Ramotion / Elongation Preview
Programming Languages
Projects that are alternatives of or similar to Elongation Preview

ELONGATION PREVIEW
Elongation Preview is an elegant UI push-pop style view controller for iOS.
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Stay tuned for the latest updates:
Requirements
- iOS 9.0+
- Xcode 8
- Swift 3 (<= 1.0.5)
- Swift 4 (>= 1.1)
Installation
You can install ElongationPreview in several ways:
- Add source files to your project.
- Use CocoaPods:
pod 'ElongationPreview'
- Use Carthage:
github "Ramotion/elongation-preview"
How to use
First of all, import module to your source file.
import ElongationPreview
ElongationViewController
Then subclass ElongationViewController and configure it as you wish.
class RootViewController: ElongationViewController { }
Now you must register reusable cell in tableView. If you prefer to use Storyboards, you can drag UITableViewCell from bottom-right menu, lay it out and change it's class to ElongationCell. Of course, there are some specific requirements on how you can configure cell's subviews.
ElongationCell
-
Easier way: copy DemoElongationCell from demo project and change it as you wish. Add your own views to
top,bottomandscalablecontainers. -
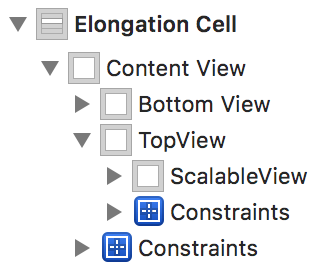
If you want to create cell from scratch, this is how your cell hierarchy should look like:
Required properties:
bottomView— the view which comes from behind the cell when you tap on the cell.scalableView— the view which will be scaled when you tap on the cell.topView— static top view, add here all the views which won't be scaled and must stay on their position.Also you must connect this constraints:
topViewHeightConstraint,topViewTopConstraint,bottomViewHeightConstraint,bottomViewTopConstraint.
📌 If you need to override
func scrollViewDidScroll(_ scrollView: UIScrollView)or
func tableView(_ tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath)you must call
superbecause some important configuration was made in these methods in superclass (ElongationViewController).
ElongationDetailViewController
class DetailViewController: ElongationDetailViewController { }
If you want to display some details for objects from the root view, it's better to subclass ElongationDetailViewController and configure it for displaying your data.
This class holds headerView property which actually represents ElongationCell in expanded state and it'll be used as a header for tableView by default.
📌 Override
openDetailView(for: IndexPath)method, create yourElongationDetailViewControllerinstance and callexpand(viewController: ElongationDetailViewController, animated: Bool)method with this instance.This is the place where you need to configure your
ElongationDetailViewControllersubclass.
Appearance & Behaviour
You can customize both appearance & behaviour of ElongationPreview control by tuning some params of ElongationConfig and overriding shared instance.
// Create new config.
var config = ElongationConfig()
// Change desired properties.
config.scaleViewScaleFactor = 0.9
config.topViewHeight = 190
config.bottomViewHeight = 170
config.bottomViewOffset = 20
config.parallaxFactor = 100
config.separatorHeight = 0.5
config.separatorColor = .white
// Save created config as `shared` instance.
ElongationConfig.shared = config
🗒 All parameters with their descriptions listed in
ElongationConfigfile.
📄 License
Elongation Preview is released under the MIT license. See LICENSE for details.
This library is a part of a selection of our best UI open-source projects.
If you use the open-source library in your project, please make sure to credit and backlink to www.ramotion.com
📱 Get the Showroom App for iOS to give it a try
Try this UI component and more like this in our iOS app. Contact us if interested.