skydoves / Expandablelayout
Programming Languages
Projects that are alternatives of or similar to Expandablelayout
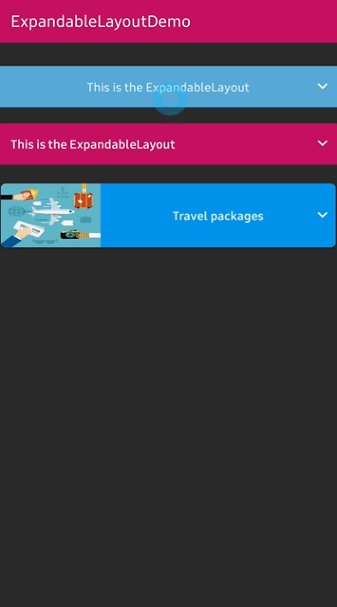
ExpandableLayout
🦚 An expandable layout that shows a two-level layout with an indicator.
Including in your project
Gradle
Add below codes to your root build.gradle file (not your module build.gradle file).
allprojects {
repositories {
mavenCentral()
}
}
And add a dependency code to your module's build.gradle file.
dependencies {
implementation "com.github.skydoves:expandablelayout:1.0.6"
}
Usage
Add following XML namespace inside your XML layout file.
xmlns:app="http://schemas.android.com/apk/res-auto"
ExpandableLayout
Here is a basic example of implementing ExpandableLayout.
<com.skydoves.expandablelayout.ExpandableLayout
android:id="@+id/expandable"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
app:expandable_duration="300"
app:expandable_isExpanded="false" // expand the second layout initially or not.
app:expandable_parentLayout="@layout/layout_parent" // sets the parent layout.
app:expandable_secondLayout="@layout/layout_second" // sets the second layout.
app:expandable_showSpinner="true" // shows the spinner or not.
app:expandable_spinner="@drawable/ic_arrow_down" // sets the spinner's drawable.
app:expandable_spinner_animate="true" // animates the spinner when expanding or collapse.
app:expandable_spinner_margin="14dp" // sets the margin to the spinner.
app:expandable_spinner_gravity="start" // sets the gravity to the spinner.
app:expandable_spinner_size="32dp" // sets the spinner size.
/>
Create using builder class
We can create an instance of ExpandableLayout using the builder class.
val myExpandableLayout = expandableLayout(context) {
setParentLayoutResource(R.layout.layout_parent)
setSecondLayoutResource(R.layout.layout_second)
setShowSpinner(true)
setSpinnerAnimate(true)
setSpinnerMargin(12f)
setSpinnerRotation(90)
setDuration(200)
setOnExpandListener { toast("is expanded : $it") }
}
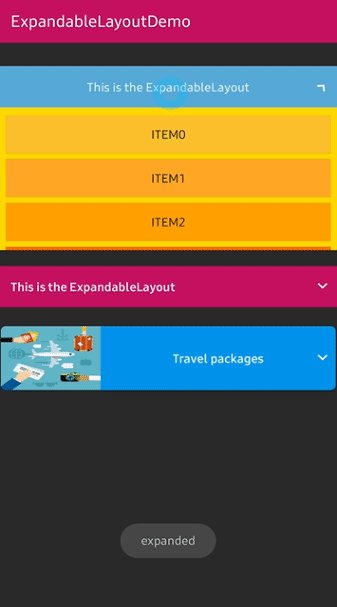
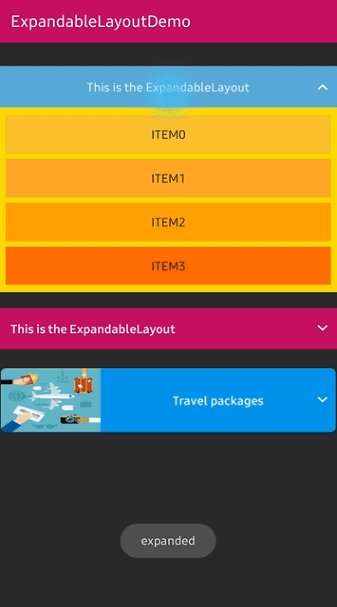
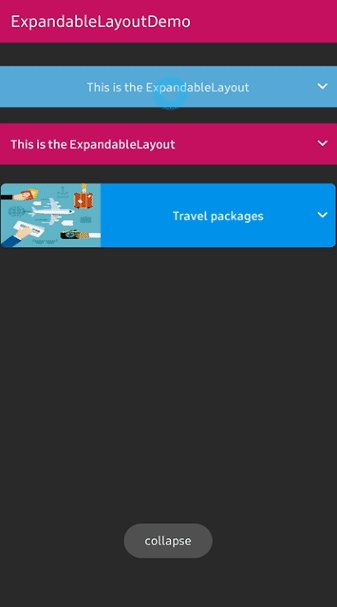
Expand and Collapse
We can expand and collapse using the below methods.
expandablelayout.expand() // expand the second layout with indicator animation.
expandablelayout.collapse() // collapse the second layout with indicator animation.
ParentLayout and SecondLayout
We can get the parentLayout and secondLayout of the ExpandableLayout.
And we can access child views of them.
expandablelayout.parentLayout.setOnClickListener {
toast("the parent layout is clicked!")
}
expandablelayout.secondLayout.setOnClickListener {
toast("the second layout is clicked!")
}
// getting child view using findViewById.
expandablelayout.secondLayout.findViewById<Button>(R.id.button0).setOnClickListener {
toast("button0 clicked")
}
// getting child view using android extension.
expandablelayout.secondLayout.button0.setOnClickListener { toast("button0 clicked") }
OnExpandListener
We can listen to the ExpandableLayout is expanded or collapsed.
expandablelayout.onExpandListener = object : OnExpandListener {
override fun onExpand(isExpanded: Boolean) {
toast("Expanded : $it")
}
}
// or we can listen using a lambda expression.
expandable.setOnExpandListener {
if (it) {
toast("expanded")
} else {
toast("collapse")
}
}
ExpandableAnimation
We can customize the expanding and collapsing animation.
ExpandableAnimation.NORMAL
ExpandableAnimation.ACCELERATE
ExpandableAnimation.BOUNCE
| NORMAL | ACCELERATE | BOUNCE |
|---|---|---|
 |
 |
 |
ExpandableLayout Attributes
| Attributes | Type | Default | Description |
|---|---|---|---|
| isExpanded | Boolean | false | Expand the second layout initially or not. |
| parentLayout | layout | default layout | Sets the parent layout. |
| secondLayout | layout | default layout | Sets the second layout. |
| duration | Long | 250L | Sets the duration of the spinner animation. |
| spinner | Drawable | arrow_down | Sets the spinner's drawable. |
| showSpinner | Boolean | true | Shows the spinner or not. |
| spinner_animate | Boolean | true | Animates the spinner when expanding or collapse. |
| spinner_rotation | Integer | -180 | Sets the rotation of the spinner animation. |
| spinner_size | Dimension | 36dp | Sets the size of the spinner. |
| spinner_margin | Dimension | 8dp | Sets the margin of the spinner. |
| spinner_gravity | SpinnerGravity | end | Sets the gravity of the spinner. |
Find this library useful? ❤️
Support it by joining stargazers for this repository. ⭐️
And follow me for my next creations! 🤩
License
Copyright 2019 skydoves (Jaewoong Eum)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.







