smuyyh / Imageselector
Licence: apache-2.0
🌁 Android 图片选择器。充分自由定制,极大程度简化使用,支持图库多选/图片预览/单选/照片裁剪/拍照/自定义图片加载方式/自定义色调/沉浸式状态栏
Stars: ✭ 1,310
Programming Languages
java
68154 projects - #9 most used programming language
Labels
Projects that are alternatives of or similar to Imageselector
Opalimagepicker
A multiple image picker for iOS, written in Swift
Stars: ✭ 165 (-87.4%)
Mutual labels: image, imagepicker
Rximagepicker
Android图片相册预览选择器、支持AndroidX,支持图片的单选、多选、图片预览、图片文件夹切换、在选择图片时调用相机拍照
Stars: ✭ 85 (-93.51%)
Mutual labels: image, imagepicker
Awesomeimagepicker
Awesome Image Picker library will pick images/gifs with beautiful interface. Supports image or gif, Single and Multiple Image selection.
Stars: ✭ 160 (-87.79%)
Mutual labels: image, imagepicker
Bottomsheet Imagepicker
Modern image picker for Android
Stars: ✭ 267 (-79.62%)
Mutual labels: image, imagepicker
Imagepicker
📸Image Picker for Android, Pick an image from Gallery or Capture a new image with Camera
Stars: ✭ 623 (-52.44%)
Mutual labels: image, imagepicker
Picker
Picker - A CameraX based WhatsApp Style Image-Video Picker
Stars: ✭ 69 (-94.73%)
Mutual labels: image, imagepicker
Packer Ubuntu 1404
DEPRECATED - Packer Example - Ubuntu 14.04 Vagrant Box using Ansible provisioner
Stars: ✭ 81 (-93.82%)
Mutual labels: image
Damselfly
Damselfly is a server-based Digital Asset Management system for photographs. The goal of Damselfly is to index an extremely large collection of images, and allow easy search and retrieval of those images, using metadata such as the IPTC keyword tags, as well as the folder and file names.
Stars: ✭ 86 (-93.44%)
Mutual labels: image
The Zen Of Python Poster
🌀 A beautiful poster made to remind you of Tim Peters' renowned “Zen of Python”. The guiding principles of a Pythonista.
Stars: ✭ 79 (-93.97%)
Mutual labels: image
Compress.js
A simple JavaScript based client-side image compression algorithm
Stars: ✭ 86 (-93.44%)
Mutual labels: image
Abmediaview
Media view which subclasses UIImageView, and can display & load images, videos, GIFs, and audio and from the web, and has functionality to minimize from fullscreen, as well as show GIF previews for videos.
Stars: ✭ 79 (-93.97%)
Mutual labels: image
React Native Image Overlay
React Native's ImageBackground with overlay
Stars: ✭ 83 (-93.66%)
Mutual labels: image
Gopherkon
Go mascot image constructor. Create your cute own gopher.
Stars: ✭ 86 (-93.44%)
Mutual labels: image
React Images Uploading
The simple images uploader applied Render Props pattern that allows you to fully control UI component and behaviors.
Stars: ✭ 80 (-93.89%)
Mutual labels: image
Ffimageloading
Image loading, caching & transforming library for Xamarin and Windows
Stars: ✭ 1,288 (-1.68%)
Mutual labels: image
Jekyll Cloudinary
Jekyll plugin adding a Liquid tag for Cloudinary, for better responsive images
Stars: ✭ 79 (-93.97%)
Mutual labels: image
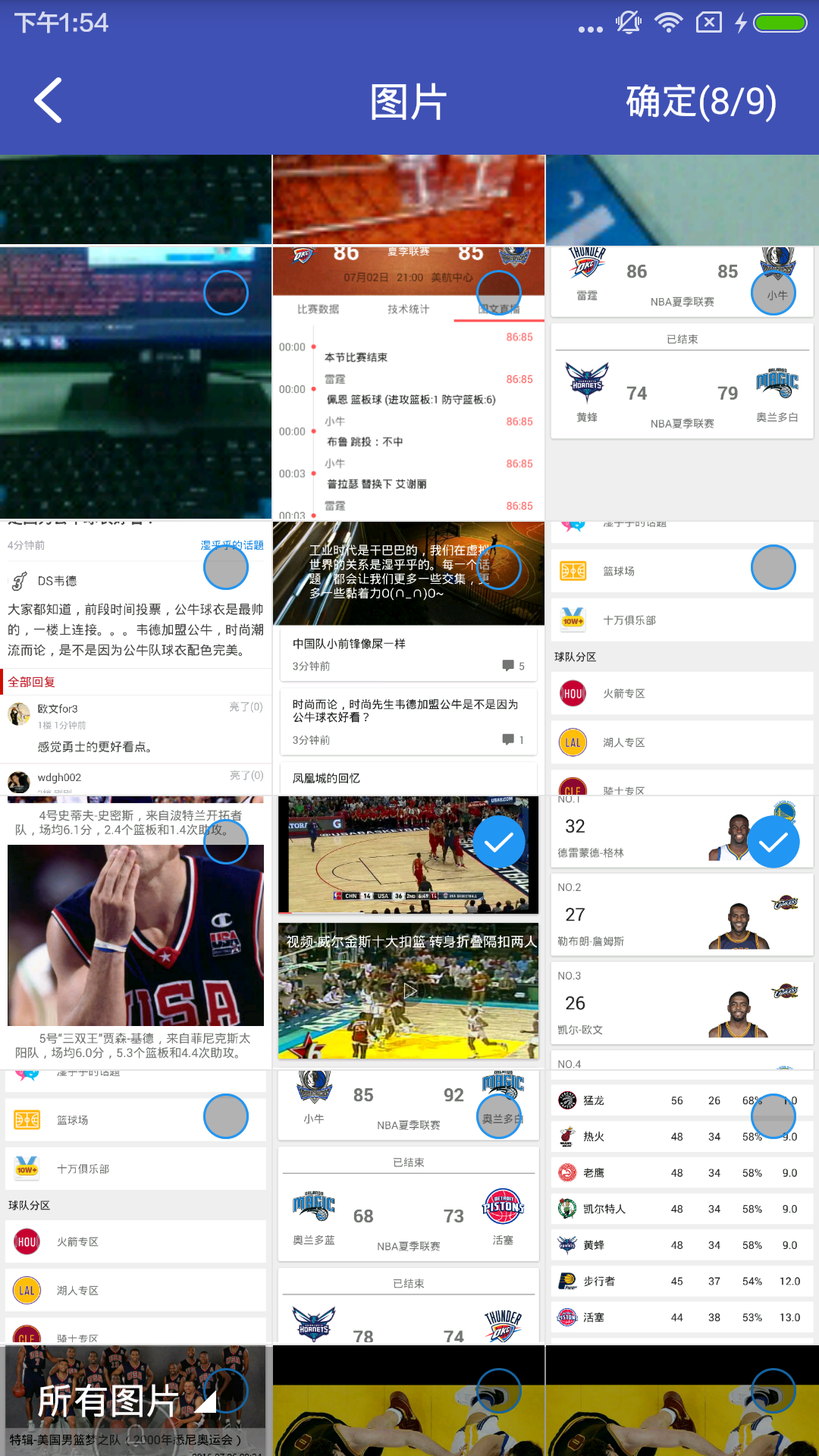
ImageSelector
Android 图片选择器。充分自由定制,极大程度简化使用,支持图库多选/图片预览/单选/照片裁剪/拍照/自定义图片加载方式/自定义色调/沉浸式状态栏

依赖
dependencies {
compile 'com.yuyh.imgsel:library:2.1.0'
}
版本
V2.1.0 适配 android 11 分区存储
注意事项
- 图片加载由调用者自定义一个ImageLoader(详见使用方式), 可通过Glide、Picasso等方式加载
- 用户自行选择加载方式,所以加载图片不受本库控制,若出现OOM等问题,可能需要在displayImage里进行压缩处理等
- 有好的建议可以提issue, 谢谢~~
使用
初始化
// 自定义图片加载器
ISNav.getInstance().init(new ImageLoader() {
@Override
public void displayImage(Context context, String path, ImageView imageView) {
Glide.with(context).load(path).into(imageView);
}
});
直接拍照
ISCameraConfig config = new ISCameraConfig.Builder()
.needCrop(true) // 裁剪
.cropSize(1, 1, 200, 200)
.build();
ISNav.getInstance().toCameraActivity(this, config, REQUEST_CAMERA_CODE);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CAMERA_CODE && resultCode == RESULT_OK && data != null) {
String path = data.getStringExtra("result"); // 图片地址
tvResult.append(path + "\n");
}
}
图片选择器
// 自由配置选项
ISListConfig config = new ISListConfig.Builder()
// 是否多选, 默认true
.multiSelect(false)
// 是否记住上次选中记录, 仅当multiSelect为true的时候配置,默认为true
.rememberSelected(false)
// “确定”按钮背景色
.btnBgColor(Color.GRAY)
// “确定”按钮文字颜色
.btnTextColor(Color.BLUE)
// 使用沉浸式状态栏
.statusBarColor(Color.parseColor("#3F51B5"))
// 返回图标ResId
.backResId(android.support.v7.appcompat.R.drawable.abc_ic_ab_back_mtrl_am_alpha)
// 标题
.title("图片")
// 标题文字颜色
.titleColor(Color.WHITE)
// TitleBar背景色
.titleBgColor(Color.parseColor("#3F51B5"))
// 裁剪大小。needCrop为true的时候配置
.cropSize(1, 1, 200, 200)
.needCrop(true)
// 第一个是否显示相机,默认true
.needCamera(false)
// 最大选择图片数量,默认9
.maxNum(9)
.build();
// 跳转到图片选择器
ISNav.getInstance().toListActivity(this, config, REQUEST_LIST_CODE);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// 图片选择结果回调
if (requestCode == REQUEST_CODE && resultCode == RESULT_OK && data != null) {
List<String> pathList = data.getStringArrayListExtra("result");
for (String path : pathList) {
tvResult.append(path + "\n");
}
}
}
License
Copyright (c) 2016 smuyyh. All right reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that the project description data, including the texts, logos, images, and/or trademarks,
for each open source project belongs to its rightful owner.
If you wish to add or remove any projects, please contact us at [email protected].
