EATER PLANET吃货星球
社区团购电商微信小程序前端(长期维护更新)
希望在右上角
 给颗
给颗⭐ !您的支持是我们最大的动力!
当然默默下载也是鼓励😎
🌻 简介
吃货星球项目是一套基于SOA架构的分布式S2B2C新零售团购电商系统,包括前端微信小程序及后端管理系统。EP-WechatApp前端基于原生小程序语言开发,繁琐但易于优化和维护,秉承高颜值且功能强大是我们的一贯宗旨。 本项目需要配合项目后端使用,Github: https://github.com/Dejavu-Tech/EP-Admin
💾 组织结构
Dejavu-Tech
├── EP-WechatApp -- 微信小程序前端
├── EP-Admin -- 后端管理系统
├── EP-Document🔐 -- 部署及运营文档
├── DT-WeUI🔐 -- 小程序组件库
└── DT-Admin-Dashboard🔐 -- 后台管理模板
🔐为商用版用户开放✨ 功能特性
- 免登陆模式浏览商品提高用户体验
- 支持易联云、飞鹅、美团云打印机小票自动打印
- 支持快递鸟电子面单
- 支持蜂鸟、美团、顺丰同城、达达等第三方配送模式
- 支持商品售卖时间、多规格、多分类、标签、置顶、送达时间等多种功能自定义
- 多种满减、新人专享、VIP专享等商品设置
- 客户等级、充值,会员卡、分销功能
- 商品地域、距离、门店、团长、自提点等多种限制模式
- 多商户独立上货、结算系统、门店录入系统
- 团长多种等级、分销、返点、佣金、提成设置
- 签到、积分、拼团、菜谱、礼品卡、限时秒杀、整点秒杀、优惠券、兑换码、礼品卡、预售、接龙等营销模式
- 分享、邀请新人、加群引导等多种裂变模式
- 美团门店到店核销二维码功能
- 订单统计、财务数据、分销列表、佣金提成统计、门店核销统计
- 订单一键发货、配送单一键生成、货物一键送达、运费模板自定义
- 独立的配送员、核销员、配送路线模块
- 支持公众号关注链接、抖音视频链接
- 支持七牛云、腾讯云、阿里云等oss远程附件
- 商品卡片多种排序显示模式(大图、瀑布流、九宫格、横向滚动)
- 魔方图片、图标等自定义链接
- 商品促销、满减、满额下单、限购、虚拟销量、虚拟评价
- 微信客服接入
- 多种售后、退款、退货模式
- 支持redis解决高并发场景稳定输出
- 支持微信支付、余额支付、企业付款
- DIY店铺样式
- 微信一物一码二维码及海报生成
- 后台订单语音提醒
- 微信订阅消息推送
- 无限创建各种专题活动页面
- 小程序直播、交易组件、微信小商店、视频号链接打通
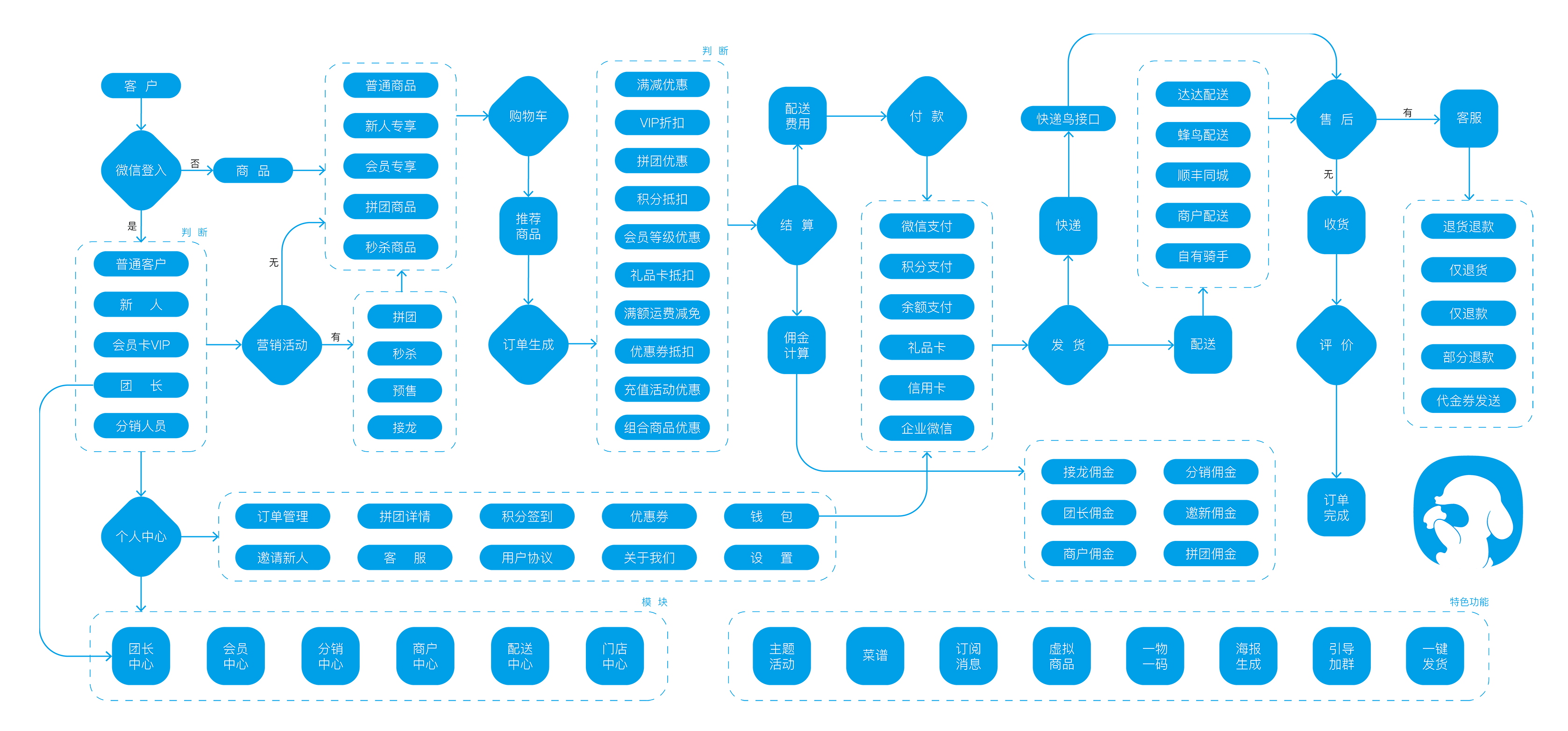
✨ 流程简图
👶 思维导图
太大了文档里有
📺 体验
后端
后端仓库:EP-Admin 后端前台管理系统:https://demo.ch871.com
前端
微信扫码:
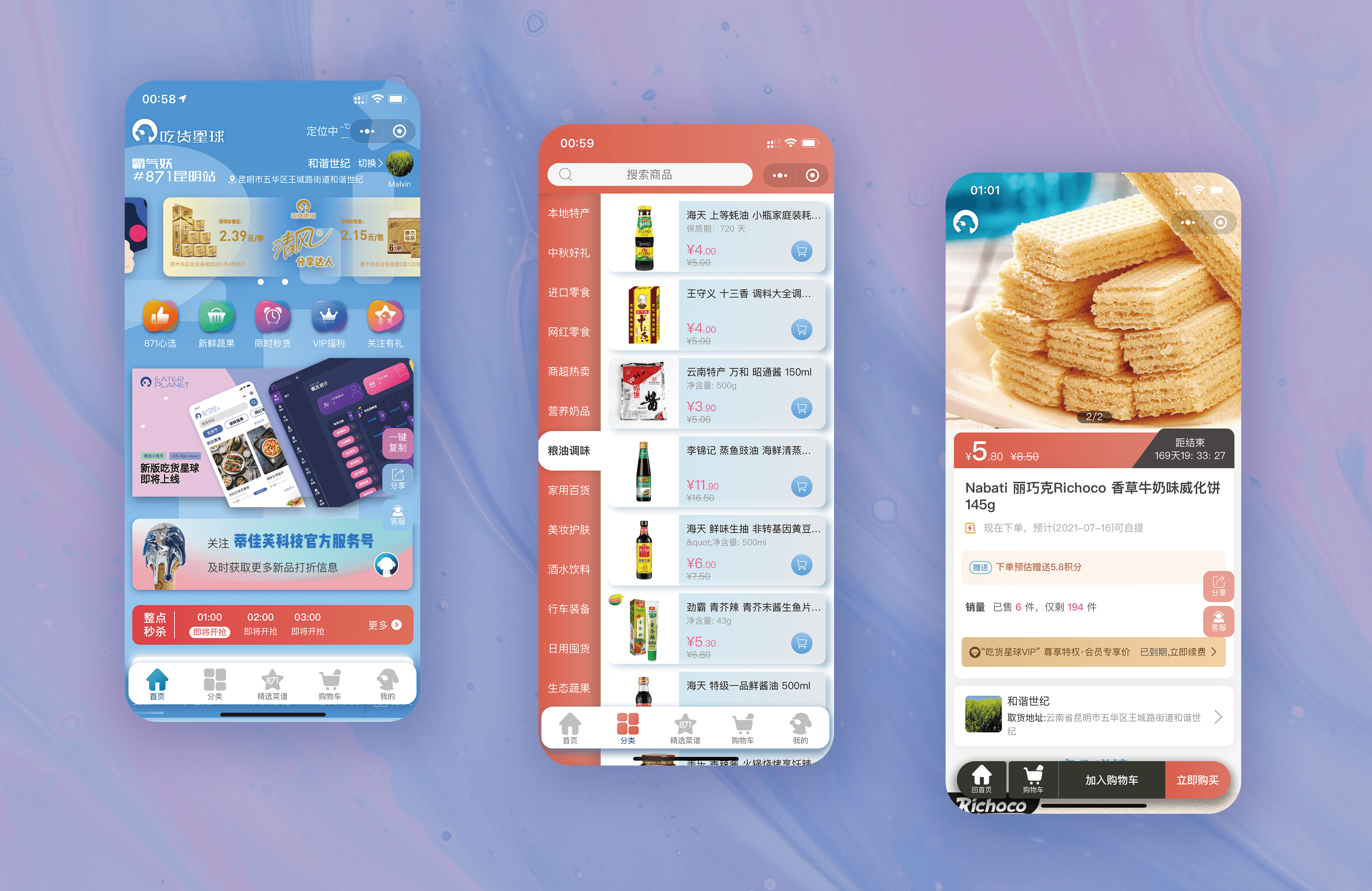
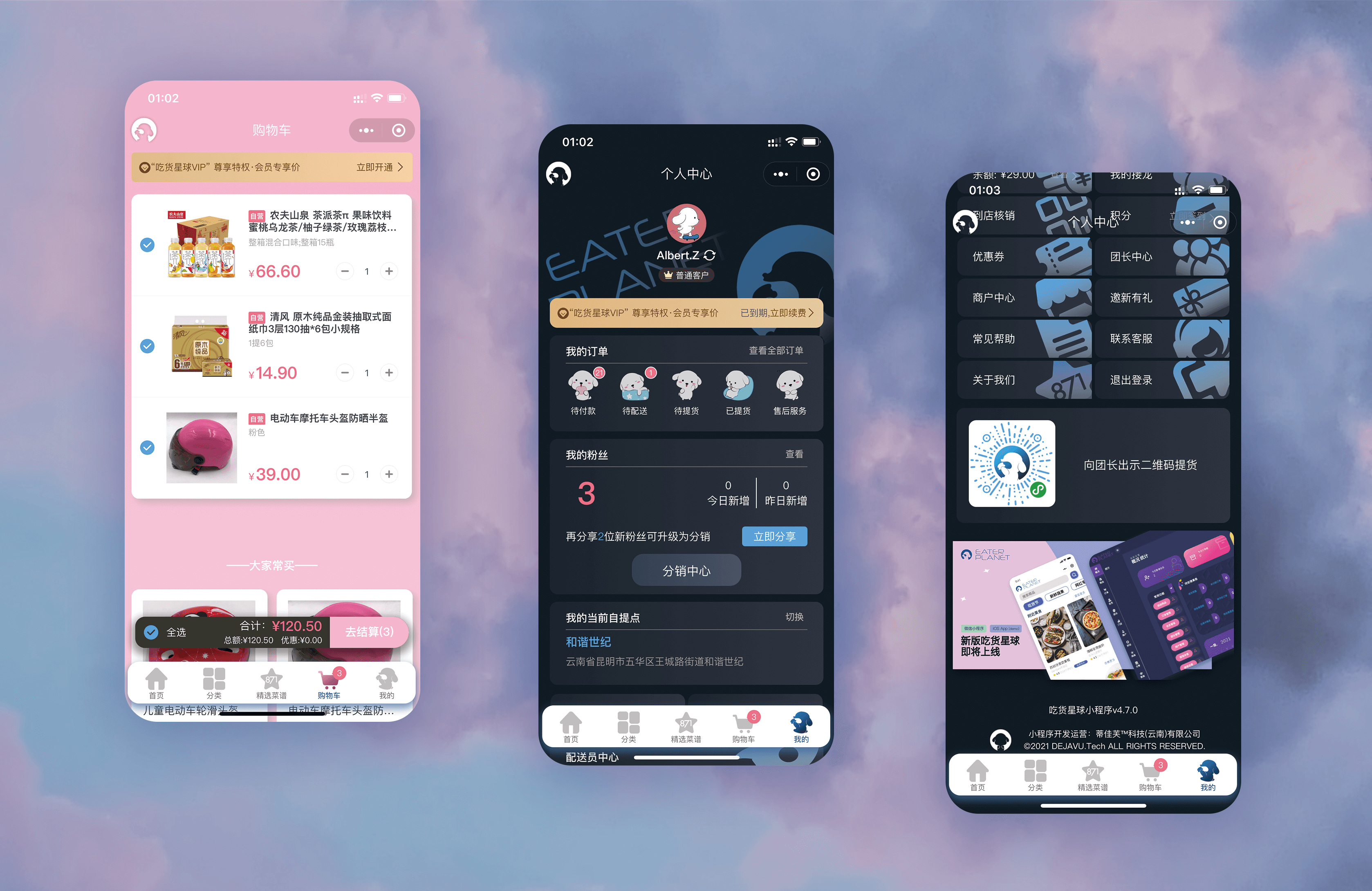
🖼️ 项目截图
⚙️ 简易部署教程
⭕ 以下为本项目正常商用运营的最低条件要求❗ ❗ ❗ 忽略下列任意步骤会导致数据获取、定位、支付、退款等不可预知的错误,详细部署文档请联系作者获取。
1.注册开通小程序账号
打开微信公众平台,根据实际情况选择 “企业”或“个体工商户”身份,注册小程序账号(不支持个人用户上线商城类小程序)获得并保存你自己小程序的 AppID 和 AppSecret(开发→开发设置)。
2.注册微信商户号
打开微信支付平台,根据注册微信公众平台时的资料注册微信商户号,打开账户中心→api安全→设置并下载api证书、设置api秘钥并保存;打开产品中心→我的产品→JSAPI→支付添加关联小程序AppID。
3.注册腾讯地图AppKey
打开腾讯地图注册后,右上角点击控制台→创建应用→添加Key→输入Key名称→勾选微信小程序→填入小程序的AppID,获得并保存如6VA3U-GR3VB-QSSXZ-VFBE2-6VA3U-GR3VB的Key。
4.添加小程序的合法域名
按照后端EP-Admin中服务器环境搭建完毕后。登录微信公众平台→平台开发→开发管理→开发设置→服务器域名→修改,“request合法域名”填入:
https://自己的后端服务器域名;
https://apis.map.qq.com;
https://free-api.qweather.com;
https://pingtas.qq.com;
“socket合法域名”、“uploadFile合法域名”、“downloadFile合法域名”填入:
https://自己的后端服务器域名;
以上简易教程(小白向)适用于绝大多数微信电商小程序。
📦️ 前端环境搭建
1.下载本项目
点此下载压缩包或使用 git clone https://github.com/Dejavu-Tech/EP-WechatApp.git 克隆本仓库到本地,亦或fork本项目后在GitHub Desktop中打开。
2.微信开发者工具
下载微信开发者工具,微信扫码登录后点击创建小程序→目录选择本项目根目录→填入自己小程序的 AppID→后端服务勾选不使用云服务→语言选择JavaScript→新建;
工具右上角详情→本地设置分别勾选"ES6转ES5"、"增强编译"、"使用npm模块"、"样式自动补全"、"自动压缩样式"、"自动压缩混淆"、"启动多核心编译";
打开根目录siteinfo.js输入域名并保存:
var siteinfo = { "siteroot": "https://自己的后端服务器域名/wxapp.php"}
module.exports = siteinfo
点击右上角上传,即可在微信公众平台中扫码预览体验版或发布。
🔨 版本说明
本项目历经多版本更迭及优化,点142997。
🌱 招人
本项目致力于打造全网z(广告法屏蔽)好的电商小程序,有爱心有热情的小伙伴请踊跃猛戳
🌈 感谢
本项目使用并改进的第三方代码: lingxiaoyi/miniprograms-navigation-bar wechat-miniprogram/recycle-view 由衷感谢!!
💞️ 友情赞助
本项目如果对你有较大的帮助和启发,说明作者功德无量,点