algolia / Expect Jsx
Programming Languages
Projects that are alternatives of or similar to Expect Jsx
Note from maintainers Since Jest supports snapshot testing, we recommend you to use that instead of expect-jsx.
expect-jsx is no more compatible with recent Jest versions (22), it can be made compatible so feel free to open a PR if so.
expect-jsx
toEqualJSX for mjackson/expect.
It uses algolia/react-element-to-jsx-string in the background to turn React elements into formatted strings.
Table of Contents generated with DocToc
- Setup
- API
- Usage
- A note about functions
- Environment requirements
- Test
- Build
- Release
- Similar projects
- Thanks
Setup
You will most probably use this plugin as a development dependency.
yarn add expect-jsx --dev
API
- expect(ReactComponent|JSX).toEqualJSX(ReactComponent|JSX)
- expect(ReactComponent|JSX).toNotEqualJSX(ReactComponent|JSX)
- expect(ReactComponent|JSX).toIncludeJSX(ReactComponent|JSX)
- expect(ReactComponent|JSX).toNotIncludeJSX(ReactComponent|JSX)
Usage
Here's an example using mochajs/mocha.
import React from 'react';
import expect from 'expect';
import expectJSX from 'expect-jsx';
expect.extend(expectJSX);
class TestComponent extends React.Component {}
describe('expect-jsx', () => {
it('works', () => {
expect(<div />).toEqualJSX(<div />);
// ok
expect(<div a="1" b="2" />).toEqualJSX(<div />);
// Error: Expected '<div\n a="1"\n b="2"\n/>' to equal '<div />'
expect(<span />).toNotEqualJSX(<div/>);
// ok
expect(<div><TestComponent /></div>).toIncludeJSX(<TestComponent />);
// ok
});
});
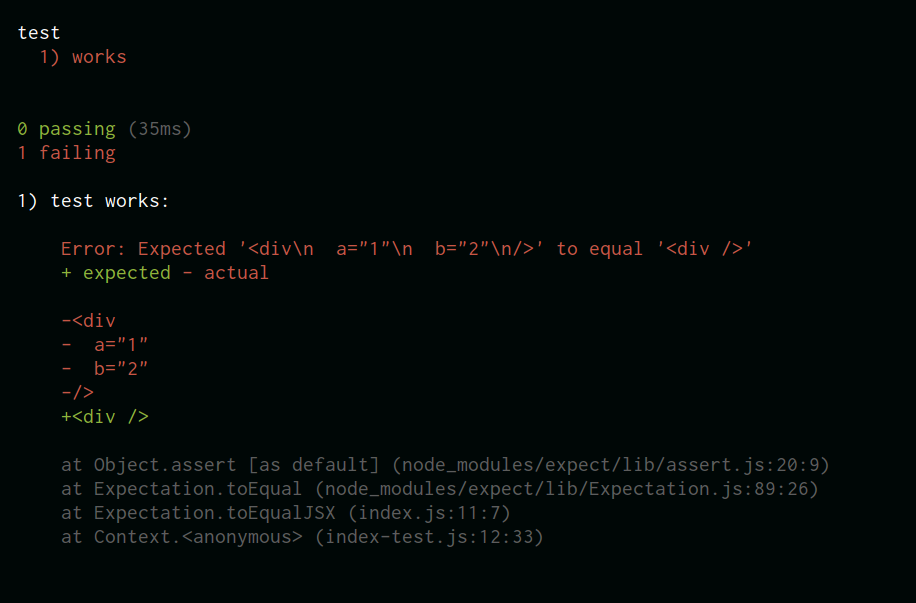
It looks like this when ran:
A note about functions
toEqualJSX will not check for function references, it only checks that if a function was
expected somewhere, there's also a function in the actual data.
It's your responsibility to then unit test those functions.
Environment requirements
The environment you use to use react-element-to-jsx-string should have ES2015 support.
Use the Babel polyfill or any other method that will make you environment behave like an ES2015 environment.
Test
yarn test
yarn test:watch
Build
yarn build
yarn build:watch
Release
Decide if this is a patch, minor or major release, look at http://semver.org/
yarn release [major|minor|patch|x.x.x]
Similar projects
There are multiple similar projects for other assertions libraries, all based on algolia/react-element-to-jsx-string. For instance:
-
chai-equal-jsx, assertions for chai:
expect(<div />).to.equalJSX(<div />); -
chai-jsx, assertions for chai:
expect(<div />).jsx.to.equal(<div />); -
jsx-chai, assertions for chai:
expect(<div />).to.deep.equal(<div />); -
tape-jsx-equals, assertions for tape:
t.jsxEquals(<div />, <div />); -
jasmine-expect-jsx, assertions for jasmine:
expect(<div />).toEqualJSX(<div />);
Thanks
To the people pointing me in the right directions like: