windyGex / Royjs
Licence: mit
Royjs is only 4.8kb mvvm framework for React
Stars: ✭ 49
Programming Languages
javascript
184084 projects - #8 most used programming language
Projects that are alternatives of or similar to Royjs
Relight
A light MVVM framework for Android. 一个轻量级的安卓MVVM框架
Stars: ✭ 258 (+426.53%)
Mutual labels: framework, mvvm
Orchestra
Orchestra is a composable shell and WPF framework built on top of Catel
Stars: ✭ 373 (+661.22%)
Mutual labels: framework, mvvm
Getx
Open screens/snackbars/dialogs/bottomSheets without context, manage states and inject dependencies easily with Get.
Stars: ✭ 5,578 (+11283.67%)
Mutual labels: framework, state-management
Hydux
A light-weight type-safe Elm-like alternative for Redux ecosystem, inspired by hyperapp and Elmish
Stars: ✭ 216 (+340.82%)
Mutual labels: framework, state-management
Waf
Win Application Framework (WAF) is a lightweight Framework that helps you to create well structured XAML Applications.
Stars: ✭ 539 (+1000%)
Mutual labels: framework, mvvm
Ioing
Implement the solutions of performance improvement and componentization for your SPA (single page application) products with this Progressive Web App Development Engine.
Stars: ✭ 224 (+357.14%)
Mutual labels: framework, mvvm
Sugar
A lightweight and powerful JavaScript MVVM library. Used for production or learning how to make a full MVVM.
Stars: ✭ 345 (+604.08%)
Mutual labels: framework, mvvm
San
A fast, portable, flexible JavaScript component framework
Stars: ✭ 4,514 (+9112.24%)
Mutual labels: framework, mvvm
Loxodon Framework
An MVVM & Databinding framework that can use C# and Lua to develop games
Stars: ✭ 802 (+1536.73%)
Mutual labels: framework, mvvm
Mag.js
MagJS - Modular Application Glue
Stars: ✭ 157 (+220.41%)
Mutual labels: framework, state-management
Tko
🥊 Technical Knockout – The Monorepo for Knockout.js (4.0+)
Stars: ✭ 227 (+363.27%)
Mutual labels: framework, mvvm
Knockout Spa
A mini but full-fledged SPA framework and boilerplate to build SPAs fast and scalable
Stars: ✭ 145 (+195.92%)
Mutual labels: framework, mvvm
Knight
Knight is a game framework based on Unity3D engine. It includes a complete assetbundle manager, a c# hotfix module based on ILRuntime, and a UI module based on MVVM, and other basic functions support.
Stars: ✭ 302 (+516.33%)
Mutual labels: framework, mvvm
Bedrock
a plugin framework for winform application
Stars: ✭ 74 (+51.02%)
Mutual labels: framework, mvvm
Neutronium
🚀 Build .NET desktop applications using HTML, CSS and javascript.
Stars: ✭ 1,190 (+2328.57%)
Mutual labels: framework, mvvm
Reactiveui
An advanced, composable, functional reactive model-view-viewmodel framework for all .NET platforms that is inspired by functional reactive programming. ReactiveUI allows you to abstract mutable state away from your user interfaces, express the idea around a feature in one readable place and improve the testability of your application.
Stars: ✭ 6,709 (+13591.84%)
Mutual labels: framework, mvvm
Roy 
A powerful mvvm framework for react.
Install
npm install @royjs/core --save
Motive
The state management is nothing more than changing the state from partial to partial sharing, so in an application, each component can be managed corresponding to a state, and only when this part needs to be shared, it is extracted.
Usage
Basic Usage
import {Store, inject} from '@royjs/core';
const store = new Store({
state: {
count: 0
},
actions: {
add(state, payload) {
state.count++;
},
reduce(state, payload) {
state.count--;
}
}
});
@inject(store)
class App extends React.Component {
render() {
const {count} = this.props.state;
return <div onClick={() => this.props.dispatch('add')}>{count}</div>
}
}
Centralized Store
import {Store, connect} from '@royjs/core';
const store = new Store({}, {
plugins: [devtools]
});
store.create('module1', {
state: {
name: 'module1'
},
actions: {
change(state, payload){
state.name = payload;
}
}
});
store.create('module2', {
state: {
name: 'module2'
},
actions: {
change(state, payload){
state.name = payload;
}
}
});
@connect(state => state.module1)
class App extends React.Component {
onClick = () => {
this.props.dispatch('module2.change', 'changed name from module1');
}
render() {
return <div onClick={this.onClick}>{this.props.name}</div>
}
}
@connect(state => state.module2)
class App2 extends React.Component {
render() {
return <div>{this.props.name}</div>
}
}
Merge localStore to globalStore
import {Store, inject, connect} from '@royjs/core';
const store = new Store();
const subModuleStore = new Store({
state: {
name: 'subModule'
},
actions: {
change(state) {
state.name = 'subModuleChanged';
}
}
})
@inject(subModuleStore)
class SubModule extends React.Component {
render() {
return <div onClick={() => this.props.dispatch('change')}>{this.props.state.name}</div>
}
}
store.mount('subModule', subModuleStore);
@connect(state => state.subModule)
class App extends React.Component {
render() {
return <div>{this.props.name}</div>
}
}
Async Request
import {Store, inject} from '@royjs/core';
const store = new Store({
state: {
count: 0
},
actions: {
add(state, payload) {
state.count++;
},
reduce(state, payload) {
state.count--;
},
fetch(state, payload) {
this.request('./url').then(ret => {
state.dataSource = ret.ds;
});
}
}
});
@inject(store)
class App extends React.Component {
componentDidMount() {
this.props.dispatch('fetch');
}
render() {
const {dataSource} = this.props.state;
return <div onClick={() => this.props.dispatch('add')}>{dataSource}</div>
}
}
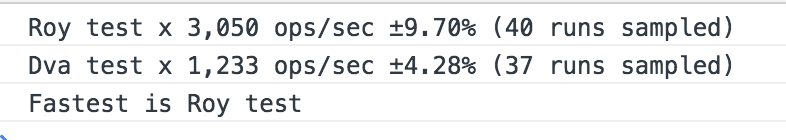
Benchmark
Test on my macbook pro (Intel Core i7 2.2GHz)
tnpm run benchmark
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].