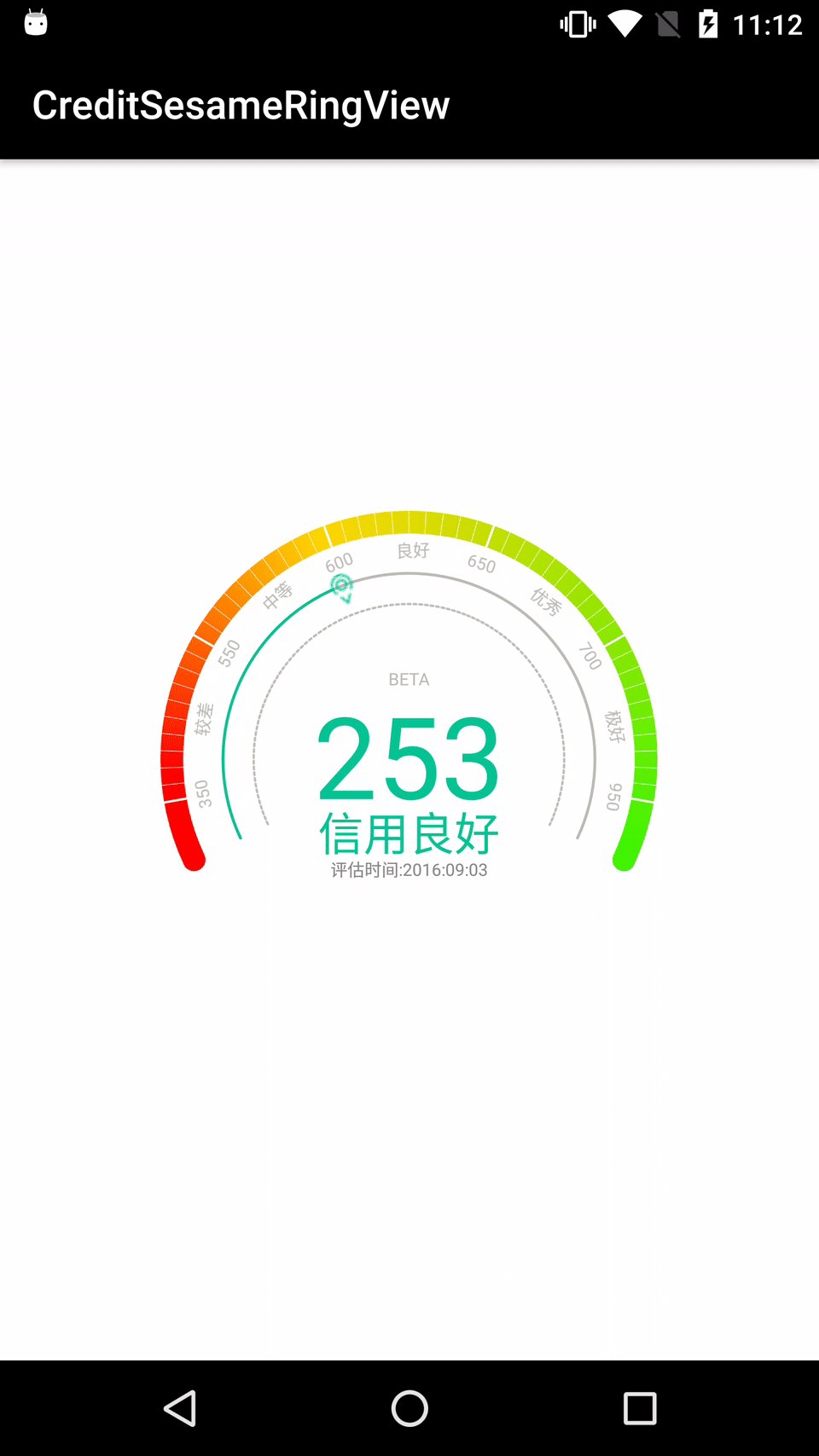
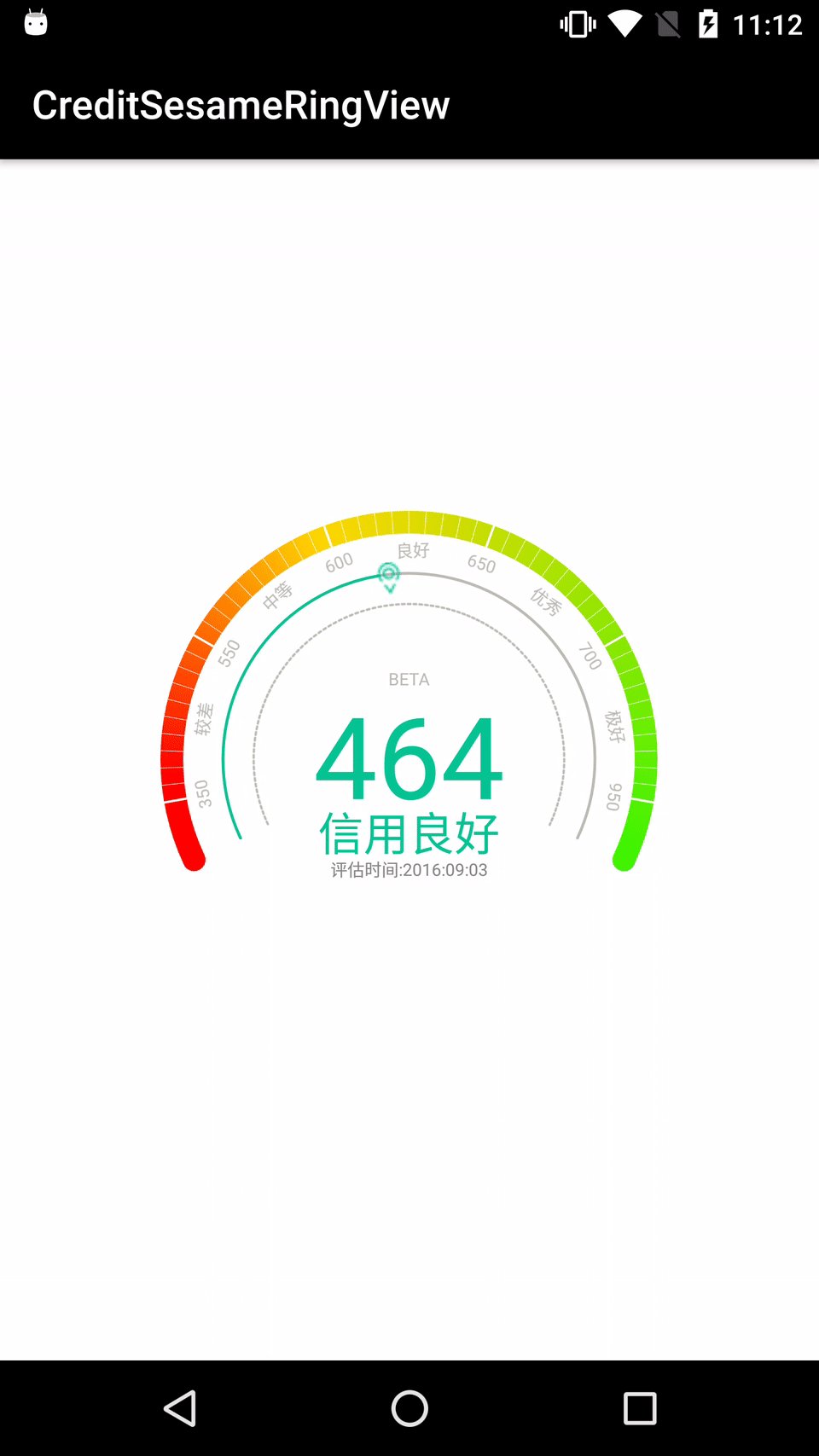
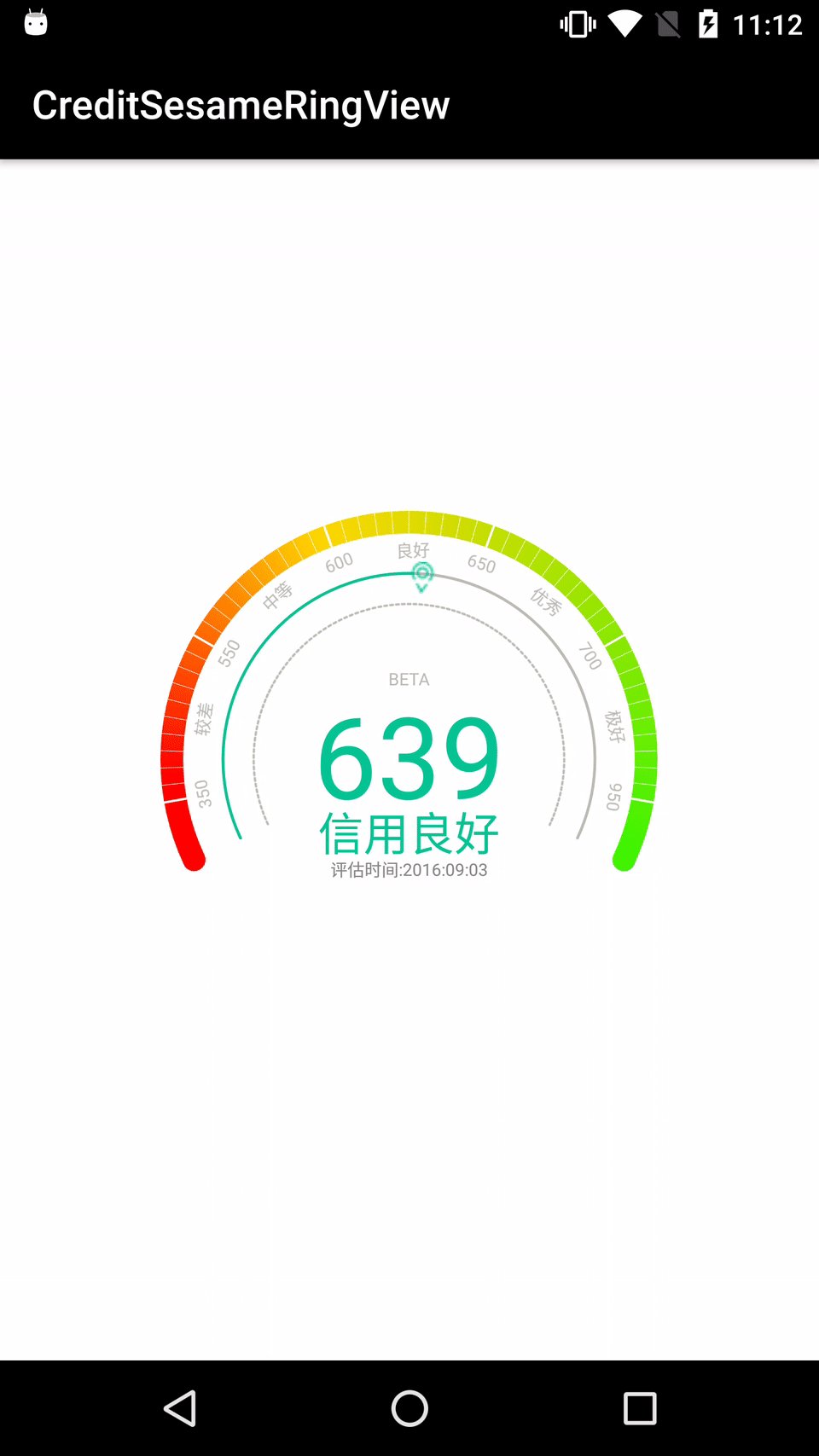
Screenshots Gif
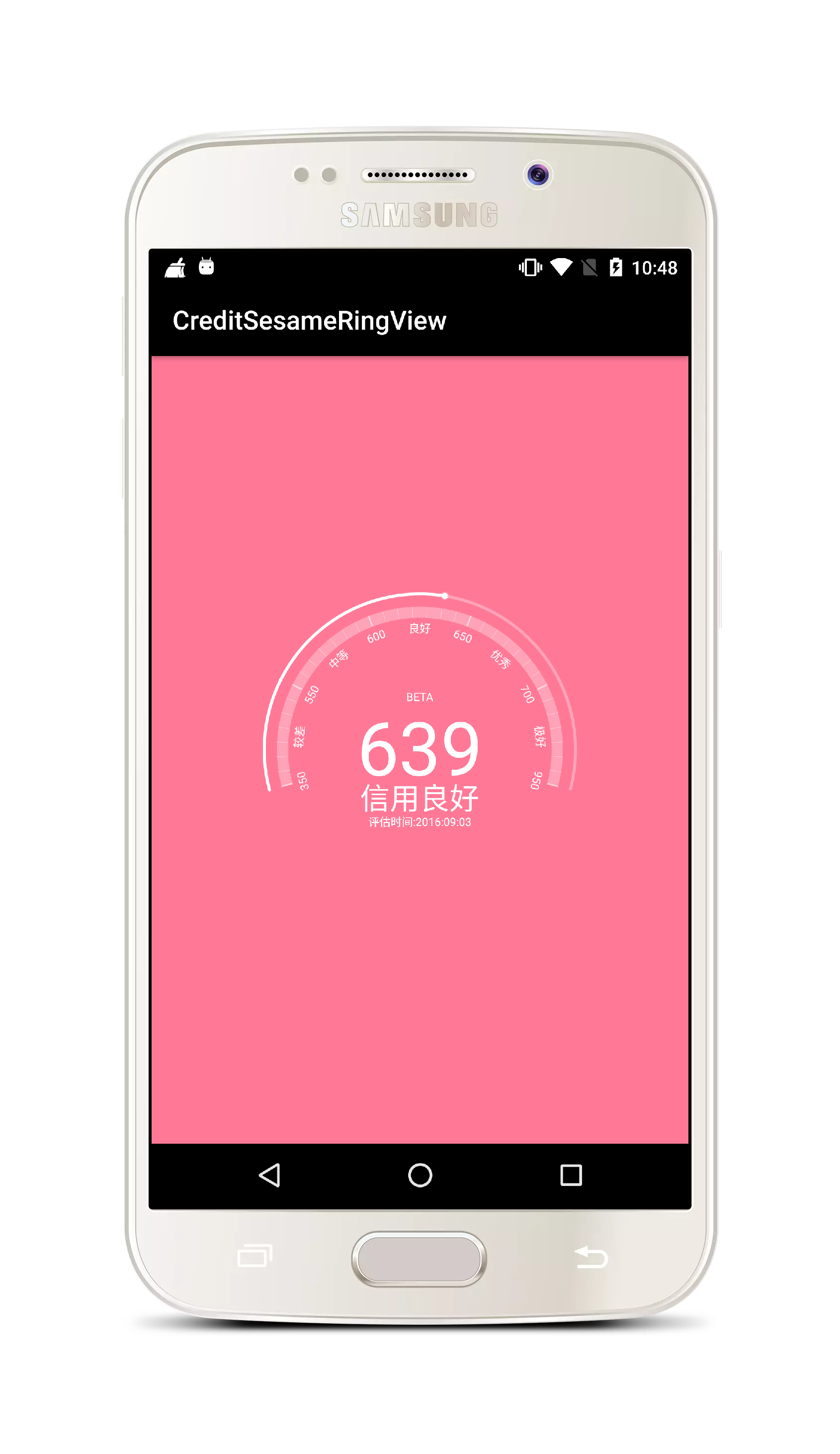
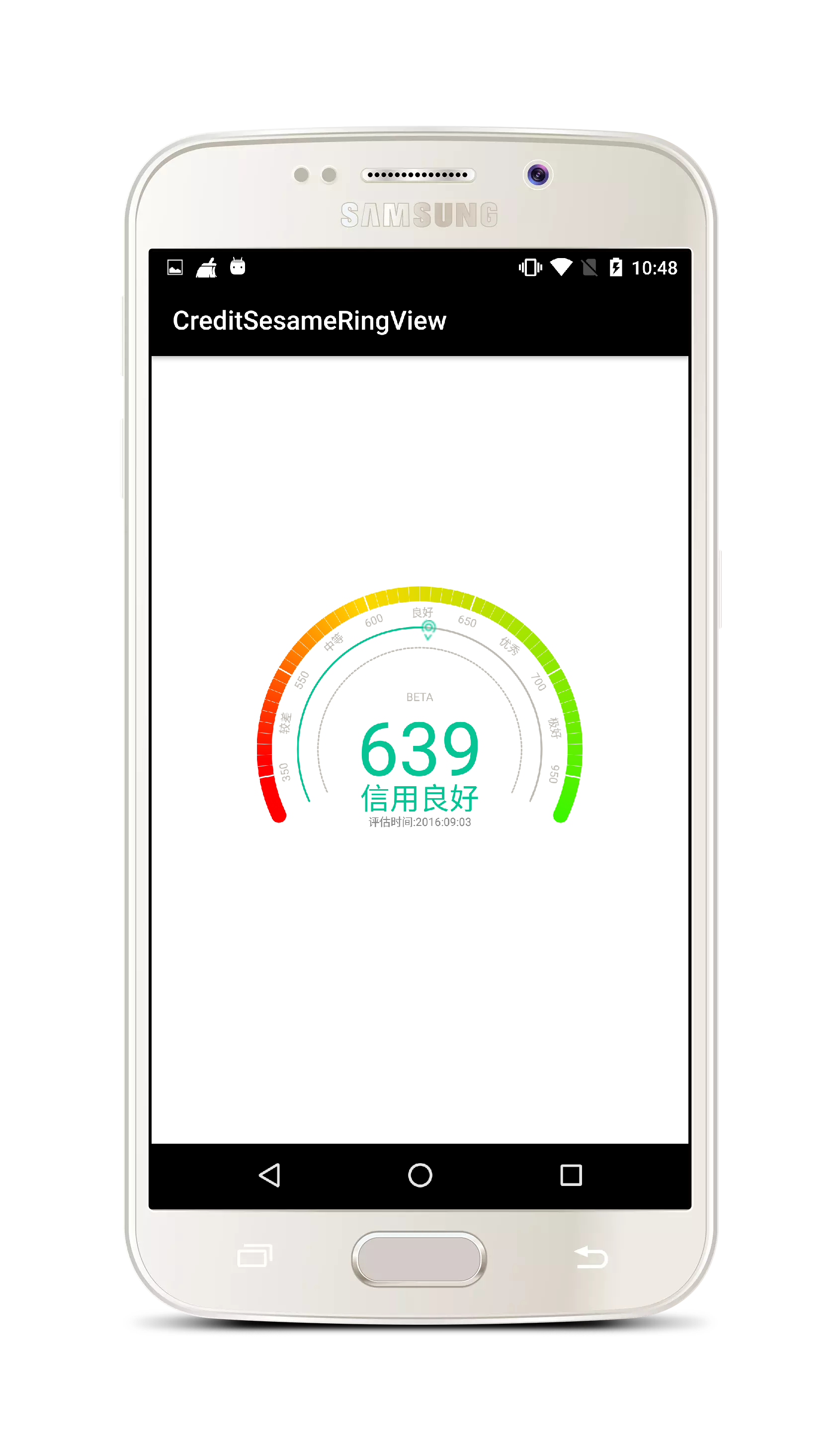
Screenshots Png
Usage
- Gradle
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Add the dependency
dependencies {
compile 'com.github.HotBitmapGG:CreditSesameRingView:V1.0.4'
}
- Maven
Step 1. Add the JitPack repository to your build file
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
Step 2. Add the dependency
<dependency>
<groupId>com.github.HotBitmapGG</groupId>
<artifactId>CreditSesameRingView</artifactId>
<version>V1.0.4</version>
</dependency>
- Sted 1 A new version of used in the code.
// The gradient color can define your own
private final int[] mColors = new int[]{
0xFFFF80AB,
0xFFFF4081,
0xFFFF5177,
0xFFFF7997
};
// Set up the need to score
mLayout = (RelativeLayout) view.findViewById(R.id.layout);
mButton = (Button) view.findViewById(R.id.btn);
newCreditSesameView = (NewCreditSesameView) view.findViewById(R.id.sesame_view);
mLayout.setBackgroundColor(mColors[0]);
mButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
newCreditSesameView.setSesameValues(639);
startColorChangeAnim();
}
});
// The background color gradient animation Simply illustrates the effect Can customize according to your need
public void startColorChangeAnim()
{
ObjectAnimator animator = ObjectAnimator.ofInt(mLayout, "backgroundColor", mColors);
animator.setDuration(3000);
animator.setEvaluator(new ArgbEvaluator());
animator.start();
}
- Sted 2 A old version of used in the code.
// Set up the need to score
oldCreditSesameView = (OldCreditSesameView) view.findViewById(R.id.sesame_view);
mButton = (Button) view.findViewById(R.id.btn);
mButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View view)
{
oldCreditSesameView.setSesameValues(639);
}
});
About me
An android developer in Wuhan.
If you want to make friends with me, You can focus on my weibo.
License
Copyright 2017 HotBitmapGG
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.