azonov / Expandabletable
Licence: mit
AZExpandable is a lightweight proxy for UITableView to expand cells.
Stars: ✭ 218
Programming Languages
swift
15916 projects
Projects that are alternatives of or similar to Expandabletable
Uitableviewdynamiclayoutcacheheight
🖖高性能的自动计算采用 Autolayout 布局的 UITableViewCell 和 UITableViewHeaderFooterView 的高度,内部自动管理高度缓存。
Stars: ✭ 360 (+65.14%)
Mutual labels: uitableview, cell, uitableviewcell
Multiple-collectionView-in-Multiple-tableView-cells
UICollectionView is embed in UITableViewCell. The collection views are horizontal scrollable. The UITableView can have a section title for each UICollectionView and the number of UICollectionView is equal to the number of sections.
Stars: ✭ 23 (-89.45%)
Mutual labels: uitableview, uitableviewcell, cell
WBChainMenu
This will show horizontal menu to a UITableViewCell with chain animation
Stars: ✭ 28 (-87.16%)
Mutual labels: uitableview, uitableviewcell
tcscustomrowactionfactory
TCSTableViewRowActionFactory allows you to setup the swipe actions for cells in a table view using UIView and some other convenient methods
Stars: ✭ 24 (-88.99%)
Mutual labels: uitableviewcell, cell
Tablekit
Type-safe declarative table views.
Stars: ✭ 567 (+160.09%)
Mutual labels: uitableview, uitableviewcell
TreeView
"TreeView - sub-cells simplified" (c). Enable subcells in UITableView with a single drop-in extension. CocoaPod:
Stars: ✭ 54 (-75.23%)
Mutual labels: uitableview, uitableviewcell
UITableViewCellAnimation
Basic tabeview cell animation for best way to display cell
Stars: ✭ 31 (-85.78%)
Mutual labels: uitableview, uitableviewcell
Aiforms.settingsview
SettingsView for Xamarin.Forms
Stars: ✭ 274 (+25.69%)
Mutual labels: uitableview, cell
Gltablecollectionview
Netflix and App Store like UITableView with UICollectionView, written in pure Swift 4.2
Stars: ✭ 709 (+225.23%)
Mutual labels: uitableview, uitableviewcell
Mdl11 generics
Example project that was demonstrated on MDL #11 meetup - https://www.youtube.com/watch?v=A4FrEyFBjVA. Medium article - https://medium.com/chili-labs/configuring-multiple-cells-with-generics-in-swift-dcd5e209ba16
Stars: ✭ 50 (-77.06%)
Mutual labels: uitableview, uitableviewcell
Wrcellview
自定义View,类似tableView的系统cell,使用方便 Custom View, similar to the tableView system cell, easy to use
Stars: ✭ 64 (-70.64%)
Mutual labels: cell, uitableviewcell
AUPickerCell
Embedded picker view for table cells.
Stars: ✭ 19 (-91.28%)
Mutual labels: uitableview, uitableviewcell
Tdbadgedcell
TDBadgedCell is a table view cell class that adds a badge, similar to the badges in Apple's own apps
Stars: ✭ 1,444 (+562.39%)
Mutual labels: uitableview, uitableviewcell
TableViewKit
Empowering UITableView with painless multi-type cell support and built-in automatic state transition animations
Stars: ✭ 105 (-51.83%)
Mutual labels: uitableview, uitableviewcell
Automatic Height Tagcells
This is a sample project to implement features with dynamic height of UITableViewCell based on autolayout, tags aligned automatically and clickable tags.
Stars: ✭ 229 (+5.05%)
Mutual labels: uitableview, uitableviewcell
Swipecellkit
A swipeable UITableViewCell or UICollectionViewCell with support for:
Stars: ✭ 5,745 (+2535.32%)
Mutual labels: uitableview, uitableviewcell
Datasource
Simplifies the setup of UITableView data sources using type-safe descriptors for cells and sections. Animated diffing built-in.
Stars: ✭ 72 (-66.97%)
Mutual labels: uitableview, uitableviewcell
Reverseextension
A UITableView extension that enables cell insertion from the bottom of a table view.
Stars: ✭ 1,631 (+648.17%)
Mutual labels: uitableview, uitableviewcell
React Layer Stack
Layering system for React. Useful for popover/modals/tooltip/dnd application
Stars: ✭ 152 (-30.28%)
Mutual labels: dropdown
Flutter smart select
SmartSelect allows you to easily convert your usual form select or dropdown into dynamic page, popup dialog, or sliding bottom sheet with various choices input such as radio, checkbox, switch, chips, or even custom input. Supports single and multiple choice.
Stars: ✭ 179 (-17.89%)
Mutual labels: dropdown
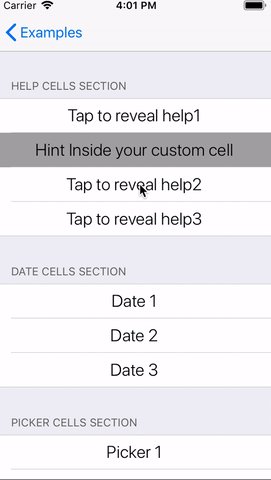
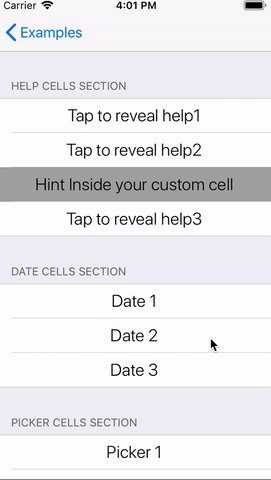
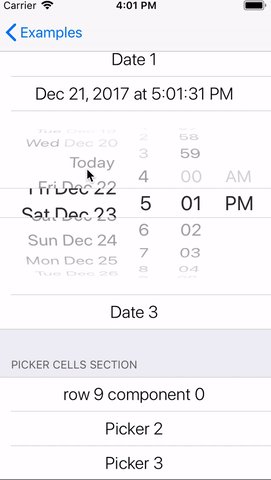
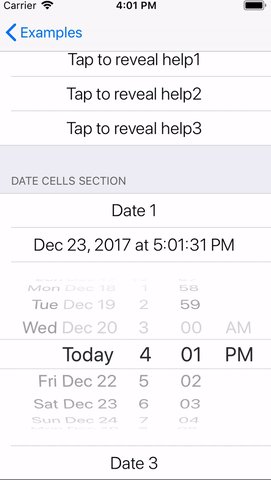
AZExpandable is a lightweight proxy for UITableView to expand cells. It incapsulates native NSProxy mechanism inside and gives swifty api outside.
General advantages: No Subclassing, No Swizzling, Easy to intagrate
Example
Requirements
- iOS 8.0+
- Xcode 9.2+
- Swift 4.0+
Communication
- If you'd like to ask a general question, use Twitter.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
CocoaPods 1.1+ is required to build AZExpandable.
To integrate AZExpandable into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
target '<Your Target Name>' do
pod 'AZExpandable'
end
Then, run the following command:
$ pod install
Usage
private var expandableTable: ExpandableTable!// Expanding Table Proxy
override func viewDidLoad() {
super.viewDidLoad()
// infoProvider - UITableViewDelegate & UITableViewDataSource
expandableTable = ExpandableTable(with: tableView, infoProvider: self)
}
func expandCell(at indexPath: IndexPath) {
let cellClosure: CellClosure = { (IndexPath) -> (UITableViewCell) in
//Your custom expanding cell
return self.tableView.dequeueReusableCell(withIdentifier: "Identifier", for: indexPath)
}
expandableTable.expandCell(ExpandedCellInfo(for: indexPath, cellType: .custom(cellClosure)))
}
func unexpandCell() {
expandableTable.unexpandCell()
}
License
AZExpandable is released under the MIT license. See LICENSE for details.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].