sudheerj / Ecmascript Features
Programming Languages
ECMAScript Features or Cheatsheet
Click ⭐️if you like the project. Pull Request are highly appreciated. Follow me @SudheerJonna for technical updates.
Downloading PDF/Epub formats
You can download the PDF and Epub version of this repository from the latest run on the actions tab.
How to run examples
npm install
npx babel-node es2020/bigint // Try other examples too
What is ECMAScript?
ECMAScript is the scripting language which acts as the basis of JavaScript. ECMAScript standardized by the ECMA International standards organization in the ECMA-262 and ECMA-402 specifications. Each proposal for an ECMAScript feature goes through the following maturity stages:
- Stage 0: Strawman;
- Stage 1: Proposal;
- Stage 2: Draft;
- Stage 3: Candidate;
- Stage 4: Finished.
Version History
| Edition | Date |
|---|---|
| ES2015 Or ES6 | June 2015 |
| ES2016 Or ES7 | June 2016 |
| ES2017 Or ES8 | June 2017 |
| ES2018 Or ES9 | June 2018 |
| ES2019 Or ES10 | June 2019 |
| ES2020 Or ES11 | June 2020 |
Table of Contents
ES2015 Or ES6
-
Variable Scoping
The variable scoping determines the visibility or accessibility of a variable within the certain part of the program or region.
In ES6, both
constandletkeywords allow developers to declare variables in the block scope.The
letstatement declares a block-scoped local variable which can be reassigned. i.e,letdeclaration creates a mutable variable.let a = 1; if (a === 1) { let a = 2; console.log(a); //2 } console.log(a); //1
const variables are similar to let variables but they can't be changed through reassignment. i.e, The const declaration creates a read-only reference to a value.
const x = 1; if (x === 1) { const y = 2; // You cannot re-assign the value similar to let variable console.log(y); //2 } console.log(x); //1
-
Arrow functions
The arrow functions provides a more concise syntax for writing function expressions by opting out the function and return keywords using fat arrow(=>) notation. Let's see how this arrow function looks like,
// Function Expression var multiplyFunc = function(a, b) { return a * b; } console.log(multiplyFunc(2, 5)); // 10 // Arrow function var multiplyArrowFunc = (a, b) => a * b; console.log(multiplyArrowFunc(2, 5)); // 10
You can also skip parenthesis(()) if the function has exactly one parameter(either zero or more than one parameter). Apart from this, you can wrap braces({}) if the function has more than one expression in the body.
Let's list down all the variations of arrow functions,
//1. Single parameter and single statement var message = name => console.log("Hello, " + name + "!"); message("Sudheer"); // Hello, Sudheer! //2. Multiple parameters and single statement var multiply = (x, y) => x * y; console.log(multiply(2, 5)); // 10 //3. Single parameter and multiple statements var even = number => { if(number%2) { console.log("Even"); } else { console.log("Odd"); } } even(5); // odd //4. Multiple parameters and multiple statements var divide = (x, y) => { if(y != 0) { return x / y; } } console.log(divide(100, 5)); // 20 //5. No parameter and single statement var greet = () => console.log('Hello World!'); greet(); // Hello World!
-
Classes
The classes are introduced as syntactic sugar over existing prototype based inheritance and constructor functions. So this feature doesn't bring new object-oriented inheritance model to JavaScript.
There are two ways to define classes,
- Class declarations:
class Square { constructor(length) { this.length = length; } get area() { return this.length * this.length; } set area(value) { this.area = value; } }
- Class expressions:
const square = class Square { constructor(length) { this.length = length; } get area() { return this.length * this.length; } set area(value) { this.area = value; } }
You can use extend keyword to use inheritance. This enables the subclass to get all features of a parent class.
class Vehicle { constructor(name) { this.name = name; } start() { console.log(`${this.name} vehicle started`); } } class Car extends Vehicle { start() { console.log(`${this.name} car started`); } } const car = new Car('BMW'); console.log(car.start()); // BMW car started
Note: Even though ES6 classes looks similar to classes in other object oriented languages, such as Java, PHP, etc but they do not work exactly the same way.
-
Enhanced object literals
Object literals are extended to support setting the prototype at construction, shorthand for foo: foo assignments, defining methods, making super calls, and computing property names with expressions.
The important enhancements of object literals are,
- Property Shorthand:
Object's properties are often created from variables with the same name.
Let's see the ES5 representation
var a = 1, b = 2, c = 3; obj = { a: a, b: b, c: c }; console.log(obj);
and it can be represented in a shorter syntax as below,
var a = 1, b = 2, c = 3; obj = { a, b, c }; console.log(obj);
- Method Shorthand: In ES5, Object methods require the function statement as below,
var calculation = { sum: function(a, b) { return a + b; }, multiply: function(a, b) { return a * b; } }; console.log( calculation.add(5, 3) ); // 15 console.log( calculation.multiply(5, 3) ); // 15
This can be avoided in ES6,
var calculation = { sum(a, b) { return a + b; }, multiply(a, b) { return a * b; } }; console.log( calculation.add(5, 3) ); // 15 console.log( calculation.multiply(5, 3) ); // 15
- Computed Property Names: In ES5, it wasn’t possible to use a variable for a key name during object creation stage.
var key = 'three', obj = { one: 1, two: 2 }; obj[key] = 3;
Object keys can be dynamically assigned in ES6 by placing an expression in square brackets([])
const key = 'three', computedObj = { one: 1, two: 2, [key]: 3 };
-
Template literals
Prior to ES6, JavaScript developers would need to do ugly string concatenation to creat dynamic strings.
Template literals allows you to work with strings in a new way compared to ES5. These are just string literals allowing embedded expressions denoted by the dollar sign and curly braces (${expression}). Also, these literals are enclosed by the backtick (
) character instead of double or single quotes.ES6 has two new kinds of literals:
- Template literals: string literals which exists across multiple lines and include interpolated expressions(i.e, ${expression})
const firstName = 'John'; console.log(`Hello ${firstName}! Good morning!`);
- Tagged template literals: Function calls which are created by mentioning a function before a template literal.
The real world use case is creating components in CSS-In-JS styled components to use across the application
const Button = styled.a` display: inline-block; border-radius: 3px; `
-
Destructuring
Destructuring is a javascript expression for extracting multiple values from data stored in objects(properties of an object) and Arrays.
Object destructuring:
This feature is used to extract values from an object.
const user = { firstName: 'John', lastName: 'Kary' }; const {firstName, lastName} = user; console.log(firstName, lastName); // John, Kary
Array destructuring:
This feature is used to extract values from an array.
const [one, two, three] = ['one', 'two', 'three']; console.log(one, two, three); // one, two, three
You can use destructing in below places,
- Variable declarations
- Assignments
- Parameter definitions
- for-of loop
-
Default parameters
Default parameters allow named parameters of a function to be initialized with default values if no value or undefined is passed.
Prior to ES6, you need check for undefined values and provide the default value for undefined values using if/else or ternary operator
function add(a, b) { a = (typeof a !== 'undefined') ? a : 10; b = (typeof b !== 'undefined') ? b : 20; return a + b; } add(20); // 40 add(); // 30
In ES6, these checks can be avoided using default parameters
function add(a = 10, b = 20) { return a + b; } add(20); // 40 add(); // 30
-
Rest parameter
The rest parameter is used to represent an indefinite number of arguments as an array. The important point here is only the function's last parameter can be a "rest parameter". This feature has been introduced to reduce the boilerplate code that was induced by the arguments.
function sum(...args) { return args.reduce((previous, current) => { return previous + current; }); } console.log(sum(1, 2, 3)); // 6 console.log(sum(1, 2, 3, 4)); // 10 console.log(sum(1, 2, 3, 4, 5)); // 15
-
Spread Operator
Spread Operator allows iterables( arrays / objects / strings ) to be expanded into single arguments/elements.
- In function and constructor calls, the spread operator turns iterable values into arguments
console.log(Math.max(...[-10, 30, 10, 20])); //30 console.log(Math.max(-10, ...[-50, 10], 30)); //30
- In Array literals and strings, the spread operator turns iterable values into Array elements
console.log([1, ...[2,3], 4, ...[5, 6, 7]]); // 1, 2, 3, 4, 5, 6, 7
Note: The spread syntax is opposite of rest parameter.
-
Iterators & For..of
String, Array, TypedArray, Map, and Set are all built-in iterables but objects are not iterables by default. Iterators are a new way to loop over any collection in JavaScript. These are objects which defines a sequence and potentially a return value upon its termination. An iterator implements the Iterator protocol by having a next() method that returns an object with two properties:
- value: The next value in the iteration sequence.
- done: returns rue if the last value in the sequence has already been consumed.
You can make the object iterable by defining a
Symbol.iteratorproperty on it.const collection = { one: 1, two: 2, three: 3, [Symbol.iterator]() { const values = Object.keys(this); let i = 0; return { next: () => { return { value: this[values[i++]], done: i > values.length } } }; } }; const iterator = collection[Symbol.iterator](); console.log(iterator.next()); // → {value: 1, done: false} console.log(iterator.next()); // → {value: 2, done: false} console.log(iterator.next()); // → {value: 3, done: false} console.log(iterator.next()); // → {value: undefined, done: true} for (const value of collection) { console.log(value); }
The for...of statement creates a loop iterating over user defined collection object. But this loop can be used for built-in objects too.
Note: The abrupt iteration termination can be caused by break, throw or return.
-
Generators
A generator is a function that can stop or suspend midway and then continue from where it stopped while maintaining the context(saved across re-entrances). It can be defined using a function keyword followed by an asterisk(i.e, function* ()).
This function returns an iterator object and this iterator's next() method returns an object with a value property containing the yielded value and a done property which indicates whether the generator has yielded its last value.
function* myGenerator(i) { yield i + 10; yield i + 20; return i + 30; } const myGenObj = myGenerator(10); console.log(myGenObj.next().value); // 20 console.log(myGenObj.next().value); // 30 console.log(myGenObj.next().value); // 40
Note: We can use
yield*to delegate to another generator function -
Modules
Modules are small units of independent, reusable code to be used as the building blocks in a Javascript application.
Prior to ES6, there was no native modules support in JavaScript. There were 3 major module standards used,
- Asynchronous Module Definition (AMD)
- RequireJS Modules
- CommonJS Modules (module.exports and require syntax used in Node.js)
ES6 has provided the built-in support for modules. Everything inside a module is private by default, and runs in strict mode. Public variables, functions and classes are exposed using
exportstatement and import the same usingimportstatement.Export Statement:
There are two types of exports:
- Named Exports (Zero or more exports per module)
You can export each element or a single export statement to export all the elements at once
// module "my-module.js" const PI = Math.PI; function add(...args) { return args.reduce((num, tot) => tot + num); } function multiply(...args) { return args.reduce((num, tot) => tot * num); } // private function function print(msg) { console.log(msg); } export { PI, add, multiply };
- Default Exports (One per module)
If we want to export a single value, you could use a default export
// module "my-module.js" export default function add(...args) { return args.reduce((num, tot) => tot + num); }
Import Statement:
The static import statement is used to import read only live bindings which are exported by another module.
There are many variations of import scenarios as below,
// 1. Import an entire module's contents import * as name from "my-module"; //2.Import a single export from a module import { export1 } from "my-module"; //3.Import multiple exports from a module import { export1 , export2 } from "my-module"; //4.Import default export from a module import defaultExport from "my-module"; //5.Import an export with an alias import { export1 as alias1 } from "my-module";
-
Set
Set is a built-in object to store collections of unique values of any type.
let mySet = new Set() mySet.add(1); mySet.add(2); mySet.add(2); mySet.add('some text here'); mySet.add({one: 1, two: 2 , three: 3}); console.log(mySet); // Set [ 1, 2, 'some text here', {one: 1, two: 2 , three: 3} ] console.log(mySet.size) // 4 console.log(mySet.has(2)); // true
-
Weakset
The Set is used to store any type of data such as primitives and object types. Whereas WeakSet is an object to store weakly held objects in a collection. (i.e, WeakSet is the collections of objects only). Here weak means, If no other references to an object stored in the WeakSet exist, those objects can be garbage collected.
let myUserSet = new WeakSet(); let john = { name: "John" }; let rocky = { name: "Rocky" }; let alex = { name: "Alex" }; let nick = { name: "Nick" }; myUserSet.add(john); myUserSet.add(rocky); myUserSet.add(john); myUserSet.add(nick); console.log(myUserSet.has(john)); // true console.log(myUserSet.has(alex)); // false console.log(myUserSet.delete(nick)); console.log(myUserSet.has(nick)); // false john = null;
-
Map
Map is a collection of elements where each element is stored as a Key, value pair. It can hold both objects and primitive values as either key or value and iterates its elements in insertion order.
Let's take a map with different types of primitives and objects as key-value pairs and various methods on it,
let typeMap = new Map(); var keyObj = {'one': 1} typeMap.set('10', 'string'); // a string key typeMap.set(10, 'number'); // a numeric key typeMap.set(true, 'boolean'); // a boolean key typeMap.set(keyObj, 'object'); // an object key console.log(typeMap.get(10) ); // number console.log(typeMap.get('10') ); // string console.log(typeMap.get(keyObj)) // object console.log(typeMap.get({'one': 1})) // undefined console.log(typeMap.size ); // 3 for(let item of typeMap) { console.log(item); } for(let item in typeMap) { console.log(item); }
-
Weakmap
WeakMap object is a collection of key/value pairs in which the keys are weakly referenced. For this object, the keys must be objects and the values can be arbitrary values.
Let's see various methods of weakmap with below example,
var weakMap = new WeakMap(); var obj1 = {} var obj2 = {} weakMap.set(obj1, 1); weakMap.set(obj2, 2); weakMap.set({}, {"four": 4}); console.log(weakMap.get(obj2)); // 2 console.log(weakMap.has({})); // return false even though empty object exists as key. Because the keys have different references delete obj2; console.log(weakMap.get(obj2)); // 2 weakMap.delete(obj1) console.log(weakMap.get(obj1)); //undefined
-
Unicode
Prior to ES6, JavaScript strings are represented by 16-bit character encoding (UTF-16). Each character is represented by 16-bit sequence known as code unit. Since the character set is been expanded by Unicode, you will get unexpected results from UTF-16 encoded strings containing surrogate pairs(i.e, Since it is not sufficient to represent certain characters in just 16-bits, you need two 16-bit code units).
let str = '𠮷'; console.log(str.length); // 2 console.log(text.charAt(0)); // "" console.log(text.charAt(1)); // "" console.log(text.charCodeAt(0)); // 55362(1st code unit) console.log(text.charCodeAt(1)); // 57271(2nd code unit) console.log(/^.$/.test(str)); // false, because length is 2 console.log('\u20BB7); // 7!(wrong value) console.log(str === '\uD842\uDFB7'); // true
ECMAScript 6 added full support for UTF-16 within strings and regular expressions. It introduces new Unicode literal form in strings and new RegExp u mode to handle code points, as well as new APIs(codePointAt, fromCodePoint) to process strings.
let str = '𠮷'; // new string form console.log('\u{20BB7}'); // "𠮷" // new RegExp u mode console.log(new RegExp('\u{20BB7}', 'u')); console.log(/^.$/u.test(str)); // true //API methods console.log(str.codePointAt(0)); // 134071 console.log(str.codePointAt(1)); // 57271 console.log(String.fromCodePoint(134071)); // "𠮷"
-
Symbols
Symbol is a new peculiar primitive data type of JavaScript, along with other primitive types such as string, number, boolean, null and undefined. The new symbol is created just by calling the Symbol function. i.e, Every time you call the Symbol function, you’ll get a new and completely unique value. You can also pass a parameter to Symbol(), which is useful for debugging purpose only.
Even though equality checks on two symbols is always false, it will be true while comparing symbols with
.formethod due to global registry (i.e, Symbols.for('key') === Symbols.for('key'))These symbols are useful to uniquely identify properties or unique constants,
//1. Object properties let id = Symbol("id"); let user = { name: "John", age: 40, [id]: 111 }; for (let key in user) { console.log(key); // name, age without symbols } console.log(JSON.stringify(user)); // {"name":"John", "age": 40} console.log(Object.keys(user)); // ["name", "age"] console.log( "User Id: " + user[id] ); // Direct access by the symbol works //2. Unique constants const logLevels = { DEBUG: Symbol('debug'), INFO: Symbol('info'), WARN: Symbol('warn'), ERROR: Symbol('error'), }; console.log(logLevels.DEBUG, 'debug message'); console.log(logLevels.INFO, 'info message'); //3. Equality Checks console.log(Symbol('foo') === Symbol('foo')); // false console.log(Symbol.for('foo') === Symbol.for('foo')); // true
-
Proxies
The Proxy object is used to create a proxy for another object, which can intercept and redefine fundamental operations for that object such as property lookup, assignment, enumeration, function invocation etc. These are used in many libraries and some browser frameworks.
The proxy object is created with two parameters with below syntax,
let proxy = new Proxy(target, handler)
- target: Object on which you want to proxy
- handler: An object that defines which operations will be intercepted and how to redefine them.
The property Lookup Behavior of a user proxied object will be as below,
const target = { name: "John", age: 3 }; const handler = { get: function(target, prop) { return prop in target ? target[prop] : `${prop} does not exist'; } }; const user = new Proxy(target, handler); console.log(user.name); // John console.log(user.age); // John console.log(user.gender); // gender does not exist
These proxies also enforce value validations. Let's take an example with set handler,
let ageValidator = { set: function(obj, prop, value) { if (prop === 'age') { if (!Number.isInteger(value)) { throw new TypeError('The age is not an integer'); } if (value > 200) { throw new RangeError('Invalid age'); } } obj[prop] = value; // The default behavior to store the value return true; // Indicate success } }; const person = new Proxy({}, validator); person.age = 30; console.log(person.age); // 30 person.age = 'old'; // Throws an exception person.age = 200; // Throws an exception
-
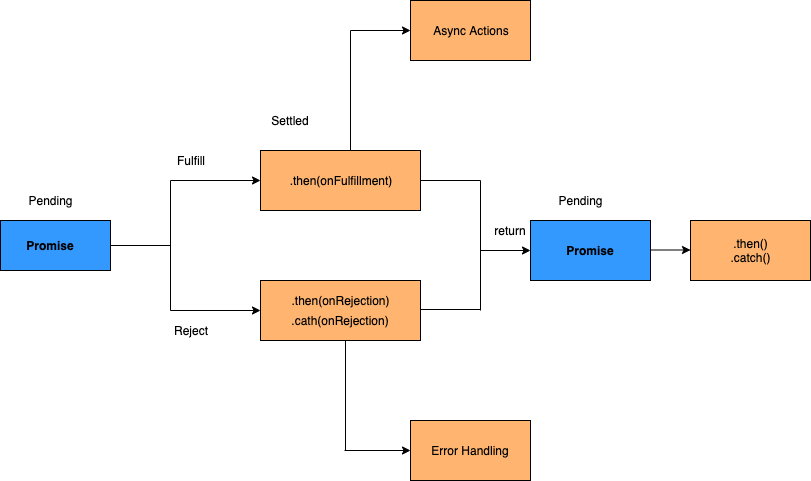
Promises
A promise is an object which represent the eventual completion or failure of an asynchronous operation.
It is in one of these states:
pending: Represents initial state, neither fulfilled nor rejected. fulfilled: Indicates that the operation is completed successfully. rejected: Indicates that the operation is failed.
A promise is said to be settled if it is either fulfilled or rejected, but not pending. The instance methods
promise.then(),promise.catch(), andpromise.finally()are used to associate further action with a promise that becomes settled. And these methods also return a newly generated promise object, which can optionally be used for chaining.The promise chaining structure would be as below,
const promise = new Promise(function(resolve, reject) { setTimeout(() => resolve(1), 1000); }); promise.then(function(result) { console.log(result); // 1 return result * 2; }).then(function(result) { console.log(result); // 2 return result * 3; }).then(function(result) { console.log(result); // 6 return result * 4; }).catch(function(error){ console.log(error); });
-
Reflect
Reflection is the ability of a code to inspect and manipulate variables, properties, and methods of objects at runtime. JavaScript already provides
Object.keys(), Object.getOwnPropertyDescriptor(), and Array.isArray()methods as classic refection features. In ES6, it has been officially provided through Reflect object. Reflect is a new global object which is used to call methods, construct objects, get and set properties, manipulate and extend properties.Unlike most global objects, Reflect is not a constructor. i.e, You cannot use Reflect with the new operator or invoke the Reflect as a function. It is similar to Math and JSON objects in which all the methods of this object are static.
Let's see the usage of Reflect API with below examples,
- Creating objects using Reflect.construct();
The
construct()method behaves like the regular new operator, but as a function. It is equivalent to calling new target(...args) with an option to specify a different prototype. The syntax looks like as below,Reflect.construct(target, args [, newTarget]);
The method has below parameters,
- target: The target function to call.
- argumentsList: An array-like object specifying the arguments with which target should be called.
- newTarget: The constructor whose prototype should be used. This is an optional parameter. i.e, If newTarget is not present, its value defaults to target.
Example:
class User { constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } get fullName() { return `${this.firstName} ${this.lastName}`; } }; let args = ['John', 'Emma']; let john = Reflect.construct( User, args ); console.log(john instanceof User); console.log(john.fullName); // John Doe
-
Calling a function using Reflect.apply():
Prior to ES6, you can invoke a function with a specified
thisvalue and arguments by using theFunction.prototype.apply()method.
For example, you can call
max()static method of Math object,const max = Function.prototype.apply.call(Math.max, Math, [100, 200, 300]); console.log(max);
In ES6, Reflect.apply() provides the same features as Function.prototype.apply() but in a less verbose syntax.
const max = Reflect.apply(Math.max, Math, [100, 200, 300]); console.log(max);
-
Defining a property using Reflect.defineProperty():
The
Reflect.defineProperty()method is similar toObject.defineProperty()but it returns a Boolean value indicating whether or not the property was defined successfully instead of throwing an exception.
The syntax of this method looks like below,
Reflect.defineProperty(target, propertyName, propertyDescriptor)
Let's define the age property on user object,
class User { constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } get fullName() { return `${this.firstName} ${this.lastName}`; } }; let john = new User('John', 'Resig'); if (Reflect.defineProperty(john, 'age', { writable: true, configurable: true, enumerable: false, value: 33, })) { console.log(john.age); } else { console.log('Cannot define the age property on the user object.'); }
- Delete property using Reflect.deleteProperty():
The
Reflect.deleteProperty()method is used to delete properties like the delete operator but as a function. It returns Boolean value indicating whether or not the property was successfully deleted.const user = { name: 'John', age: 33 }; console.log(Reflect.deleteProperty(user, 'age')); // true console.log(user.age); // undefined
-
Get property of an object using Reflect.get():
The
Reflect.getmethod is used to get a property on an object like the property accessor syntax but as a function.
const user = { name: 'John', age: 33 }; console.log(Reflect.get(user, 'age')); // 33
- :
-
Binary and Octal
ES5 provided numeric literals in octal (prefix 0), decimal (no prefix), and hexadecimal ( 0x) representation. ES6 added support for binary literals and improvements on octal literals.
1. Binary literals:
Prior to ES5, JavaScript didn’t provide any literal form of binary numbers. So you need to use a binary string with the help of
parseInt()const num = parseInt('110',2); console.log(num); // 6
Whereas ES6 added support for binary literals using the 0b prefix followed by a sequence of binary numbers (i.e, 0 and 1).
const num = 0b110; console.log(num); // 6
2. Octal literals:
In ES5, to represent an octal literal, you use the zero prefix (0) followed by a sequence of octal digits (from 0 to 7).
const num = 055; console.log(num); // 45 let invalidNum = 058; console.log(invalidNum); // treated as decimal 58
Whereas ES6 represents the octal literal by using the prefix 0o followed by a sequence of octal digits from 0 through 7.
const num = 055; console.log(num); // 45 const invalidNum = 028; console.log(invalidNum); // treated as decimal 28
Remember If you use an invalid number in the octal literal, JavaScript will throw a SyntaxError as below,
const invalidNum = 028; console.log(invalidNum); // SyntaxError
-
Proper Tail Calls
Proper tail call(PTC) is a technique where the program or code will not create additional stack frames for a recursion when the function call is a tail call.
For example, the below classic or head recursion of factorial function relies on stack for each step. Each step need to be processed upto n * factorial(n - 1)
function factorial(n) {
if (n === 0) {
return 1
}
return n * factorial(n - 1)
}
console.log(factorial(5)); //120
But if you use Tail recursion functions, they keep passing all the necessary data it needs down the recursion without relying on the stack.
function factorial(n, acc = 1) {
if (n === 0) {
return acc
}
return factorial(n - 1, n * acc)
}
console.log(factorial(5)); //120
The above pattern returns the same output as first one. But the accumulator keeps track of total as an argument without using stack memory on recursive calls.
The browsers which supports PTC do not generate stack overflow instead shows Infinity with below inputs,
console.log(factorial(10));
console.log(factorial(100));
console.log(factorial(1000));
console.log(factorial(10000));
ES2016 Or ES7
ES2015/ES6 introduced a huge set of new features. But ECMAScript 2016 Or ES7 introduced only two new features:
-
Array.prototype.includes()
-
Exponentiation operator
-
Array Includes
Prior to ES7, you have to use
indexOfmethod and compare the result with '-1' to check whether an array element contains particular element or not.const array = [1,2,3,4,5,6]; if(array.indexOf(5) > -1 ){ console.log("Found an element"); }
Whereas in ES7,
array.prototype.includes()method is introduced as a direct approach to determine whether an array includes a certain value among its entries or not.const array = [1,2,3,4,5,6]; if(array.includes(5)){ console.log("Found an element"); }
In addition to this, Array.prototype.includes() handles NaN and Undefined values better than Array.prototype.indexOf() methods. i.e, If the array contains NaN and Undefined values then indexOf() does not return correct index while searching for NaN and Undefined.
let numbers = [1, 2, 3, 4, NaN, ,];
console.log(numbers.indexOf(NaN)); // -1
console.log(numbers.indexOf(undefined)); // -1
On the otherhand, includes method is able to find these elements
let numbers = [1, 2, 3, 4, NaN, ,];
console.log(numbers.includes(NaN)); // true
console.log(numbers.includes(undefined)); // true
-
Exponentiation Operator
The older versions of javascript uses
Math.powfunction to find the exponentiation of given numbers. ECMAScript 2016 introduced the exponentiation operator, **(similar to other languages such as Python or F#) to calculate the power computation in a clear representation using infix notation.//Prior ES7 const cube = x => Math.pow(x, 3); console.log(cube(3)); // 27 //Using ES7 const cube1 = x => x ** 3; console.log(cube1(3)); // 27
ES2017 Or ES8
-
Async functions
In ES6, Promises were introduced to solve the famous callback hell problem. When a series of nested asynchronous functions need to be executed in order, it leads to a callback hell
function task() { task1((response1) => { task2(response1, (response2) => { task3(response2, (response3) => { // etc... }; }); }); }
But the Chained Promises creates complex flow for asynchronous code.
Async functions were introduced as a combination of promises and generators to give us the possibility of writing asynchronous in a synchronous manner. i.e, This function is going to be declared with the
asynckeyword which enable asynchronous, promise-based behavior to be written in a cleaner style by avoiding promise chains. These functions can contain zero or moreawaitexpressions.Let's take a below async function example,
async function logger() { let data = await fetch('http://someapi.com/users'); // pause until fetch returns console.log(data) } logger();
-
Object values
Similar to Object.keys which iterate over JavaScript object’s keys, Object.values will do the same thing on values. i.e, The Object.values() method is introduced to returns an array of a given object's own enumerable property values in the same order as
for...inloop.const countries = { IN: 'India', SG: 'Singapore', } Object.values(countries) // ['India', 'Singapore']
By the way, non-object argument will be coerced to an object
console.log(Object.values(['India', 'Singapore'])); // ['India', 'Singapore'] console.log(Object.values('India')); // ['I', 'n', 'd', 'i', 'a']
-
Object entries
The
Object.entries()method is introduced to returns an array of a given object's own enumerable string-keyed property [key, value] pairsin the same order asfor...inloop.const countries = { IN: 'India', SG: 'Singapore', } Object.entries(countries) // [["IN", "India"], ["SG", "Singapore"]]
By the way, non-object argument will be coerced to an object
const countriesArr = ['India', 'Singapore']; console.log(Object.entries(countriesArr)); // [ ['0', 'India'], ['1', 'Singapore']] const country = 'India'; console.log(Object.entries(country)); // [["0", "I"], ["1", "n"], ["2", "d"], ["3", "i"], ["4", "a"]] console.log(Object.entries(100)); // [], an empty array for any primitive type because it won't have any own properties
-
Object property descriptors
Property descriptors describe the attributes of a property. The
Object.getOwnPropertyDescriptors()method returns all own property descriptors of a given object.It provides the below attributes,
- value: The value associated with the property (data descriptors only).
- writable: true if and only if the value associated with the property may be changed
- get: A function which serves as a getter for the property.
- set: A function which serves as a setter for the property.
- configurable: true if and only if the type of this property descriptor may be changed or deleted.
- enumerable: true if and only if this property shows up during enumeration of the property.
The usage of finding property descriptors for any property seems to be as below,
const profile = { age: 42 }; const descriptors = Object.getOwnPropertyDescriptors(profile); console.log(descriptors); // {age: {configurable: true, enumerable: true, writable: true }}
-
String padding
Some strings and numbers(money, date, timers etc) need to be represented in a particular format. Both
padStart() & padEnd()methods introduced to pad a string with another string until the resulting string reaches the supplied length.- padStart(): Using this method, padding is applied to the left or beginning side of the string.
For example, you may want to show only the last four digits of credit card number for security reasons,
const cardNumber = '01234567891234'; const lastFourDigits = cardNumber.slice(-4); const maskedCardNumber = lastFourDigits.padStart(cardNumber.length, '*'); console.log(maskedCardNumber); // expected output: "**********1234"
- padEnd(): Using this method, padding is applied to the right or ending side of the string.
For example, the profile information padded for label and values as below
const label1 = "Name"; const label2 = "Phone Number"; const value1 = "John" const value2 = "(222)-333-3456"; console.log((label1 + ': ').padEnd(20, ' ') + value1); console.log(label2 + ": " + value2); // Name: John // Phone Number: (222)-333-3456
-
Shared memory and atomics
The Atomics is a global object which provides atomic operations to be performed as static methods. They are used with SharedArrayBuffer(fixed-length binary data buffer) objects. The main use cases of these methods are,
-
atomic operations: When memory is shared, multiple threads can read and write the same data in memory. So there would be a chance of loss of data. But atomic operations make sure that predictable values are written and read, that operations are finished before the next operation starts and that operations are not interrupted.
It provides static methods such as add, or, and, xor, load, store, isLockFree etc as demonstrated below.
const sharedMemory = new SharedArrayBuffer(1024); const sharedArray = new Uint8Array(sharedMemory); sharedArray[0] = 10; Atomics.add(sharedArray, 0, 20); console.log(Atomics.load(sharedArray, 0)); // 30 Atomics.sub(sharedArray, 0, 10); console.log(Atomics.load(sharedArray, 0)); // 20 Atomics.and(sharedArray, 0, 5); console.log(Atomics.load(sharedArray, 0)); // 4 Atomics.or(sharedArray, 0, 1); console.log(Atomics.load(sharedArray, 0)); // 5 Atomics.xor(sharedArray, 0, 1); console.log(Atomics.load(sharedArray, 0)); // 4 Atomics.store(sharedArray, 0, 10); // 10 Atomics.compareExchange(sharedArray, 0, 5, 10); console.log(Atomics.load(sharedArray, 0)); // 10 Atomics.exchange(sharedArray, 0, 10); console.log(Atomics.load(sharedArray, 0)); //10 Atomics.isLockFree(1); // true
-
waiting to be notified: Both
wait()andnotify()methods provides ways for waiting until a certain condition becomes true and are typically used as blocking constructs.Let's demonstrate this functionality with reading and writing threads.
First define a shared memory and array
const sharedMemory = new SharedArrayBuffer(1024); const sharedArray = new Int32Array(sharedMemory);
A reading thread is sleeping and waiting on location 0 which is expected to be 10. You can observe a different value after the value overwritten by a writing thread.
Atomics.wait(sharedArray, 0, 10); console.log(sharedArray[0]); // 100
Now a writing thread stores a new value(e.g, 100) and notifies the waiting thread,
Atomics.store(sharedArray, 0, 100); Atomics.notify(sharedArray, 0, 1);
-
-
Trailing commas
Trailing commas are allowed in parameter definitions and function calls
function func(a,b,) { // declaration console.log(a, b); } func(1,2,); // invocation
But if the function parameter definition or function call only contains a comma, a syntax error will be thrown
function func1(,) { // SyntaxError: missing formal parameter console.log('no args'); }; func1(,); // SyntaxError: expected expression, got ','
Note: Trailing commas are not allowed in Rest Parameters and JSON.
ES2018 Or ES9
-
Async iterators
ECMAScript 6 provides built-in support for synchronously iterating over data using iterators. Both strings and collections objects such as Set, Map, and Array come with a Symbol.iterator property which makes them iterable.
const arr = ['a', 'b', 'c', 'd']; const syncIterator = arr[Symbol.iterator](); console.log(syncIterator.next()); //{value: a, done: false} console.log(syncIterator.next()); //{value: b, done: false} console.log(syncIterator.next()); //{value: c, done: false} console.log(syncIterator.next()); //{value: d, done: false} console.log(syncIterator.next()); //{value: undefined, done: true}
But these iterators are only suitable for representing synchronous data sources.
In order to access asynchronous data sources, ES2018 introduced the AsyncIterator interface, an asynchronous iteration statement (for-await-of), and async generator functions.
-
Object rest and spread operators
ES2015 or ES6 introduced both rest parameters and spread operators to convert arguments to array and vice versa using three-dot(...) notation.
-
Rest parameters can be used to convert function arguments to an array
function myfunc(p1, p2, ...p3) { console.log(p1, p2, p3); // 1, 2, [3, 4, 5, 6] } myfunc(1, 2, 3, 4, 5, 6);
-
The spread operator works in the opposite way by converting an array into separate arguments in order to pass to a function
const myArray = [10, 5, 25, -100, 200, -200]; console.log( Math.max(...myArray) ); // 200
ES2018 enables this rest/spread behavior for objects as well.
-
You can pass object to a function
function myfunc1({ a, ...x }) { console.log(a, x); // 1, { b: 2, c: 3, d:4 } } myfunc1({ a: 1, b: 2, c: 3, d: 4 });
-
The spread operator can be used within other objects
const myObject = { a: 1, b: 2, c: 3, d:4 }; const myNewObject = { ...myObject, e: 5 }; // { a: 1, b: 2, c: 3, d: 4, e: 5 }
-
-
Promise finally
Sometimes you may need to avoid duplicate code in the then() and catch() methods.
myPromise .then(result => { // process the result and then clean up the resources }) .catch(error => { // handle the error and then clean up the resources });
The
finally()method is useful if you want to do some processing or resource cleanup once the promise is settled(i.e either fulfilled or rejected).Let's take a below example to hide the loading spinner after the data is fetched and processed.
let isLoading = true; fetch('http://somesite.com/users') .then(data => data.json()) .catch(err => console.error(err)) .finally(() => { isLoading = false; console.log('Finished loading!!'); })
ES2019 Or ES10
-
Array flat and flatMap
Prior to ES2019, you need to use
reduce() or concat()methods to get a flat array.function flatten(arr) { const flat = [].concat(...arr); return flat.some(Array.isArray) ? flatten(flat) : flat; } flatten([ [1, 2, 3], ['one', 'two', 'three', [22, 33] ], ['a', 'b', 'c'] ]);
In ES2019, the
flat()method is introduced to 'flattens' the nested arrays into the top-level array. The functionality of this method is similar to Lodash's_.flattenDepth()function. This method accepts an optional argument that specifies the number of levels a nested array should be flattened and the default nested level is 1. Note: If there are any empty slots in the array, they will be discarded.const numberArray = [[1, 2], [[3], 4], [5, 6]]; const charArray = ['a', , 'b', , , ['c', 'd'], 'e']; const flattenedArrOneLevel = numberArray.flat(1); const flattenedArrTwoLevel = numberArray.flat(2); const flattenedCharArrOneLevel = charArray.flat(1); console.log(flattenedArrOneLevel); // [1, 2, [3], 4, 5, 6] console.log(flattenedArrTwoLevel); // [1, 2, 3, 4, 5, 6] console.log(flattenedCharArrOneLevel); // ['a', 'b', 'c', 'd', 'e']
Whereas, flatMap() method combines
map()andflat()into one method. It first creates a new array with the return value of a given function and then concatenates all sub-array elements of the array.const numberArray1 = [[1], [2], [3], [4], [5]]; console.log(numberArray1.flatMap(value => [value * 10])); // [10, 20, 30, 40, 50]
-
Object fromEntries
In JavaScript, it is very commonn to transforming data from one format. ES2017 introduced
Object.entries()method to objects into arrays.Object to Array:
const obj = {'a': '1', 'b': '2', 'c': '3' }; const arr = Object.entries(obj); console.log(obj); // [ ['a', '1'], ['b', '2'], ['c', '3'] ]
But if you want to get the object back from an array then you need iterate and convert it as below,
const arr = [ ['a', '1'], ['b', '2'], ['c', '3'] ]; let obj = {} for (let [key, val] of arr) { obj[key] = val; } console.log(obj);
We need a straightforward way to avoid this iteration. In ES2019, Object.fromEntries() method is introduced which performs the reverse of Object.entries() behavior. The above loop can be avoided easily as below,
Iterable( e.g Array or Map) to Object
const arr = [ ['a', '1'], ['b', '2'], ['c', '3'] ];
const obj = Object.fromEntries(arr);
console.log(obj); // { a: "1", b: "2", c: "3" }
One of the common case of this method usage is working with query params of an URL,
const paramsString = 'param1=foo¶m2=baz';
const searchParams = new URLSearchParams(paramsString);
Object.fromEntries(searchParams); // => {param1: "foo", param2: "baz"}
-
String trimStart and trimEnd
In order to make consistency with padStart/padEnd, ES2019 provided the standard functions named as
trimStartandtrimEndto trim white spaces on the beginning and ending of a string. However for web compatilibity(avoid any breakage)trimLeftandtrimRightwill be an alias fortrimStartandtrimEndrespectively.Let's see the usage with an example,
//Prior ES2019 let messageOne = " Hello World!! "; console.log(messageOne.trimLeft()); //Hello World!! console.log(messageOne.trimRight()); // Hello World!! //With ES2019 let messageTwo = " Hello World!! "; console.log(messageTwo.trimStart()); //Hello World!! console.log(messageTwo.trimEnd()); // Hello World!!
-
Symbol description
While creating symbols, you also can add a description to it for debugging purposes. But there was no method to access the description directly before ES2019. Considering this, ES2019 introduced a read-only description property to retrieve a string containing the description of the Symbol.
This gives the possibility to access symbol description for different variations of Symbol objects
console.log(Symbol('one').description); // one
console.log(Symbol.for('one').description); // "one"
console.log(Symbol('').description); // ''
console.log(Symbol().description); // unefined
console.log(Symbol.iterator.description); // "Symbol.iterator"
-
Optional catch binding
Prior to ES9, if you don't need
errorvariable and omit the same variable then catch() clause won't be invoked. Also, the linters complain about unused variables. Inorder to avoid this problem, the optional catch binding feature is introduced to make the binding parameter optional in the catch clause. If you want to completely ignore the error or you already know the error but you just want to react to that the this feature is going to be useful.Let's see the below syntax difference between the versions,
// With binding parameter(<ES9) try { ··· } catch (error) { ··· } // Without binding parameter(ES9) try { ··· } catch { ··· }
For example, the feature detection on a browser is one of the most common case
let isTheFeatureImplemented = false; try { if(isFeatureSupported()) { isTheFeatureImplemented = true; } } catch (unused) {}
-
JSON Improvements
JSON is used as a lightweight format for data interchange(to read and parse). The usage of JSON has been improved as part of ECMAScript specification. Basically there are 2 important changes related to JSON.
- JSON Superset
Prior to ES2019, ECMAScript claims JSON as a subset in JSON.parse but that is not true. Because ECMAScript string literals couldn’t contain the characters
U+2028(LINE SEPARATOR) andU+2029(PARAGRAPH SEPARATOR) unlike JSON Strings. If you still use those characters then there will be a syntax error. As a workaround, you had to use an escape sequence to put them into a string.eval('"\u2028"'); // SyntaxError
Whereas JSON strings can contain both U+2028 and U+2029 without producing errors.
console.log(JSON.parse('"\u2028"')); // ''
This restriction has been removed in ES2019. This simplifies the specification without the need of separate rules for ECMAScript string literals and JSON string literals.
- Well Formed JSON.Stringify(): Prior to ES2019, JSON.stringify method is used to return unformed Unicode strings(ill-formed Unicode strings) if there are any lone surrogates in the input.
console.log(JSON.stringify("\uD800")); // '"�"'
Whereas in ES2019, JSON.stringify outputs escape sequences for lone surrogates, making its output valid Unicode and representable in UTF-8.
console.log(JSON.stringify("\uD800")); // '"\ud800"'
-
Array Stable Sort
The sort method for arrays is stable in ES2020. i.e, If you have an array of objects and sort them on a given key, the elements in the list will retain their position relative to the other objects with the same key. Now the array is using the stable
TimSortalgorithm for arrays over 10 elements instead of the unstableQuickSort.Let's see an example of users retain their original position with same age group.
const users = [ { name: "Albert", age: 30 }, { name: "Bravo", age: 30 }, { name: "Colin", age: 30 }, { name: "Rock", age: 50 }, { name: "Sunny", age: 50 }, { name: "Talor", age: 50 }, { name: "John", age: 25 }, { name: "Kindo", age: 25 }, { name: "Lary", age: 25 }, { name: "Minjie", age: 25 }, { name: "Nova", age: 25 } ] users.sort((a, b) => a.age - b.age);
-
Function.toString()
Functions have an instance method called
toString()which return a string to represent the function code. Previous versions of ECMAScript removes white spaces,new lines and comments from the function code but it has been retained with original source code in ES2020.function sayHello(message) { let msg = message; //Print message console.log(`Hello, ${msg}`); } console.log(sayHello.toString()); // function sayHello(message) { // let msg = message; // //Print message // console.log(`Hello, ${msg}`); // }
-
Private Class Variables
In ES6, the classes are introduced to create reusable modules and variables are declared in clousure to make them private. Where as in ES2020, private class variables are introduced to allow the variables used in the class only. By just adding a simple hash symbol in front of our variable or function, you can reserve them entirely for internal to the class.
class User { #message = "Welcome to ES2020" login() { console.log(this.#message) } } const user = new User() user.login() // Welcome to ES2020 console.log(user.#message) // Uncaught SyntaxError: Private field '#
Note: As shown in the above code, If you still try to access the variable directly from the object then you will receive syntax error.
ES2020 Or ES11
ES2020 is the current newer version of ECMAScript corresponding to the year 2020. This is the eleventh edition of the ECMAScript Language Specification. Even though this release doesn't bring as many features as ES6, it included some really useful features.
Most of these features already supported by some browsers and try out with babel parser support for unsupported features. This edition is set for final approval by the ECMA general assembly in June, 2020. The ECMAScript 2020 (ES2020) language specification is ready now.
-
BigInt
In earlier JavaScript version, there is a limitation of using the Number type. i.e, You cannot safely represent integer values(
Numberprimitive) larger than pow(2, 53). In ES2020,BigIntis introduced as the 7th primitive type to represent whole numbers(integers with arbitrary precision) larger than pow(2, 53) - 1(or 9007199254740991 or Number.MAX_SAFE_INTEGER). This is been created by appendingnto the end of an integer literal or by calling the function BigInt().// 1. Current number system const max = Number.MAX_SAFE_INTEGER; console.log(max + 1) // 9007199254740992 console.log(max + 2) // 9007199254740992 // 2. BigInt representation const bigInt = 9007199254740991n; const bigIntConstructorRep = BigInt(9007199254740991); // 9007199254740991n const bigIntStringRep = BigInt("9007199254740991"); // 9007199254740991n // 3. Typeof usage console.log(typeof 1)// number console.log(typeof 1n)// bigint console.log(typeof BigInt('1'))// bigint // 4. Operators const previousMaxNum = BigInt(Number.MAX_SAFE_INTEGER); console.log(previousMaxNum + 2n); //9007199254740993n (this was not possible before) console.log(previousMaxNum -2n); //9007199254740990n console.log(previousMaxNum * 2n); //18014398509481982n console.log(previousMaxNum % 2n); //1n console.log(previousMaxNum / 2n); // 4503599627370495n // 5. comparison console.log(1n === 1); // false console.log(1n === BigInt(1)); // true console.log(1n == 1); // true
-
Dynamic Import
Static imports supports some of the important use cases such as static analysis, bundling tools, and tree shaking, it is also it's desirable to be able to dynamically load parts of a JavaScript application at runtime.
The new feature
dynamic importis introduced to load a module conditionally or on demand. Since it returns a promise for the module namespace object of the requested module, the module can be resolved or import can now be assigned to a variable using async/await as below<script> const moduleSpecifier = './message.js'; import(moduleSpecifier) .then((module) => { module.default(); // Hello, default export module.sayGoodBye(); //Bye, named export }) .catch( err => console.log('loading error')); </script>
<script> (async function() { const moduleSpecifier = './message.js'; const messageModule = await import(moduleSpecifier); messageModule.default(); // Hello, default export messageModule.sayGoodBye(); //Bye, named export })(); </script>
and the imported module appears with both default and named exports
export default () => { return "Hello, default export"; } export const sayGoodBye = () => { return "Bye, named export" }
Note: Dynamic import does not require scripts of
type="module" -
Nullish Coalescing Operator
The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is
nullorundefined, and otherwise returns its left-hand side operand. This operator replaces||operator to provide default values if you treat empty value or '', 0 and NaN as valid values. This is because the logical OR(||) operator treats(empty value or '', 0 and NaN) as falsy values and returns the right operand value which is wrong in this case. Hence, this operator truely checks fornullishvalues insteadfalsyvalues.let vehicle = { car: { name: "", speed: 0 } }; console.log(vehicle.car.name || "Unknown"); // Unknown console.log(vehicle.car.speed || 90); // 90 console.log(vehicle.car.name ?? "Unknown"); // ""(empty is valid case for name) console.log(vehicle.car.speed ?? 90); // 0(zero is valid case for speed)
In a short note, nullish operator returns a non-nullish value and || operator returns truthy values.
-
String matchAll
There is
String#matchmethod to get all the matches of a string against a regular expression by iterating for each match. However this method gives you the substrings that match.The
String#matchAll()is a new method added to String prototype, which returns an iterator of all results matching a string against a regular expression.const regex = /t(e)(st(\d?))/g; const string = 'test1test2'; const matchesIterator = string.matchAll(regex); Array.from(matchesIterator, result => console.log(result));
When you this code in browser console, the matches iterator produces an array for each match including the capturing groups with a few extras.
["test1", "e", "st1", "1", index: 0, input: "test1test2", groups: undefined] ["test2", "e", "st2", "2", index: 5, input: "test1test2", groups: undefined] -
Optional chaining
In JavaScript, Long chains of property accesses is quite error-prone if any of them evaluates to
nullorundefinedvalue. Also, it is not a good idea to check property existence on each item which in turn leads to a deeply-nested structuredifstatements.Optional chaining is a new feature that can make your JavaScript code look cleaner and robust by appending(?.) operator to stop the evaluation and return undefined if the item is undefined or null. By the way, this operator can be used together with nullish coalescing operator to provide default values
let vehicle = { }; let vehicle1 = { car: { name: 'ABC', speed: 90 } }; console.log(vehicle.car?.name); // TypeError: Cannot read property 'name' of undefined console.log(vehicle.car?.name); // Undefined console.log(vehicle.car?.speed); // Undefined console.log(vehicle1.car?.name); // ABC console.log(vehicle1.car?.speed); // 90 console.log(vehicle.car?.name ?? "Unknown"); // Unknown console.log(vehicle.car?.speed ?? 90); // 90
-
Promise.allSettled
It is really helpful to log(especially to debug errors) about each promise when you are handling multiple promises. The
Promise.allSettled()method returns a new promise that resolves after all of the given promises have either fulfilled or rejected, with an array of objects describing the outcome of each promise.const promise1 = new Promise((resolve, reject) => setTimeout(() => resolve(100), 1000)); const promise2 = new Promise((resolve, reject) => setTimeout(reject, 1000)); Promise.allSettled([promise1, promise2]).then(data => console.log(data)); // [ Object { status: "fulfilled", value: 100}, Object { status: "rejected", reason: undefined} ]
As per the output, each outcome object returns
statusfield which denotes either "fulfilled"(value present) or "rejected"(reason present) -
globalThis
Prior to ES2020, you need to write different syntax in different JavaScript environments(cross-platforms) just to access the global object. It is really a hard time for developers because you need to use
window, self, or frameson the browser side,globalon the nodejs,selfon the web workers side.On the other hand,
thiskeyword can be used inside functions for non-strict mode but it gives undefined in strict mode. If you think aboutFunction('return this')()as a solution for above environments, it will fail for CSP enabled environments(where eval() is disabled).In the older versions, you can use es6-shim as below,
var getGlobal = function () { if (typeof self !== 'undefined') { return self; } if (typeof window !== 'undefined') { return window; } if (typeof global !== 'undefined') { return global; } throw new Error('unable to locate global object'); }; var globals = getGlobal(); if (typeof globals.setTimeout !== 'function') { console.log('no setTimeout in this environment or runtime'); }
In ES2020,
globalThisproperty is introduced to provide a standard way of accessing the global this value across environments.if (typeof globalThis.setTimeout !== 'function') { console.log('no setTimeout in this environment or runtime'); }
-
import.meta
The
import.metaobject was created by the ECMAScript implementation with a null prototype to get context-specific metadata about a JavaScript module. Let's say you are trying to loadmy-modulefrom a script,<script type="module" src="my-module.js"></script>
Now you can access meta information(base URL of the module) about the module using the import.meta object
console.log(import.meta); // { url: "file:///home/user/my-module.js" }
The above URL can be either URL from which the script was obtained (for external scripts), or the document base URL of the containing document (for inline scripts).
Note: Remember
importis not really an object butimport.metais provided as an object which is extensible, and its properties are writable, configurable, and enumerable. -
for..in order
Prior to ES2020, the specifications did not specify in which order for (a in b) should run. Even though most of the javascript engines/browsers loop over the properties of an object in the order in which they were defined, it is not the case with all scenarios. This has been officially standardized in ES2020.
var object = { 'a': 2, 'b': 3, 'c': 4 } for(let key in object) { console.log(key); // a b c }