klaussinani / Hyper Star Wars
Programming Languages
Projects that are alternatives of or similar to Hyper Star Wars

Hyper Star Wars
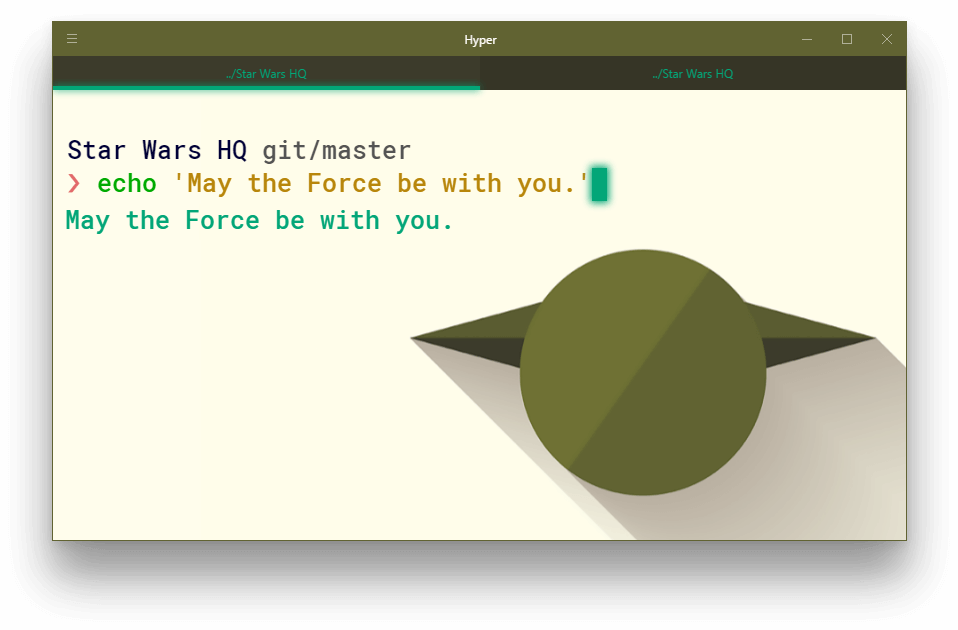
Super awesome, your Hyper terminal shall look.
Contents
Description
24 tailor-made, full fledged Star Wars themes for your Hyper terminal.
All of the wonderful Star Wars backgrounds were created by the amazing Filipe de Carvalho and are part of his Star Wars - Long Shadow Flat Design Icons project. You can appreciate his project and the rest of his super awesome work on Behance.
Come over to Gitter or Twitter to share your thoughts on the project.
Get the backgrounds as 4K HD wallpapers here.
Install
Using the plugin manager - hyper
Firstly, ensure you have Hyper installed in your system.
Once done with that, it's time to install the hyper-star-wars theme.
# fire up a terminal and type
$ hyper i hyper-star-wars
Manually through .hyper.js
Add hyper-star-wars to the plugins list in your ~/.hyper.js config file and restart Hyper.
plugins: ['hyper-star-wars']
Usage
Once you have installed hyper-star-wars, it's time to set your favorite theme.
Go to your ~/.hyper.js and add the StarWarsTheme settings object below the colors object, and define there your theme of choice.
Here is a quick example, where we choose the yoda theme, with the lightsaber mode activated and a colorful window header.
config: {
//...
colors: {
//...
},
StarWarsTheme: {
character: 'yoda', // Define your favorite star wars character
lightsaber: 'true', // Activate your theme's lightsaber mode
unibody: 'false', // Define the color of the Hyper window header
avatar: 'true' // Activate your theme's background avatar
},
//...
}
To get the exact same look, install Google's Roboto Mono font as well as oh-my-zsh and choose pure as your zsh prompt.
Options
character
Using this option you can choose your Star Wars character theme along with it's tailor-made syntax color.
The assignable values are:
-
character name- choose any of the available Star Wars characters by defining their name.
i.e.character: 'yoda',character: 'darth-vader',character: 'bb8'etc -
random- randomly selects a Star Wars character theme from all available characters, each time you fire up a new Hyper terminal session.
i.e.character: 'random' -
light/dark side- randomly selects a Star Wars character theme from the light side or the dark side, each time you fire up a new Hyper terminal session.
i.e.character: 'light',character: 'dark' -
character array- randomly selects a Star Wars character theme/theme option from a defined array holding custom multiple themes/theme options, each time you fire up a new Hyper terminal session. Any from the available Star Wars character themes can be chosen!
i.e.character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']-
character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana']etc
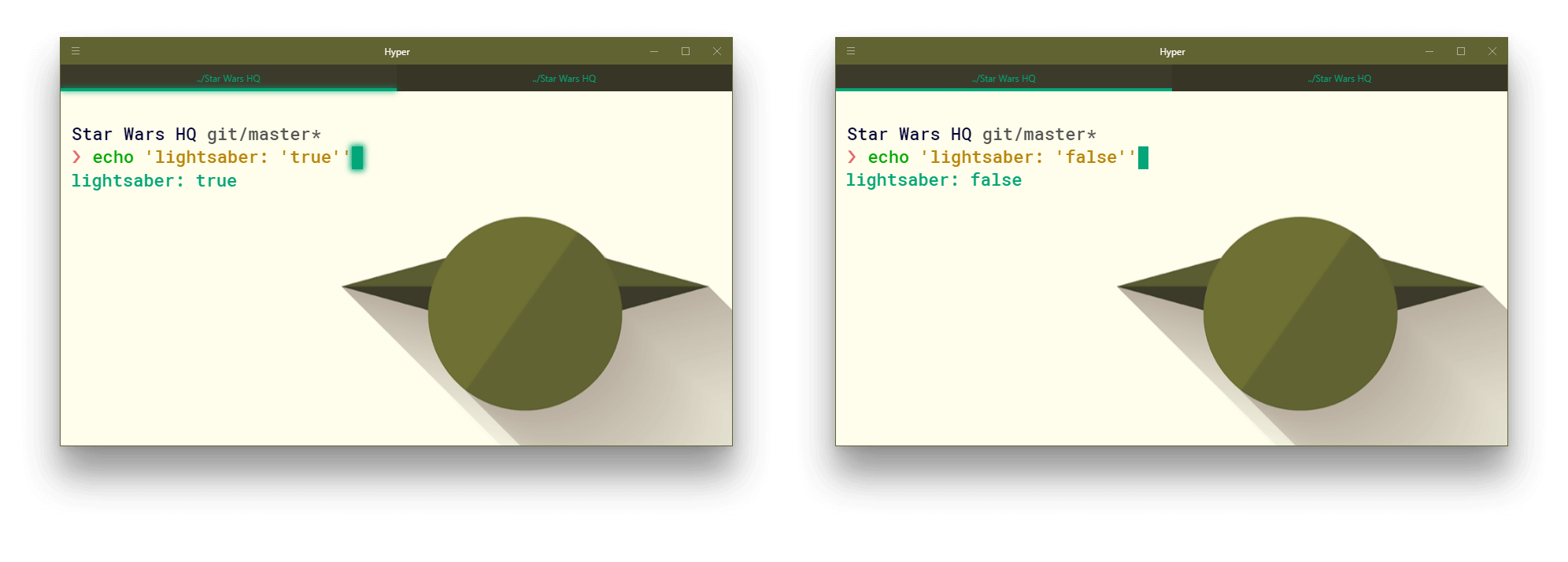
lightsaber
Activates your theme's lightsaber mode, making your terminal's tab bar glow.
The assignable values are:
-
lightsaber: 'true'- enable your theme'slightsabermode -
lightsaber: 'false'- disable your theme'slightsabermode
Also, completely omitting the lightsaber option from your .hyper.js will have the same effect as defining it and setting it to false. (Default value)
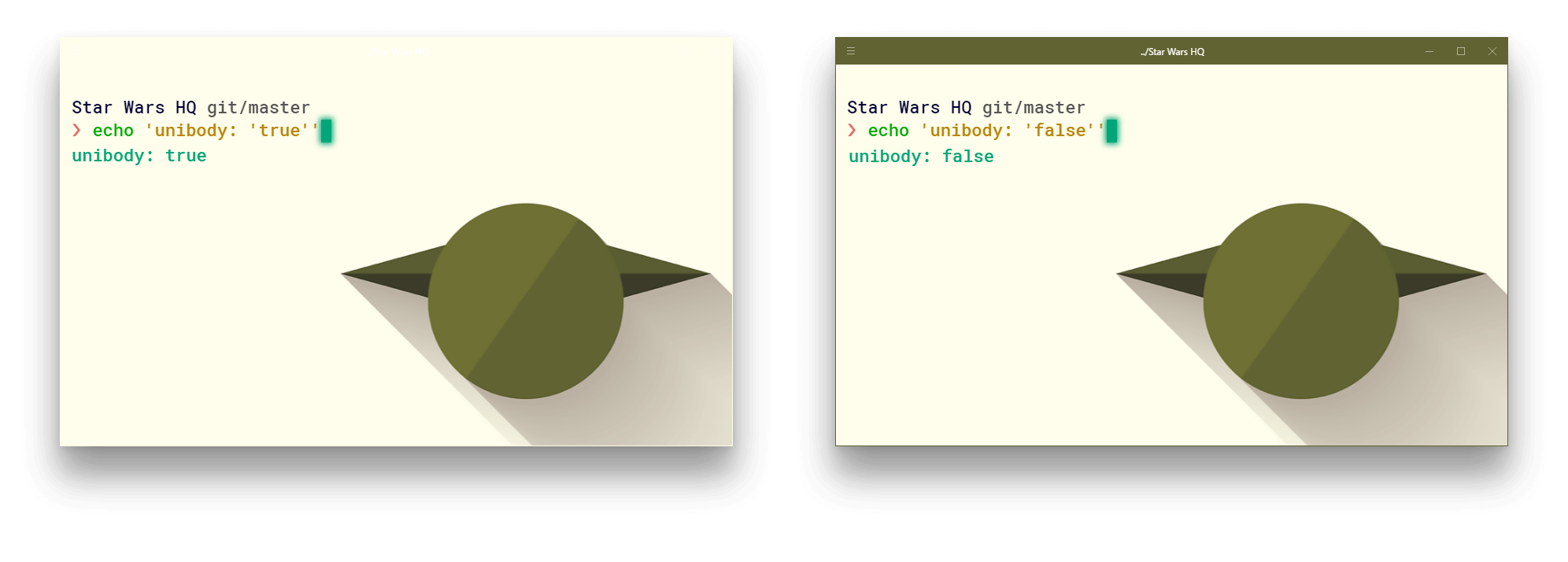
unibody
Choose whether or not you want the Hyper window header color to be the same as the background Star Wars character theme.
The assignable values are:
-
unibody: 'true'- choose it for a unibody color theme -
unibody: 'false'- go for it if you like your terminal more colorful
In addition, completely omitting the unibody option from your .hyper.js will have the same effect as defining it and setting it to true. (Default value)
avatar
Choose whether or not you want the Star Wars character theme avatar to be displayed in the background.
The assignable values are:
-
avatar: 'true'- enable your theme's backgroundavatar -
avatar: 'false'- disable your theme's backgroundavatar
In addition, completely omitting the avatar option from your .hyper.js will have the same effect as defining it and setting it to true. (Default value)
Available Themes
You can preview in detail all of the themes here.
List of all the available themes.
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-older
Related
- Hyper Pokemon - Tailor-made Pokémon themes for your Hyper terminal.
- Hyperocean - Deep oceanic blue Hyper theme.
Team
- Klaus Sinani (@klaussinani)
- Mario Sinani (@mariosinani)