uzair-ashraf / Genshin Impact Wish Simulator
Programming Languages
Labels
Projects that are alternatives of or similar to Genshin Impact Wish Simulator
Genshin Impact Wish Simulator
A React web application to simulate Genshin Impact gacha in the browser
Disclaimer
This Genshin Impact Wish Simulator was only created for fun and absolutely no monetary gain.
I am someone who enjoys playing Genshin Impact and enjoys building applications for fun. I am not affiliated with Mihoyo, all assets in this application were taken from third party websites and some screenshotted from the game itself.
If you are someone from Mihoyo and would like the website taken down please email me here and I shall do so.
Pls don't get me in trouble this was just for fun T_T
All product names, logos, and brands are property of their respective owners in the United States and/or other countries.
Special Thanks
Thank you to all the supporters on Reddit, everyone's kind words mean a lot and the feedback has been awesome.
Thank you to lauslim12 and elebitzero, your guy's contributions have been an amazing help.
Thanks to the following redditors who sent me their 5 Star animation videos.
- /u/ShiroYashaa
- /u/a_truly_masterpiece
Technologies Used
- React
- Webpack
- Babel
- Bootstrap 4
- Mocha
- Chai
- Cypress
Live
Try the application live at https://gi-wish-simulator.uzairashraf.dev/
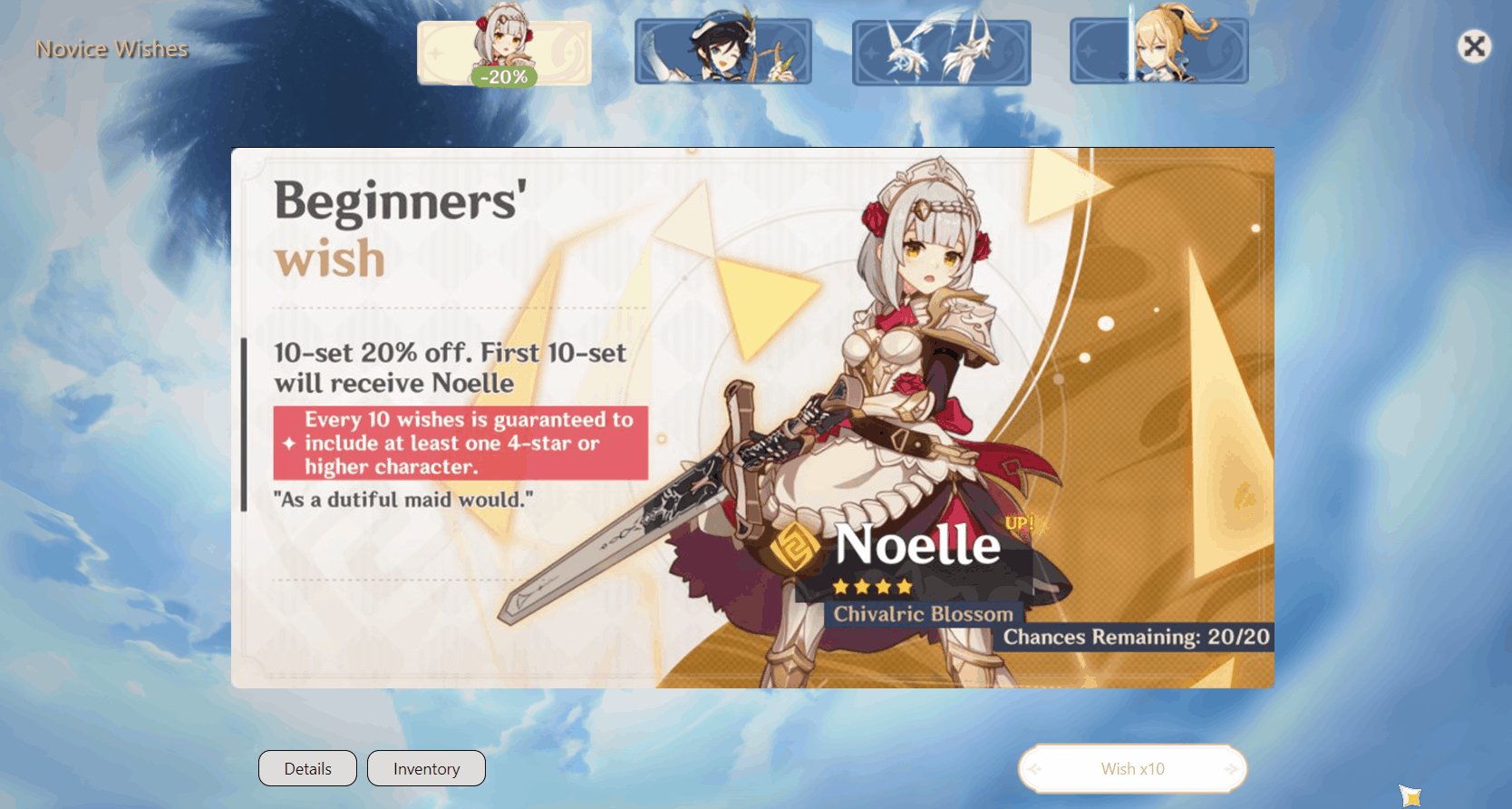
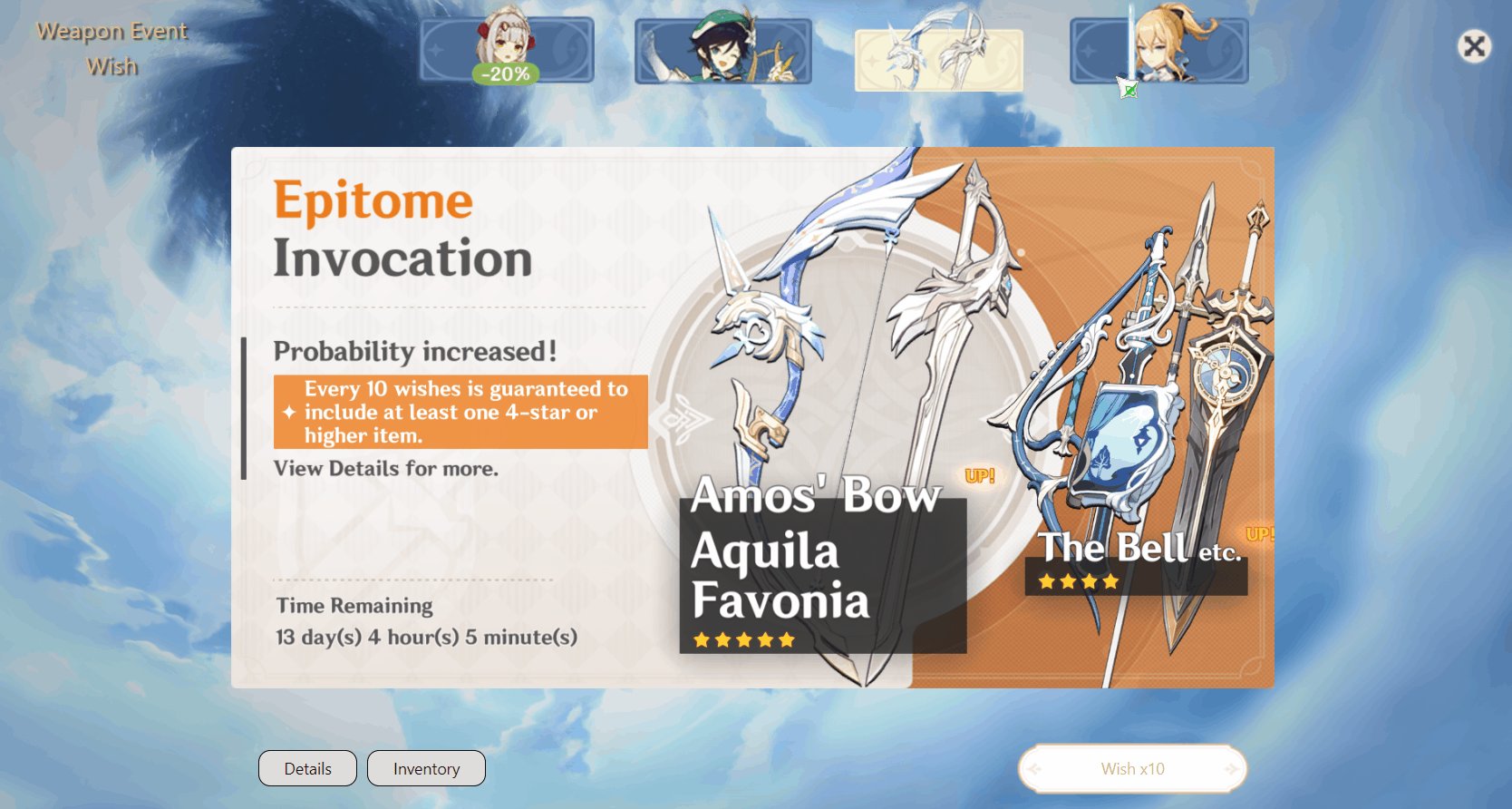
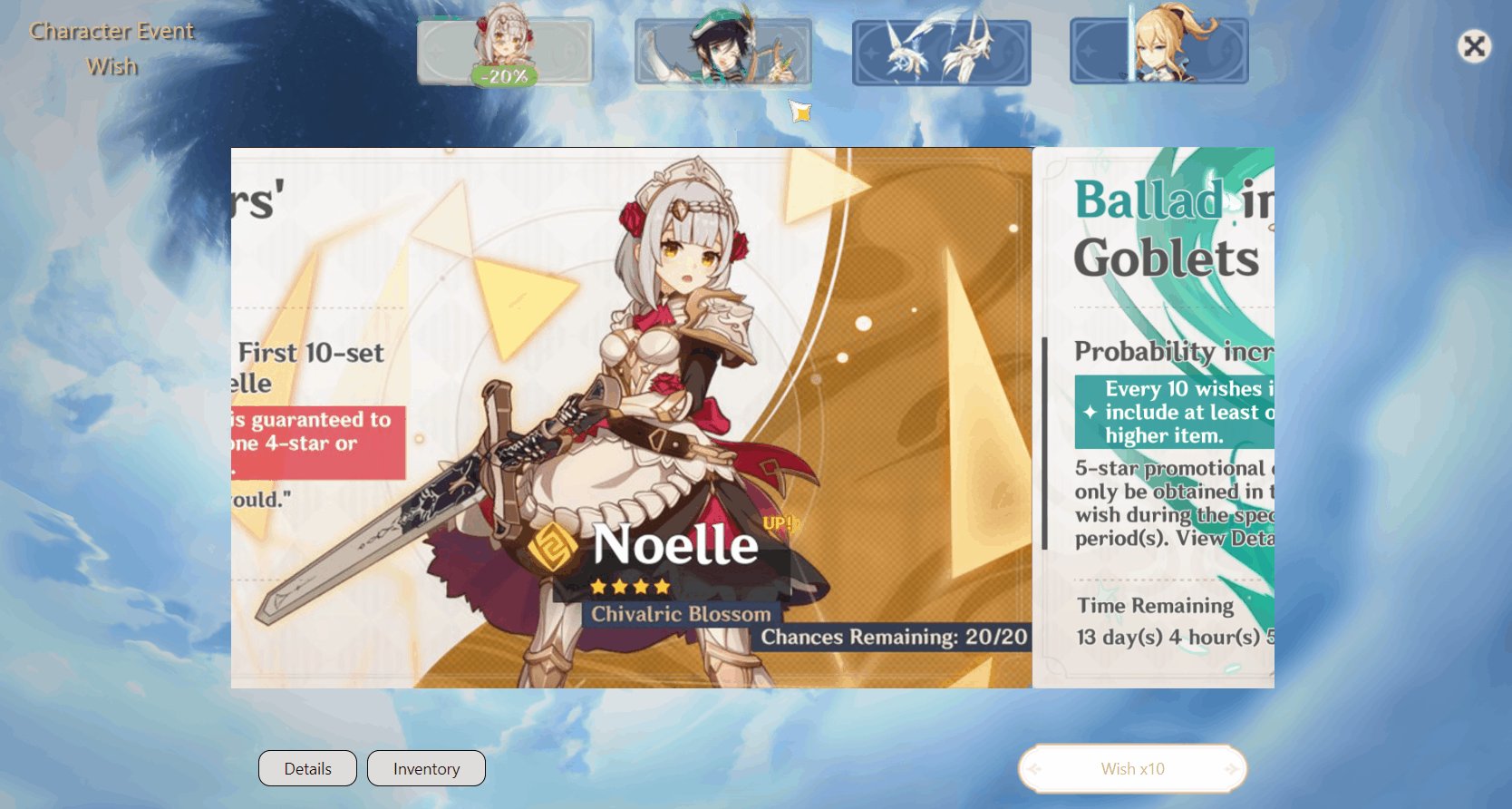
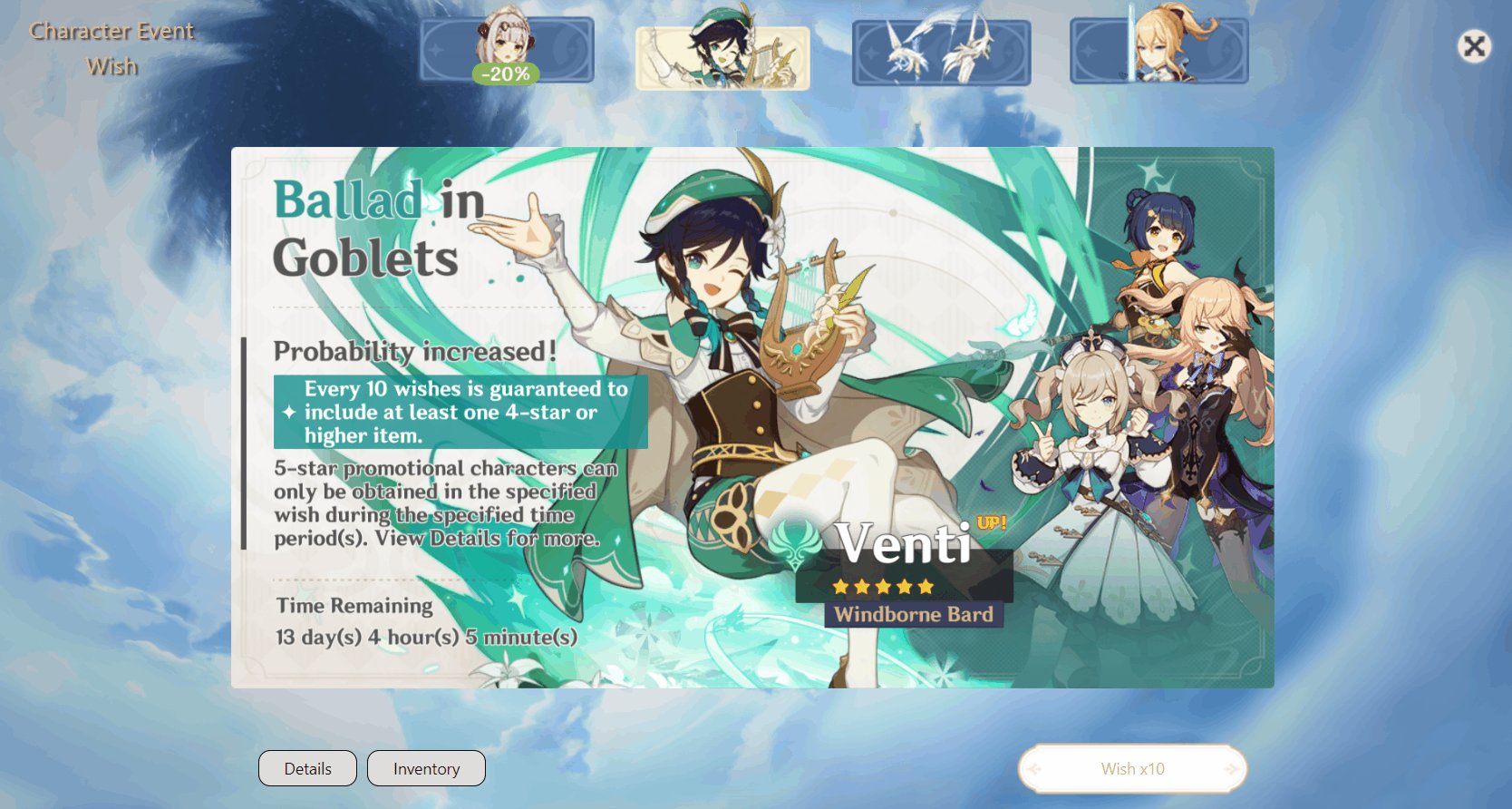
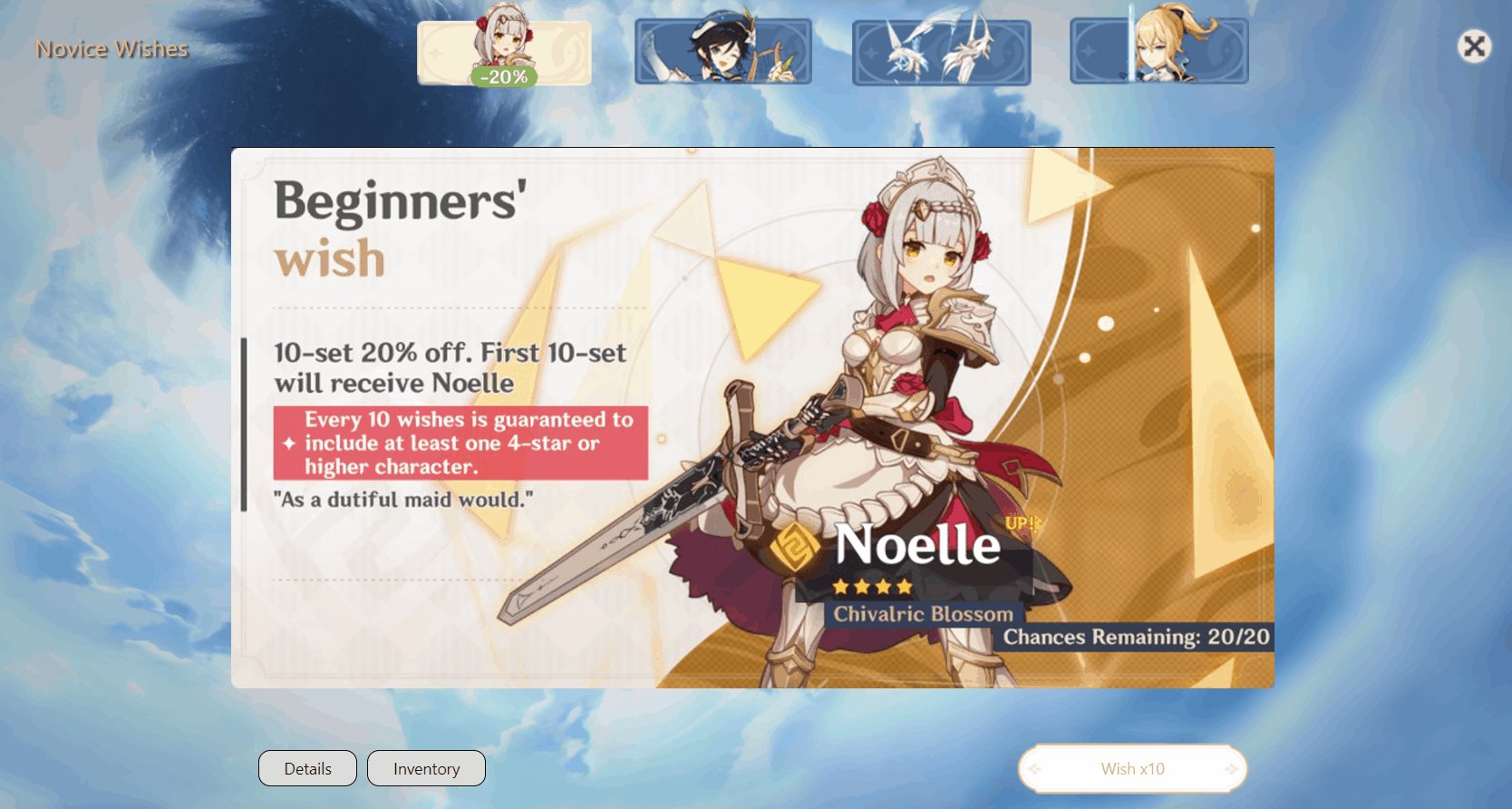
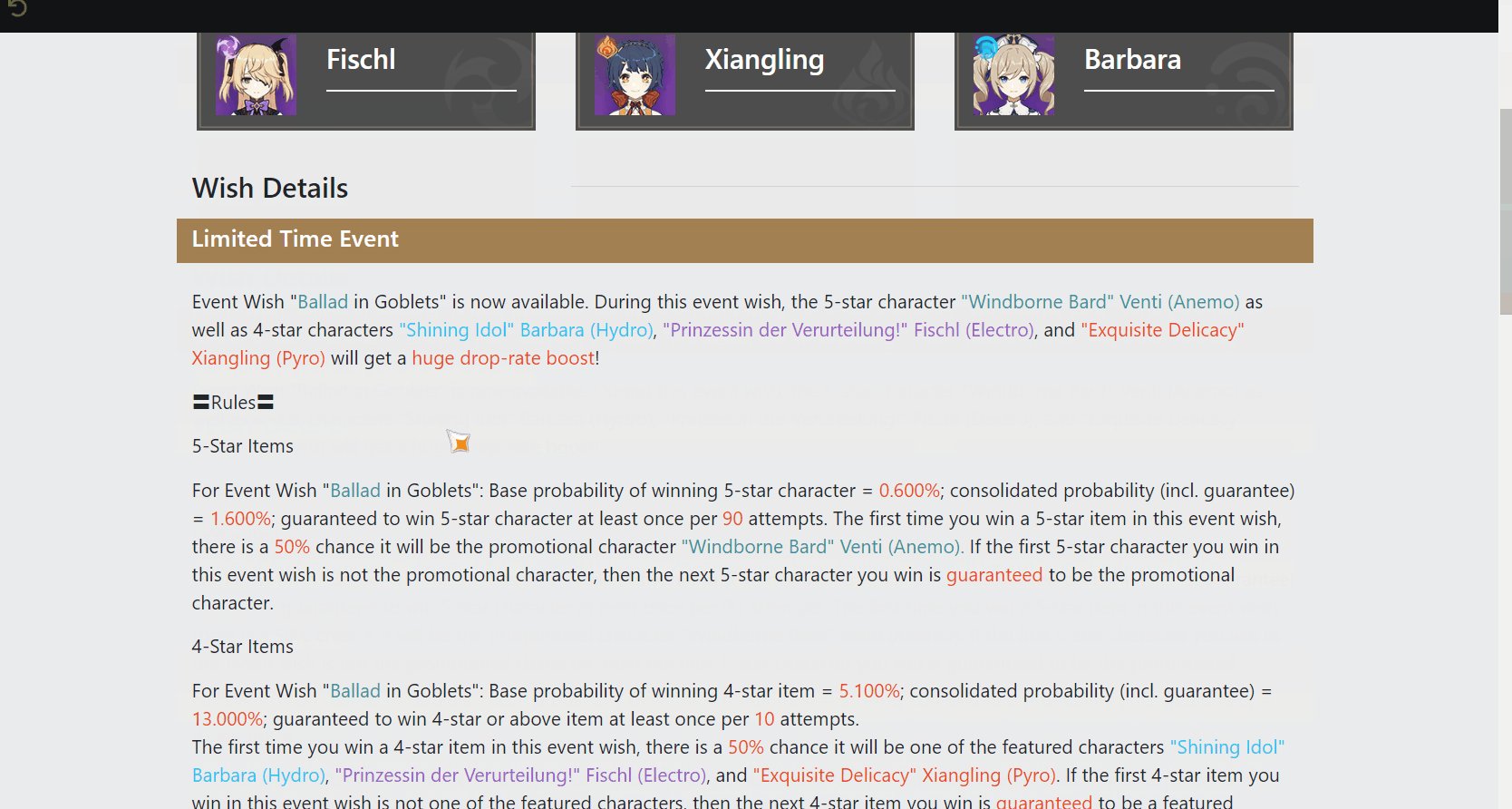
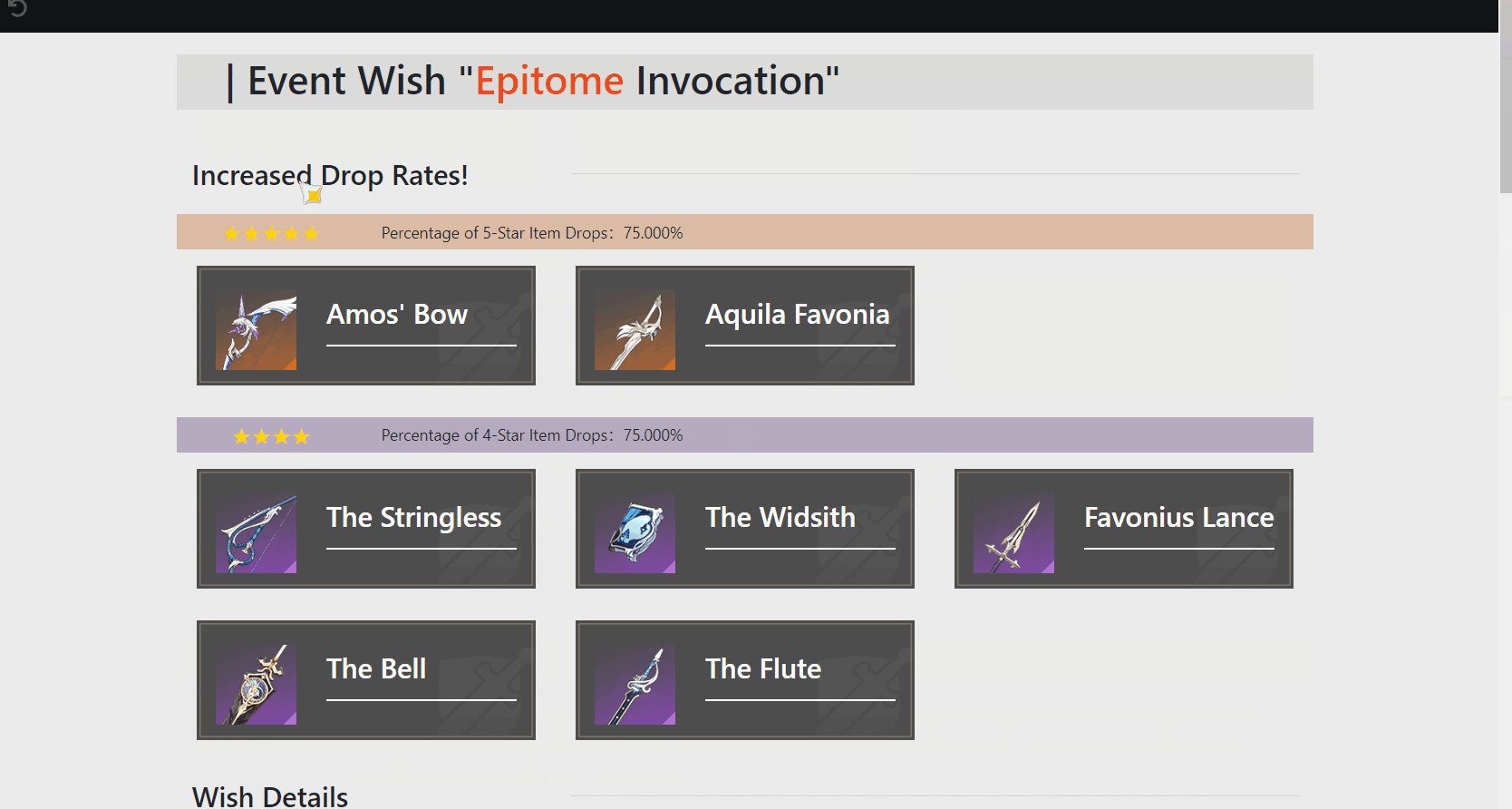
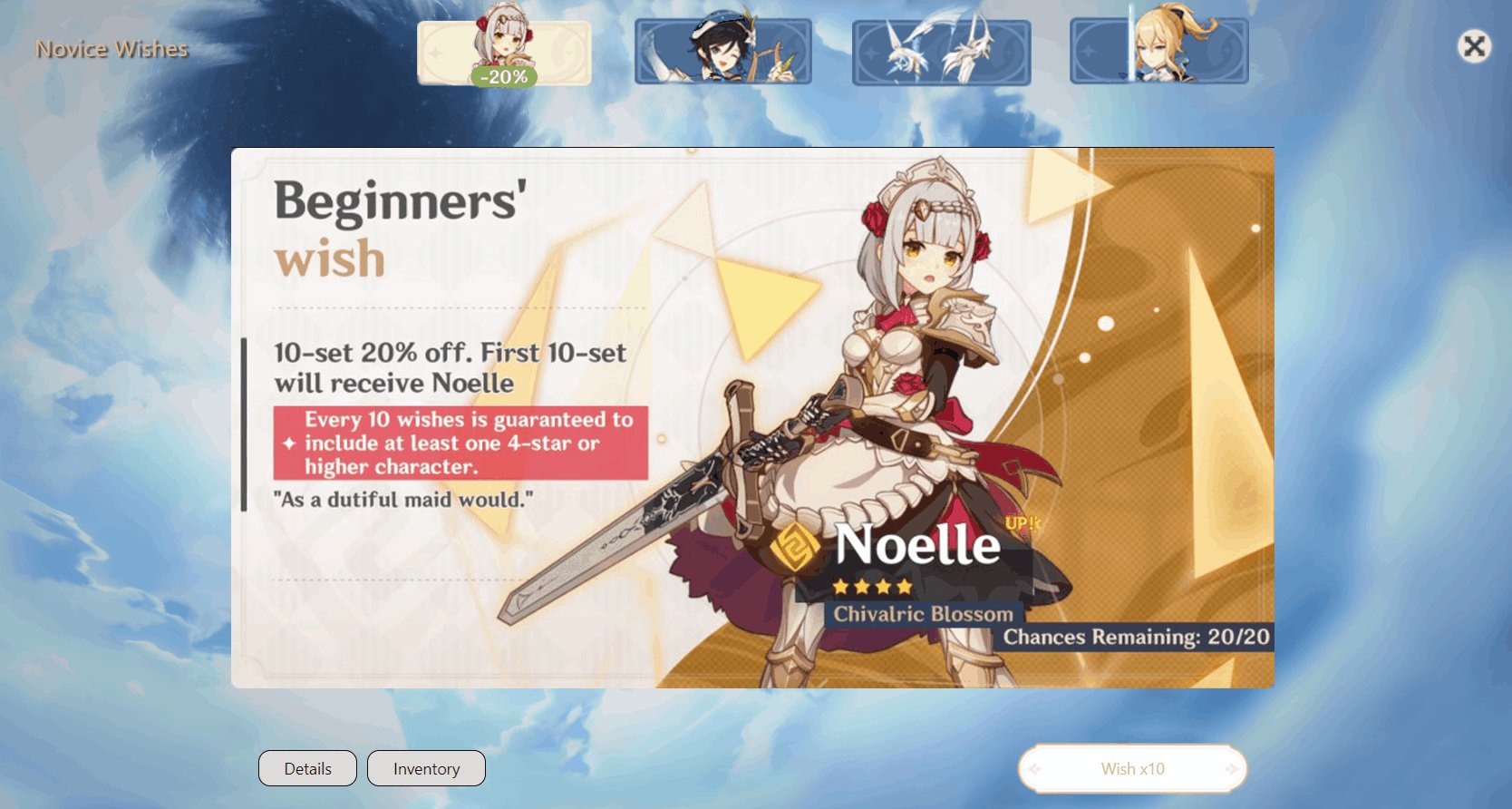
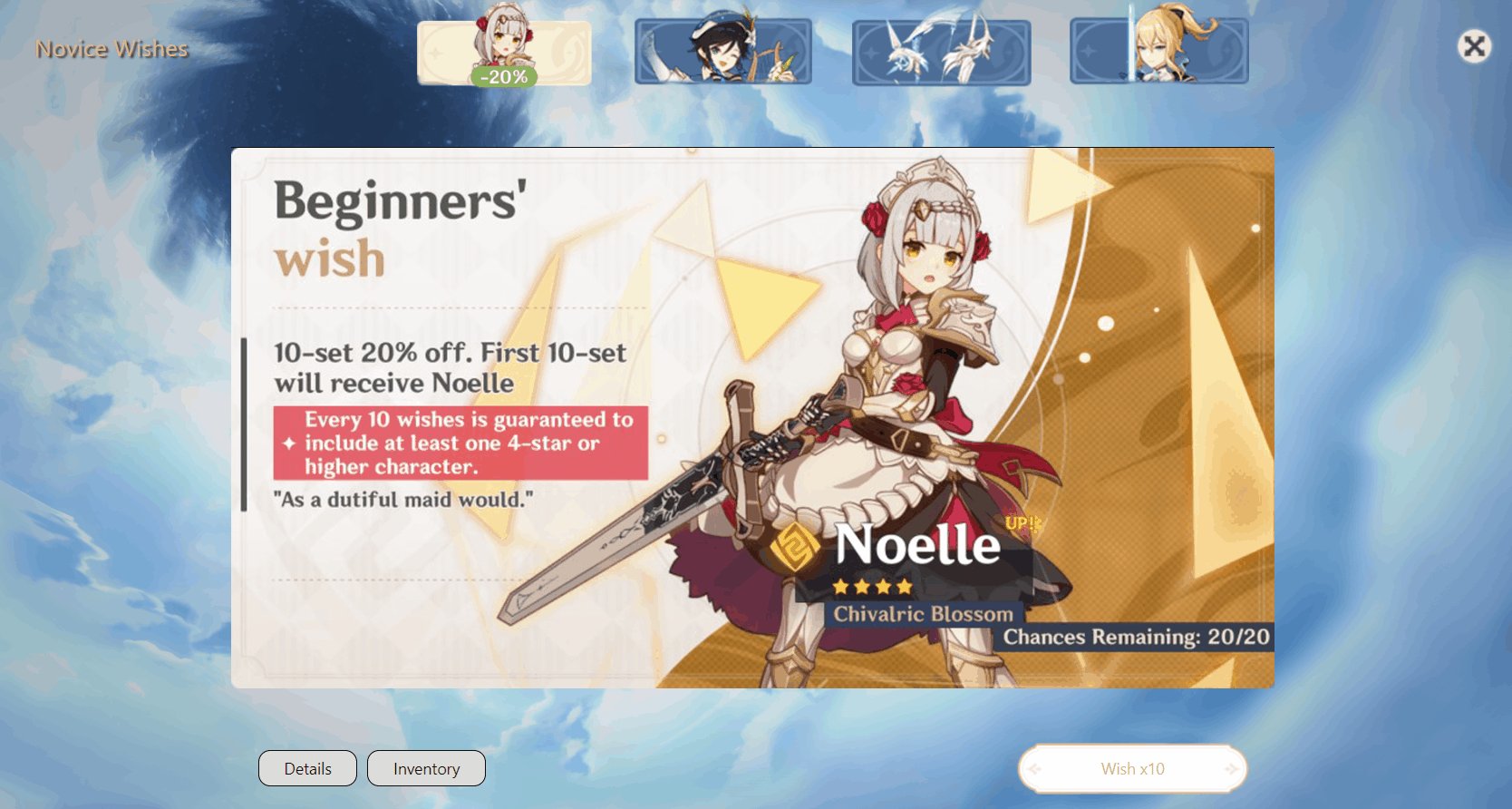
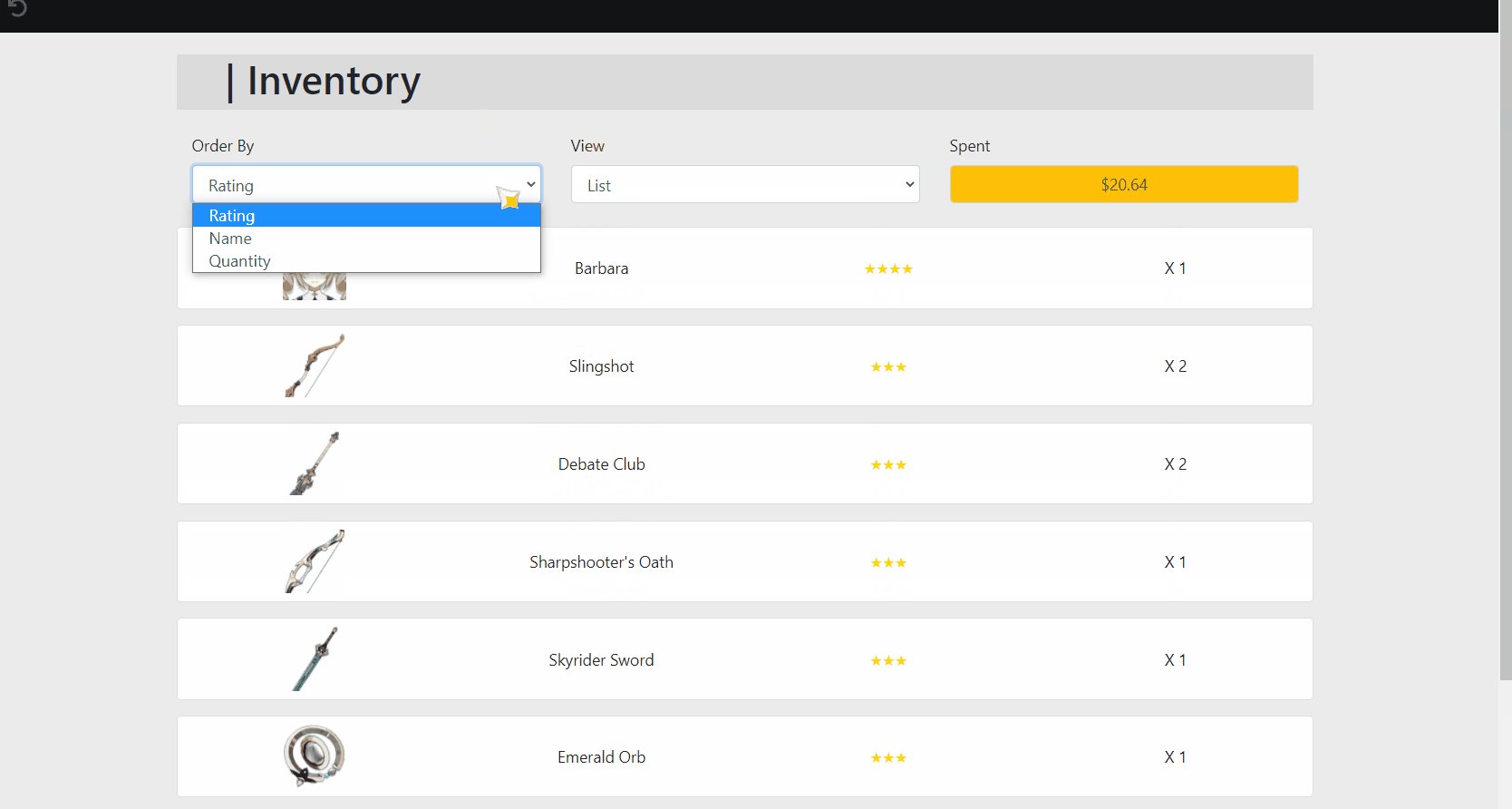
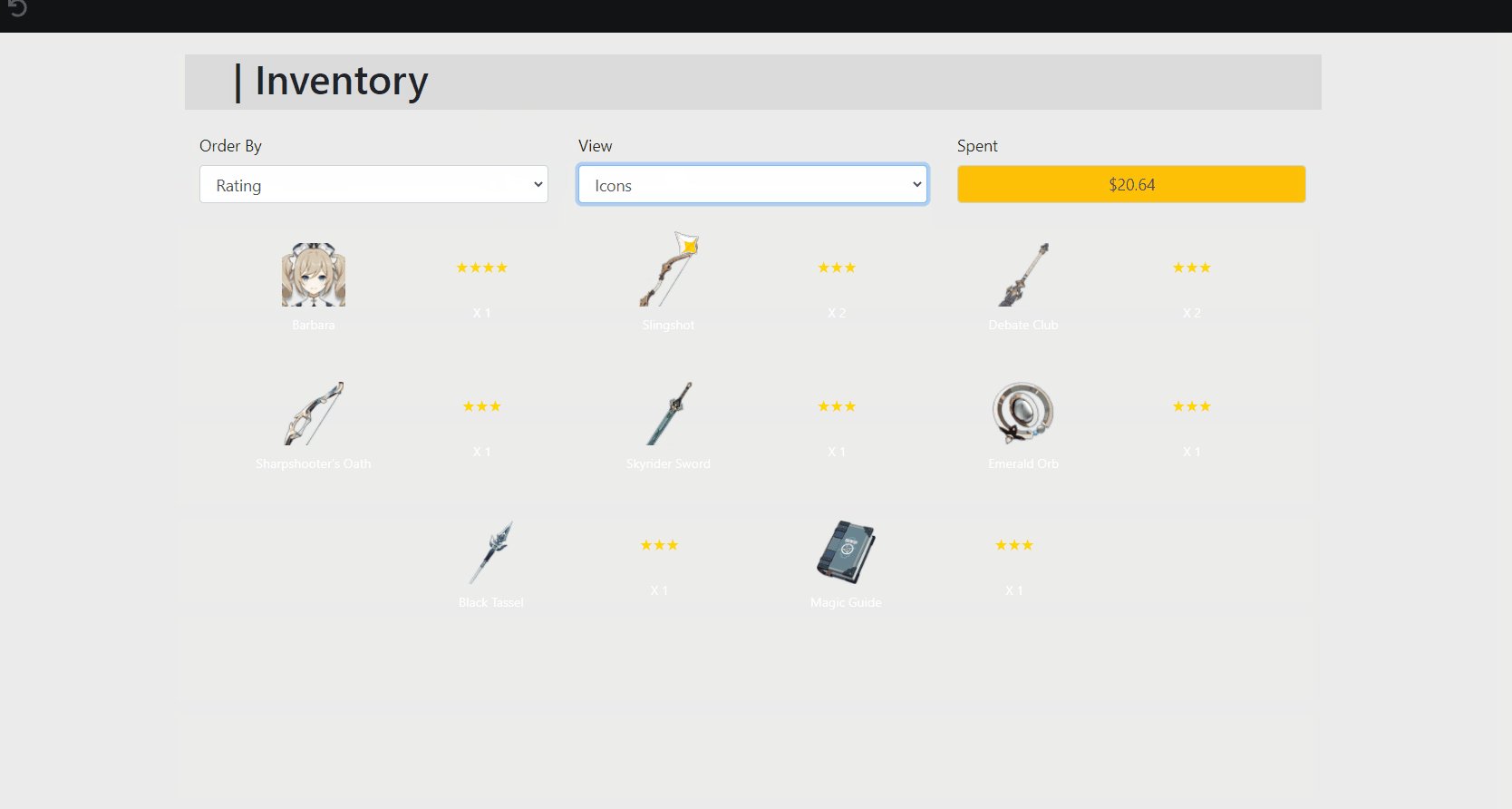
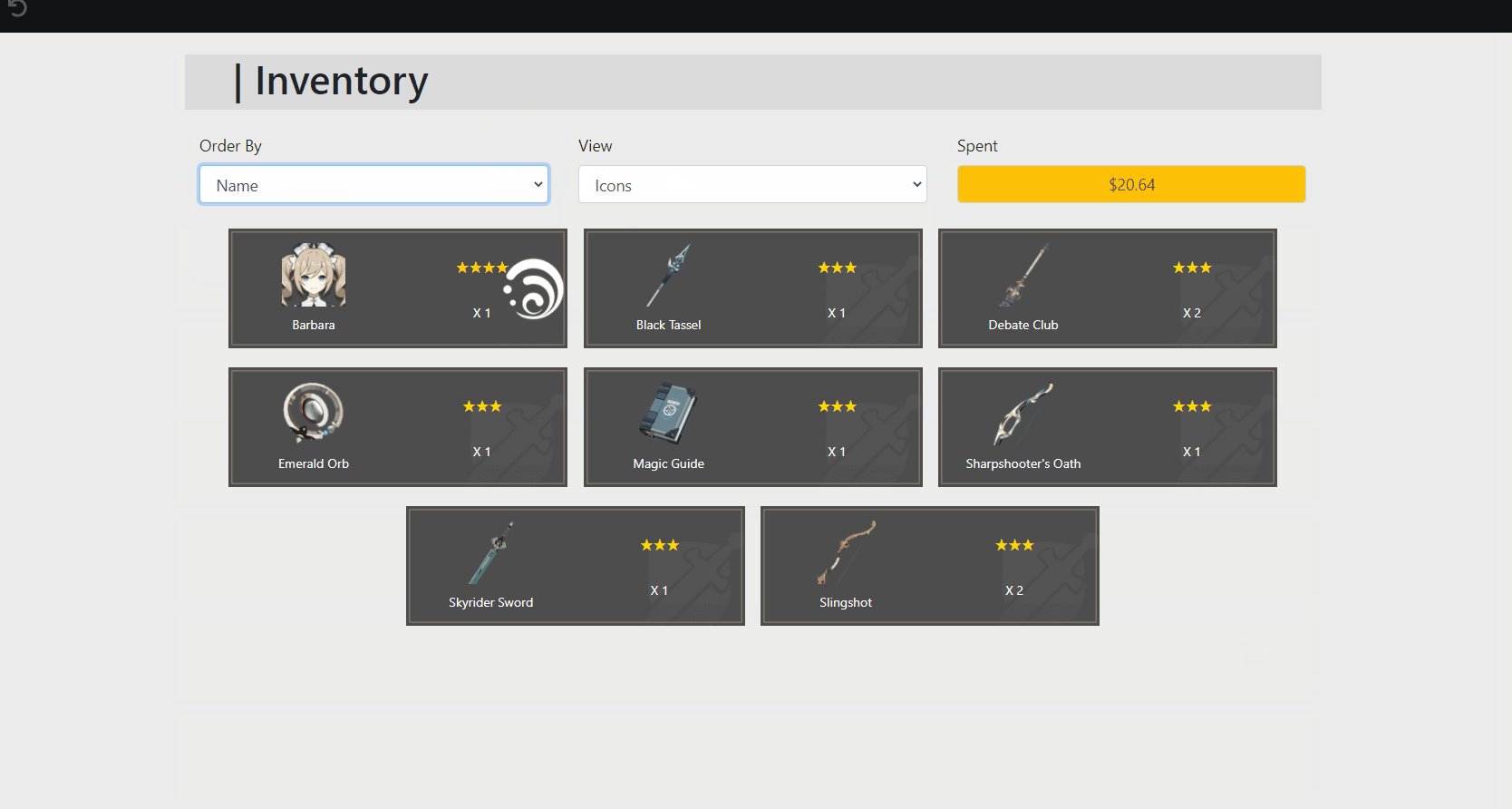
Preview
Features
- User can wish
- User can view banners
- User can switch banners
- User can preserve the banner they wished for
- User can view inventory
- User can reset inventory
- User can filter between characters, weapons, and ratings in inventory
- User can see estimated money spent in USD
- User can see wish animation before seeing pulls
- User can see both 4 and 5 star animation for pulls
- User can skip animation
- User's inventory and attempts persists in local storage
- User won't sue me (pls)
Development
System Requirements
- NPM 6 or higher
- Node 10 or higher
Getting Started
-
Clone the repository.
git clone https://github.com/uzair-ashraf/genshin-impact-wish-simulator.git cd genshin-impact-wish-simulator -
Install all dependencies with NPM.
npm install -
Confirm application is working appropriately
npm run testFor some operating systems using wsl may not be able to run the full test script and may need to run them individually. If that is the case run the following commands below.
Development server
npm start
Unit tests
npm run test:mochaIntegration tests
npm run cypress
-
Run the webpack development server.
npm start
-
Once started you can view the application by opening http://localhost:3000 in your browser.
Testing
-
Any banner added or modified will require additions to the unit and integration tests. Please check the
test/andcypress/directories. -
Run tests
npm run test
Contributing
I am welcome to all contributors! Please open an issue when a problem is found and feel free to open a pull request.