brentvollebregt / Hit Counter
Programming Languages
Labels
Projects that are alternatives of or similar to Hit Counter
Hit Counter
Easily count hits on a website by requesting a SVG that displays a hit count.
Live demo hosted at: hitcounter.pythonanywhere.com
Please note this is only a demo instance and any traffic that causes harm to the server will be blocked. Also due to how this demo instance is being hosted and the large amount of traffic it gets, the server does fall over some times.
What is This?
This is a server that allows a client to request for an SVG file that displays views for a URL. This URL can either be passed as a query parameter or the referrer (or referer) value in the header will be used.
A small method to help prevent the count increasing after short consecutive page loads is included which uses cookies to check if the user has made the request recently.
This makes it very easy to keep track of views on static sites like Github Pages. It can also be used on non-static sites as a general counter.
How Can I Use it?
Getting an SVG
To get an image for the current URL (for example is image is being requested by www.example.com), simply get the image as you normally would:
<img src="https://hitcounter.pythonanywhere.com/count/tag.svg" alt="Hits">
In this example, a hit would be added to the websites count on the server. To stop this from occurring but still get the SVG file, use:
<img src="https://hitcounter.pythonanywhere.com/nocount/tag.svg" alt="Hits">
Warning: "Chrome plans to radually enable strict-origin-when-cross-origin as the default policy in 85; this may impact use cases relying on the referrer value from another origin". To get around this, you'll want to put the URL in the query string as outlined under Getting a Count For a Site That Isn't Me.
Getting the Count Raw
If you don't want the SVG file but still want the count to use in something else, you can do a GET request to /count or as before, /nocount to not add a count. For Example:
let xmlHttp = new XMLHttpRequest();
xmlHttp.withCredentials = true;
xmlHttp.open('GET', 'https://hitcounter.pythonanywhere.com/count', false);
xmlHttp.send(null);
count = xmlHttp.responseText;
Using Ajax
let targetUrl = window.location.href;
$.ajax('https://hitcounter.pythonanywhere.com/count', {
data: { url: targetUrl },
xhrFields: { withCredentials: true }
}).then(count => console.log('Count:' + count));
Do not use
data: {url: encodeURIComponent(targetUrl)}as Ajax will encode the string (url) for you. Doing this will encode the url twice which will then only be decoded on the server once (this can lead to broken tags in the future).
Getting a Count For a Site That Isn't Me
There may be circumstances that the referrer may not be sent or you may want to request an SVG or count for another site. To do this, set url to the URL you want to get (make sure to encoded the value).
For example, getting an SVG:
<img src="https://hitcounter.pythonanywhere.com/nocount/tag.svg?url=www.example.com" alt="Hits">
And if you want to get the count:
let targetUrl = 'www.example.com';
let query = '?url=' + encodeURIComponent(targetUrl);
let xmlHttp = new XMLHttpRequest();
xmlHttp.withCredentials = true;
xmlHttp.open('GET', 'https://hitcounter.pythonanywhere.com/nocount' + query, false);
xmlHttp.send(null);
count = xmlHttp.responseText;
There are also some situations where a client will not send the Referer in the header. This is a simple solution to the server not being able to find where the request came from.
Generating Links With A Tool Hosted By The Server
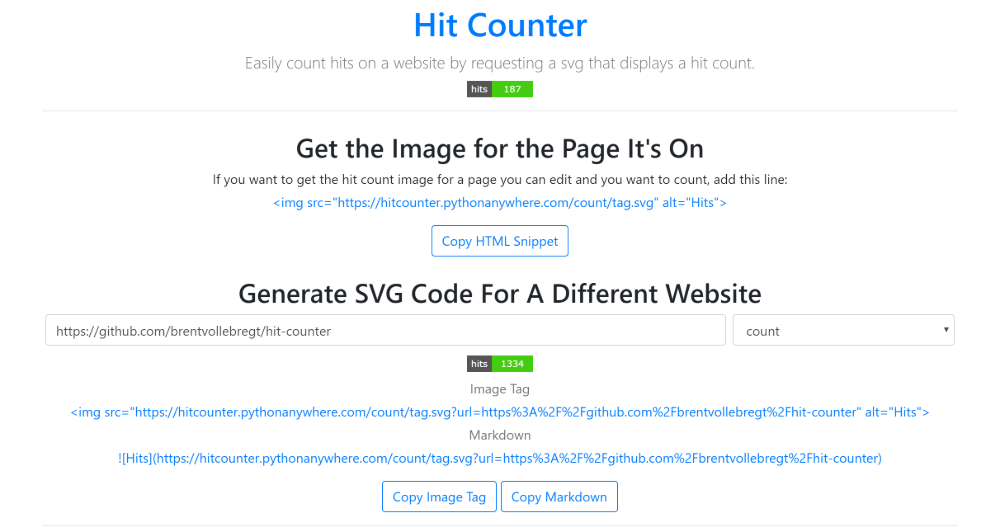
Going to the location / on the server, you will be served with an HTML page that contains a tool to create the image tag or markdown element and search up a websites count.
Documentation
Inspiration
This project was inspired by github.com/dwyl/hits which is a "General purpose hits (page views) counter" which unfortunately will only count GitHub repo views. This was my idea to expand on this and add some features with also making it compatible with any site.