JuanMTech / Google_dark_theme
🎨 By JuanMTech -- A Home Assistant theme inspired on the Google app dark mode.
Stars: ✭ 103
Labels
Projects that are alternatives of or similar to Google dark theme
My Appdaemon
My apps, my helpfiles, all about AppDaemon for Home Assistant
Stars: ✭ 94 (-8.74%)
Mutual labels: home-assistant
Tuyaha
Implements the special Tuya Home Assistant API.
Stars: ✭ 99 (-3.88%)
Mutual labels: home-assistant
Addon Aircast
AirCast - Home Assistant Community Add-ons
Stars: ✭ 100 (-2.91%)
Mutual labels: home-assistant
Frigate
NVR with realtime local object detection for IP cameras
Stars: ✭ 1,329 (+1190.29%)
Mutual labels: home-assistant
Zigbee2mqtt Networkmap
Home Assistant Custom Card to show Zigbee2mqtt network map
Stars: ✭ 98 (-4.85%)
Mutual labels: home-assistant
Home Assistant Js Websocket
🚡 JavaScript websocket client for Home Assistant
Stars: ✭ 100 (-2.91%)
Mutual labels: home-assistant
Home Assistant Config
🏠 Home Assistant configuration
Stars: ✭ 92 (-10.68%)
Mutual labels: home-assistant
Addon Grafana
Grafana - Home Assistant Community Add-ons
Stars: ✭ 102 (-0.97%)
Mutual labels: home-assistant
Homeassistant Desktop
🎛 Desktop application (Windows / macOS / Linux) for Home Assistant built with Electron
Stars: ✭ 98 (-4.85%)
Mutual labels: home-assistant
Mini Graph Card
Minimalistic graph card for Home Assistant Lovelace UI
Stars: ✭ 1,370 (+1230.1%)
Mutual labels: home-assistant
Addon Homebridge
Homebridge - Community Hass.io Add-on for Home Assistant
Stars: ✭ 96 (-6.8%)
Mutual labels: home-assistant
Hass Xiaomi Miot
Auto integrate xiaomi devices by miot-spec for HomeAssistant
Stars: ✭ 93 (-9.71%)
Mutual labels: home-assistant
Hass Deepstack Face
Home Assistant custom component for using Deepstack face recognition
Stars: ✭ 101 (-1.94%)
Mutual labels: home-assistant
Home Card
A quick glance of the state of your home in Home Assistant Lovelace UI.
Stars: ✭ 94 (-8.74%)
Mutual labels: home-assistant
Hasswp
Portable version of Home Assistant for Windows (no need to install)
Stars: ✭ 101 (-1.94%)
Mutual labels: home-assistant
Power Wheel Card
An intuitive way to represent the power and energy that your home is consuming or producing. (A custom card for the Lovelace UI of Home Assistant.)
Stars: ✭ 93 (-9.71%)
Mutual labels: home-assistant
Home Assistant Config
My Home Assistant configuration & documentation.
Stars: ✭ 99 (-3.88%)
Mutual labels: home-assistant
Home Assistant Configuration
My Home Assistant Config. For more Information visit ->
Stars: ✭ 102 (-0.97%)
Mutual labels: home-assistant
Iphonedetect
A custom component for Home Assistant to detect iPhones connected to local LAN, even if the phone is in deep sleep.
Stars: ✭ 102 (-0.97%)
Mutual labels: home-assistant
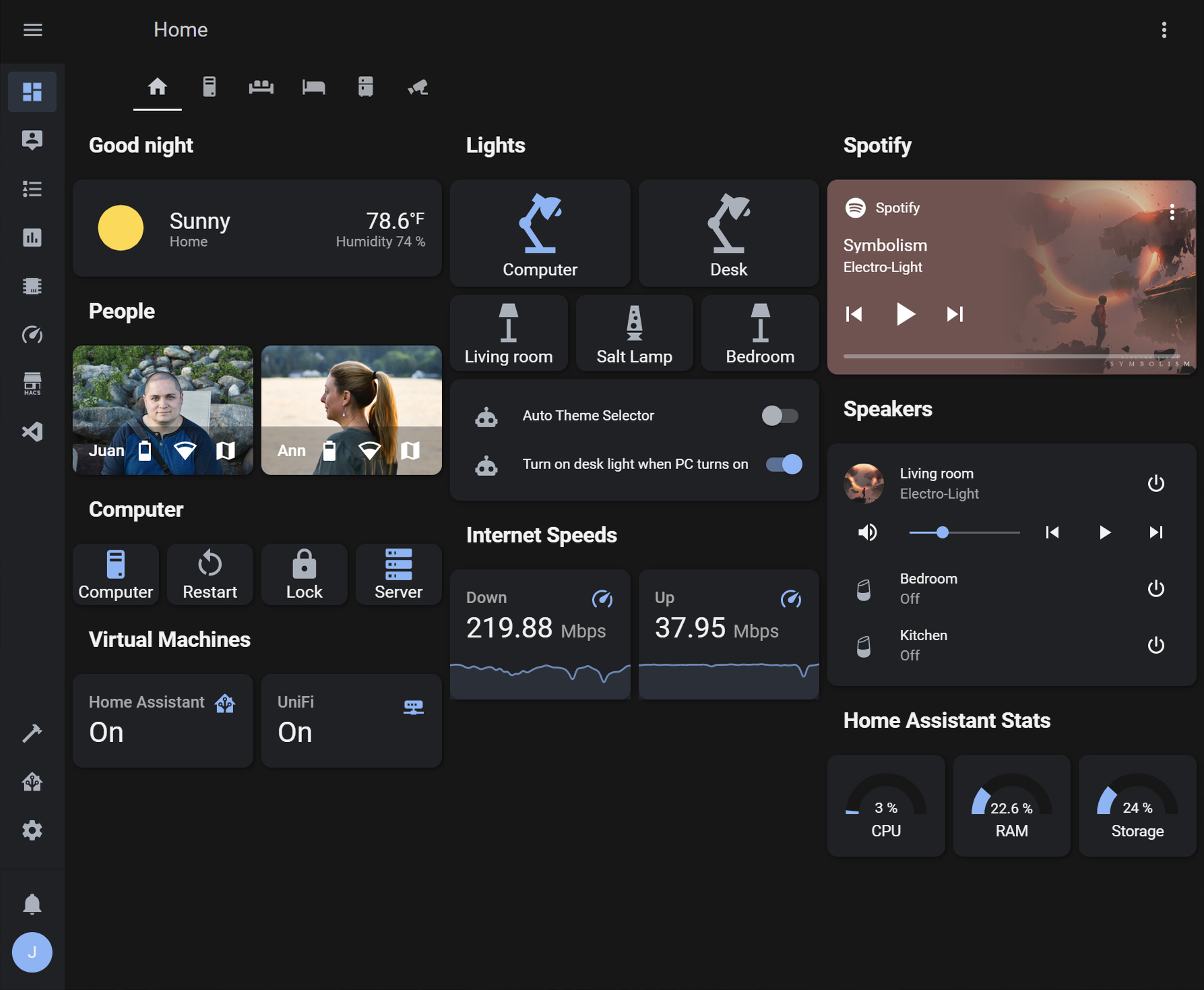
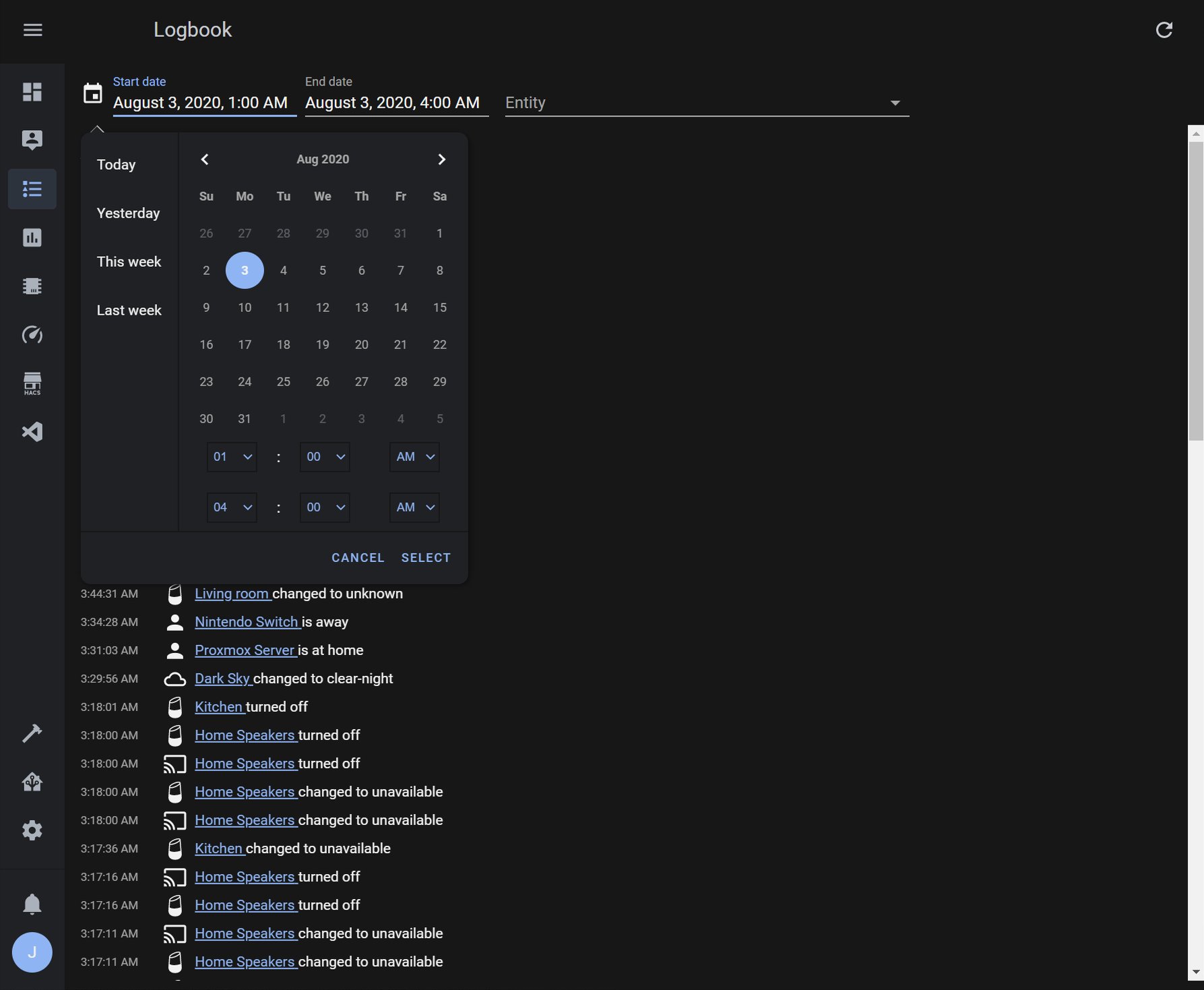
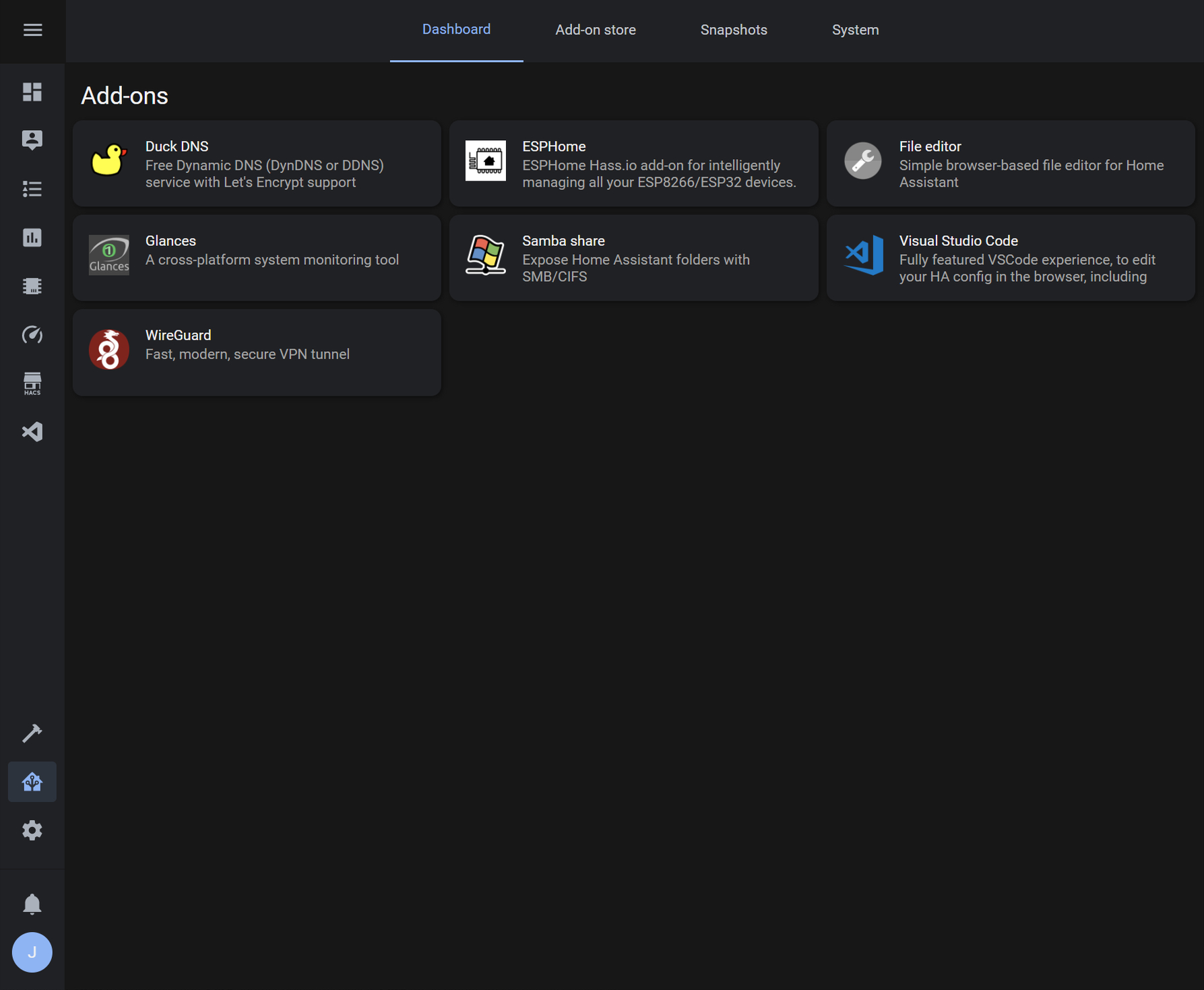
Google Dark Theme
A Home Assistant theme inspired on Google app dark mode.
Screenshots
Preparation
- Make sure that under the configuration.yaml file you have the following:
frontend:
themes: !include_dir_merge_named themes
- Under the Home Assistant Config folder, create a new folder named themes
- Restart Home assistant to apply the changes.
HACS installation
- Go into the Community Store (HACS)
- Search for Google Dark Theme
- Open the theme
- Press Install
- Restart Home Assistant
Manual installation
- In the Home assistant themes folder, create a file named
google_dark_theme.yaml - In this GitHub repo, go into the themes folder, open the
google_dark_theme.yamlfile and copy the content - Paste the content in the
google_dark_theme.yamlfile created under your Home Assistant themes folder
Enable theme
- Open your Home Assistant Profile
- Under, Themes, select the new Google Dark Theme
Custom Header settings
When using the Custom Header plugin, add the following to make sure that the header matches the theme.
custom_header:
compact_mode: true
background: var(--app-header-background-color)
elements_color: var(--app-header-text-color)
active_tab_color: var(--state-icon-active-color)
tab_indicator_color: var(--state-icon-active-color)
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].