yannickl / Flowingmenu
Programming Languages
Projects that are alternatives of or similar to Flowingmenu
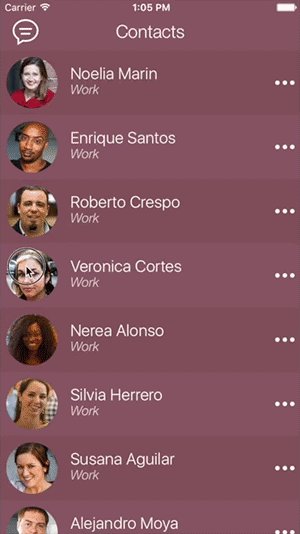
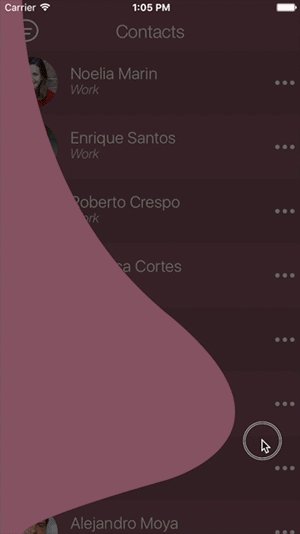
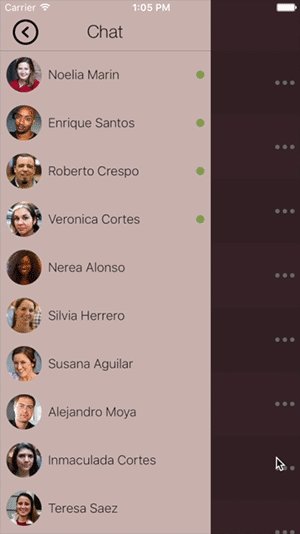
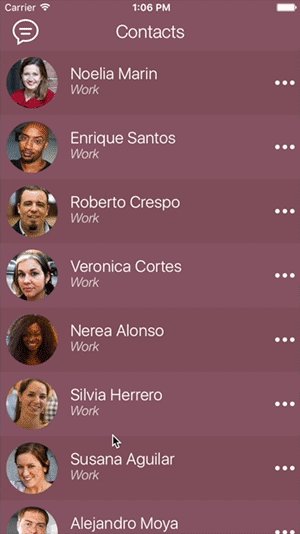
FlowingMenu
FlowingMenu provides an interactive transition manager to display menu with a flowing and bouncing effects. The Objective-C countepart is here https://github.com/yannickl/YLFlowingMenu.
Requirements • Usage • Installation • Contribution • Contact • License
Requirements
- iOS 9.0+
- Xcode 9.0+
- Swift 4.2+
Usage
At first, import FlowingMenu:
import FlowingMenu
Then just add a FlowingMenuTransitionManager object that acts as transitioningDelegate of the view controller you want display:
let flowingMenuTransitionManager = FlowingMenuTransitionManager()
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let vc = segue.destination
vc.transitioningDelegate = flowingMenuTransitionManager
}
If you want interactive transition you will need to implement the FlowingMenuDelegate methods and defines the views which will interact with the gestures:
var menu: UIViewController?
override func viewDidLoad() {
super.viewDidLoad()
// Add the pan screen edge gesture to the current view
flowingMenuTransitionManager.setInteractivePresentationView(view)
// Add the delegate to respond to interactive transition events
flowingMenuTransitionManager.delegate = self
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let vc = segue.destination
vc.transitioningDelegate = flowingMenuTransitionManager
// Add the left pan gesture to the menu
flowingMenuTransitionManager.setInteractiveDismissView(vc.view)
// Keep a reference of the current menu
menu = vc
}
// MARK: - FlowingMenu Delegate Methods
func flowingMenuNeedsPresentMenu(_ flowingMenu: FlowingMenuTransitionManager) {
performSegue(withIdentifier: "PresentSegueName", sender: self)
}
func flowingMenuNeedsDismissMenu(_ flowingMenu: FlowingMenuTransitionManager) {
menu?.performSegue(withIdentifier: "DismissSegueName", sender: self)
}
Have fun! :)
For more information...
To go further, take a look at the documentation and the example project.
Note: All contributions are welcome
Installation
CocoaPods
Install CocoaPods if not already available:
$ [sudo] gem install cocoapods
$ pod setup
Go to the directory of your Xcode project, and Create and Edit your Podfile and add FlowingMenu:
$ cd /path/to/MyProject
$ touch Podfile
$ edit Podfile
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'FlowingMenu', '~> 3.1.0'
Install into your project:
$ pod install
Open your project in Xcode from the .xcworkspace file (not the usual project file):
$ open MyProject.xcworkspace
You can now import FlowingMenu framework into your files.
Carthage
Carthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate FlowingMenu into your Xcode project using Carthage, specify it in your Cartfile file:
github "yannickl/FlowingMenu" >= 3.1.0
Swift Package Manager
You can use The Swift Package Manager to install FlowingMenu by adding the proper description to your Package.swift file:
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
targets: [],
dependencies: [
.Package(url: "https://github.com/yannickl/FlowingMenu.git", versions: "3.1.0" ..< Version.max)
]
)
Note that the Swift Package Manager is still in early design and development, for more information checkout its GitHub Page.
Manually
Download the project and copy the FlowingMenu folder into your project to use it in.
Contribution
Contributions are welcomed and encouraged ♡.
Contact
Yannick Loriot
License (MIT)
Copyright (c) 2015-present - Yannick Loriot
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.