EFPrefix / Efcountinglabel
Programming Languages
Projects that are alternatives of or similar to Efcountinglabel
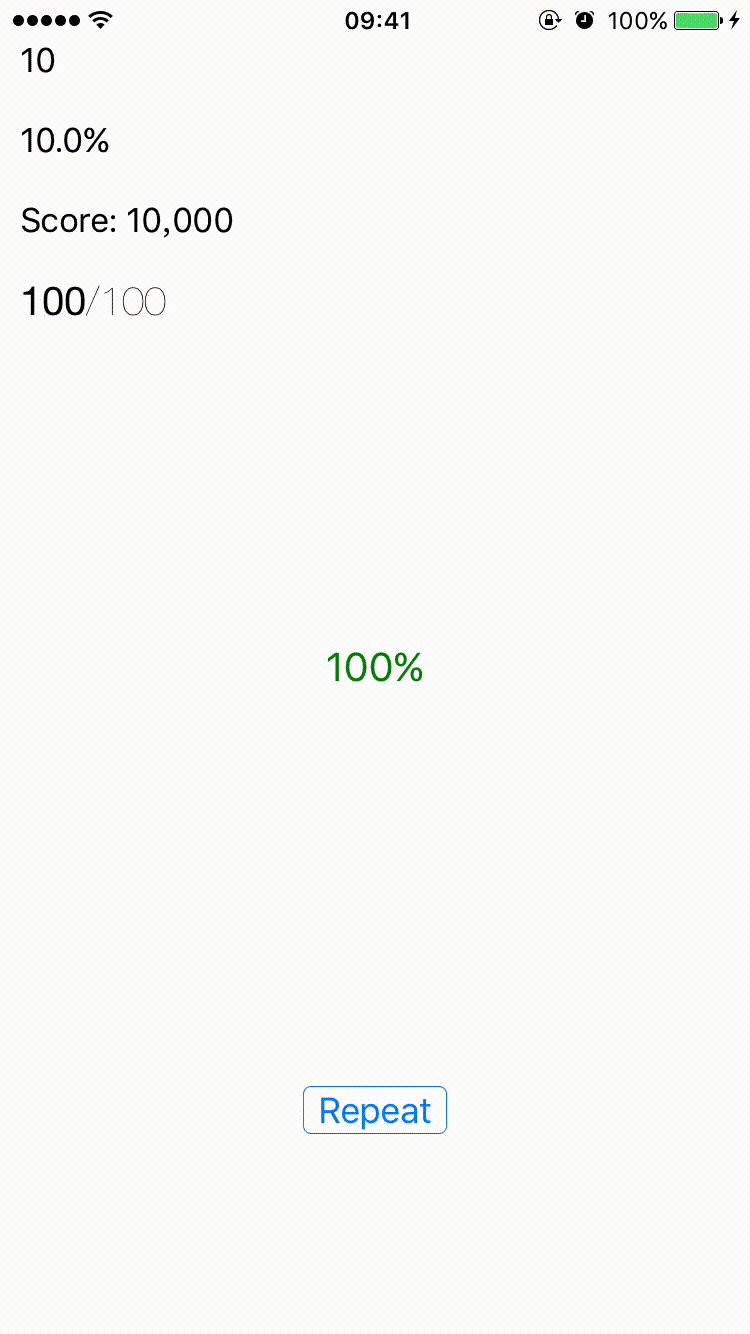
A label which can show number change animated in Swift, inspired by UICountingLabel.
Overview

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
| Version | Needs |
|---|---|
| 1.x | Xcode 8.0+ Swift 3.0+ iOS 8.0+ |
| 4.x | Xcode 9.0+ Swift 4.0+ iOS 8.0+ |
| 5.x | Xcode 10.0+ Swift 5.0+ iOS 8.0+ |
Installation
EFCountingLabel is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'EFCountingLabel'
Setup
Simply initialize a EFCountingLabel the same way you set up a regular UILabel:
let myLabel = EFCountingLabel(frame: CGRect(x: 10, y: 10, width: 200, height: 40))
self.view.addSubview(myLabel)
You can also add it to your xib or storyboard , just make sure you set the class and module to EFCountingLabel.

Use
Set the format of your label. This will be filled with string (depending on how you format it) when it updates, you can provide a formatBlock, which permits greate control over how the text is formatted. If not provided, the default format will be "%d":
myLabel.setUpdateBlock { value, label in
label.text = String(format: "%.2f%%", value)
}
Optionally, set the timing function. The default is EFTimingFunction.linear, which will not change speed until it reaches the end. Other options are described below in the Methods section.
myLabel.counter.timingFunction = EFTimingFunction.easeOut(easingRate: 3)
When you want the label to start counting, just call:
myLabel.countFrom(5, to: 100)
You can also specify the duration. The default is 2.0 seconds.
myLabel.countFrom(1, to: 10, withDuration: 3.0)
You can use common convinient methods for counting, such as:
myLabel.countFromCurrentValueTo(100)
myLabel.countFromZeroTo(100)
Behind the scenes, these convinient methods use one base method, which has the following full signature:
myLabel.countFrom(startValue: CGFloat, to: CGFloat, withDuration: TimeInterval)
You can get current value of your label using currentValue method (works correctly in the process of animation too):
let currentValue: CGFloat = myLabel.counter.currentValue
Optionally, you can specify a completionBlock to perform an acton when the label has finished counting:
myLabel.completionBlock = { () in
print("finish")
}
Modes
There are currently four modes of counting.
- EFTimingFunction.linear: Counts linearly from the start to the end;
- EFTimingFunction.easeIn: Ease In starts out slow and speeds up counting as it gets to the end, stopping suddenly at the final value;
- EFTimingFunction.easeOut: Ease Out starts out fast and slows down as it gets to the destination value;
- EFTimingFunction.easeInOut: Ease In/Out starts out slow, speeds up towards the middle, and then slows down as it approaches the destination. It is a nice, smooth curve that looks great, and is the default method;
- EFTimingFunction.easeInBounce;
- EFTimingFunction.easeOutBounce.
Apps using EFCountingLabel
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Author
EyreFree, [email protected]
License
EFCountingLabel is available under the MIT license. See the LICENSE file for more info.