liufengting / Ftindicator
Projects that are alternatives of or similar to Ftindicator
FTIndicator
A light wight UI package contains local notification, progress HUD, toast, with blur effect, elegant API and themes Support for iOS. Inspired by Apple's process HUD, notifications and Android's toast.
3 IN 1
- If you want use all three of the indicators, use
FTIndicator. - Also,
FTNotificationIndicator,FTProgressIndicatorandFTToastIndicatorare able to work separately. Use them all your will.
FTIndicator
FTNotificationIndicatorFTProgressIndicatorFTToastIndicator
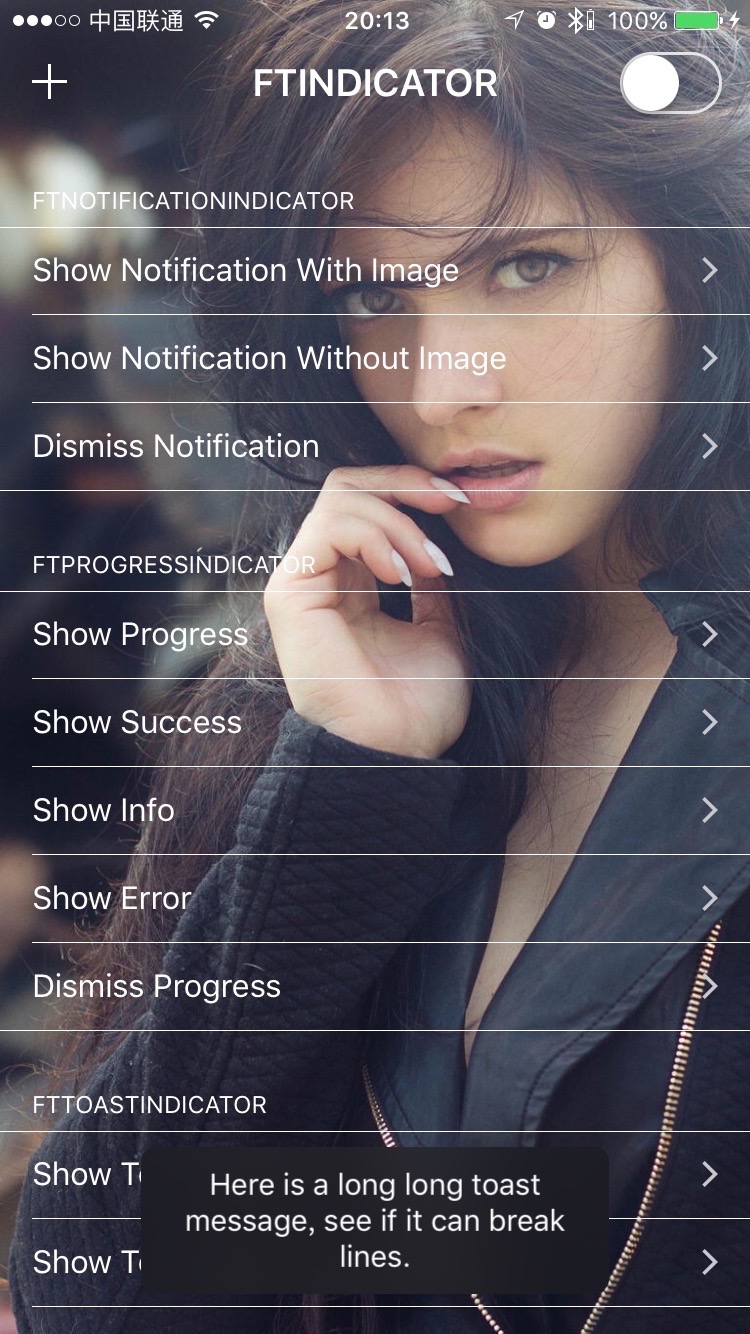
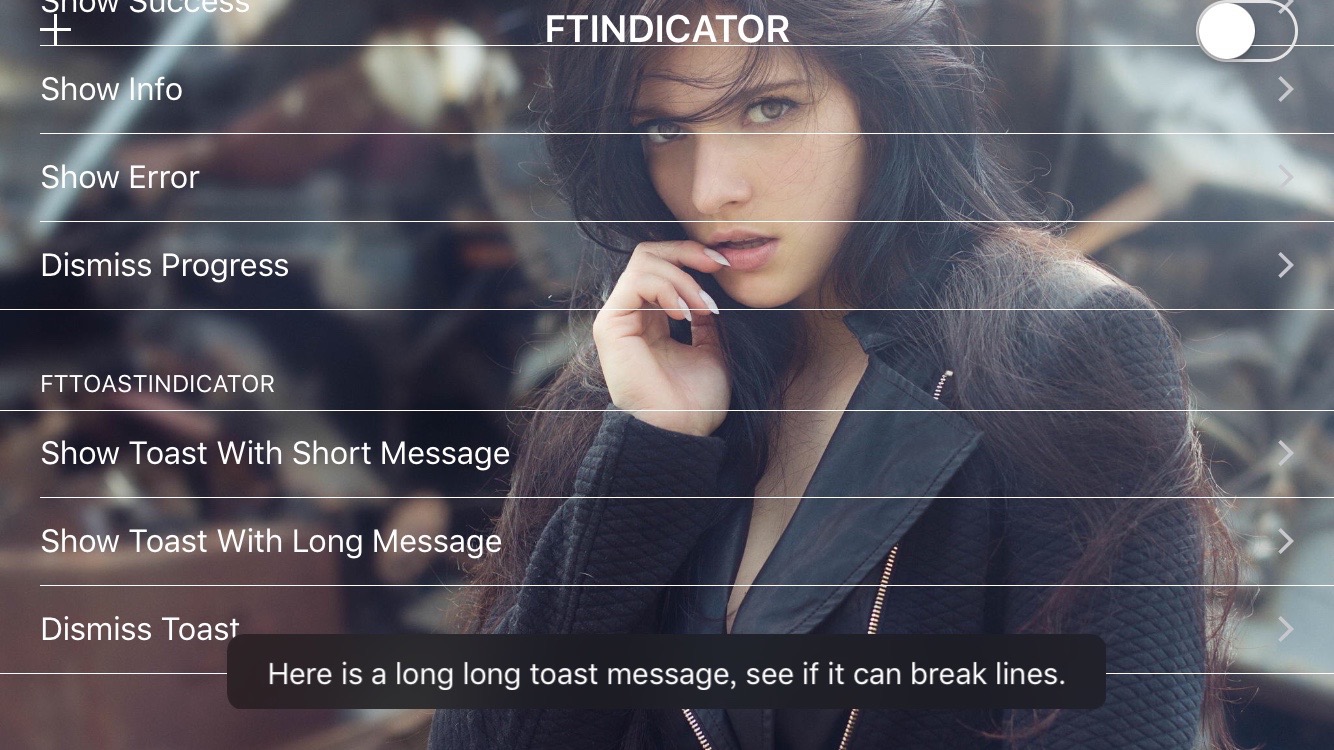
ScreenShots
Portrait
| Style | Light | Dark |
|---|---|---|
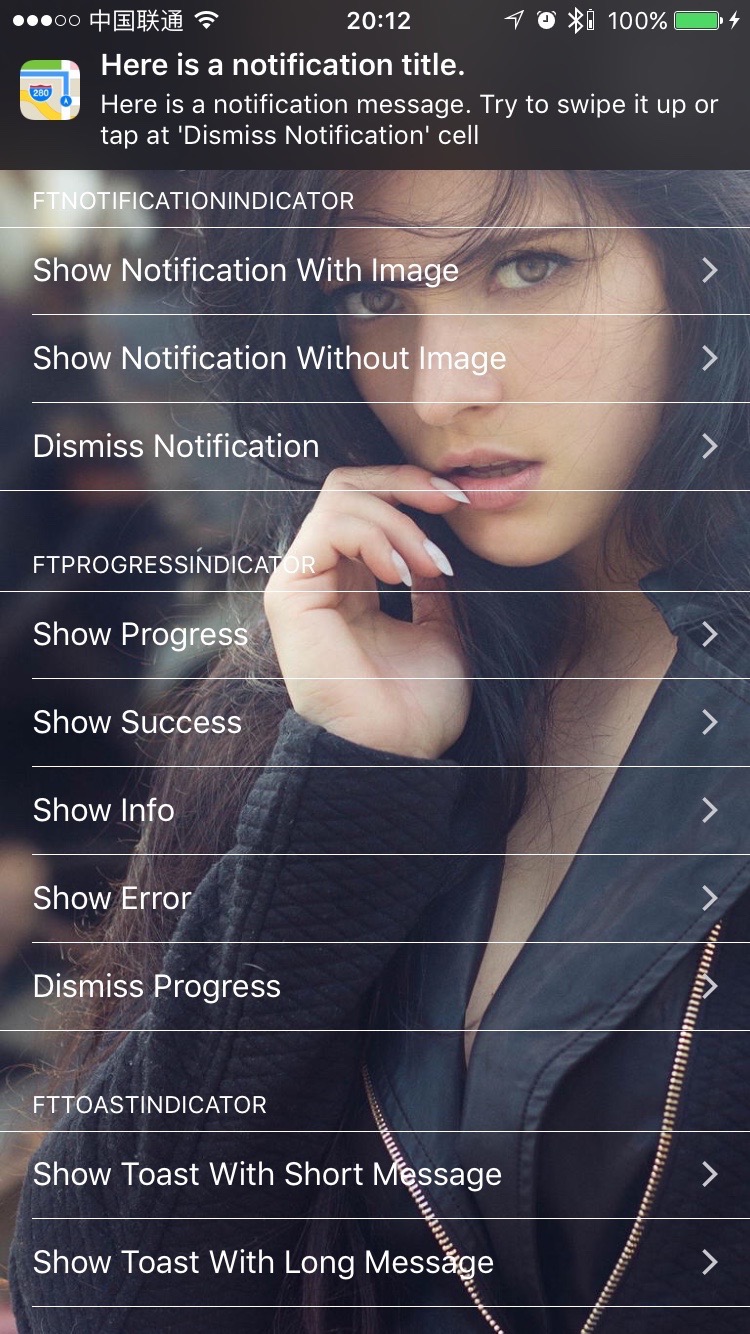
| Notification |  |
 |
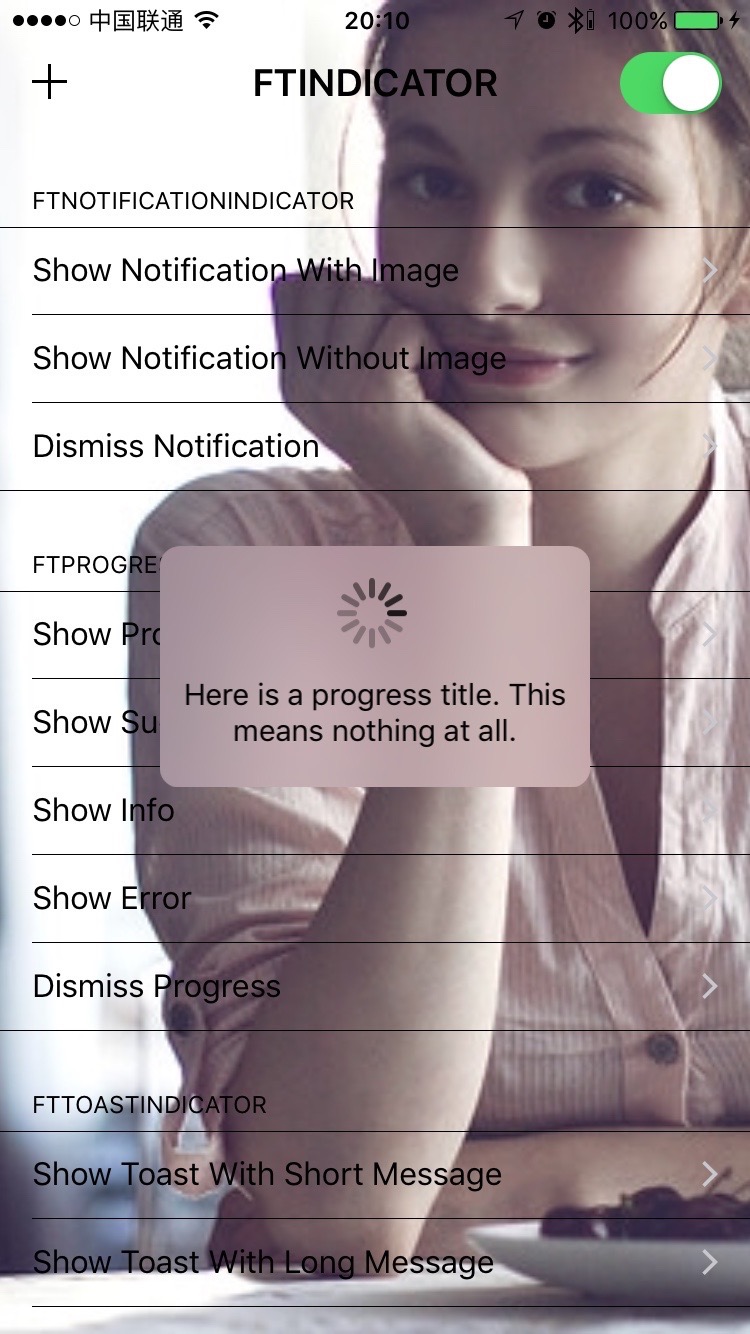
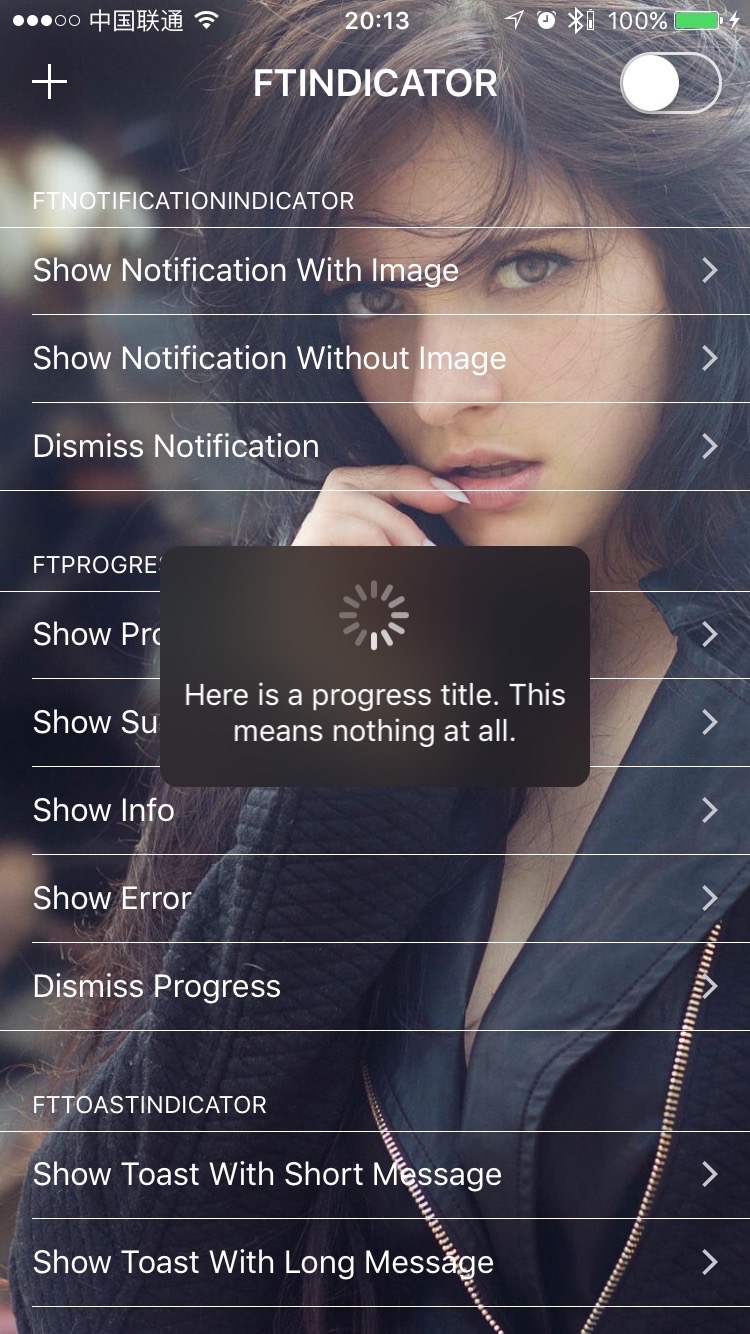
| Progress |  |
 |
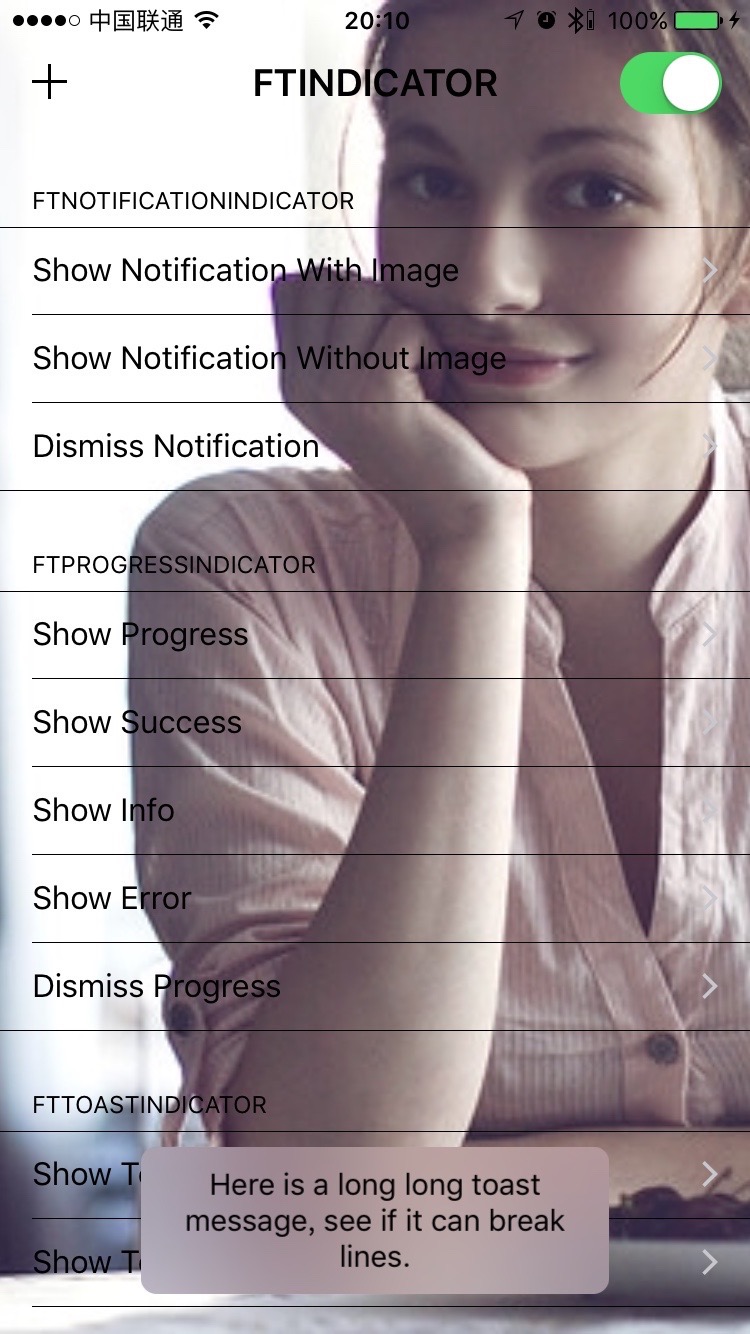
| Toast |  |
 |
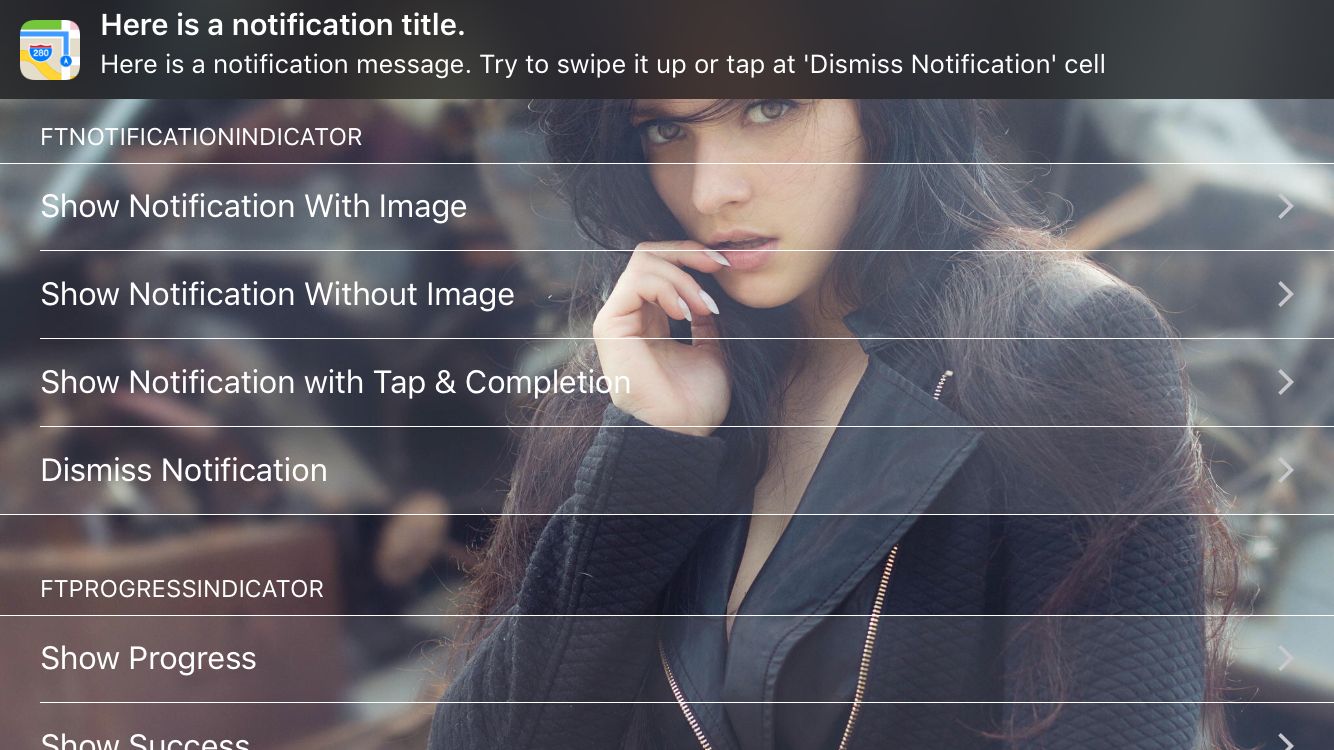
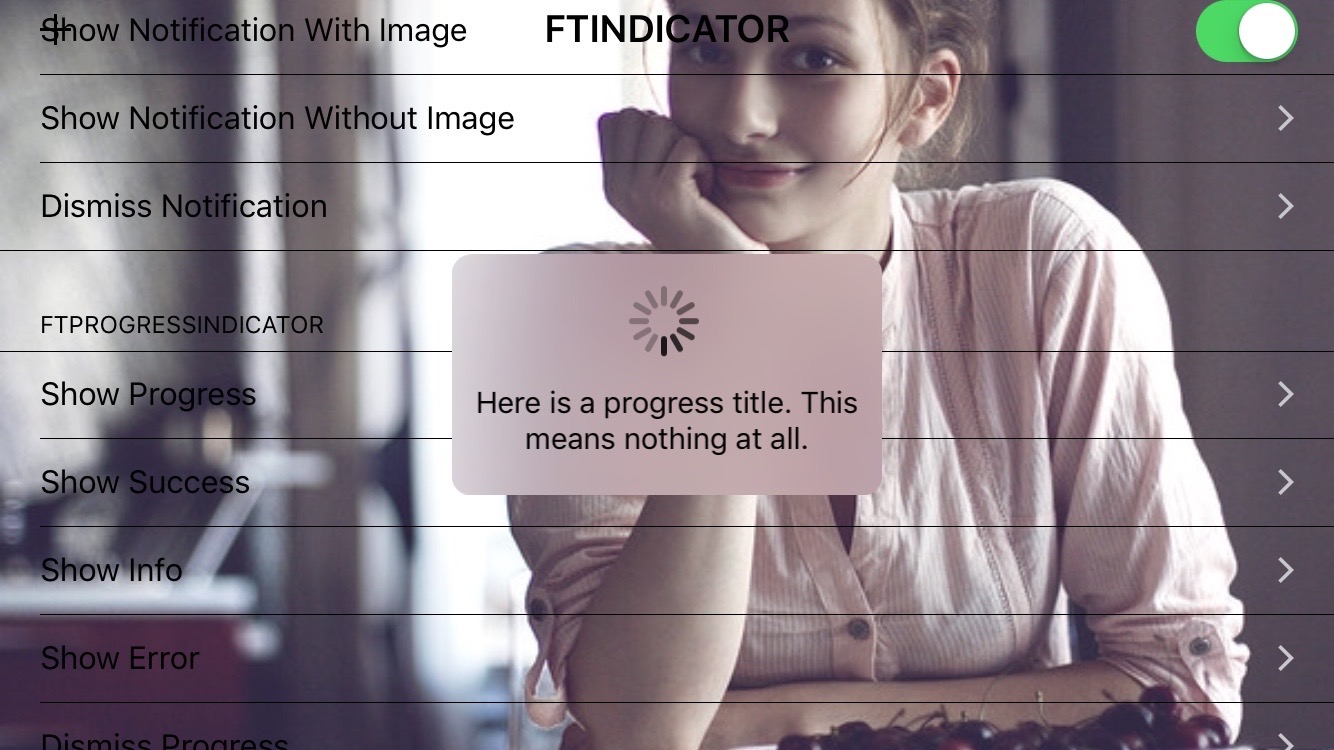
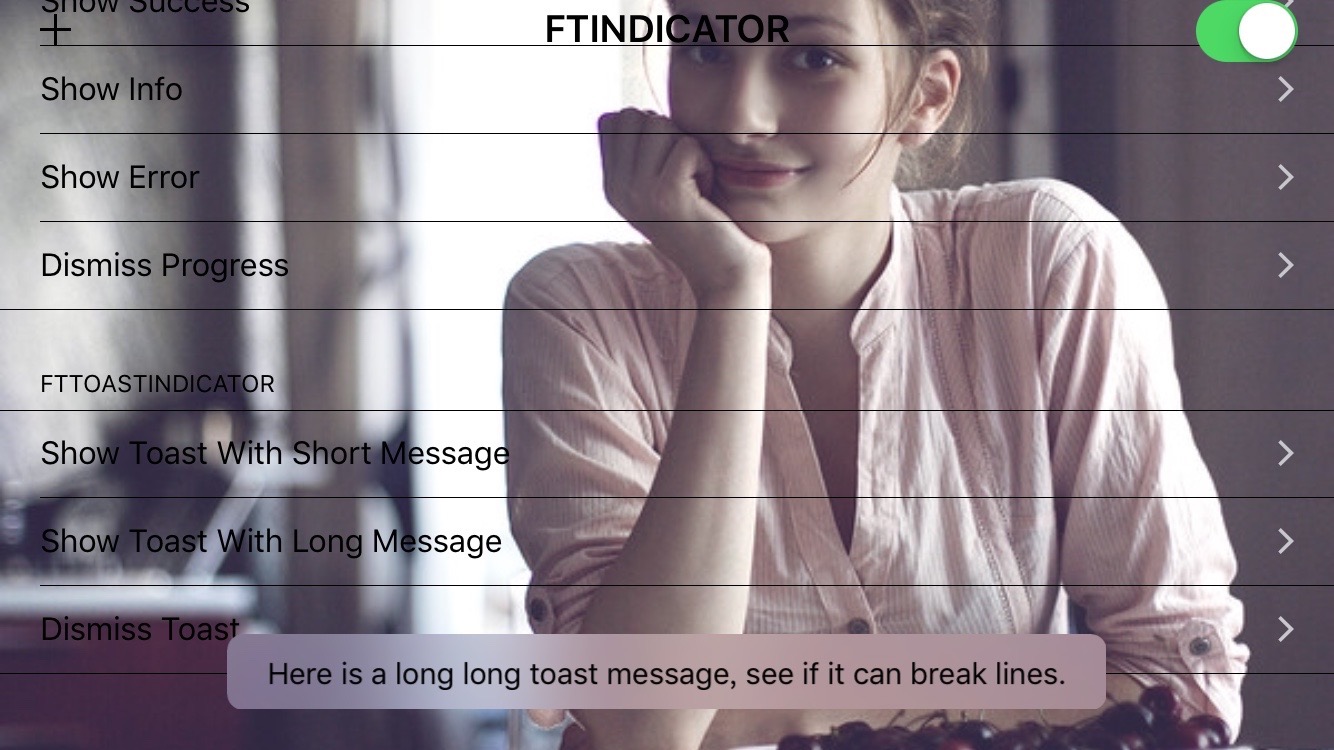
Landscape
| Style | Light | Dark |
|---|---|---|
| Notification |  |
 |
| Progress |  |
 |
| Toast |  |
 |
Installation
Manually
- clone this repo.
- Simply drop the '/FTIndicator' folder into your project.
- import 'FTIndicator.h'
CocoaPods
FTIndicator is available through CocoaPods. To install it, simply add the following line to your Podfile:
⚠️ Notice:
Syntax error fix in 1.2.2: Syntax error fixed. May cause error to your projects, update it carefully.
⚠️ Notice:
major fix in 1.2.0: progress HUD doesn't show when app starts
FTNotificationIndicator, FTProgressIndicator and FTToastIndicator podfile stopped updating after v1.1.5. If you wanna use them separately, you should use them like this in your Podfile as a subPod:
pod 'FTIndicator/FTNotificationIndicator'
pod 'FTIndicator/FTProgressIndicator'
pod 'FTIndicator/FTToastIndicator'
Use FTIndicator, all three of them
- FTIndicator, 3 in 1
pod 'FTIndicator'
Use separately
- FTNotificationIndicator
pod 'FTNotificationIndicator is not available anymore, use this:
# use as a subPod
pod 'FTIndicator/FTNotificationIndicator'
- FTProgressIndicator
pod "FTProgressIndicator" is not available anymore, use this:
# use as a subPod
pod 'FTIndicator/FTProgressIndicator'
- FTToastIndicator
pod 'FTToastIndicator' is not available anymore, use this:
# use as a subPod
pod 'FTIndicator/FTToastIndicator'
Usage
Use FTIndicator
Notification
- show without image
[FTIndicator showNotificationWithTitle:@"Here is a notification title."
message:@"Here is a notification message."];
- show with image
[FTIndicator showNotificationWithImage:[UIImage imageNamed:@"maps_icon"]
title:@"Here is a notification title."
message:@"Here is a notification message."];
- show with image, with tap handler and completion handler
[FTIndicator showNotificationWithImage:[UIImage imageNamed:@"maps_icon"]
title:@"Here is a notification title."
message:@"Here is a notification message. Try to tap and see tap handling or do nothing to see completion"
tapHandler:^{
// handle user tap
} completion:^{
// handle completion
}];
- dismiss manually
[FTIndicator dismissNotification];
Progress
- show progress
[FTIndicator showProgressWithMessage:@"Here is a progress message."];
// or disable user interactions
[FTIndicator showProgressWithMessage:@"Here is a progress message." userInteractionEnable:NO];
- show success
[FTIndicator showSuccessWithMessage:@"Here is a success message."];
// or disable user interactions
[FTIndicator showSuccessWithMessage:@"Here is a success message." userInteractionEnable:NO];
- show info
[FTIndicator showInfoWithMessage:@"Here is a info message."];
// or disable user interactions
[FTIndicator showInfoWithMessage:@"Here is a info message." userInteractionEnable:NO];
- show error
[FTIndicator showErrorWithMessage:@"Here is a error message."];
// or disable user interactions
[FTIndicator showErrorWithMessage:@"Here is a error message." userInteractionEnable:NO];
- dismiss manually
[FTIndicator dismissProgress];
Toast
- show with image
[FTIndicator showToastMessage:@"Short Toast."];
- dismiss manually
[FTIndicator dismissToast];
Use FTNotificationIndicator, FTProgressIndicator, FTToastIndicator separately
FTNotificationIndicator
- show with image
[FTNotificationIndicator showNotificationWithImage:[UIImage imageNamed:@"maps_icon"]
title:@"Here is a notification title."
message:@"Here is a notification message."];
- show without image
[FTNotificationIndicator showNotificationWithTitle:@"Here is a notification title."
message:@"Here is a notification message."];
- dismiss manually
[FTNotificationIndicator dismiss];
FTProgressIndicator
- show progress
[FTProgressIndicator showProgressWithmessage:@"Here is a progress message."];
// or disable user interactions
[FTProgressIndicator showProgressWithmessage:@"Here is a progress message." userInteractionEnable:NO];
- show success
[FTProgressIndicator showSuccessWithMessage:@"Here is a success message."];
// or disable user interactions
[FTProgressIndicator showSuccessWithMessage:@"Here is a success message." userInteractionEnable:NO];
- show info
[FTProgressIndicator showInfoWithMessage:@"Here is a info message."];
// or disable user interactions
[FTProgressIndicator showInfoWithMessage:@"Here is a info message." userInteractionEnable:NO];
- show error
[FTProgressIndicator showErrorWithMessage:@"Here is a error message."];
// or disable user interactions
[FTProgressIndicator showErrorWithMessage:@"Here is a error message." userInteractionEnable:NO];
- dismiss manually
[FTProgressIndicator dismiss];
FTToastIndicator
- show with image
[FTToastIndicator showToastMessage:@"Short Toast."];
- dismiss manually
[FTToastIndicator dismiss];
CHANGELOG
License
FTIndicator is available under the MIT license. See the LICENSE file for more info.










