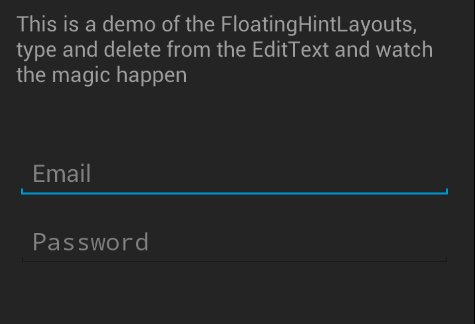
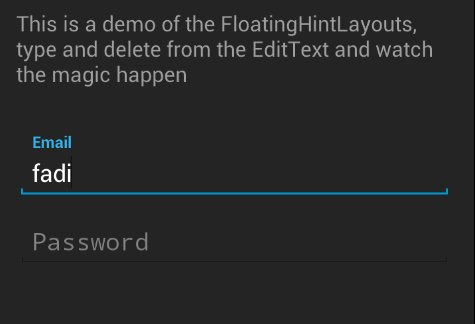
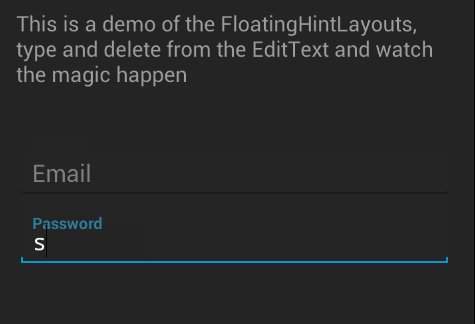
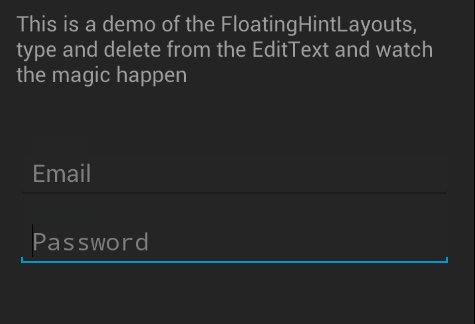
FloatingHints
Custom implementation of the Floating Label pattern.
Customize the animation used to show and hide the label via XML
Introduced in a series of posts about Forms in Android
Dependencies
To get the current snapshot version:
buildscript {
repositories {
mavenCentral()
maven {
url "https://oss.sonatype.org/content/repositories/snapshots/"
}
}
dependencies {
classpath 'com.malmstein:floatinghints:0.0.1-SNAPSHOT'
}
}Usage
<com.malmstein.floatinghints.FloatingHintEditTextLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:floatLayoutInAnimation="@anim/abc_fade_in"
app:floatLayoutOutAnimation="@anim/abc_fade_out"
app:floatLayoutTextAppearance="@style/FloatLabel.Label">
<EditText
style="@style/FloatLabel.Form.Text"
android:id="@+id/float_login_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_email"
android:inputType="textEmailAddress" />
</com.malmstein.floatinghints.FloatingHintEditTextLayout>
Styling
You can use your own styiling for the EditText, in addition to this there are some attributes that can be edited from the FloatingLayout
<declare-styleable name="FloatingHintEditTextLayout">
<attr name="floatingHintTextAppearance" format="reference" />
<attr name="floatingHintSidePadding" format="reference|dimension" />
<attr name="floatingHintInAnimation" format="reference" />
<attr name="floatingHintOutAnimation" format="reference" />
</declare-styleable>
By modifying the floatingHintInAnimation and floatingHintOutAnimation one can set the custom
animation that will make the floating label to appear and dissappear.
Acknowledgements
- Thanks to Chris Banes for the initial implementation.
- Thanks to Cyril Mottier for starting the debate on App Polishing.
- Thanks to Matt D. Smith for the iOS implementation posted on Dribble
- Thanks to Brad Frost Ling for the post introducing the Float Label Pattern.
License
Copyright 2014 David Gonzalez
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.