JonathanMonga / Flutter_gradients
Licence: mit
A curated collection of awesome gradients made in Dart for Flutter
Stars: ✭ 170
Programming Languages
dart
5743 projects
Projects that are alternatives of or similar to Flutter gradients
made-in-india-css
🎨 Tricolor background patterns created using CSS linear and radial gradients.
Stars: ✭ 21 (-87.65%)
Mutual labels: gradients
Finitediff.jl
Fast non-allocating calculations of gradients, Jacobians, and Hessians with sparsity support
Stars: ✭ 123 (-27.65%)
Mutual labels: gradients
Skeleton
💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Stars: ✭ 587 (+245.29%)
Mutual labels: gradients
Ariana
Provide Multiple Gradients in ImageViews and Texts. Integrate with ViewPager to change colors dynamically.
Stars: ✭ 74 (-56.47%)
Mutual labels: gradients
Gradient Screens
🌈 Gradients applied to buttons, texts and backgrounds in Flutter
Stars: ✭ 97 (-42.94%)
Mutual labels: gradients
tailwindcss-landing-gradients
A landing page made with tailwindcss and the new Gradient feature.
Stars: ✭ 41 (-75.88%)
Mutual labels: gradients
Vehicle counting hog svm
Vehicle detection, tracking and counting by SVM is trained with HOG features using OpenCV on c++.
Stars: ✭ 82 (-51.76%)
Mutual labels: gradients
Uigradients
This is an effort to give back to the community, by the community. Hopefully this will help you draw inspiration and serve as a resource for picking gradients for your own projects.
Stars: ✭ 5,432 (+3095.29%)
Mutual labels: gradients
Gradientify
Create beautiful, animated gradients with ease. This JS library provides you with an easy-to-use API to create and put animated gradients wherever you want on your website.
Stars: ✭ 16 (-90.59%)
Mutual labels: gradients
WhiteBox-Part1
In this part, I've introduced and experimented with ways to interpret and evaluate models in the field of image. (Pytorch)
Stars: ✭ 34 (-80%)
Mutual labels: gradients
React Native Css Gradient
React Native css gradients - react-native-linear-gradient with css gradient support
Stars: ✭ 129 (-24.12%)
Mutual labels: gradients
Tailwindcss Border Gradients
Tailwind CSS plugin to generate border image gradient utilities.
Stars: ✭ 94 (-44.71%)
Mutual labels: gradients
Gradient Inspector
Chrome extension that provides a friendly way to inspect gradients of an element.
Stars: ✭ 161 (-5.29%)
Mutual labels: gradients
Chromatic Sass
Advanced color manipulation for node sass
Stars: ✭ 140 (-17.65%)
Mutual labels: gradients
Skeletonview
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Stars: ✭ 10,804 (+6255.29%)
Mutual labels: gradients
Flutter Gradients

A curated collection of awesome gradients made in Dart (port of https://webgradients.com for Flutter). Only linear gradients included for now.
Show some ❤️ and star the repo to support the project
Installation
Add the Package
dependencies:
flutter_gradients: ^1.0.0+3
Usage
Import the package
import 'package:flutter_gradients/flutter_gradients.dart';
How To Use
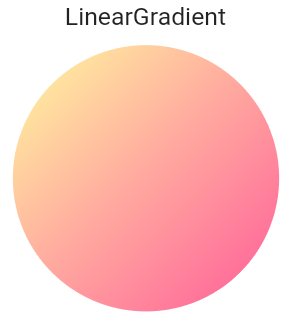
For LinearGradient
By default FlutterGradient will generates the LinearGradient.

GradientType type: GradientType.linear;
Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(),
),
);
or
Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(type: GradientType.linear),
),
);
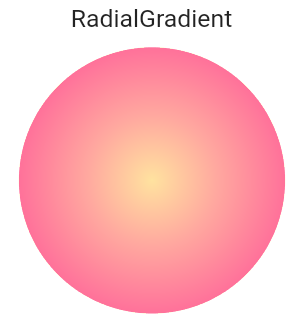
For RadialGradient
You can customize the follows values :
- center : The center of the gradient, as an offset into the (-1.0, -1.0) x (1.0, 1.0) square describing the gradient which will be mapped onto the paint box.
- radius : The radius of the gradient, as a fraction of the shortest side of the paint box.
- tileMode : How this gradient should tile the plane beyond the outer ring at
radiuspixels from thecenter.

GradientType type: GradientType.radial;
Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(
type: GradientType.radial,
center: Alignment.center,
radius: 0.5,
tileMode = TileMode.clamp,
),
),
);
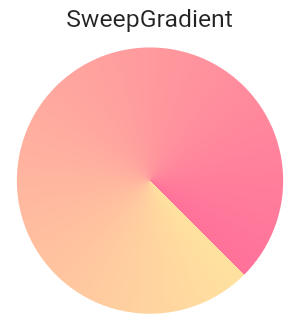
For SweepGradient
You can customize the follows values :
- center : The center of the gradient, as an offset into the (-1.0, -1.0) x (1.0, 1.0) square describing the gradient which will be mapped onto the paint box.
- startAngle : The angle in radians at which stop 0.0 of the gradient is placed.
- endAngle : The angle in radians at which stop 1.0 of the gradient is placed.
- tileMode : How this gradient should tile the plane beyond the outer ring at
radiuspixels from thecenter.

GradientType type: GradientType.sweep;
Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradient.warmFlame(
type: GradientType.sweep,
center: Alignment.center,
startAngle: 0.0,
endAngle: math.pi * 2,
tileMode = TileMode.clamp,
),
),
);
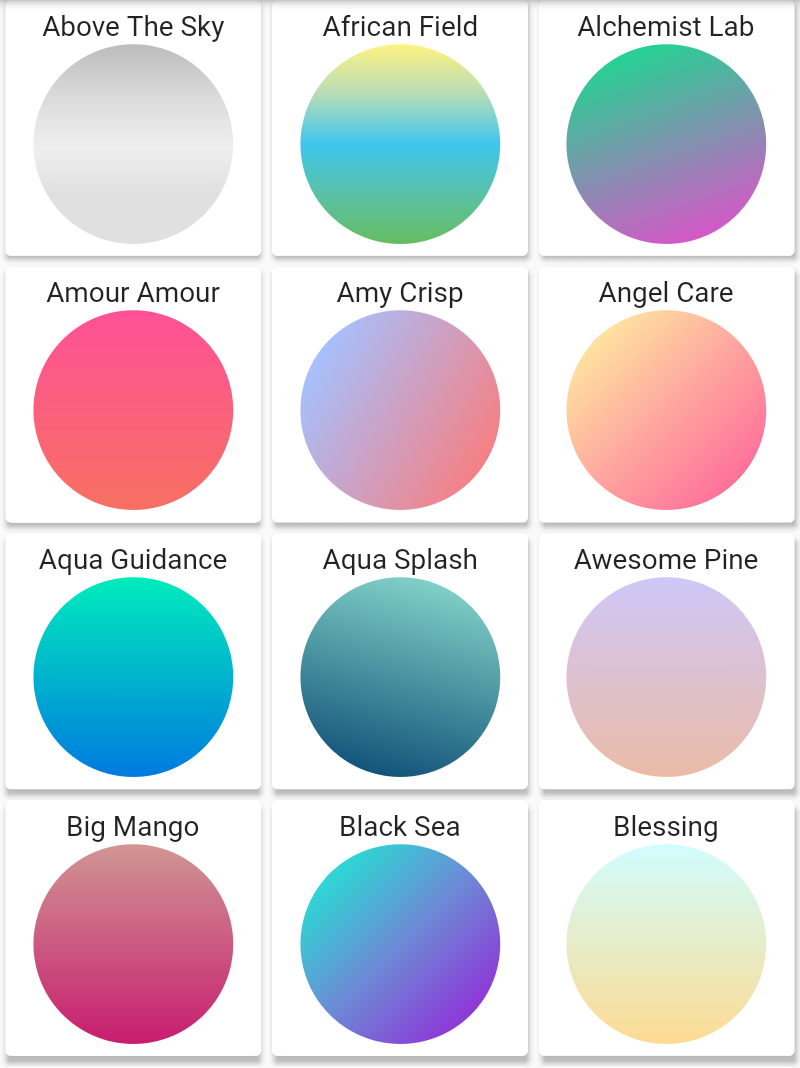
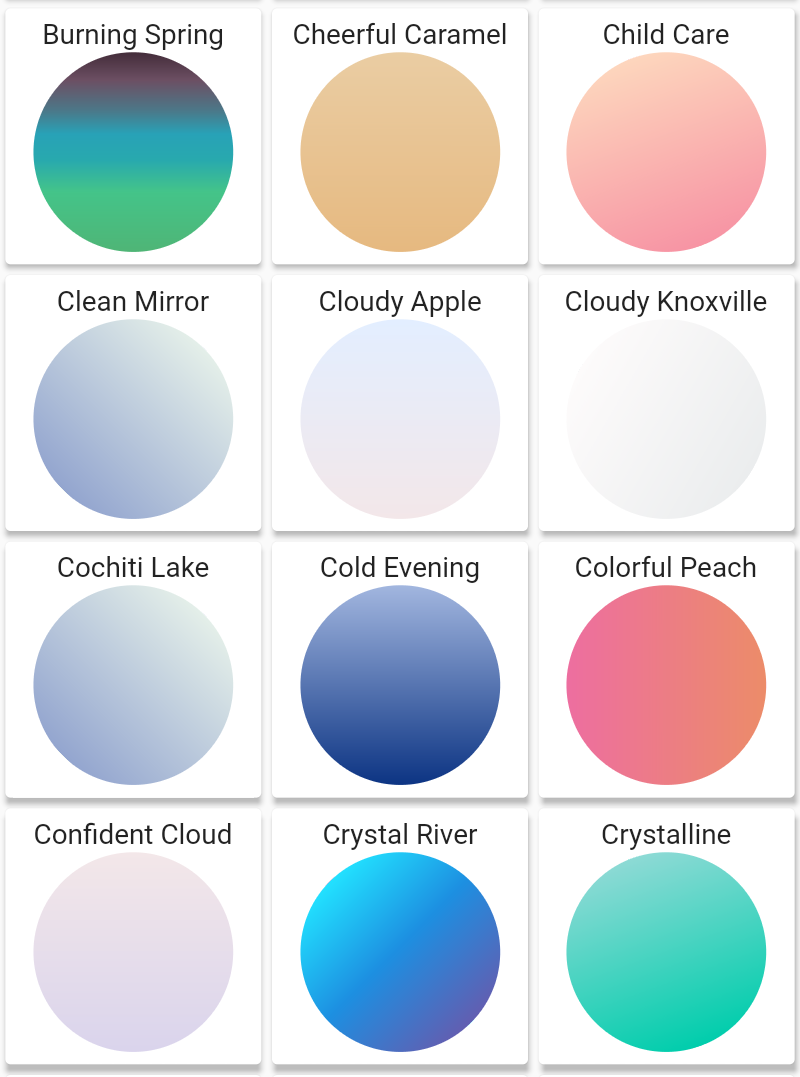
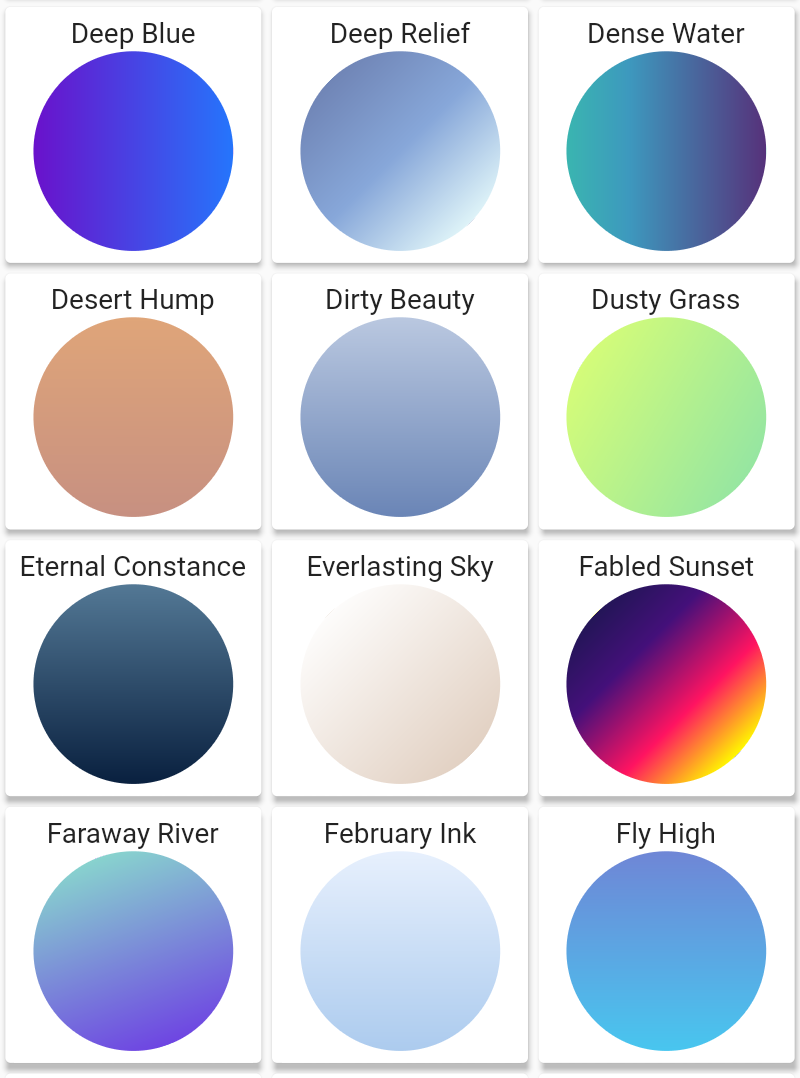
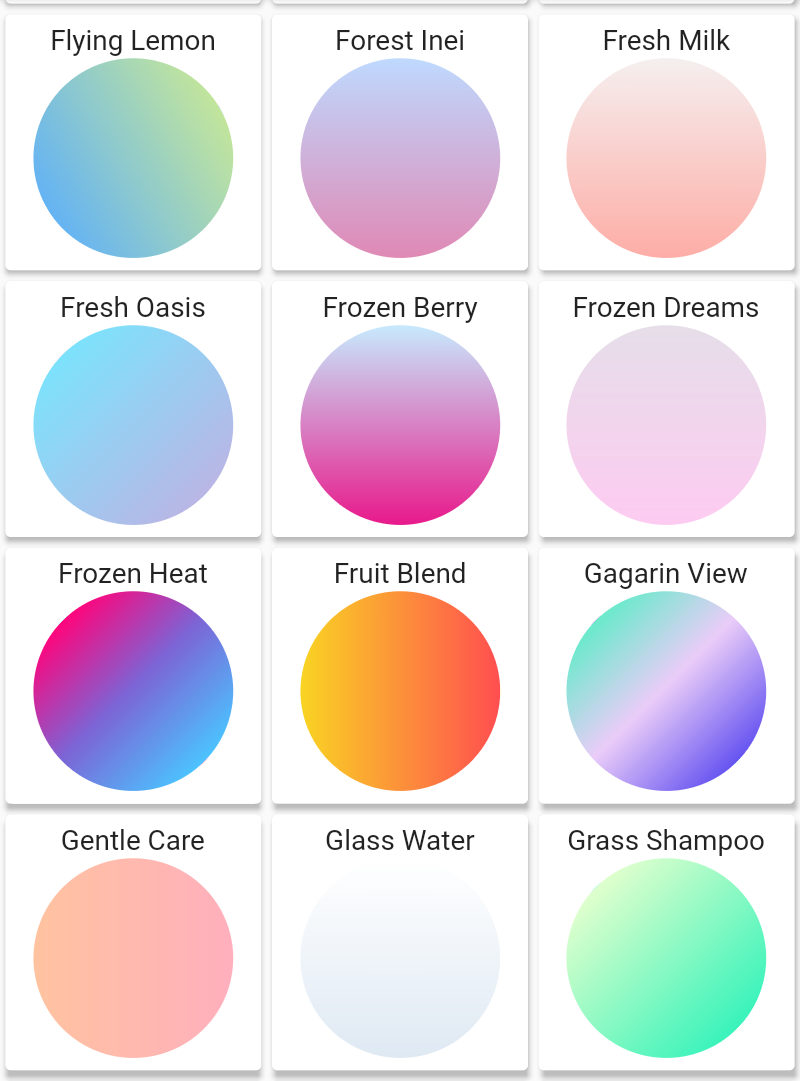
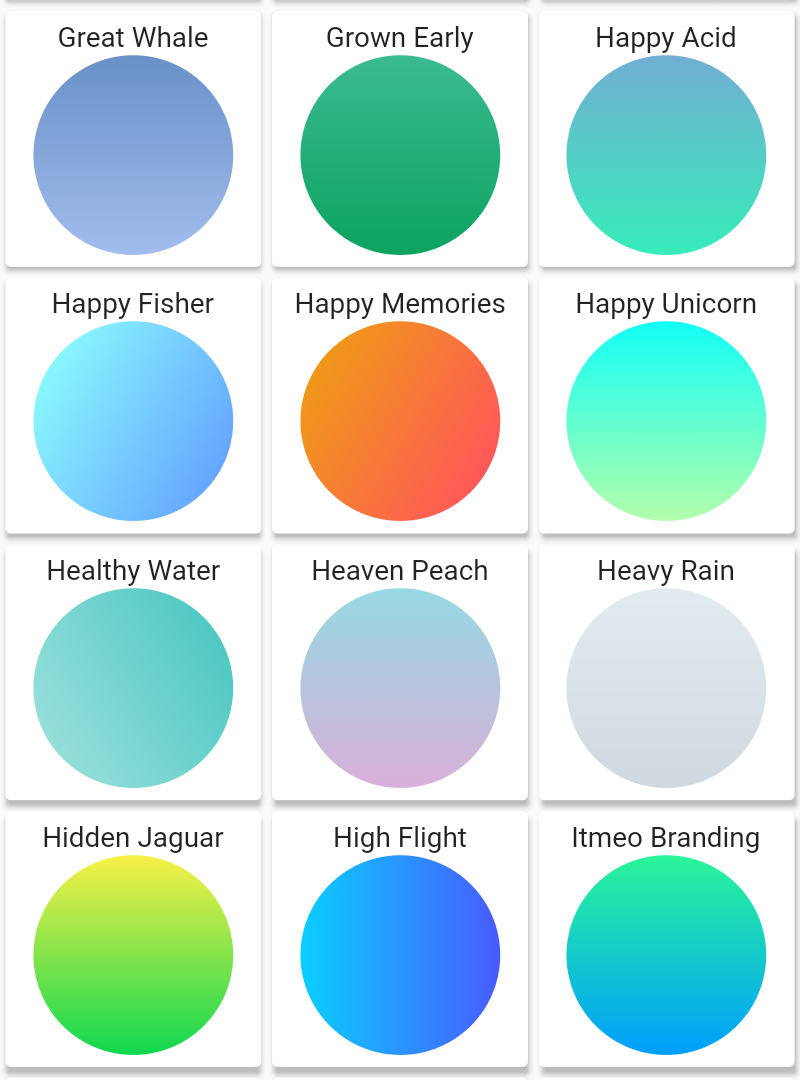
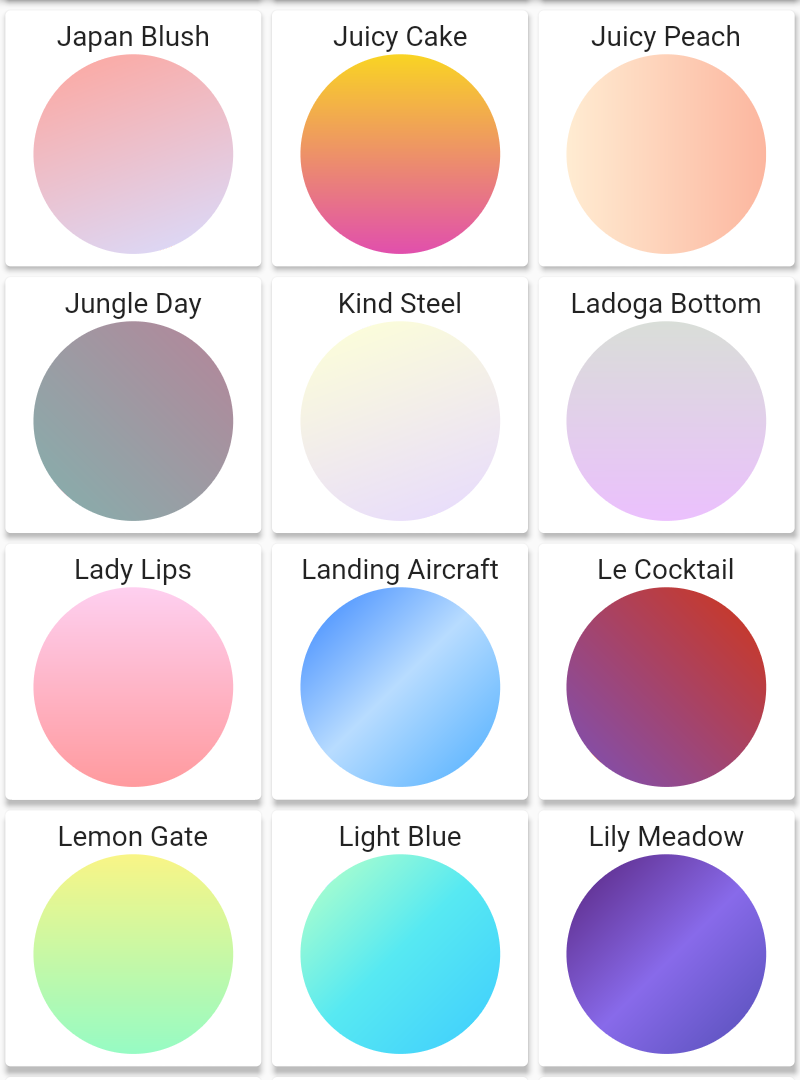
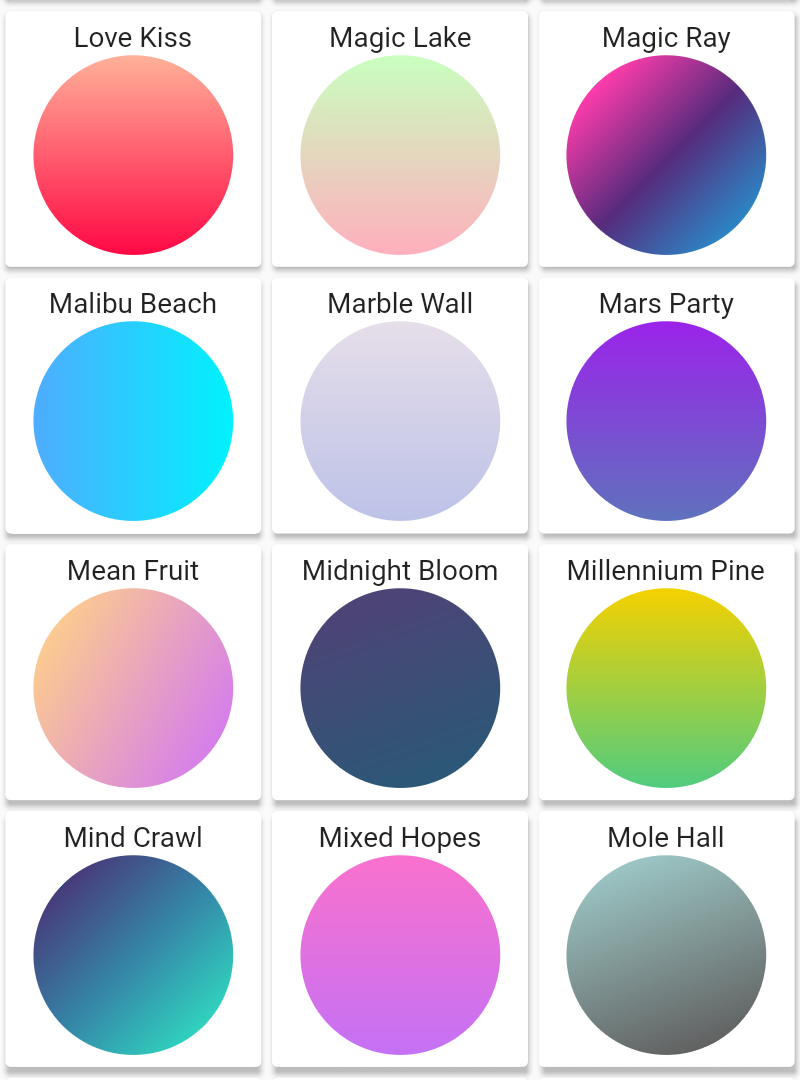
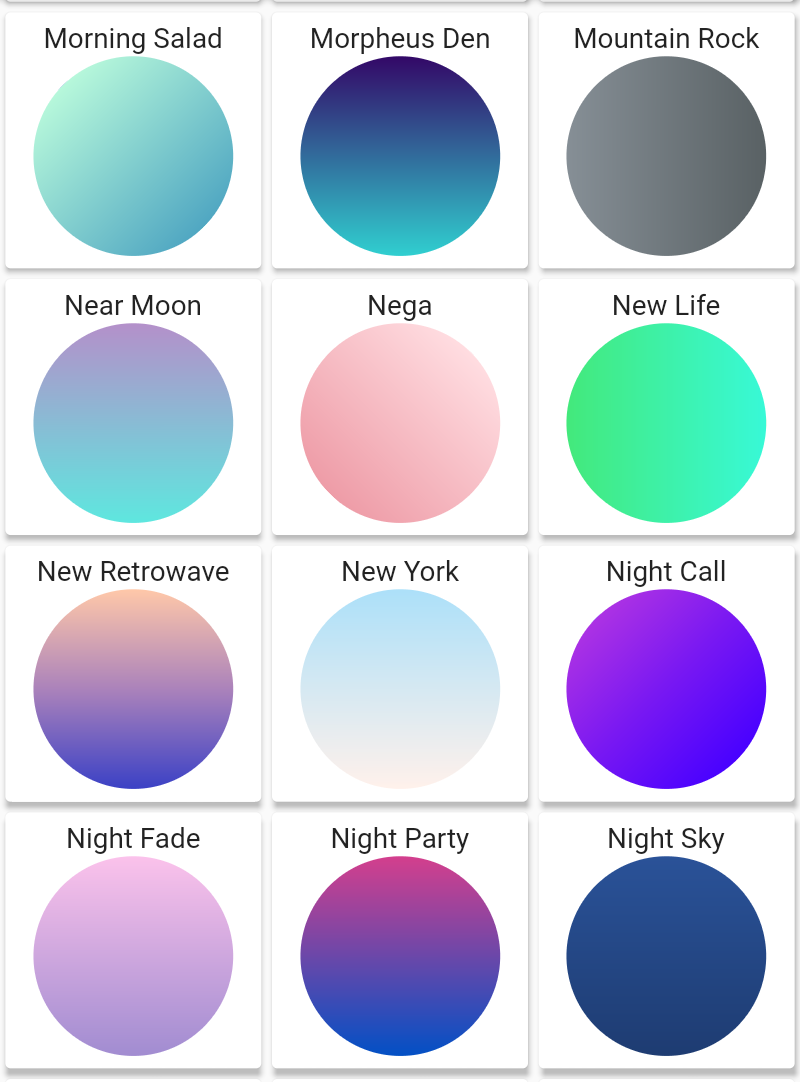
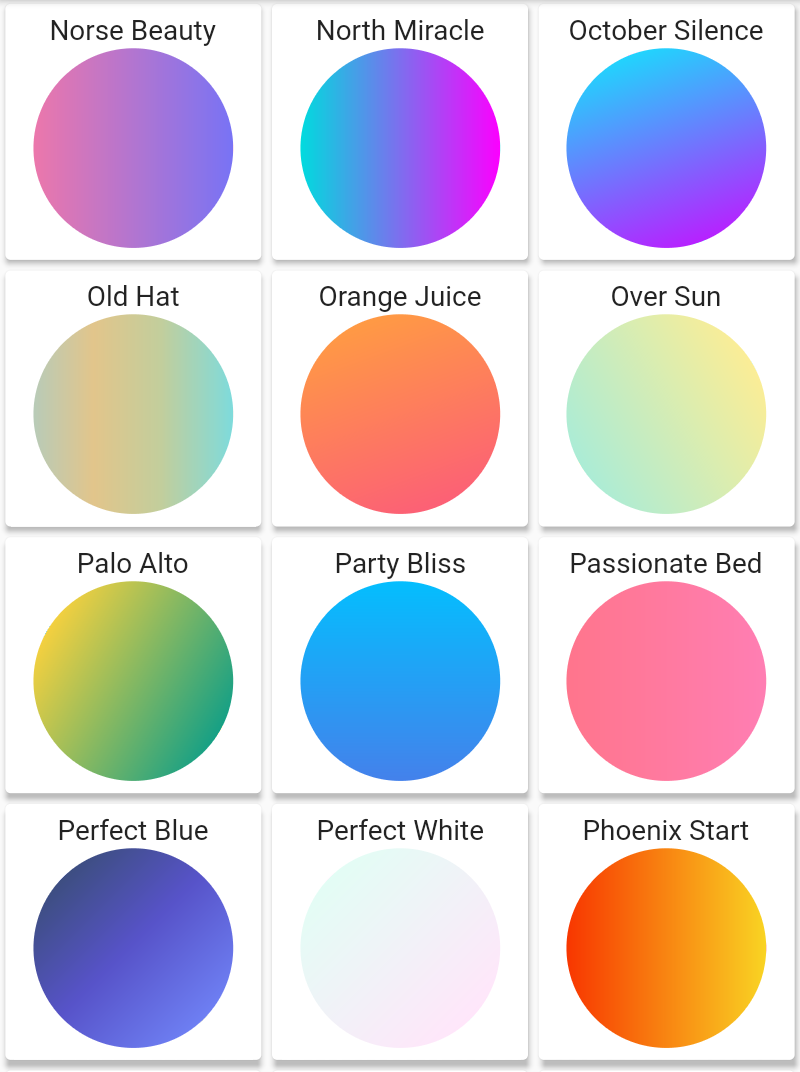
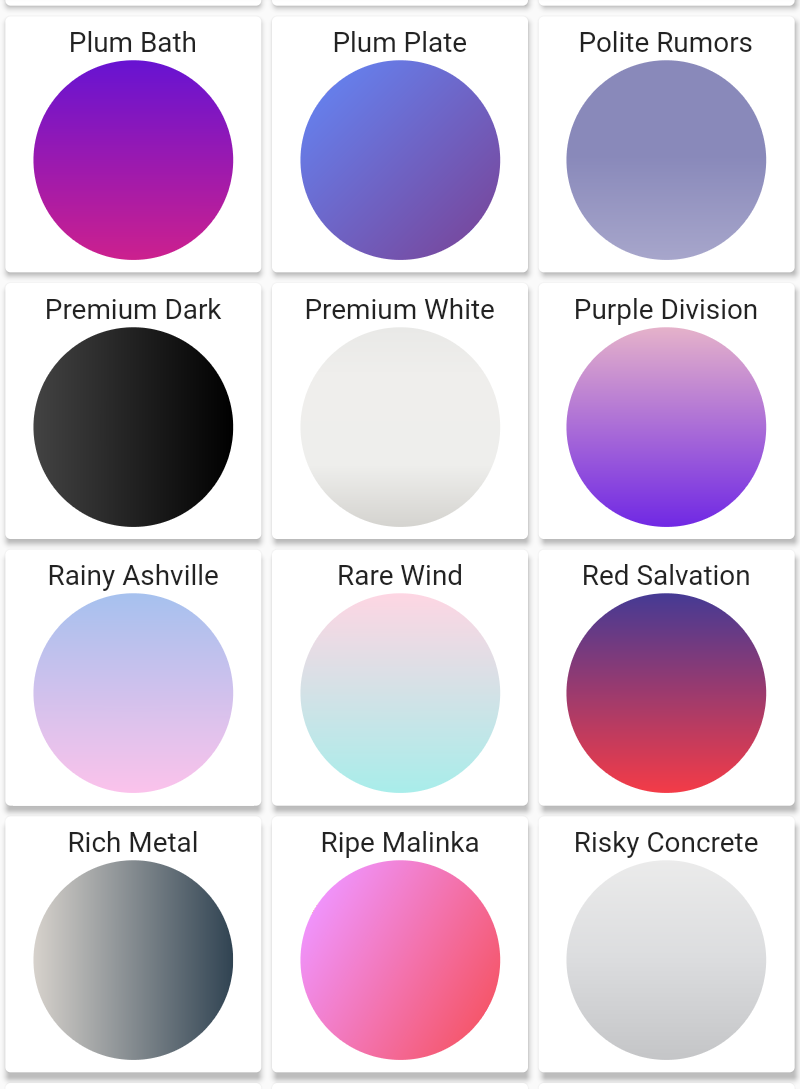
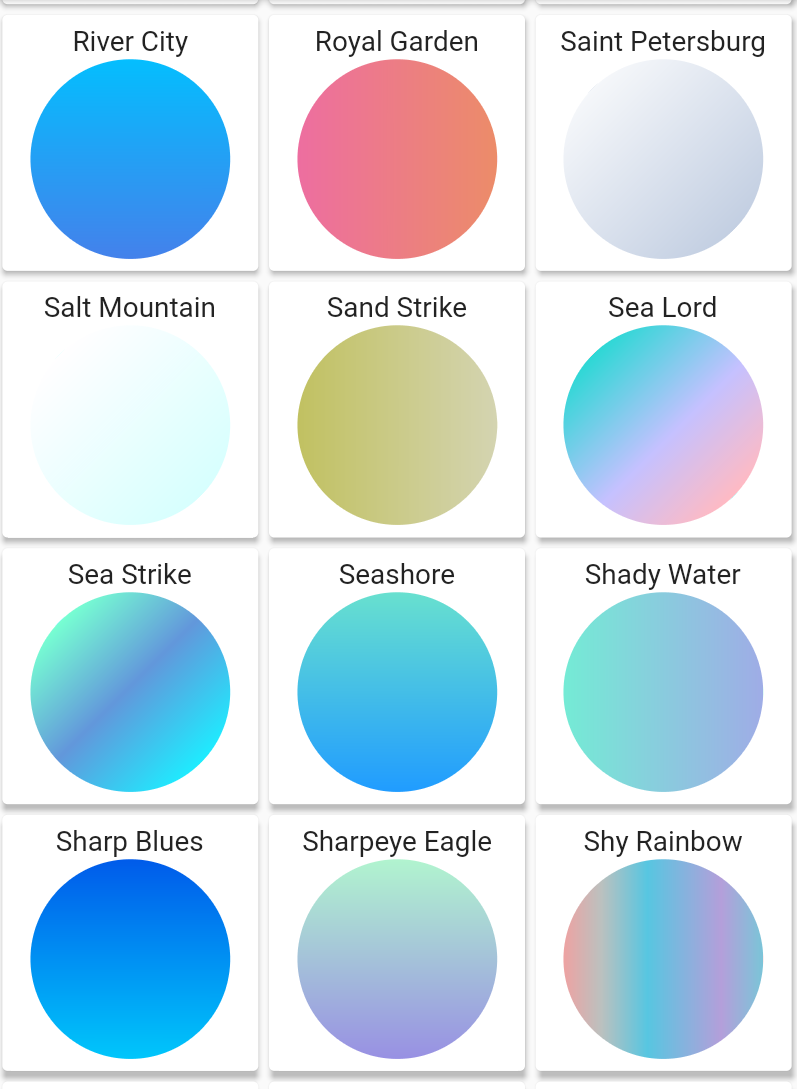
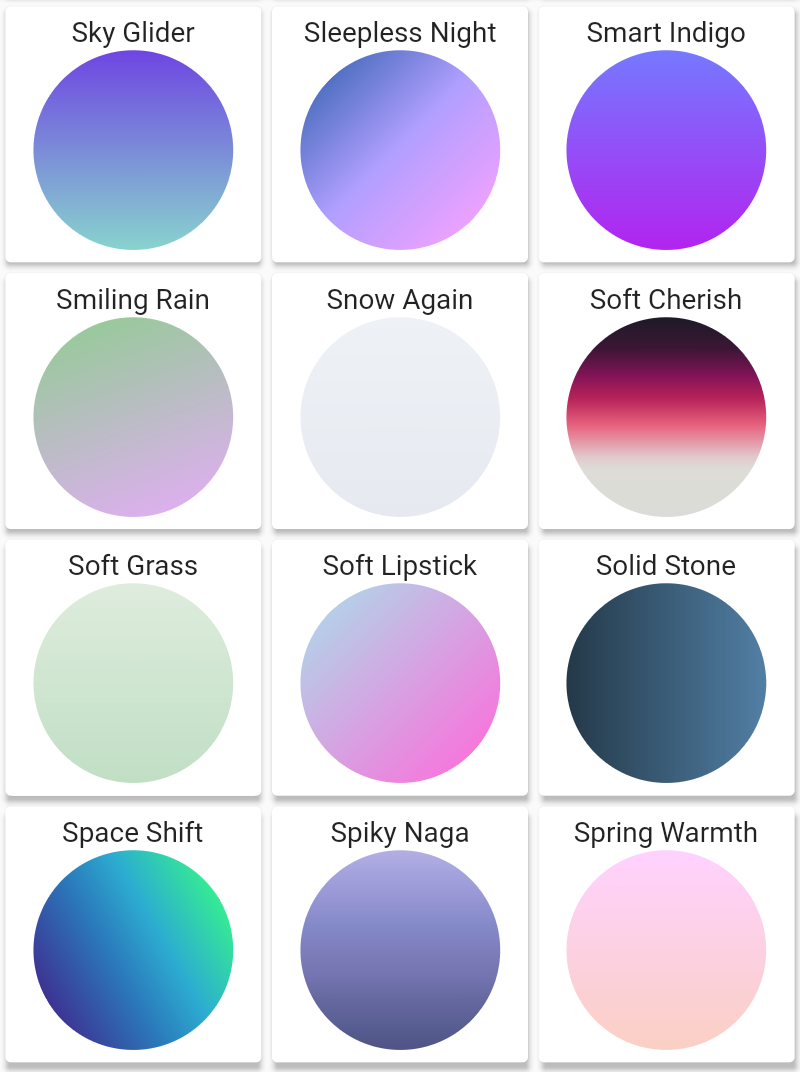
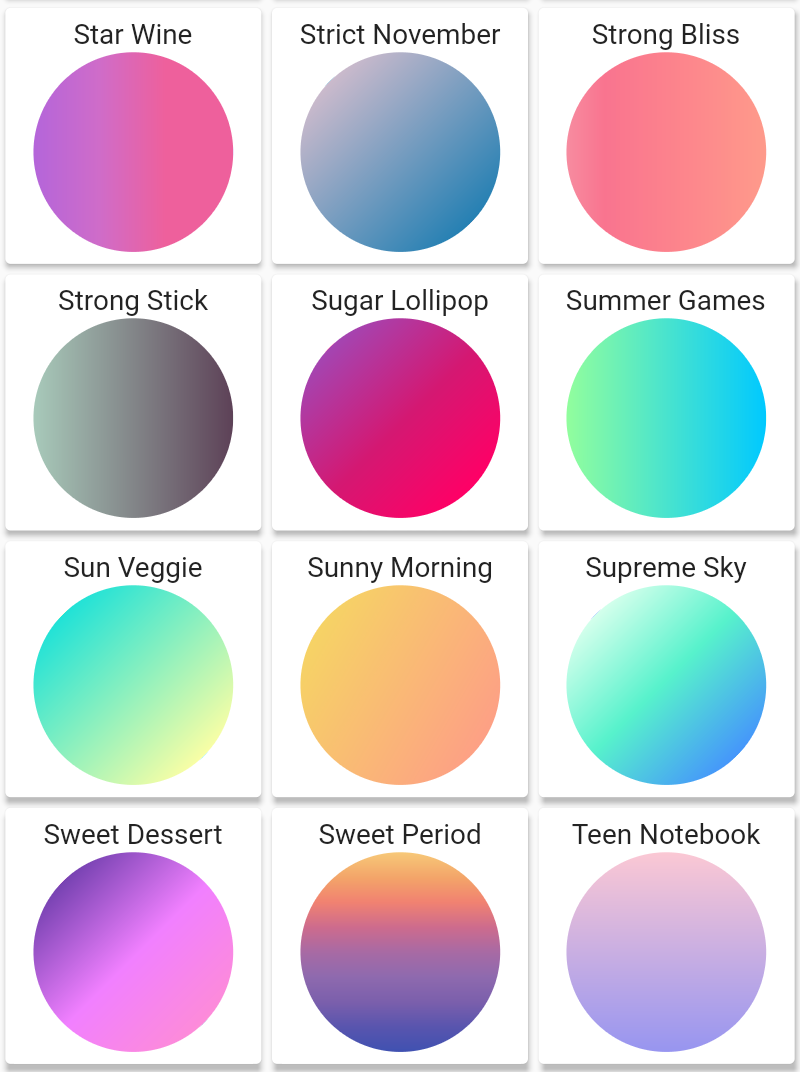
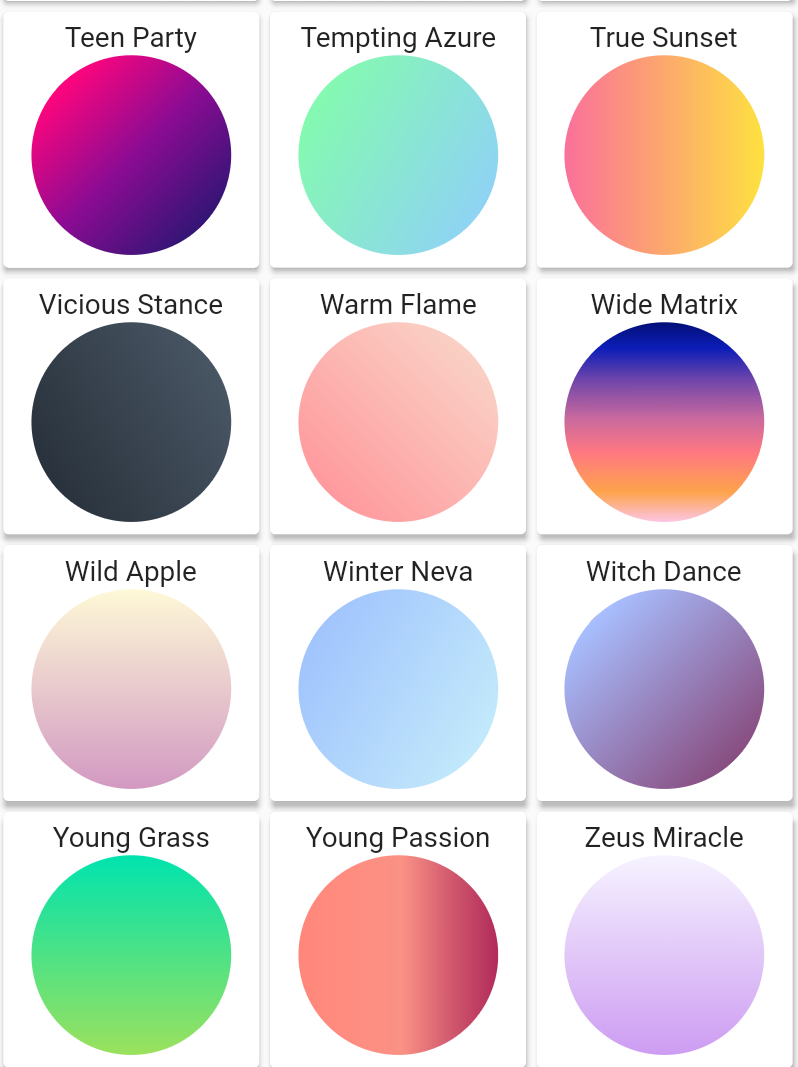
Catalogue
| 1 | 2 | 3 |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Examples
Web and command-line examples can be found in the example folder.
Web Examples
In order to run the web examples, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
pub run build_runner serve example - Navigate to http://localhost:8080/web/ in your browser
Command Line Examples
In order to run the command line example, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
dart example/lib/main.dart
Flutter Example
Install Flutter
In order to run the flutter example, you must have Flutter installed. For installation instructions, view the online documentation.
Run the app
- Open up an Android Emulator, the iOS Simulator, or connect an appropriate mobile device for debugging.
- Open up a terminal
-
cdinto theexample/lib/directory - Run
flutter doctorto ensure you have all Flutter dependencies working. - Run
flutter packages get - Run
flutter run
License
MIT License
Copyright (c) 2020 Jonathan Monga
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].






