tompee26 / Funtablayout
Licence: mit
An efficient tablayout for Android with added FUN!
Stars: ✭ 20
Programming Languages
java
68154 projects - #9 most used programming language
Projects that are alternatives of or similar to Funtablayout
Android Tab Animation
Easily create TabLayout.Tab animations that sync with the scrolling progress of ViewPager
Stars: ✭ 68 (+240%)
Mutual labels: viewpager, tablayout
ViewWorld
自定义View合集,展示各种自定义View/控件。项目包含了自定义Banner轮播图控件,自定义验证码输入框,自定义TabLayout等控件,持续更新中😉😉😉
Stars: ✭ 94 (+370%)
Mutual labels: viewpager, tablayout
Magicindicator
A powerful, customizable and extensible ViewPager indicator framework. As the best alternative of ViewPagerIndicator, TabLayout and PagerSlidingTabStrip —— 强大、可定制、易扩展的 ViewPager 指示器框架。是ViewPagerIndicator、TabLayout、PagerSlidingTabStrip的最佳替代品。支持角标,更支持在非ViewPager场景下使用(使用hide()、show()切换Fragment或使用setVisibility切换FrameLayout里的View等),http://www.jianshu…
Stars: ✭ 8,969 (+44745%)
Mutual labels: viewpager, tablayout
Viewpagerhelper
这个一个 viewpager/viewpager2工具类,能够帮你快速实现导航栏轮播图,app引导页,viewpager/viewpager2 + fragment;内置多种tab指示器,让你告别 viewpager 的繁琐操作,专注逻辑功能
Stars: ✭ 957 (+4685%)
Mutual labels: viewpager, tablayout
Whatsappviewpager
Swipeable tabs like WhatsApp in Android
Stars: ✭ 115 (+475%)
Mutual labels: viewpager, tablayout
Snaptablayout
Android library for fluid tablayout animation as seen on Snapchat.
Stars: ✭ 547 (+2635%)
Mutual labels: viewpager, tablayout
UltimateTabLayout
A library for tab layout use with viewpager. Very useful, small
Stars: ✭ 33 (+65%)
Mutual labels: viewpager, tablayout
PagerSlidingTabStrip
An interactive indicator to navigate between the different pages of a ViewPager
Stars: ✭ 2,194 (+10870%)
Mutual labels: viewpager, tablayout
Material-BottomBarLayout
🎉A material navigation bar library which has pretty animations and different ways of arrangement.
Stars: ✭ 56 (+180%)
Mutual labels: viewpager, tablayout
Flowhelper
帮助您迅速构建顶部Tab,比如今日头条效果,热搜、搜索记录、与ViewPager/ViewPager2搭配的工具类;
Stars: ✭ 295 (+1375%)
Mutual labels: viewpager, tablayout
Dsltablayout
♥️ Android界最万能的TabLayout(不仅仅是TabLayout), 支持任意类型的item, 支持Drawable类型的指示器,智能开启滚动,支持横竖向布局等
Stars: ✭ 489 (+2345%)
Mutual labels: viewpager, tablayout
Inkpageindicator
InkPageIndicator created by @nickbutcher for Plaid https://github.com/nickbutcher/plaid and backported by me for API 14+ (4.0+)
Stars: ✭ 589 (+2845%)
Mutual labels: viewpager
Flippablestackview
An Android library introducing a stack of Views with the first item being flippable.
Stars: ✭ 807 (+3935%)
Mutual labels: viewpager
React Native Viewpager
ViewPager and Indicator component for react-native on both android and ios.
Stars: ✭ 921 (+4505%)
Mutual labels: viewpager
Animatedbottombar
A customizable and easy to use BottomBar navigation view with sleek animations, with support for ViewPager, ViewPager2, NavController, and badges.
Stars: ✭ 797 (+3885%)
Mutual labels: viewpager
Ultraviewpager
UltraViewPager is an extension for ViewPager to provide multiple features in a single ViewPager.
Stars: ✭ 5,030 (+25050%)
Mutual labels: viewpager
FunTabLayout
An efficient tab layout for Android with added FUN!




Features
- Efficient in large tab counts
- Supports multiple tab view animations
Getting started
In your build.gradle:
dependencies {
compile 'com.tompee:funtablayout:1.1.0'
}
Define FunTabLayout and ViewPager in xml layout with custom attributes.
<com.tompee.funtablayout.FunTabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="52dp" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Create a ViewPager instance
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
// return fragment
}
@Override
public int getCount() {
// return fragment count
}
@Override
public CharSequence getPageTitle(int position) {
// return fragment title
}
});
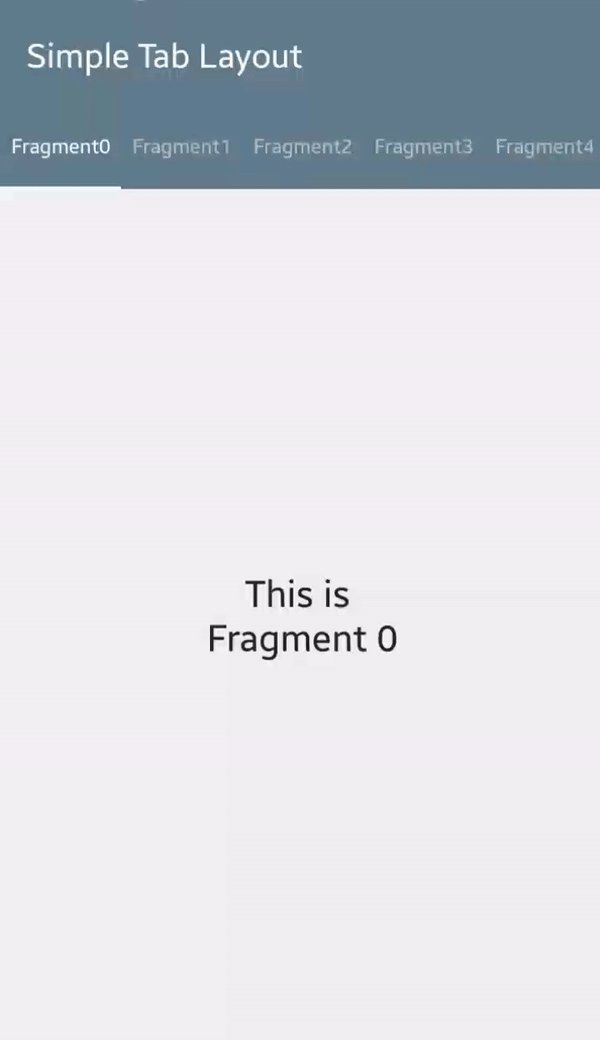
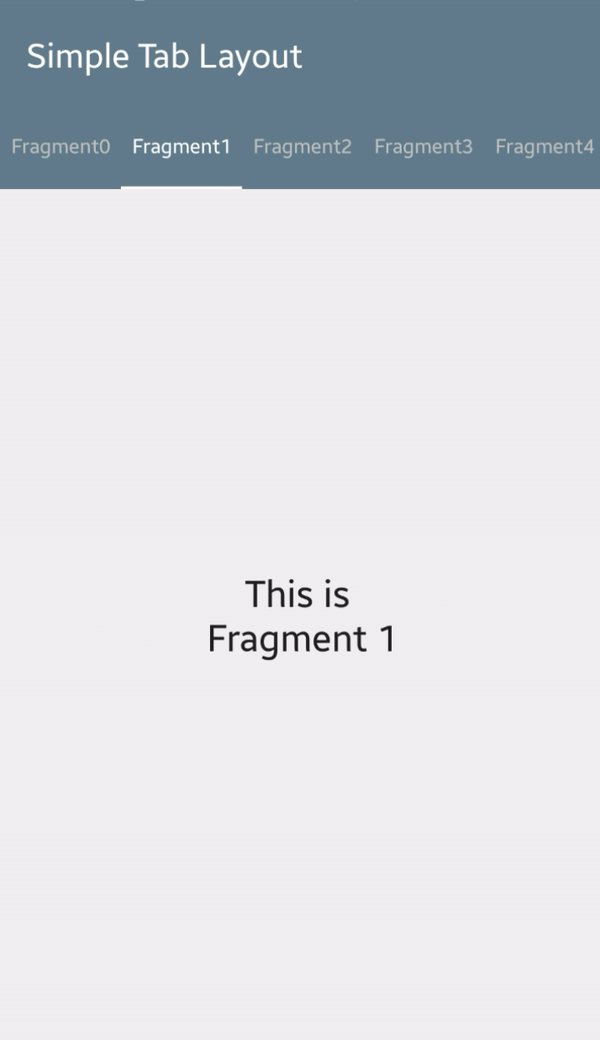
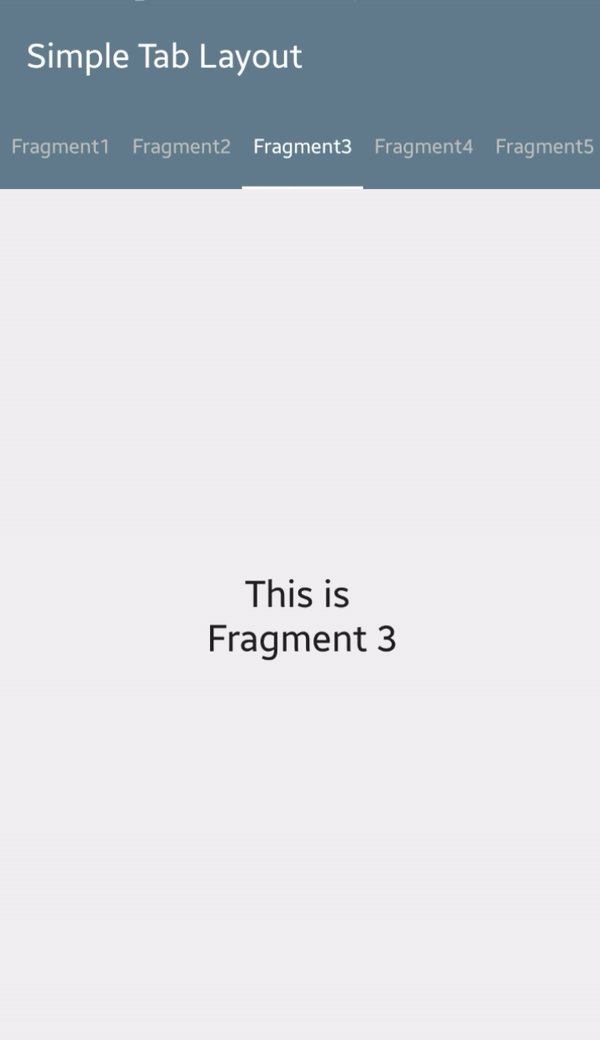
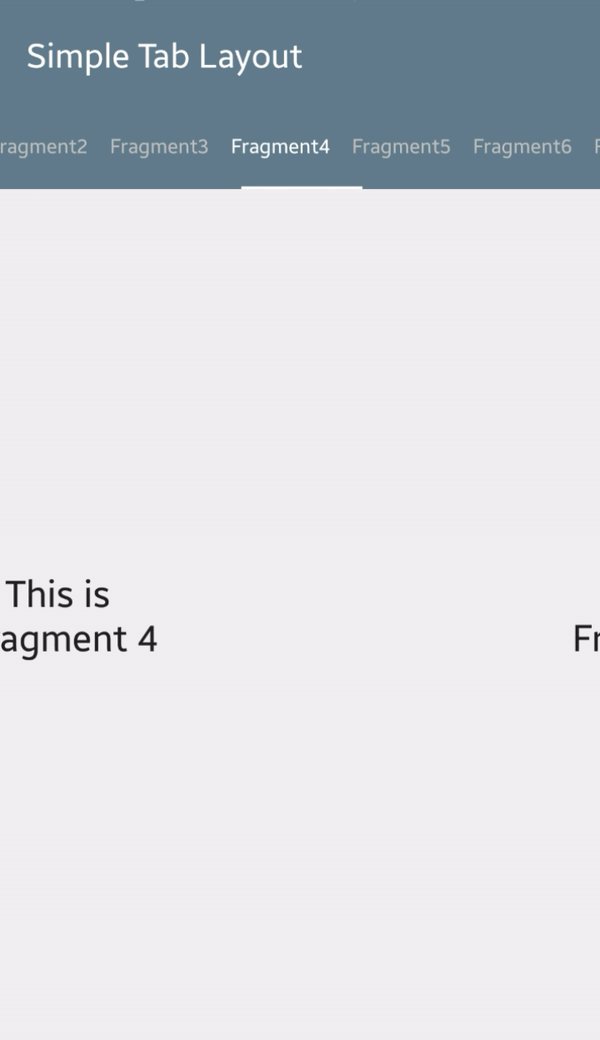
For SimpleTabLayout, create a SimpleTabLayout.Builder and setup with ViewPager
FunTabLayout tabLayout = (FunTabLayout) findViewById(R.id.tablayout);
SimpleTabAdapter.Builder builder = new SimpleTabAdapter.Builder(this).
setViewPager(viewPager).
setTabTextAppearance(R.style.SimpleTabText).
setTabBackgroundResId(R.drawable.ripple).
setTabIndicatorColor(Color.WHITE).
setTabSelectedTextColor(Color.WHITE).
setTabPadding(16, 16, 16, 16).
setTabIndicatorHeight(5);
tabLayout.setUpWithAdapter(builder.build());
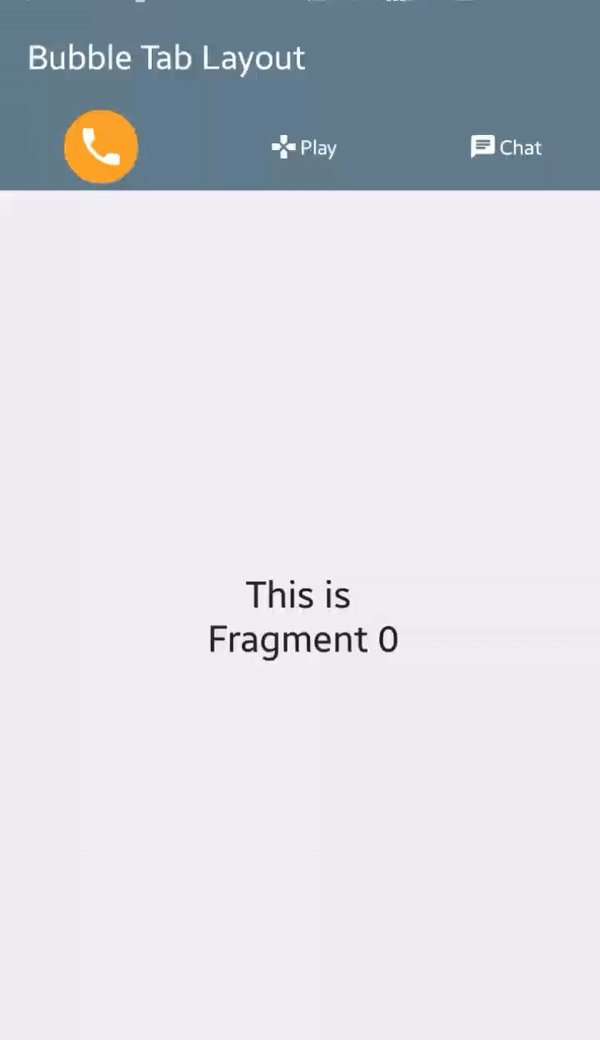
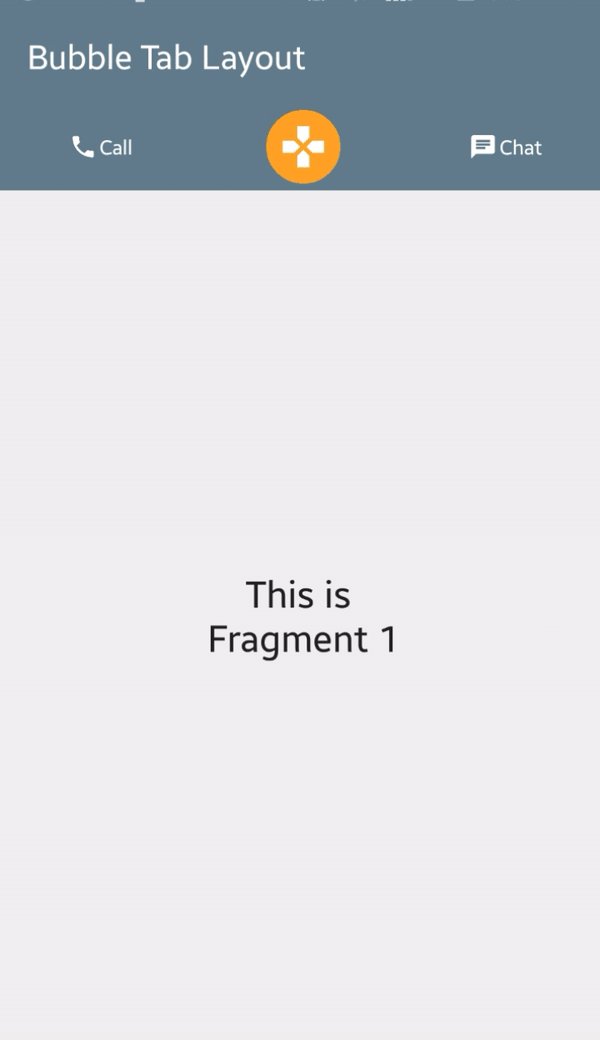
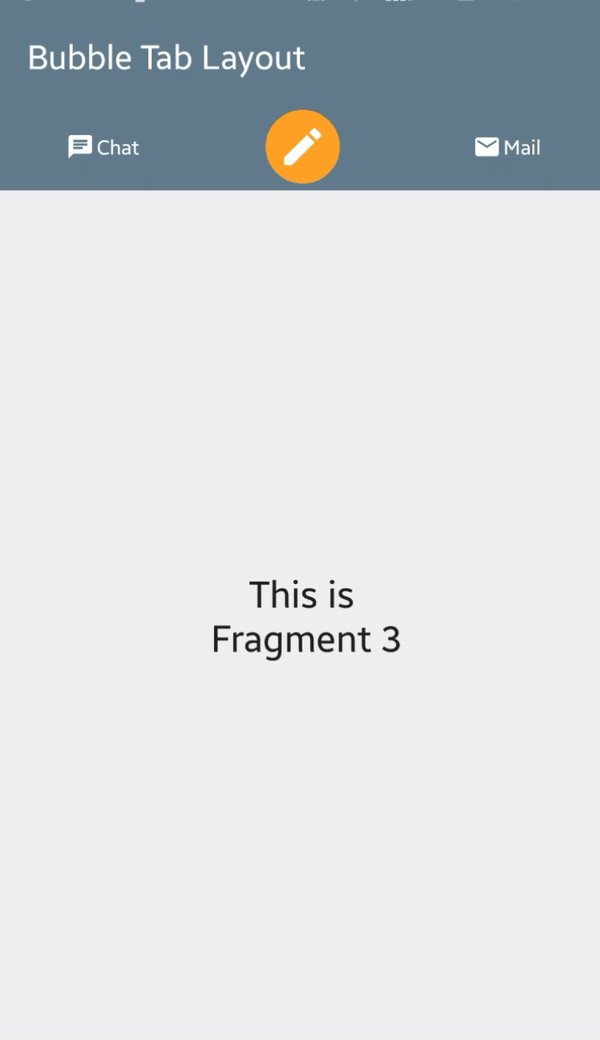
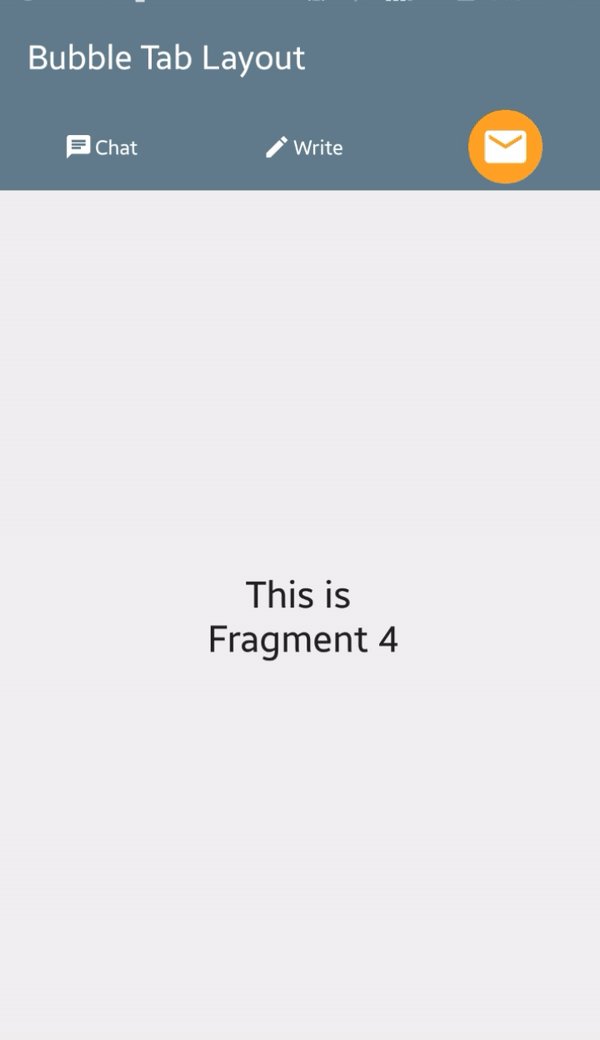
For BubbleTabLayout, create a BubbleTabLayout.Builder and setup with ViewPager
FunTabLayout tabLayout = (FunTabLayout) findViewById(R.id.tablayout);
BubbleTabAdapter.Builder builder = new BubbleTabAdapter.Builder(this).
setViewPager(viewPager).
setTabPadding(24, 24, 24, 24).
setTabTextAppearance(R.style.BubbleTabText).
setTabBackgroundResId(R.drawable.ripple).
setTabIndicatorColor(Color.parseColor("#ffa022")).
setIconFetcher(new BubbleTabAdapter.IconFetcher() {
@Override
public int getIcon(int position) {
// return default icon
}
@Override
public int getSelectedIcon(int position) {
// return selected icon
}
}).
setIconDimension(50);
tabLayout.setUpWithAdapter(builder.build());
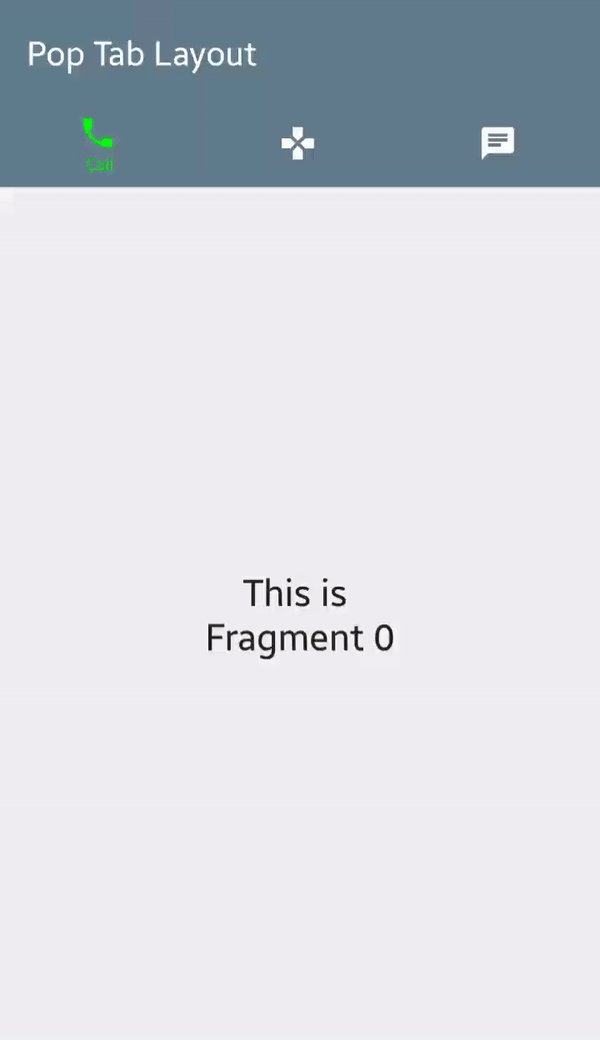
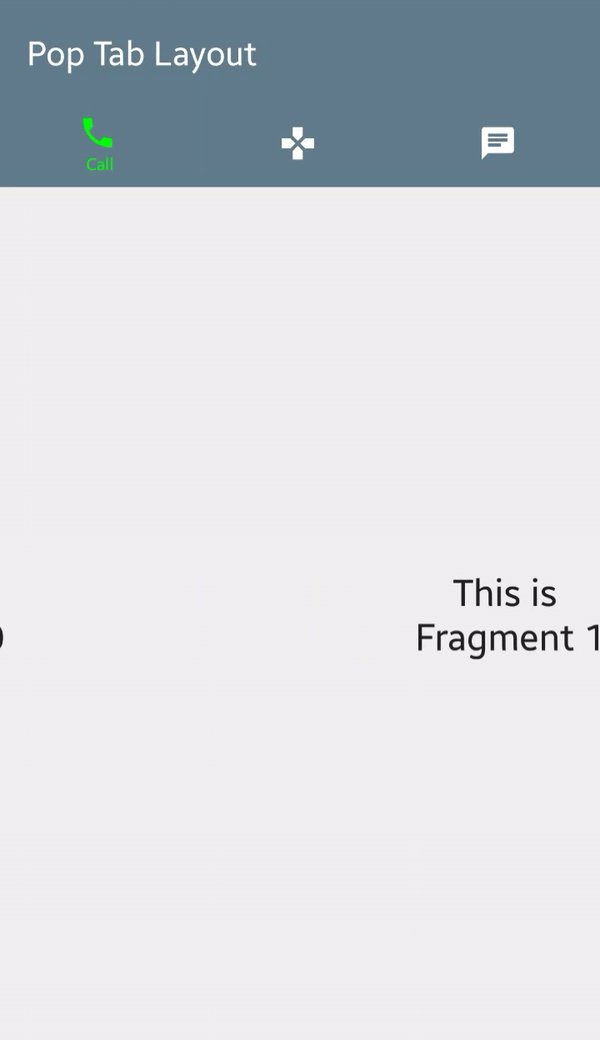
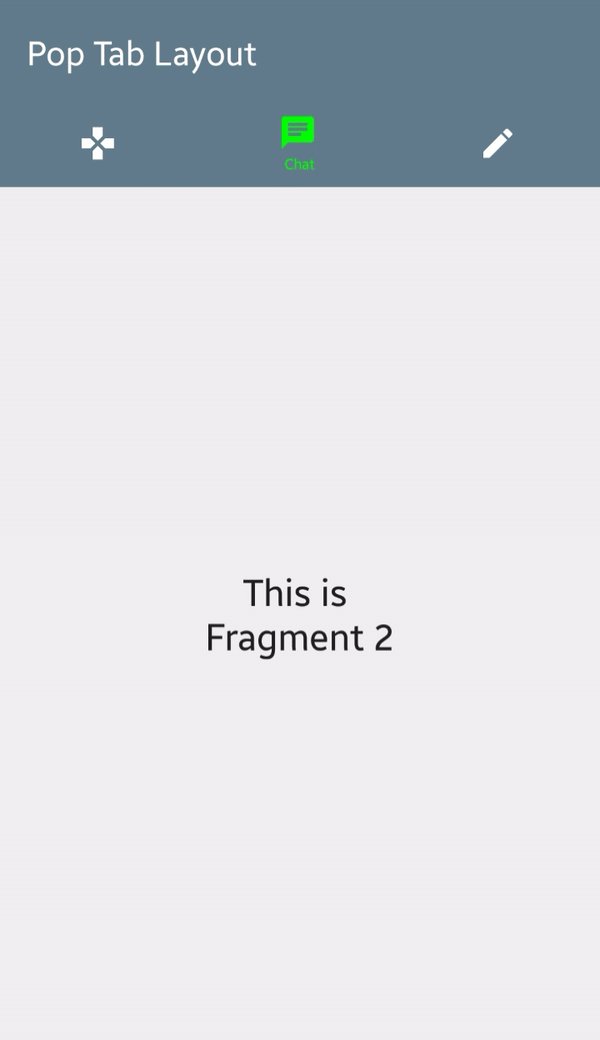
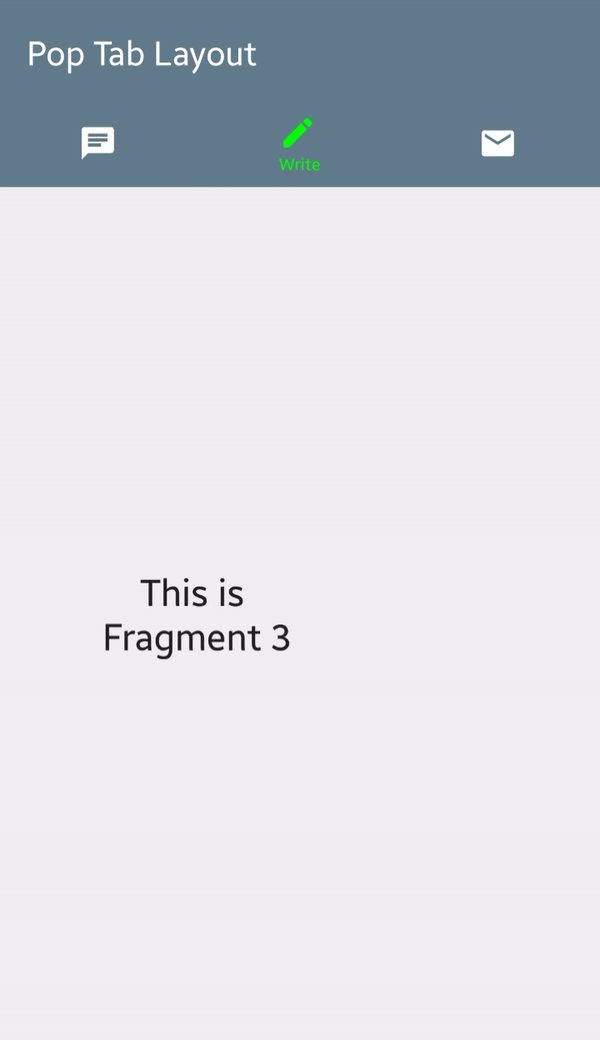
For PopTabLayout, create a PopTabLayout.Builder and setup with ViewPager
FunTabLayout tabLayout = (FunTabLayout) findViewById(R.id.tablayout);
PopTabAdapter.Builder builder = new PopTabAdapter.Builder(this).
setViewPager(viewPager).
setTabPadding(24, 24, 24, 24).
setTabTextAppearance(R.style.PopTabText).
setTabBackgroundResId(R.drawable.ripple).
setTabIndicatorColor(Color.GREEN).
setIconFetcher(new PopTabAdapter.IconFetcher() {
@Override
public int getIcon(int position) {
// return icon
}
}).
setIconDimension(70).
setDefaultIconColor(Color.WHITE).
setPopDuration(2000);
tabLayout.setUpWithAdapter(builder.build());
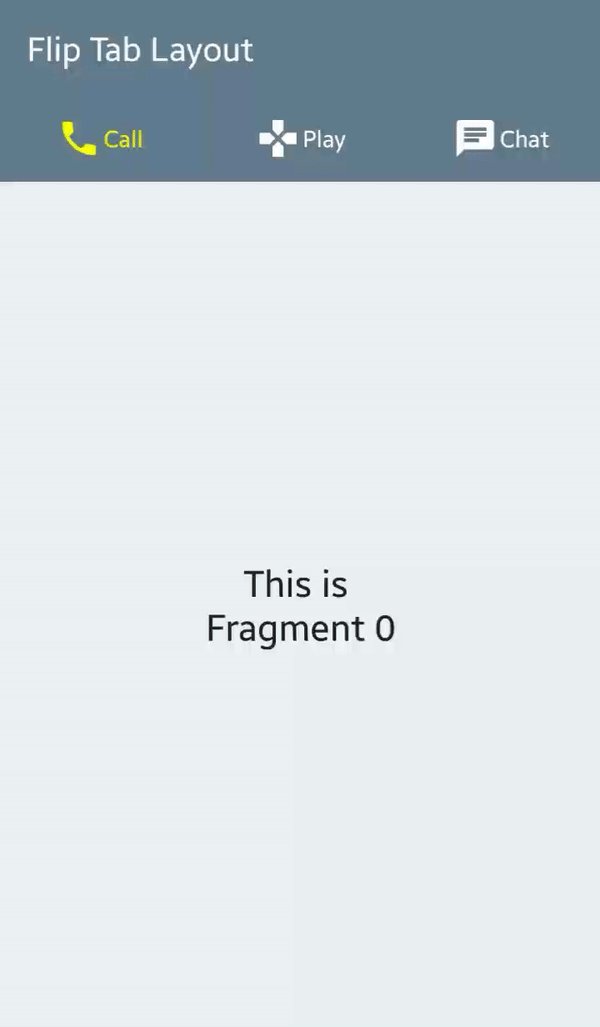
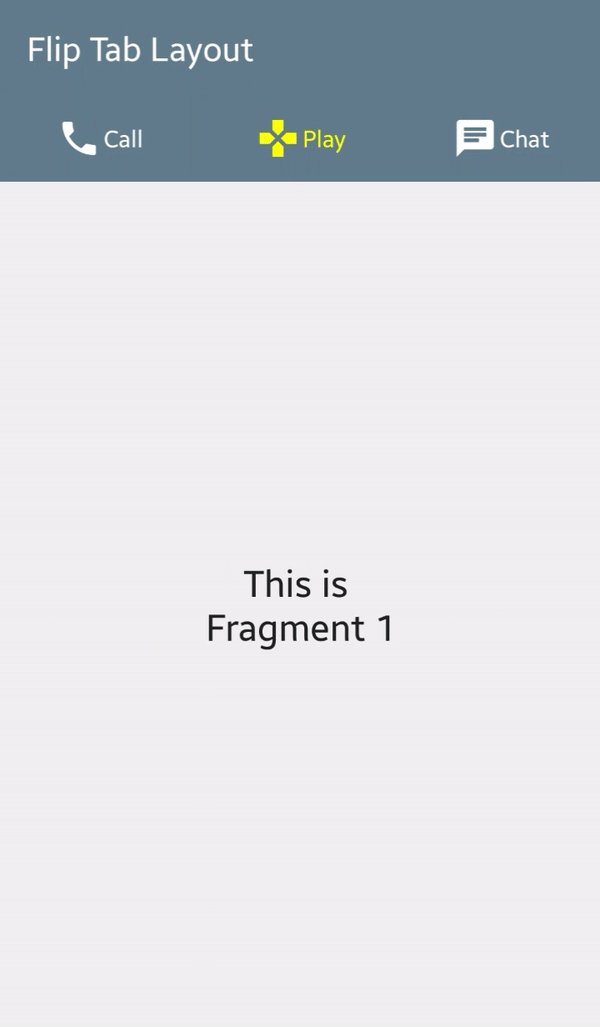
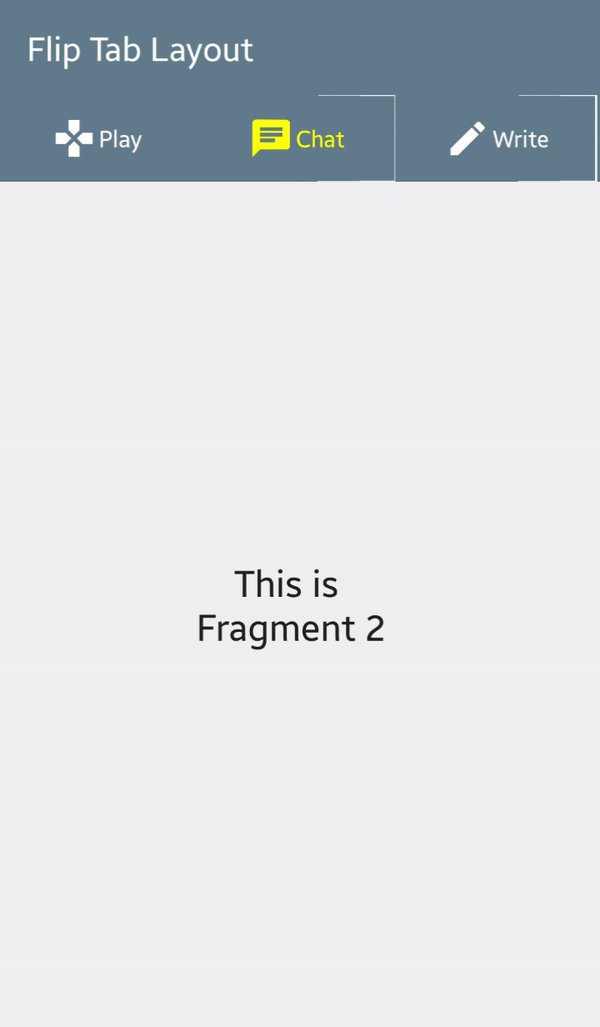
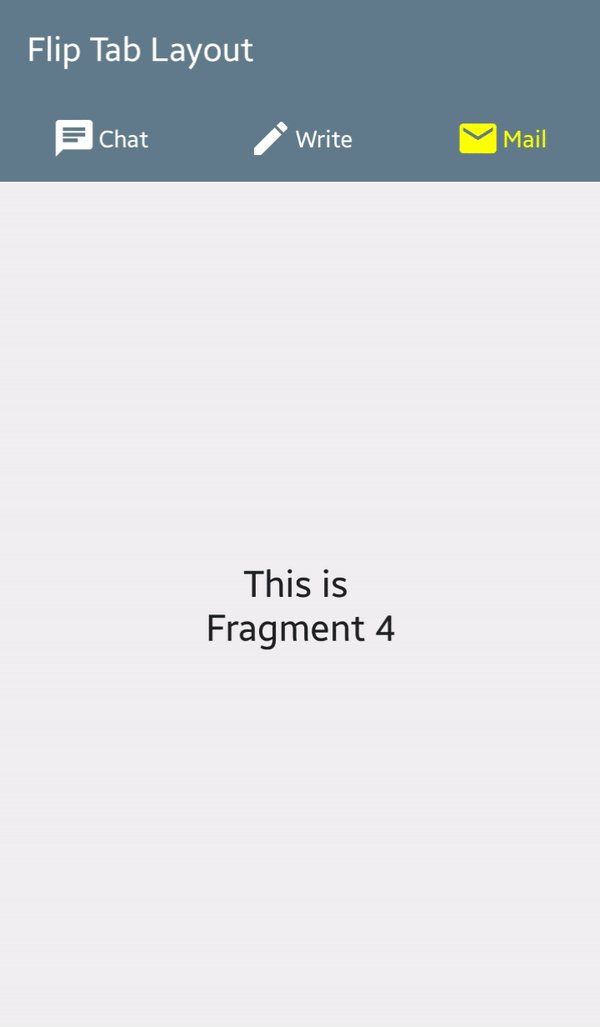
For FlipTabLayout, create a FlipTabLayout.Builder and setup with ViewPager
FunTabLayout tabLayout = (FunTabLayout) findViewById(R.id.tablayout);
FlipTabLayout.Builder builder = new FlipTabLayout.Builder(this).
setViewPager(viewPager).
setTabPadding(24, 24, 24, 24).
setTabTextAppearance(R.style.FlipTabText).
setTabBackgroundResId(R.drawable.ripple).
setTabIndicatorColor(Color.YELLOW).
setIconFetcher(new PopTabAdapter.IconFetcher() {
@Override
public int getIcon(int position) {
// return icon
}
}).
setIconDimension(80).
setDefaultIconColor(Color.WHITE).
setPopDuration(2000);
tabLayout.setUpWithAdapter(builder.build());
Attributes
FunTabLayout
| method | description |
|---|---|
| setTabVisibleCount | Visible tab count. If greater than actual tab count, will use tab count instead |
| setPositionThreshold | Threshold on when to change tabs. Default value is 0.6 |
SimpleTabAdapter
| method | description |
|---|---|
| setTabPadding | Padding of each tab view in pixels |
| setTabTextAppearance | Text appearance of tab view |
| setTabBackgroundResId | Background resource of tab view |
| setTabIndicatorColor | Tab indicator bar color |
| setTabSelectedTextColor | Text color of tab when selected |
| setTabIndicatorHeight | Tab indicator bar height |
BubbleTabAdapter
| method | description |
|---|---|
| setTabPadding | Padding of each tab view in pixels |
| setTabTextAppearance | Text appearance of tab view |
| setTabBackgroundResId | Background resource of tab view |
| setTabIndicatorColor | Tab indicator color |
| setIconFetcher | Method for providing icons |
| setIconDimension | Default icon dimension in pixels |
PopTabAdapter
| method | description |
|---|---|
| setTabPadding | Padding of each tab view in pixels |
| setTabTextAppearance | Text appearance of tab view |
| setTabBackgroundResId | Background resource of tab view |
| setTabIndicatorColor | Icon and text indicator bar color |
| setIconFetcher | Method for providing icons |
| setIconDimension | Default icon dimension in pixels |
| setDefaultIconColor | Default icon color |
| setPopDuration | Duration of text pop animation |
FlipTabAdapter
| method | description |
|---|---|
| setTabPadding | Padding of each tab view in pixels |
| setTabTextAppearance | Text appearance of tab view |
| setTabBackgroundResId | Background resource of tab view |
| setTabIndicatorColor | Icon and text indicator bar color |
| setIconFetcher | Method for providing icons |
| setIconDimension | Default icon dimension in pixels |
| setDefaultIconColor | Default icon color |
Thanks
The RecyclerView approach in FunTabLayout is an extension of nshmura's RecyclerTabLayout https://github.com/nshmura/RecyclerTabLayout
Coming soon!
More tablayout adapters. Watch out!
License
MIT License
Copyright (c) 2017 tompee
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
