unadlib / Iflow
Programming Languages
Projects that are alternatives of or similar to Iflow
iFlow is a concise & powerful state management framework, iFlow has no dependencies and it's very small(5k).
It's dynamic and extensible, you can directly use it to add, delete and reassign the state/action. It completely supports plain class and function based on mutable data structures, and be easy to OOP. If you use React, you need use react-iflow for the connector.
Features
- 🎯Plain class and function - Simple, capable of designing various state structure.
- 🏬Store tree compose - Store tree is easy to share and operate.
- ⚡Dynamic and hot-swapping - Both the state and action can be directly and freely changed.
- 💥Async function and other type of functions - Any actions will be composed or invoked internally.
- 🚀Powerful middleware - Middleware can handle any store change event.
- 🔥Store support immutable - Store is supported to be processed into a immutable store.
Contents
- Features
- Installation
-
Getting started
- State
- Action
- Data flow
- Gist
- Implement simple todo in five minutes
- Examples
- API Reference
- How it works
- Documentation
- Benefits
- Limitations and pitfalls
- Support and compatibility
- Change Log
Getting started
- State
support all ECMAScript2015 data types except function, and state can be defined or assigned later.
import iFlow from 'iflow'
const pipe = iFlow({
counter: 0,
})
- Action
support all type functions, and dynamic insert action or remove it.If you use
function, its function'sthisis the current self pipe store. If you uesarrow function, the last argument is the currentselfpipe store.
import iFlow from 'iflow'
const pipe = iFlow({
calculate: function(number) {
this.counter += number
},
counter: 0,
})
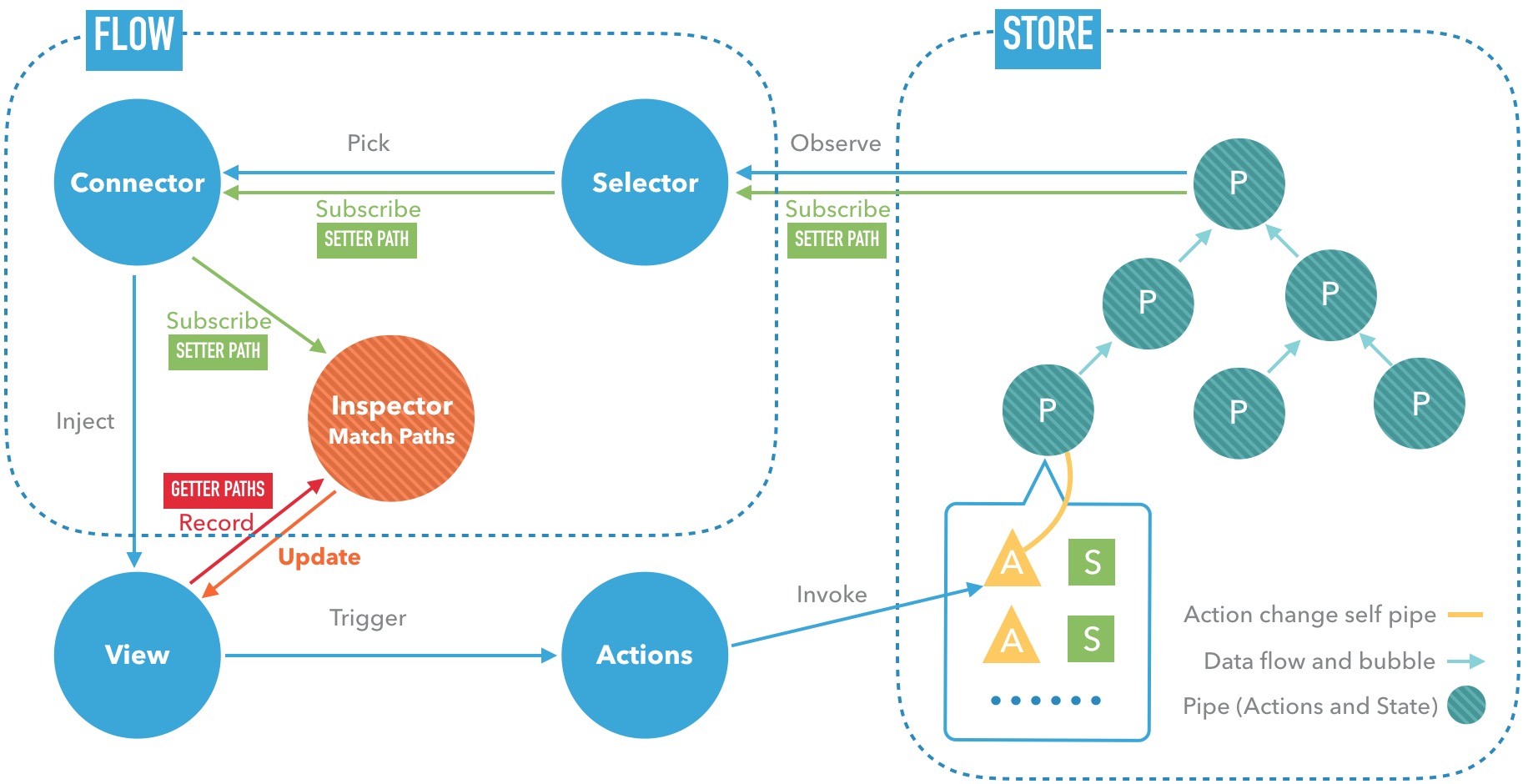
- Data flow
View trigger function from
storeaction, and run state's setter paths/value, then its setter paths was matched to the components's getter paths, finally decide whether to update
import iFlow from 'iflow'
const pipe = iFlow({
calculate: function(number) {
this.counter += number
},
counter: 0,
})
const store = pipe.create()
store.calculate(1)
console.log(store.counter) // console.log: 1
Installation
yarn add iflow
//or
npm install --save iflow
If you want to use it completely, you may also need a connector for your Web view framework. For example, you used React and iFlow, and you should use react-iflow for the connector.
Gist
import iFlow from 'iflow'
const pipe = iFlow({
calculate: function(number) {
this.counter += number
},
counter: 0,
})
pipe.addObserver((store) => {
console.log(`log '[ store counter ]': `, store.counter)
})
const store = pipe.create({counter: 1})
store.calculate(1)
Implement simple todo in five minutes
1.First we finish quickly a TODO project configuration and basic NPM package dependencies.
mkdir example && cd example
yarn init -y
yarn add -D parcel-bundler babel-cli babel-preset-react babel-preset-env
yarn add react react-dom iflow react-iflow
2.Then we complete a Babel configuration file and an app portal file index.html
echo '{"presets": ["env","react"]}' > .babelrc
echo '<div id="app"></div><script src="./index.js"></script>' > index.html
3.And then we complete a simple TODO
cat <<EOF > index.js
import React from 'react'
import ReactDOM from 'react-dom'
import iFlow from 'iflow'
import flow from 'react-iflow'
const store = iFlow({
todo: [],
add(text){this.todo.push({text})},
toggle(item){item.completed = !item.completed}
}).create()
const App = flow(store)(class extends React.Component {
render() {
const {todo,add,toggle} = this.props.store
return (
<div>
<input ref={(ref)=>this.input=ref}/>
<button onClick={()=>{add(this.input.value);this.input.value=''}}>Add</button>
<ul>
{todo.map((item,key)=>(<li key={key} style={item.completed?{textDecoration:'line-through'}:{}} onClick={()=>toggle(item)}>{item.text}</li>))}
</ul>
</div>
)
}
})
ReactDOM.render(<App/>,document.getElementById('app'))
EOF
4.Finally we run up, hey!🎉🎉🎉
npx parcel index.html
Examples
API Reference
- iFlow
It can handle data structures other than function.
import iFlow from 'iflow'
const pipe = iFlow({
counter: 0,
calculate (number) {
this.counter += number
}
})
import iFlow from 'iflow'
class Count {
constructor () {
this.counter = 0
}
calculate (number) {
this.counter += number
}
}
const pipe = iFlow(new Count())
import iFlow from 'iflow'
const pipe = iFlow([])
- middleware()
The Middleware API will Listen to the store any change, and modify it.
pipe.middleware({
stateWillInitialize: (...args) => {},
actionWillStart: (...args) => {},
stateWillChange: (...args) => {},
stateDidChange: (...args) => {},
actionDidEnd: (...args) => {},
})
- The middleware tables are as follows:
| APIs | Direct API | return | return value | Async | Description |
|---|---|---|---|---|---|
| stateWillInitialize | setInitializeValue | ✅ | add initialized values | ❌ | Initialized |
| actionWillStart | addInterceptor | ✅ | action parameters | ✅ | Action forward |
| stateWillChange | addMiddleware | ✅ | a setter value | ❌ | State Change forward |
| stateDidChange | addObserver | ❌ | - | ❌ | State Change Notification |
| actionDidEnd | addListener | ❌ | - | ✅ | Action Notification |
- create()
Every pipe will be created with initial value or without.
const store = pipe.create({
counter: 100,
})
- batch(action,...paths) / @batch(...paths)
It will batch to update the states
No pass the paths arguments, then it will update the pipe store.
const pipe = iFlow({
action: batch(function(){
//state changes
this.foo.push(1)
this.foobar.bar.push(2)
})
})
const pipe = iFlow({
action: function(){
batch(()=>{
//state changes
this.foo.push(1)
this.foobar.bar.push(2)
}, 'foo', ['foobar','bar']).call(this)
}
})
class Pipe {
@batch('foo', ['foobar','bar'])
action(){
//state changes
this.foo.push(1)
this.foobar.bar.push(2)
}
}
const pipe = iFlow(new Pipe())
How it works
Documentation
Benefits
- Keep the data structure primitive
iFlow because of the proxy mechanism, it retains the primitive nature of the data structure while supporting asynchronous functions as well as other types of functions, including, of course, ordinary classes and functions.
- No boilerplate code
iFlow can give you more freedom to use it to implement a state data structure that is in line with the actual development needs, and not to have too many boilerplate code because of the limitations of various libraries.
- Be easy to OOP
Sometimes when we need decoupled business code, we may need some object-oriented programming when design, so the State Library is better if it can support it.
- As few selectors as possible
When using a web framework such as react, the corresponding connection library react-iflow allows you to write and manipulate as few selectors as possible.
- Powerful middleware
If necessary, in fact iFlow's middleware is powerful and useful, and you can use it to implement a variety of coupled codes.
- Composable and scalable store
iFlow advocates the store group to synthesize the store tree without worrying about the performance impact of the unrelated store, because it is dynamically matched and you can be assured of free combination and expansion of the store.
Limitations and pitfalls
For the action of a normal synchronization process, the merge problem with the same state being changed multiple times is ignored and we will fix it.
Since IE11 does not support ES6 Proxy/Reflect, we will consider adding Proxy/Reflect polyfill to support IE11.
Currently known unsupported types are: Set / WeakSet / Map / WeakMap, and soon we will support it.
Support and compatibility
| Browsers | Chrome | IE | Edge | FireFox | Safari | Opera | Node |
|---|---|---|---|---|---|---|---|
| Supported | ✅ | ❌ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Version | 49+ | - | 12+ | 18+ | 10+ | 36+ | 6.4.0+ |
Change Log
- Completed immutable store
- Completed alpha version
License
MIT