Django Corona Dark
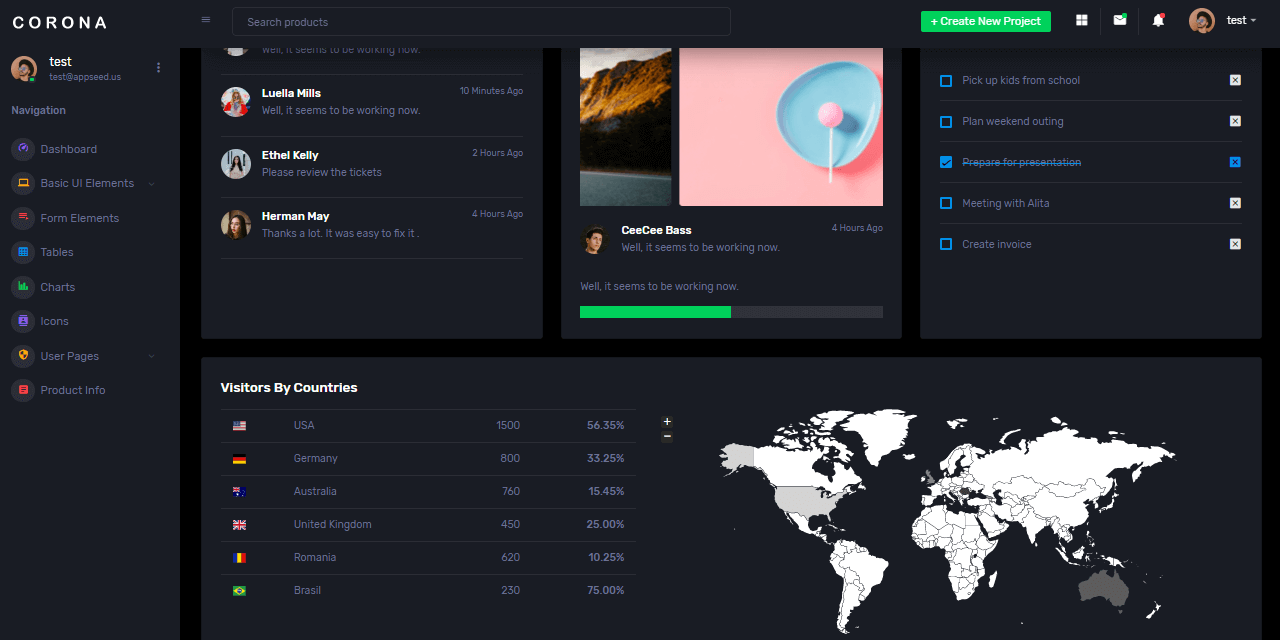
Open-source Django Dashboard generated by AppSeed op top of a modern design. Corona Dark (free version) has beautiful typography, crisp design, and neatly designed dashboards. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
Features
Up-to-date dependencies- SCSS compilation via Gulp
- UI-Ready app,
SQLite Database, Django Native ORM Session-Based authentication, Forms validationDeployment: Docker, Gunicorn / Nginx, HEROKU- Free Support via Github (issues tracker), Email and Discord.
Links
👉 Django Corona Dark - product page👉 Django Corona Dark - LIVE Deployment
✨ Quick Start in Docker
Get the code
$ git clone https://github.com/app-generator/django-corona-dark.git
$ cd django-corona-darkStart the app in Docker
$ docker-compose up --buildVisit http://localhost:85 in your browser. The app should be up & running.
✨ How to use it
$ # Get the code
$ git clone https://github.com/app-generator/django-corona-dark.git
$ cd django-corona-dark
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
✨ Code-base structure
The project comes with a simple and intuitive structure presented below:
< PROJECT ROOT >
|
|-- core/ # Implements app configuration
| |-- settings.py # Defines Global Settings
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- views.py # Serve HTML pages for authenticated users
| | |-- urls.py # Define some super simple routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- urls.py # Define authentication routes
| | |-- views.py # Handles login and registration
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| |-- home/ # UI Kit Pages
| |-- index.html # Index page
| |-- 404-page.html # 404 page
| |-- *.html # All other pages
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************The bootstrap flow
- Django bootstrapper
manage.pyusescore/settings.pyas the main configuration file core/settings.pyloads the app magic from.envfile- Redirect the guest users to Login page
- Unlock the pages served by app node for authenticated users
✨ Recompile CSS
To recompile SCSS files, follow this setup:
Step #1 - Install tools
Step #2 - Change the working directory to assets folder
$ cd apps/static/assetsStep #3 - Install modules (this will create a classic node_modules directory)
$ npm install
// OR
$ yarnStep #4 - Edit & Recompile SCSS files
$ gulp scssThe generated file is saved in static/assets/css directory.
✨ Deployment
The app is provided with a basic configuration to be executed in Docker, Gunicorn, and Waitress.
Gunicorn
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using gunicorn binary
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Credits & Links
- Django - The offcial website
- Boilerplate Code - Index provided by AppSeed
- Boilerplate Code - Index published on Github
Django Corona Dark - Provided by AppSeed App Generator.